こんにちは!Webデザイナーの久米川です!
早いもので2021年も残り5ヶ月になりました。歳をとるごとに時間が経つのって早く感じますよね(まだ25歳ですが)。
さて、今年も半分が終わったということで、僕が日頃から見ているWebサイトで「これはすごい!」と心にささったものを紹介したいと思います。ぜひWebサイト制作の参考にしてみてください!
それでは行ってみましょう! Let’s go !
INDEX
気になった コーポレートサイト3選
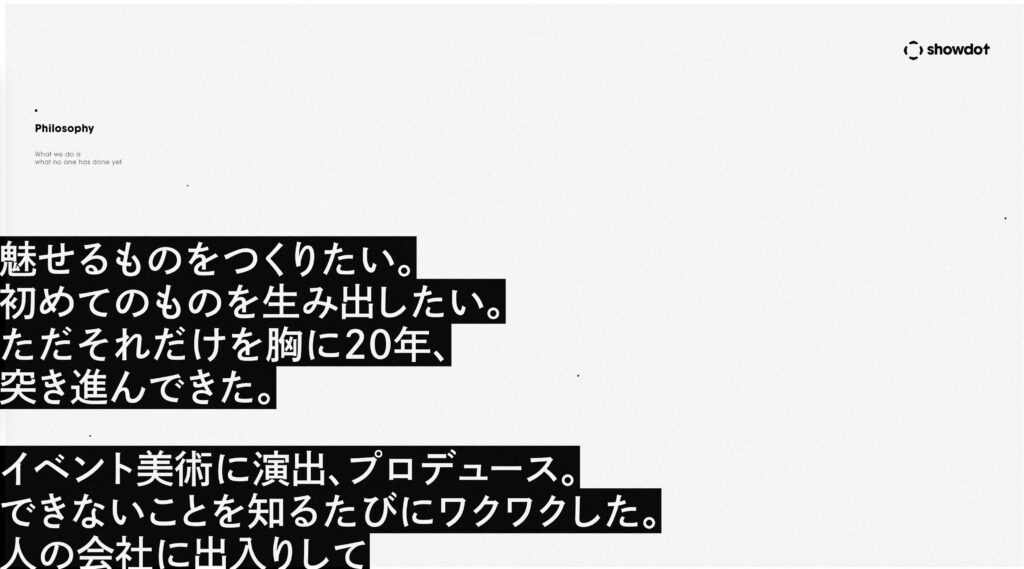
「showdot Group」コーポレートサイト

まずはコーポレートサイトからご紹介していきます!
コーポレートサイトは企業の“顔”となるのでお堅いデザインをイメージする人もいるかもしれませんがそれはもう昔の話です。今は企業の特性を活かしたビジュアルやアニメーションを柔軟に駆使するサイトが増えてきています。
その中で今回紹介する『Showdot Group』さんのコーポレートサイトは個人的に心にささりました。写真をふんだんに使う企業サイトが多い中、文字をメインに使用した強いメッセージ性を感じるサイトになっています。
ユーザーを飽きさせないアニメーション
このサイトはデザインはもちろんアニメーションにも優れています。「日々クリエイティビティとアイデアを爆発させる」という文章があるのですが、その通り、爆発を思わせるアニメーションに目を惹かれます。
また、時間差で背景の色が変化するのもWebサイトとしては珍しいです。おそらくユーザーがWebサイトに滞在する時間を長くするための(飽きさせないための)テクニックだと思います。Webサイトにアクセスしてもすぐに離脱する人は多いので、このような仕掛けや動きは効いてくると思います。
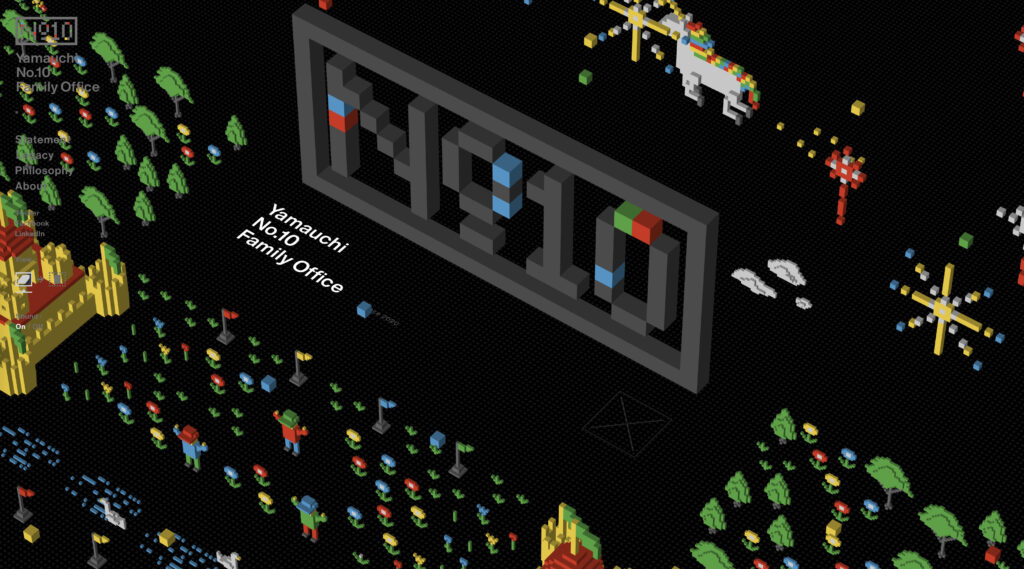
「Yamauchi No.10 Family Office」コーポレートサイト

このサイト、Twiiterで見かけた人も多いのではないでしょうか?
まるでゲームの世界に入り込んでしまったかのように感じるサイトです。
使用されている3Dモデルの数はなんと200種類超。しかもそれぞれに遊び心があってユニークなんです。サイト全体からは遊び心を感じる一方、中央にある文字は「挑戦で生きていく」という力強い言葉から始まり、Yamauchi No.10 Family Officeの熱い使命がしっかりと書かれています。
この遊び心と力強さの両立が大きな特徴かもしれません。「挑戦で生きていく」という言葉にぴったりの素晴らしいサイトだと思います。
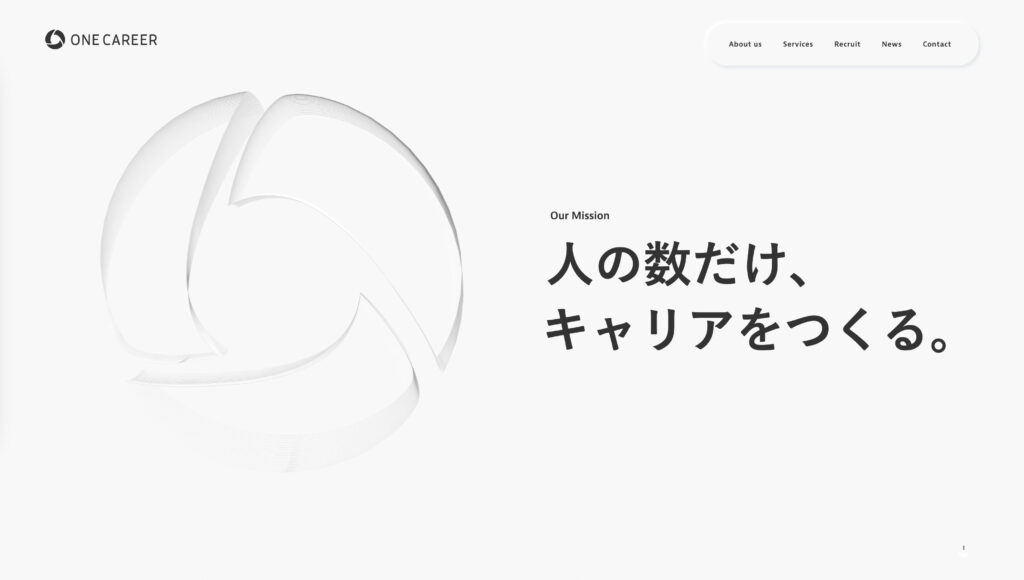
「株式会社ワンキャリア」コーポレートサイト

新トレンド『ニューモーフィズム』を用いた企業サイトです。
一昨年くらいから話題になりはじめたUIのトレンド『ニューモーフィズム』は、ベースとなる要素が押し出されていたり、くぼんでいたりするスタイルのデザイン手法のことです。遂にそれをメインで使用している企業サイトを見つけました。株式会社ワンキャリアさんのサイトです。
凹凸によって要素を表現しているため、色や形などの主張が最低限で、ミニマルデザインとの相性がとても良く、サイト全体が美しく洗練されています。
また、ニューモーフィズムのボタンデザインは直感的に押しやすくユーザーにもわかりやすいのが特徴です。デザイン性が優れていてユーザーにも優しい。そんなニューモーフィズムを取り入れるサイトは今後増えていきそうですね。
見るだけじゃないWebサイト
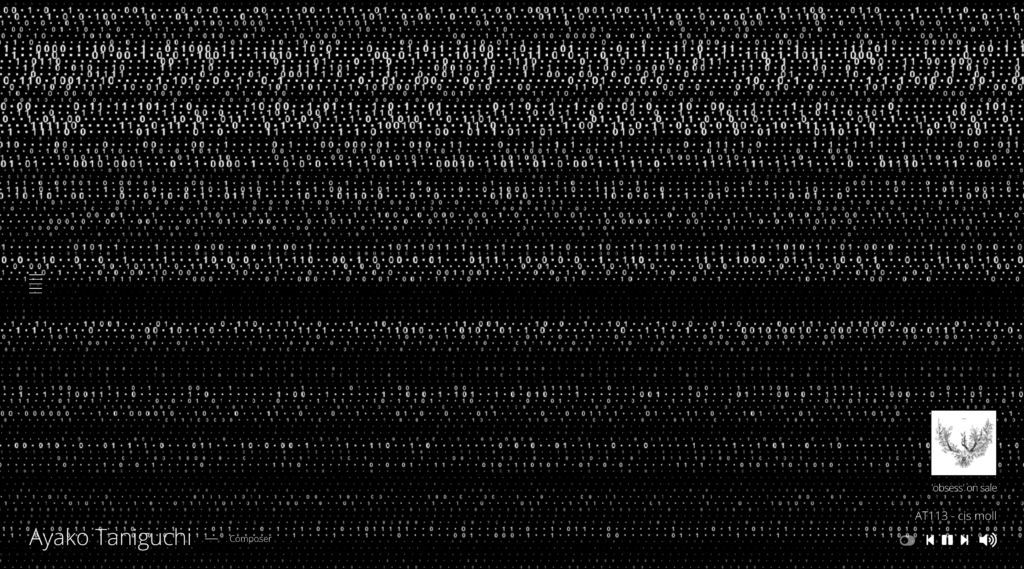
作曲家 谷口彩子さんのWebサイト

ここ数年、音楽とWebサイトの関係性がとても深くなってきたなと感じます。
ひと昔前までは情報を見るだけのサイトばかりだったところに、商品を販売するECサイトが出てきたり、ブログ機能を備えたサイトが出てきたりと、ユーザー体験型のWebサイトが増えてきています。
作曲家の谷口彩子さんのWebサイトはまさに体験型のWebサイト。文字の情報がほとんどなく、音楽を聞くことに特化していて、それとともに映像も変化していきます。ユーザーが見て聴いて楽しめるサイトになっているんです。
これまでも音楽を使用したWebサイトはたくさんありましたが、音楽とアニメーションがここまで絶妙に融合したサイトは僕自身初めて見ました。また新しいWebの可能性を知れたと思うとすごくワクワクしました。
Webってどこまで進化するんですかね。未来が楽しみです。
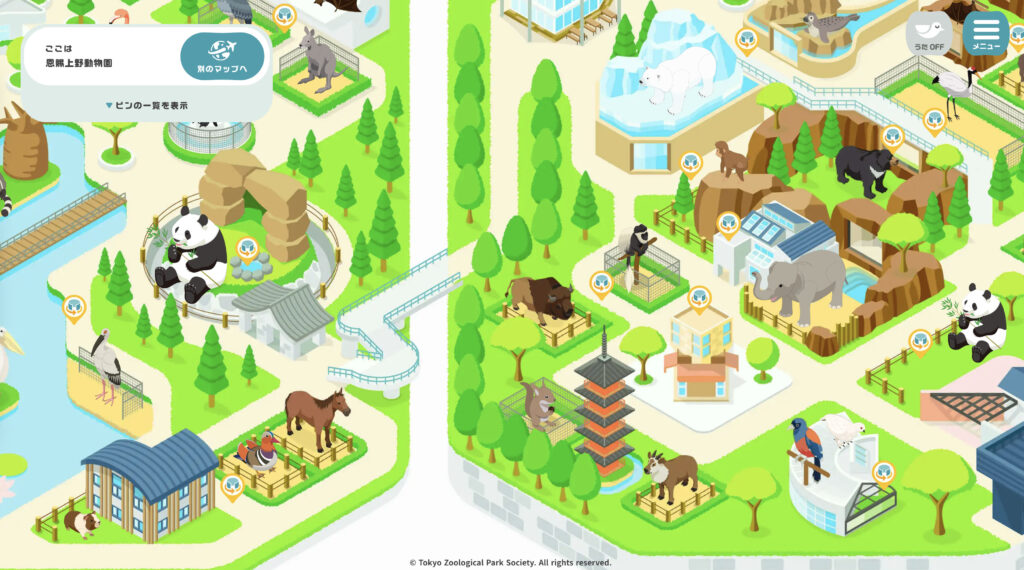
東京Zoovie Maps&Tours

こちらも体験型のWebサイトですね!
なんとも可愛らしい、動物好きにはたまらないWebサイトですね。
実際の動物園をイラストで表現しているので動物園を探索しているような感覚になります。こういった3D表現の多いサイトは利便性に欠けるケースが多いんですが、このサイトはアクセス時にモーダルで説明が入るユーザーにも優しい設計になっています。
それぞれの動物をクリックすると図鑑を見ることができ、バーチャルツアーの体験までできてしまうすごいサイトです。ちなみに音声をONにすると歌が流れます。特に子供は釘付けになりそうですね!
新しいスマホとPCデザインの形

キボウノアカリ プロモーションサイト
このサイトを初めて見たとき心の中で「そう来たかー!!」と叫びました。
ファーストビューでわかると思いますが、右側がスマホ用のデザインで、左側はアニメーションを大胆に使ったデザインになっています。
スマートフォンユーザー向けをベースにデザインするとPCのデザインが寂しく見えることが多いです。かといってPCのデザインに凝ると莫大な工数がかかってしまいます。
そんなデザイナーの悩みの解決策になりそうなのがこのサイトです。スマートフォンベースでありながらPCでもリッチな体験ができるような3Dインタラクションを入れることにより、どのデバイスでも綺麗に見えるようにしているんです。
最近は同様の手法を取り入れるサイトも増えてきています。新しいWebデザインの手法としての地位を確立しそうな気がしますね。
リアルに本が読めるWebサイト

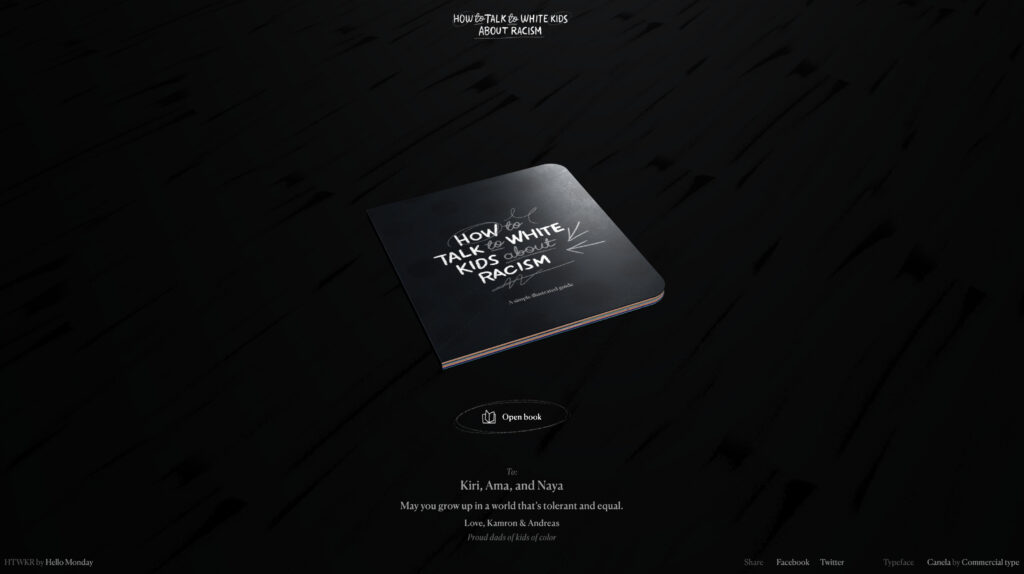
HTWKR – How to Talk to White Kids about Racism
Webで本が読める?と聞いて縦スクロールをイメージした人も多いんじゃないでしょうか?
このサイトは違います。リアルに本が読めるんです。ぜひ一度体験してください(戻ってきてくださいね笑)
このサイトを見ていると「Webサイトでできないことなんてないんじゃないか…」と思ってしまいます(笑)
Webサイトという型に囚われず自由な発想でデザインを考えることが大事だと痛感させられます。(それにしても、このサイトを実装したエンジニアには頭が下がります。本当にすごいです…)
最後に

いかがだったでしょうか?
気に入ったWebサイトはありましたでしょうか?
Webデザインのトレンドやコーディングの技術は日々進化しています。日頃からWebサイトを欠かさずチェックしておくとWeb制作の知識が深まり、実際にデザインを進める時に必ずプラスになるので、ぜひいろんなサイトをチェックしてみてくださいね!
今回はPART1です。またいいサイトがあればPART2としてブログを書いていきますね!
ではまた!
カテゴリー
おすすめの記事

ブランディングとは?中小企業がすぐやるべきブランドづくりのやり方

経営理念とは何なのか?「会社を変える」理念の作り方やメリットを事例付きで解説