こんにちは。
先日のオフサイトミーティングで新たな組織図が発表され、改めて自分がフロントエンドエンジニアだということを自覚したトゥモローゲート意匠制作部フロントエンドエンジニアのタカウマです。
2、3ヶ月前とはうって変わって最近はフロントエンドの業務が増え(デザイナーからコーダーに仕事が回ってくる時期)、頭の中がコードで埋め尽くされております。そういう時期は参考になるブックマークサイトを徘徊したりします(普段からしろよって意見は全部スルーしますのであしからず。)
僕はゴリゴリのシステムエンジニアではなく、フロント周りの実装やアニメーションなどの「表現」やサイトとしての「企画」が好きなので、注目するポイントもそっち寄りだったりします。
今回はそういったアニメーションや企画が秀逸な「うまい」webサイトをピックアップして紹介していきたいと思います(記事を書く時間がないからではないですよ)。「うまい」の定義は「スクロールさせるのがうまい」。そこにスポットを当てていこうと思います。
現代のユーザーはせっかちなので、汗水たらして血ヘド吐きながらつくったwebサイトでも1から10まで見てくれることはまずありません。まじで5秒くらいで離脱されたりします。
そんな中で注目を惹きつけ、「お?お?おおお!」とスクロールさせるwebサイトは目を見張るものがあります。今日はそんなサイトを一緒に見ながら気持ちよく下までスクロールしましょう。あ、この記事もちゃんと下までスクロールしてくださいね。
ではいってみよう。
テキストや画像の表示が最高に気持ちいいサイト4選
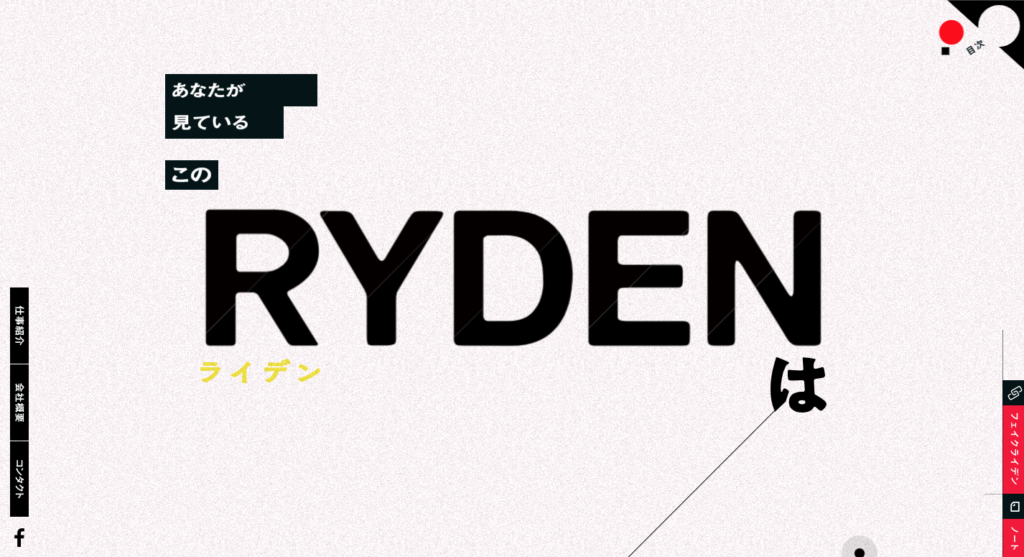
株式会社ライデン コーポレートサイト

弊社でもかなり人気のサイトです。ブランディングとしてサイト上で大切な言葉や想いを表現する際、ただテキストを並べるだけでは読んでくれないのが当たり前な中、このサイトはとにかく読みたくなる工夫が凄い。
スクロールしていくと、どんどんその会社の大切にしていることが頭に入ってきて、「かっこええ、、」ってなった後に実績や事業、メンバー紹介など持ってこられたらそりゃ読んじゃいますよね。こういう風に自分たちの大切にしていることを自分たちのサイトで存分に表現できているサイトは本当に参考になります。
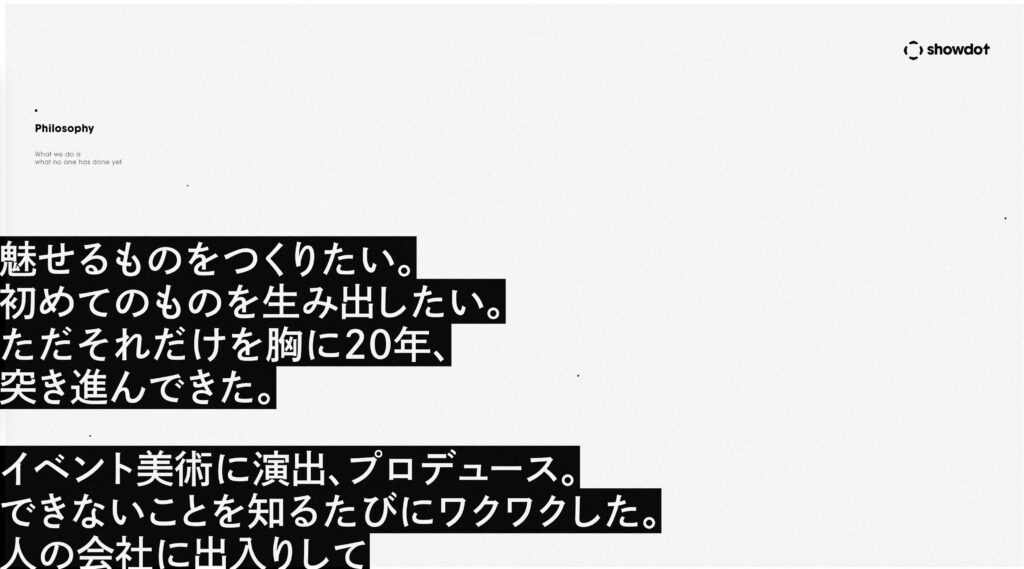
dotGBS株式会社 コーポレートサイト

このサイトは以前、弊社のスーパーデザイナー久米川の記事でも紹介されていましたが、とにかくテキストの訴求力がすごい。見たこともない表示方法でアイデンティティをつかんでいるのに、トップページ中盤のステートメントの部分ではそのアニメーションをふんだんに使った怒涛のテキストアニメーションの猛襲。
もはや内容よりも先に会社のスタンスや価値観が伝わってくるほどです(もちろん文字も入ってきますよ)。見た人を鼓舞するような、闘志を掻き立てられるサイトです。
株式会社Whatever コーポレートサイト

派手さとシンプルさを兼ね備えたアニメーションで惹きつけられるのがこちらのコーポレートサイトです。スクロールアニメーションはとてもシンプルですが、ほぼ全ての要素に適用させることで見ているユーザーに一貫したイメージを一瞬で与え、気付けばどんどん要素が現れてくるのが気持ちよくてスクロールしてしまいます。アニメーションはシンプルでもしっかり表現できるんだということを痛感させられる素敵なサイトです。
カロリーメイト プログラマー向け特設サイト

あのカロリーメイトが働くプログラマーに向けたプロモーション「CalorieMate to Programmer #うちこむ人にバランス栄養」の特設サイトです。
プログラミング言語Rubyの生みの親であるまつもとゆきひろさん監修のもと、カロリーメイト リキッドの特長やメッセージをプログラミング言語で表現したグラフィックを掲載。プログラマーなら思わず解読したくなってしまうようなコード表現に注目です。コマンドを入力することで操作する「CUIモード」も登場!プログラマー心をくすぐるさまざまな演出が楽しめます。
https://prtimes.jp/main/html/rd/p/000000014.000045062.html
とのことで、なるほど確かにこれはターゲットにはぶっささりのサイトですが、そうでなくてもこういった表示アニメーションは心くすぐられるものがありますよね。
先の3つとも同じですが、「次こうやって出てくるんだな」と思わせる一貫性は、ある意味ユーザーとの約束みたいなもので、それでもスクロールしたくなるのはきっと、表示のタイミングや速度など想像もつかないようなテストの繰り返しの上に成り立っているものなんだと思うと尊敬しかありません。かっこいい。
あ、ちなみに下のGナビから飛べる「CUIモード」は僕は実装できません。
操作性抜群。インタラクティブ全開のサイト6選
Apple 商品ページ

はい出ました。天下のApple。
僕は本当にこのサイトの各商品ページが大好きなんですよね。圧倒的「操作感」
Appleが実際に製品でも大切にしている、まるで身体の動きの延長のような動きがサイトでも体現されています。スクロールに合わせてMacが回転したり、ところどころでパララックス効果が使われていたり、一体どれだけのアニメーションが使われてるんだ?って思います。それでいてごちゃついてなくてサクサク動くのもすごい。
スクロールに合わせてM1チップを反射させるとか誰が思いつきますか?思いついたとしてわざわざやろうって思えます?これはもうほんと最大級の気遣いとこだわりですよ。
まさに「美しい」という言葉がぴったりのサイトです。
せっかくなので僕が最近ポチった「mac book pro 14」のページと、ついでにその他の商品ページも載せておきますのでぜひ楽しんでください。戻ってきてくださいよ。
MacBook Pro
iPhone 13 pro
24インチ iMac
イオン歯ブラシ IONIC

こちらも一つの商品が動かしているようなページで、ポイントも見せてくれるサイトです。プロダクト系のページはやはり実際の商品が動いてくれるのが親切でわかりやすいですし、何より楽しいですよね。
個人的に左下のiconがスクロールに合わせてくるくると回転するところ(逆回転もします)、ページ下に全体のスクロール量がわかるようにオリジナルのスクロールバーを置いているところにも気遣いを感じて好きでした。
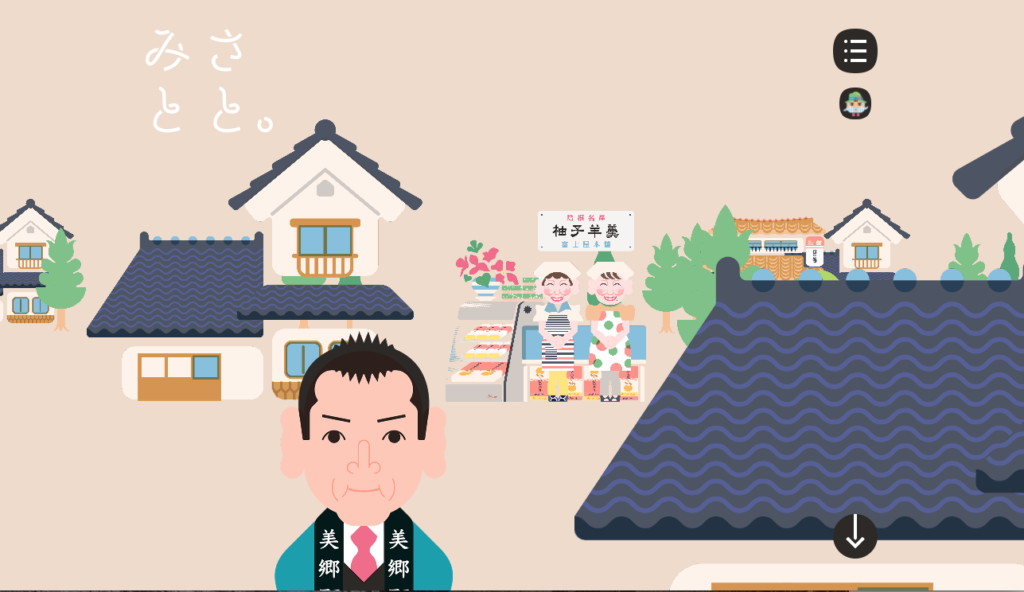
「みさとと。」プロジェクトサイト

雄大な自然に囲まれ、その歴史的な背景からいくつもの文化遺産を今に伝える町、美郷町の古き良き伝統や穏やかな日々の営みや、未来を拓くあたらしい試みを知ってもらうためにつくられたサイトです。
実際に村に入って中を探検しているような感覚で、一つの物語を体験しているかのようなアニメーションは秀逸です。スクロールすることで縦に進むだけでなく、奥に進んでいるかのような表現は僕のようななんちゃってエンジニアからするとなかなか難しいので、実装できる人にはほんと尊敬しかないですね。
三菱ケミカル株式会社 採用サイト

こちらも一つ前の「みさとと」と同じく奥に進んでいくようなアニメーションで、どんどん進みたくなります。こちらのトップページには終わりはなく、最後までいくとシームレスに一番初めに戻る仕様になっています。奥に進んでいくにつれて会社が大事にしていることやコンセプトなどを深く知っていけるサイトです。
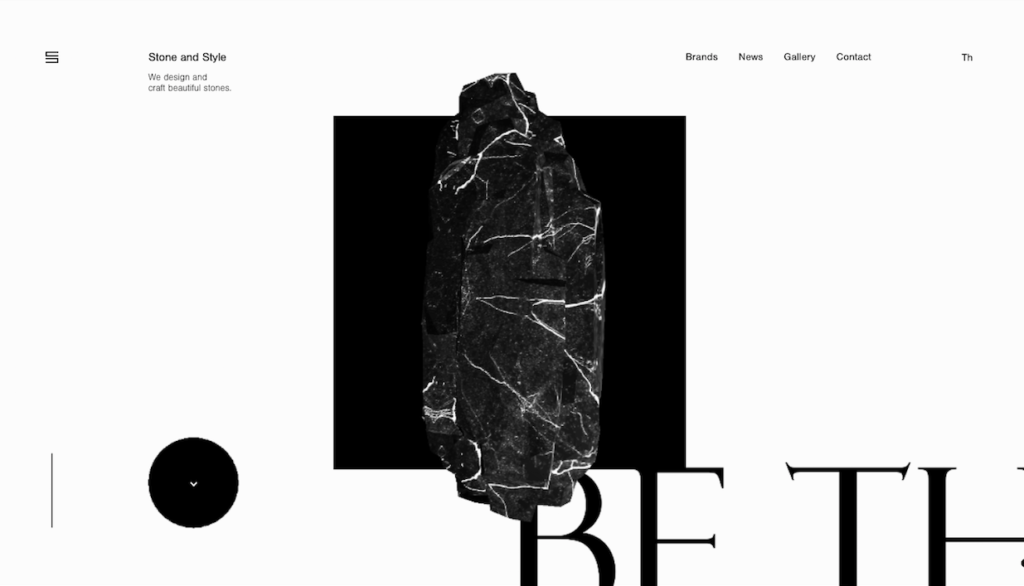
Stone & Style

こちらは海外のサイトですが、スクロールするにつれて中央の岩が崩れ、最後には洗練されたタイルのようなものに変化していきます。石のタイルのようなものをつくっている会社でしょうか。自分たちの仕事内容をしっかり体現しつつもスクロールを促すような仕様はその会社をより魅力的に映しますね。
TAO TAJIMA | Filmmaker

映像作家 田島太雄さんのWebサイトです。
スクロールによる動きがとても気持ちよく、それでいて軽い。滑らかな動きと引き込まれる世界観で、ここまでのスクロールとは違うかもしれませんが、どんどん進んでいきたくなるサイトです。何年か前のサイトですが、初めて見たときの衝撃は今でも覚えています。
【番外編】企画・構造で勝つ。つい先をみたくなるサイト4選
フォントワークス株式会社 ブランドサイト

デジタルフォントの企画や開発を行っている会社のブランドサイトです。さすが言葉周りを扱っている会社だけあって言葉遊びを使った仕掛けが秀逸です。「もっと じゆうに」という言葉を中心として、文字通り読み進めたくなるつくりになっています。
それぞれの言葉にあった表現もシンプルに幾何学。僕はこういうクリエイティブな思考や発想は皆無なので、憧れでしかないですね。
株式会社リクサス コーポレートサイト

シンプルなのに進めたくなる「仕掛け」が有名なサイトです。
ページを下にスクロールしていくのと連動してトラックが下に走っていきます。しっかりと見せたいところではスクロールを止めてカーブさせたり、随所にこだわりがみられるサイトです。最後までスクロールするとどれだけ時間がかかったかが出る仕掛けも遊び心があっていいですね。
e-脱毛エステ 幽霊専用サイト

これはもうサイトのアニメーションというより人間の怖いものみたさを逆手に取った完全に企画勝ちのサイトですよね。アニメーション自体は難しいことをしているわけではありませんが、訪れたのに最後まで見ない人はいないんじゃないかと思います笑
サイトにも【閲覧注意】って書いてるくらいなので、こういうのが弱い人はお勧めしません笑 自己責任で最後まで見てください。
「一(ぼう)」

これまで派手なアニメーションだったり、尖った企画のサイトを紹介してきましたが、僕が実は一番好きなサイトがこちらです。
コピーライター/コンセプターの田辺ひゃくいちさんのサイト「一(ぼう)」。これほどシンプルなサイトを僕は見たことがありません。アクセスした瞬間にあるのはただの「一(ぼう)」。みた瞬間に何にカーソルを合わせるべきか誰でもわかりますよね。
これを不親切と捉えるのか、本質的と捉えるのかは人それぞれかもしれませんが、僕は圧倒的に後者で、むしろ究極の親切なんじゃないかと思っています。さまざまなデザインやアニメーションで他社と差別化を図る中でここまで削ぎ落とした洗練されたサイトはないです。
中に入ってもしっかりコンセプトや世界観が伝わり、何となくどんな人なのかもわかります。まさにシンプルかつ究極の表現な気がしますね。
まとめ
いかがでしたか?
最後は完全に個人的な好みが入ってしまいましたが。。
さまざまな角度からスクロールを促す仕掛けを紹介させていただきました。まだまだ紹介したいサイトはありますし、僕が知らないだけですごいサイトもたくさんあると思います。
しかし、今回振り返ってわかったのは、スクロールさせるためのアニメーションや仕掛けすらも、あくまでコンセプトに基づいた手段でしかないという事です。
表現するためのアニメーション、先に進ませるための仕掛け・企画、いずれも秀逸なものばかりですが、いずれもそれだけで成り立っているわけでなく、全て会社や商品の想い、コンセプトがあってそれに基づいた表現で勝負しているということです。
アニメーションや企画だけがすごくても、コンセプトや想いが立派なものでも意味はなく、その2つがマッチして最適な表現が生まれているサイトほど、どんどん先に進んでいきたくなるんだろうなと思います。
ぜひこれを見たデザイナーさんやエンジニアさんには、単に動きの参考にするだけでなく「どういった意味や想いがあってこの動きをつけたのか」「だからどんどんスクロールしたくなるのか」など考えるきっかけになれば嬉しいです。
ほなまた。
カテゴリー
おすすめの記事

経営理念とは何なのか?「会社を変える」理念の作り方やメリットを事例付きで解説

ブランディングとは?中小企業がすぐやるべきブランドづくりのやり方