
前回はWordPressのインストール方法に書きました。
WordPressの最初の関門?サーバーにインストールしよう!
今回はcustom post type uiを使ってカスタム投稿タイプを簡単に実装する方法をご紹介します。それとcustom post type uiを使う際にセットで使った方がいいプラグインも併せてご紹介します。
Custom Post Type UIで投稿タイプを作る
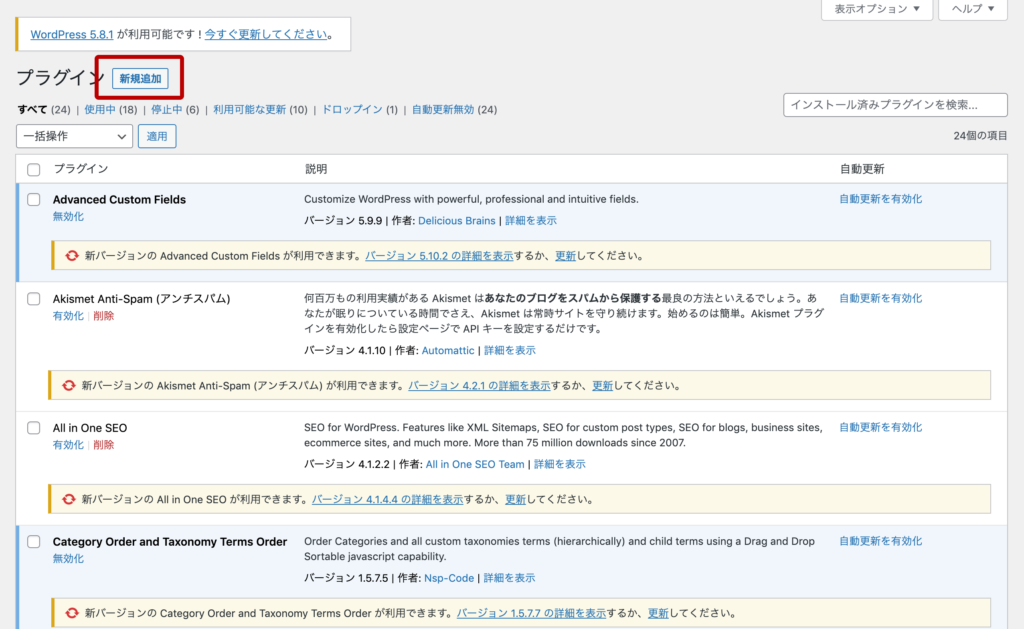
プラグインのページで新規追加(赤枠)を押すとイントールしたいプラグインを検索することができます。

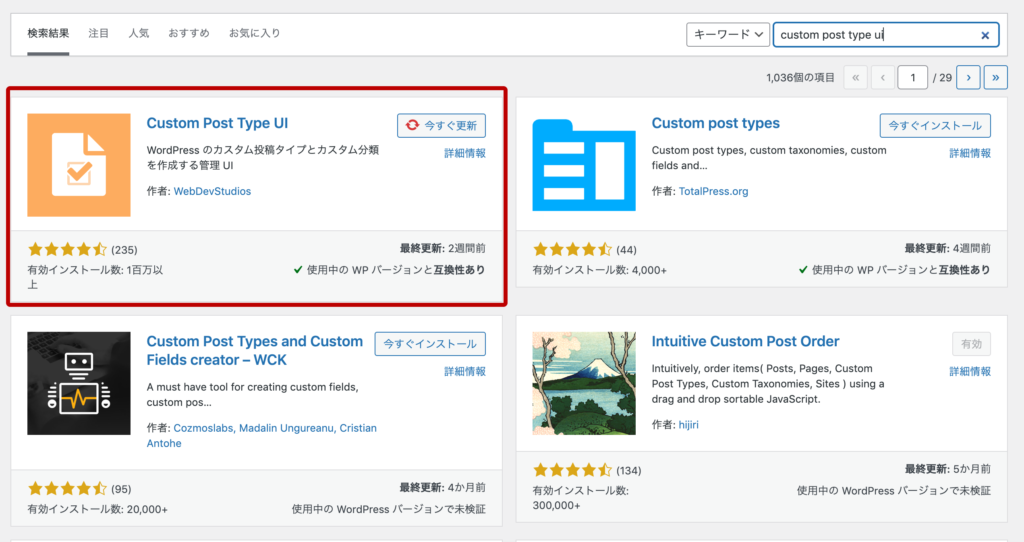
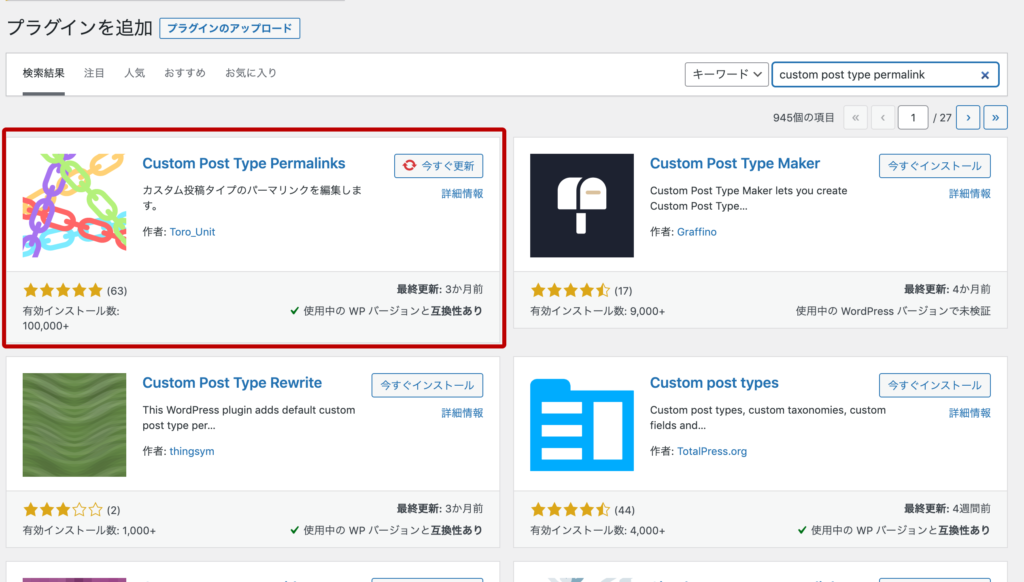
検索欄に「Custom Post Type UI」と入力して検索ボタンを押すと赤枠のプラグインが出てきます。

こちらで「今すぐインストール」(現在はインストール済みなので「今すぐ更新」と表示されています)のボタンを押すとインストール完了です。
何らかの理由でインストールできない場合はこちらからダウンロードして「wp-content/plugins」に入れてください。その後「有効化」のボタンを押すと利用可能になります。
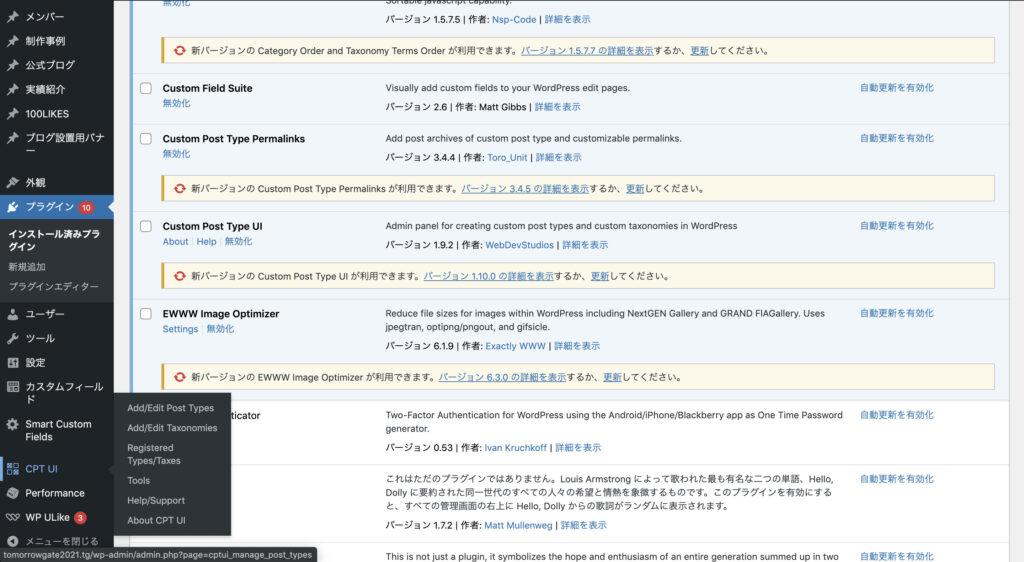
有効化すると左のメニューに「CPT UI」という選択肢が出てきます。

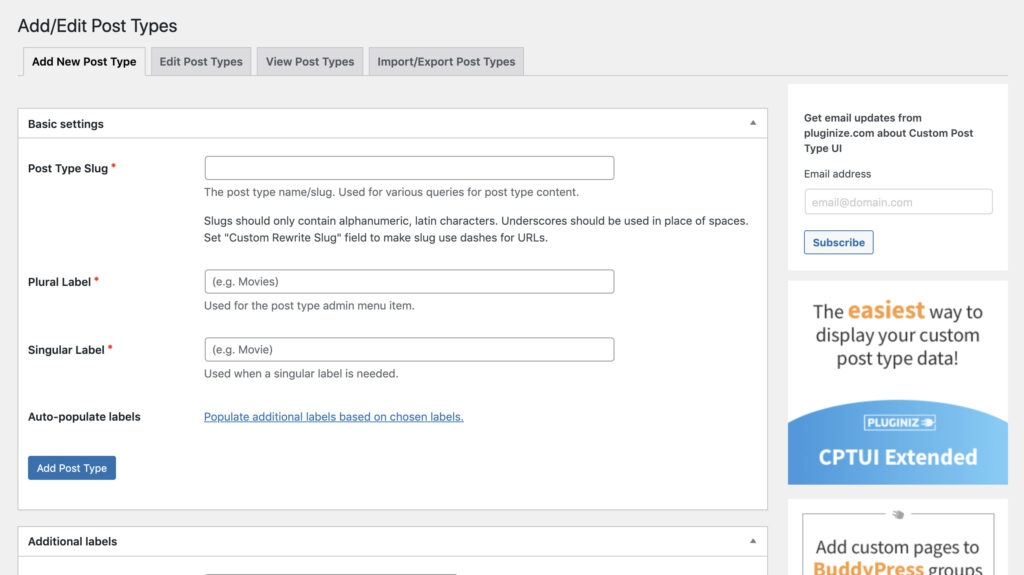
それをクリックすると下記のような画面になります。

より詳しい使い方は次回のブログで書こうと思っているので今回はシンプルに「Post Type Slug」「Plural Label」「Singular Label」の必須項目のみご紹介します。こんな感じ。
「Post Type Slug」 post typeのスラッグ名
「Plural Label」 post typeの表示名
「Singular Label」 post typeの表示名
下2つは明確に違いがあるらしいですが、2つを使い分けるシーンに遭遇したことがないのでこの認識でいます。
それぞれに該当する情報を記載して登録すると左のメニューに「post typeの表示名」に記載した文言が表示されます。ここまでが一番シンプルなカスタム投稿の管理画面の作成方法です。
WordPress、本当にラクですね。
さてここからはCustom Post Type UIと一緒に使うと便利かもと思っているプラグインを紹介します。
Custom Post Type Permalinks
カスタム投稿毎にパーマリンクを設定できる便利なプラグインです。
検索すると下記の画像のようにカラフルな鎖がいくつもあるサムネイルが出てきます。

こちらをCustom Post Type UIと同じく「今すぐインストール」して「有効化」すると左のメニューの「設定 -> パーマリンク」に下記で紹介する項目が出てきます。このようにそれぞれのカスタム投稿でパーマリンクを設定できます。
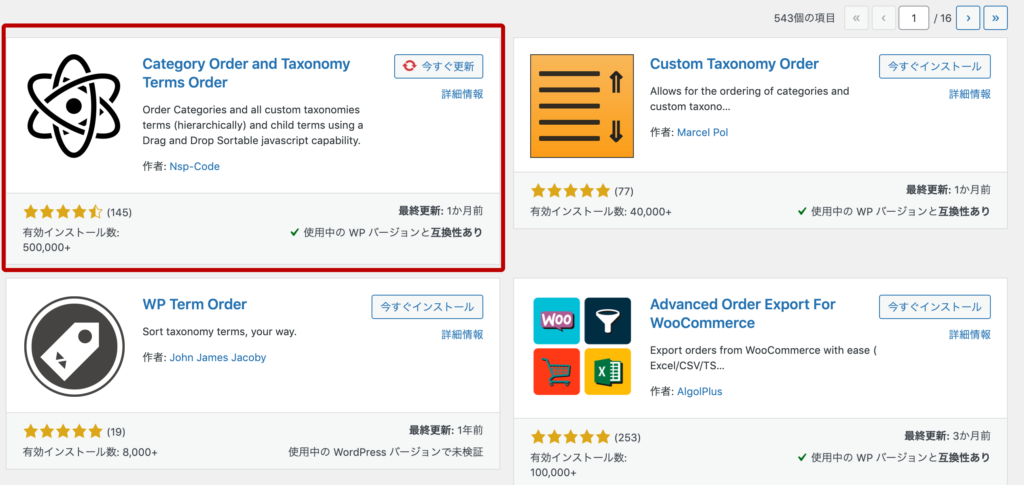
Category Order and Taxonomy Terms Order
これは次回のブログで書く予定のカスタム投稿のカテゴリー編で詳しくやりますが、カテゴリのWebサイトや管理画面での表示の順番を変えてくれます。検索すると下記の画像のように、かっこいい技みたいなサムネイルが出てきます。

変更をいつでもできるので、優柔不断な人にはもってこいなプラグインです。
wq_queryを使ったループでカスタム投稿を表示する
ここまでカスタム投稿の管理画面をCustom Post Type UIを使って作成してきました。今度はカスタム投稿に投稿した記事を一覧で取得する方法を紹介します。まずはこちらをご覧ください。
<?php
$args = array(
'post_type'=>’post_typeを書く’,
'posts_per_page'=> 1ページに表示する記事の数,
'order' => ‘昇順か降順かを書く’, DESCかASC
'orderby' => ‘どの値を基準に記事を並べるか’,
'paged' => $paged, ページ番号、これがないとページナビがバグる
);
$wp_query = new WP_Query( $args ); // ここでWP_Queryのクラスに$argsの配列を入れて情報を取得
?>
<?php if ($wp_query->have_posts() ) : // 記事があれば記事を取得 ?>
<?php while ( $wp_query->have_posts() ) : $wp_query->the_post(); ?>
// ここに処理を記述する
<?php endwhile; ?>
<?php else : ?>
// 記事がない場合の処理を書く
<?php endif; ?>
<?php wp_reset_postdata(); ?> // これがない後々バグを起こしますいきなりループを書きましたが、これが基本的な書き方です。
$args内でどんな条件で記事を出力するのか決めてWP_Queryクラスに$argsを渡してhave_posts() で記事があるかないかを確認します。
$argsに指定できる内容はいくつもあり、カテゴリや投稿者や投稿IDや何月〜何月という指定もできます。これも数が多いのでこの指定の方法だけの記事を別日で書きます!
記事が存在していればwhileの中で記事を表示する処理を書いて、記事がなければelse以下に記事がない場合の処理を書きます。
wp_reset_postdata()はページにループが1つだけであれば特に問題は起きないですが、色んなpost typeで複数のループがある場合は、wp_reset_postdata()がないと意図した記事が取得できないバグが起きます。
WordPress初学者は陥りやすいポイントで自分も過去に何度か引っかかりました。
テンプレートタグについて
ループ内で簡単に特定の情報が取得できるテンプレートタグがあって代表的なものはこちらになると思います。
the_title();
記事のタイトルを取得します。パラメータに$before, $after, $echoがあります。
$before, $afterはタイトルの前後に表示するテキストを表します。
<?php the_title(‘<h2>’,’</h2>’); ?> // <h2>記事タイトル</h2>$echoは記事タイトルを表示する(TRUE)か返す(FALSE)かだそうです。あんまり…と言うか使ったことないです。
the_content();
記事の本文を取得します。パラメータに$more_link_text, $stripteaserがあります。
$more_link_textは<!–more–> 以降を読むためのリンクとして表示するテキスト。
$stripteaserは<!–more–> 以前の内容を隠すかどうか。
ですが、使うところが限定的な気がするので覚えなくてもいいかなと思います。使うときにサクッと調べて実装すればいいと思うので、こんなことできるんだーぐらいに頭の隅に置いておきましょう。
the_time();
記事の投稿時間を取得します。
()内の記述の仕方で表示が変わります。
2021年10月20日なら
<?php the_time('Y年n月j日'); ?>2021.10.20なら
<?php the_time(‘Y.M.D’); ?>となります。
まとめ
これで記事のタイトル、本文、投稿日時が取得可能なので簡単なブログ、ニュースの更新はできると思います。
次回はさらにいい感じにするためにカテゴリーを追加していきます。
次回でWordPressについてさらに詳しくなれる思います!
乞うご期待!
西川 寛喜
トゥモローゲート株式会社意匠制作部リーダー。食品会社の営業職として働きながら独学でプログラミングを習得しフロントエンドエンジニアとしてWEB制作会社に転職。その後17年にトゥモローゲートに入社した。現在はWEBサイト制作がメインだが、今後はシステム構築をはじめとするバックエンドの開発にも携わっていく。
TEL 06-7167-3950








