どうもWEBデザイナーの久米川です。
前回の記事の最後でも言っていたように、今回はWEBデザインの勉強法について書いていきたいと思います。近いうちにWEBサイトの設計方法についても触れていこうと思っていますが、それはまた次回以降に…。
今回の内容は主に初心者向けになります。では早速いってみましょう!
INDEX
WEBデザイナーって何

本題に入る前に「WEBデザイナーとは何か?」という話をしたいと思います。なんとなくこんな仕事かな?ということは分かるけど具体的に何をやっているの?と聞かれたら即答できない…という人が多いと思うので。
WEBデザイナーとは、企業や個人などのクライアントから依頼されたWebサイトのデザインを担当する人のことです。クライアントが思い描いているWebサイトが制作できるよう、全体の構成を考えながらデザインを構築し、時には設計やコーディングなども担当します。
グラフィックデザイナーとの違い
よく比べられるグラフィックデザイナーとの違いをポイントに分けて見ていきます。
グラフィックデザイナーとは、広告やパンフレットといった印刷物、Webサイトに載せるグラフィックのデザインなどを担当する仕事です。
そんなグラフィックデザイナーと比べて、Webサイトのデザインを担当するWebデザイナーの仕事の仕組みはやや複雑です。「作品を作る」というよりも「設計する」という表現の方が近いかもしれません。
紙媒体と同様に情報を的確に伝えることはもちろんですが、それプラス、エンジニアとの連携やコーディング知識、UI&UXなど幅広いスキルと知識が求められるのがWebデザイナーの特徴です。
更新改善
忘れがちな人も多いのですが、WEBサイトはデザインをし、コーディングをし、サーバーにアップされて「はい!完了!」ではありません。
ほとんどのWEBサイトは更新・改善を繰り返しながら運用していくものです。グラフィックのデザインとは違い、画像の差し替えや年度更新など継続的に続いていきます。

可変
WEBデザインの大きな特徴として、デバイスによる可変があります。限られた空間で情報を整理しレイアウトする紙媒体と違い、ブラウザのサイズやデバイスのサイズなど数えきれないほどのパターンがあります。
全てのサイズを網羅することは現実的に厳しいですが、どのサイズでも成立するようなデザインを設計しなければなりません。
ユーザーによるアクション
紙媒体にはなくて、WEBだけにある要素があります。それはボタンです。紙媒体は主に見たり読んだりするのが目的ですが、WEBサイトは使うことが目的になるケースが多いです。
ユーザーにとってわかりやすいボタンのデザイン、文言に設計してCVなどに繋げる必要があります。ユーザーが使いやすいように、デザイン、導線設計をすることが重要です。
WEBデザイナーに必要なツール
さて本題…といきたいところですがもう少しお付き合いください。勉強法を解説するまえにWEBデザイナーに必要なスキルを見ていきます。ここを押さえてからの方が本題が入ってきやすいと思うので。
使いこなさなければいけないツール
デザインをするにあたって専用のツールが必要になってきます。その中でWEBデザイナーは主に2つのツールを使っています。
■Adobe PhotoShop
どんな時でも役立つphotoshopくんですね。WEBデザインを構築するメインで利用したり写真を加工したりする際に使用します。WEBデザインをする上で欠かせないツールの一つです。
■UIデザインツール(Adobe XD or Figuma)
ここ数年、XDやFigmaをメインで使ってデザインする人も増えてきています。ワイヤーフレームやアプリのデザインに特化しているUIデザインツールですが、WEBデザインもしやすいツールです。今後使う人も増えていくので必須スキルになってきます。

覚えておくと便利なツール
■Adobe After Effects / Animate CC
WEBサイトgifアニメーションを作る際に使用します。オープニングのgif画像やホバーに使う画像など使える幅は広いです。最近ではデザイナーもアニメーションの提案を求められることがあるので、覚えておくと非常に強い武器になります。
■Adobe Illustrator
主に紙媒体で利用するケースが多いですが、WEBでもタイトルのデザインやロゴを作る時に使用したりします。必須というほどでもないと思いますが、覚えておくといいツールです。
おまたせしました。ここからやっと本題です。
模写してデザイン力UP
WEBデザインの効率のいい勉強方法について書いていきます。
ひとつめの方法はWEBサイトの模写です。
模写と聞いて「面倒だなあ」と思う人もいるかもですが、まあ聞いてください。デザインを勉強するにあたって、模写はとてもいい方法です。一番といっても過言ではないかもしれません。
WEBデザインにおけるフォントのサイズ感や、色やレイアウトなども模写を通じて知ることができますし、Adobeソフトを扱うスキルの上達にも繋がるので、本当におすすめです。
模写の手順を解説
ここからは実際に模写をするときにおすすめの手順を解説していきます。実際に僕が模写をするときの手順です。
その1:参考サイトを探す
模写のベースとなる参考サイトを探しましょう。
その2:参考サイトのスクリーンショットとる
参考サイトをみつけたら、スクリーンショットを撮り、サイトを1枚の画像にしましょう。
Chrome拡張機能の「FireShot」または「Full Page Screen Capture」を使うと簡単にページ全体をスクリーンショットできます。ダウンロードはこちら。
その3 : スクリーンショットをphotoshopに貼り付け模写スタート!
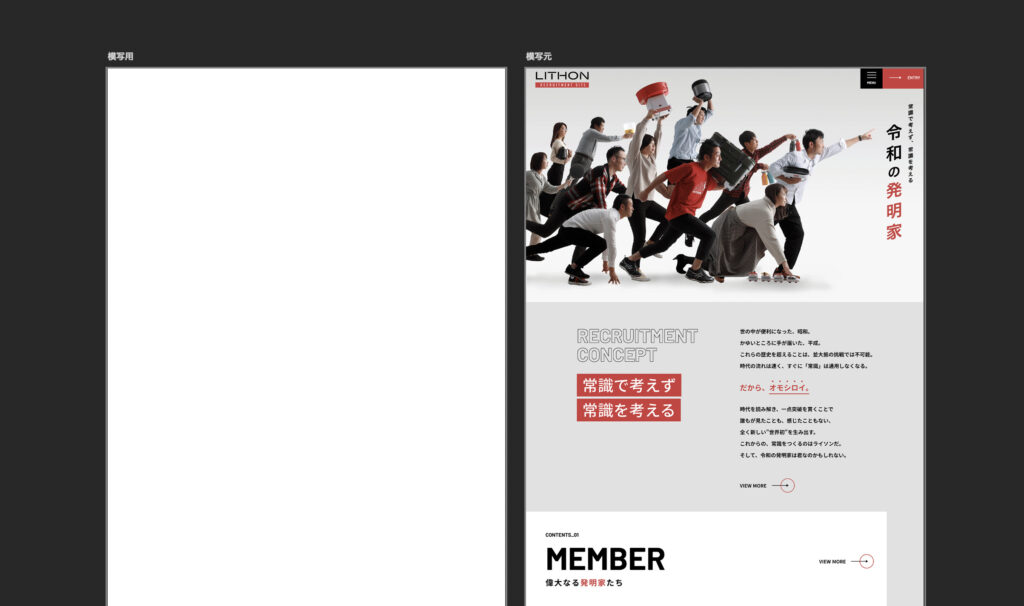
スクリーンショットが完了したらphotoshopのアートボードに貼り付けましょう。貼り付けたら横に空のアートボードを作りましょう。こんな感じです。
※画像などは模写元のサイトから保存して使用してもokです!

模写のポイント
ただ模写するだけでは意味がありません。
以下のポイントを意識してください。
- 要素ごとの余白
- フォントの大きさ
- 流用できそうなパーツ
- ボタンのデザイン
- 色合い、色の割合
特に余白とフォントの大きさはWEBデザインを作る上で重要なポイントなので忠実に模写することを意識してください。
どんなサイトを模写すればいい?
どのサイトを模写するか最初は迷うと思いますが、始めは好きなサイトから模写していくのがいいと思います。その方が続きやすいので。ただ注意してほしいのは同じようなサイトばかり模写しないことです。
同じようなサイトを模写しても同じデザインが得意になるだけなので、幅広いデザイン、例えばコーポレートサイトや採用サイトやECサイトなど、異なるジャンルのサイトを模写していくと効果的なのでおすすめです。
模写におすすめのWEBギャラリーサイト
参考サイトを見つけるにあたって便利なギャラリーサイトを紹介します。
muuuuu.org
クオリティの高い、縦に長いサイトがまとめられているサイトです。

https://muuuuu.org/
straightline
Webデザインの参考・お手本となるサイトを集めた、大きなサムネイルが特徴のWebデザイナー向けWebサイトギャラリー・リンク集です。アニメーションが秀逸なサイトが多いです。

http://bm.straightline.jp/
1GUU
クオリティの高いWebデザインを集めたWebデザイナーのためのギャラリー・サイトリンク集です。サムネで動きも参考にできるので、目的のwebデザインがいち早く見つかります。

継続するコツ
模写って一見簡単そうに見えますが、実際にやると結構大変です。そして暇を見つけてやろうとするとなかなか継続できないので、毎日ちょっとでも時間を決めて継続してやるほうがいいです。
デザインの事を毎日考える癖がつくだけで、日常生活でよく見るデザインも気になるようになります。デザインに対しての感度が高まります。最初のうちは中々大変ですが、毎日少しでもいいので継続して続けましょう。
分析してデザインを言語化
ふたつ目はWEBサイトの分析です。デザインの技術力を上げるトレースに対して、こちらはデザインの言語化、デザインを見る力を養っていくことに役立ちます。
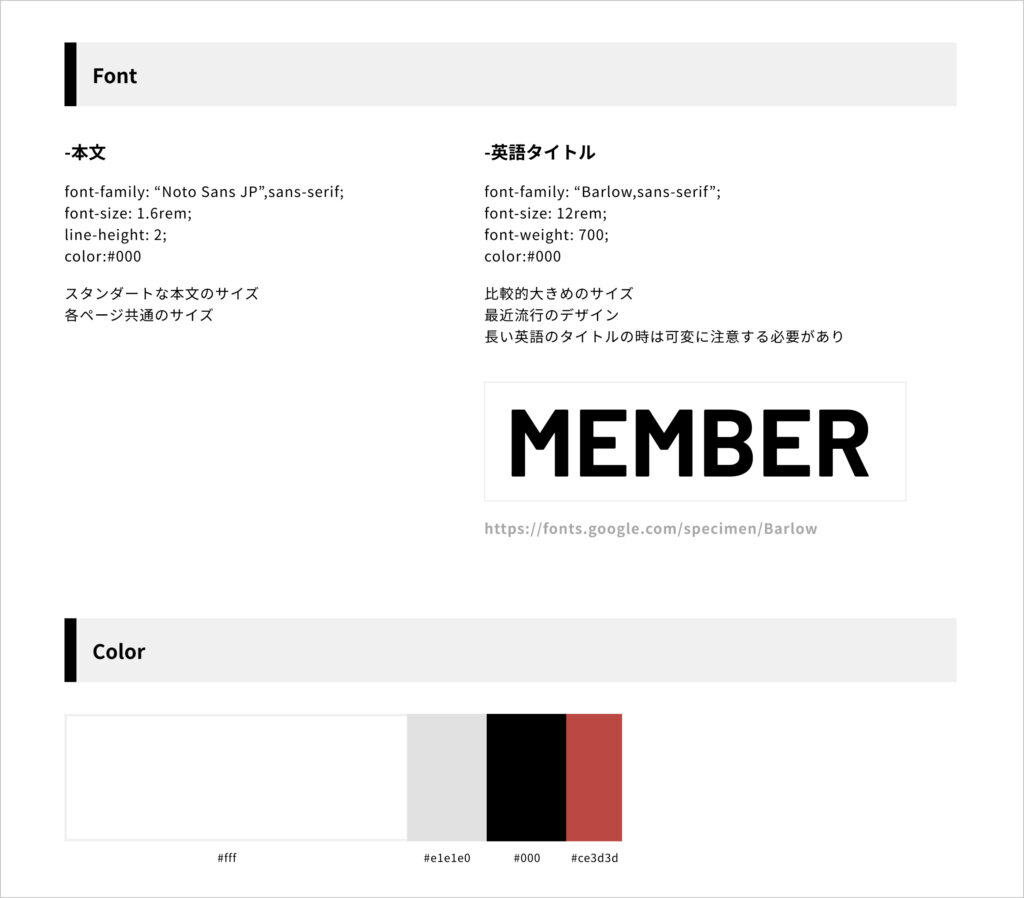
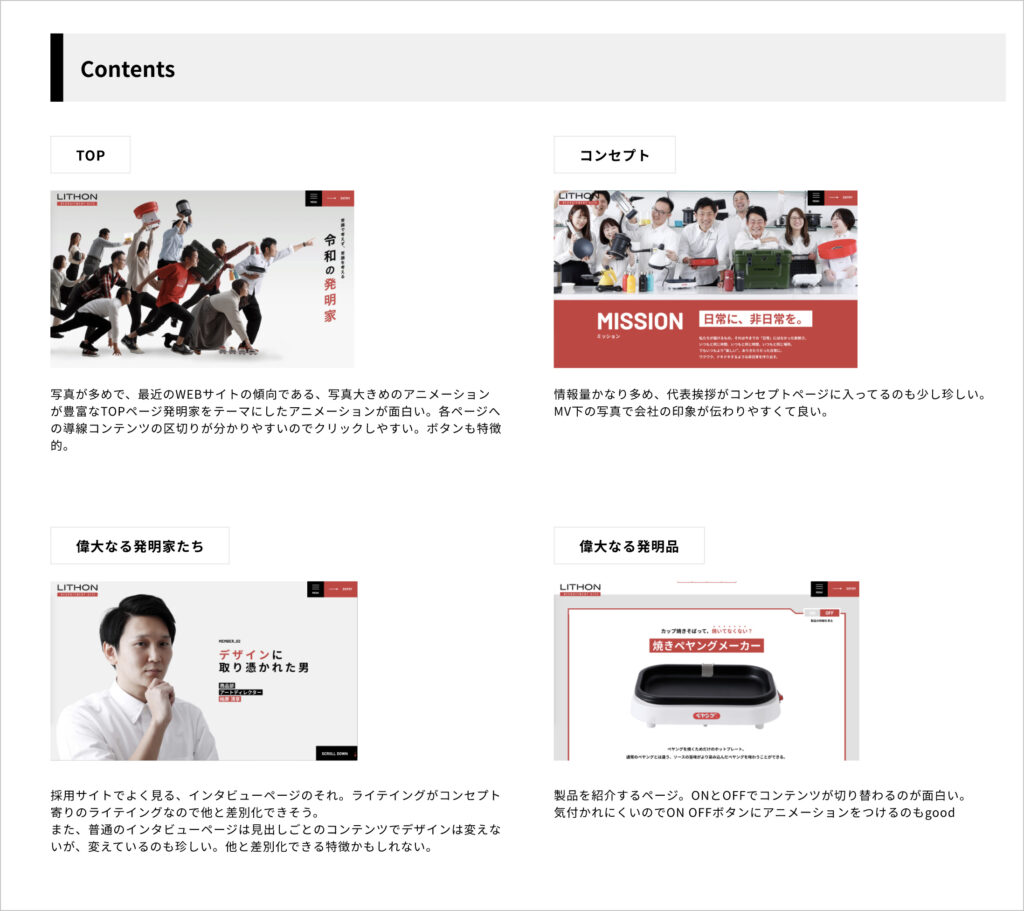
分析例
例として実際に分析したものを貼っておきます。XDで作成しました。ポイントととしては色の割合、ページの構成、ページの役割、導線設計、インタラクションなどを詳しく見て言語化していきます。
https://xd.adobe.com/view/c5abf4e3-1a7e-4399-bff8-83af32641d2b-90f8/?fullscreen



模写だけじゃダメ?
この勉強法は模写と少し似ている部分があるので、どちらかでいいのではないかと思う人もいるかもしれませんが、模写とセットで行うことでより高い効果を発揮します。
模写により技術力が上がり、分析によりデザインを言語化することで、クライアントにデザインを説明するスキルを習得できたり、デザインのトレンドやサイトの構造を勉強することができるんです。
パーツ集めて研究しよう
3つ目の勉強法がパーツごとにストックする方法です。WEBサイトは複数のパーツで構成されていますが(header、footer、テーブル、スライダー 、カラム等)、これらのパーツを毎日WEBサイトを見てストックしていきましょう。
WEBサイトをデザインしていく中で、これらパーツのデザインで悩むケースが多くなるので、パーツごとにストックしておくと参考になるので便利です。
ストック方法
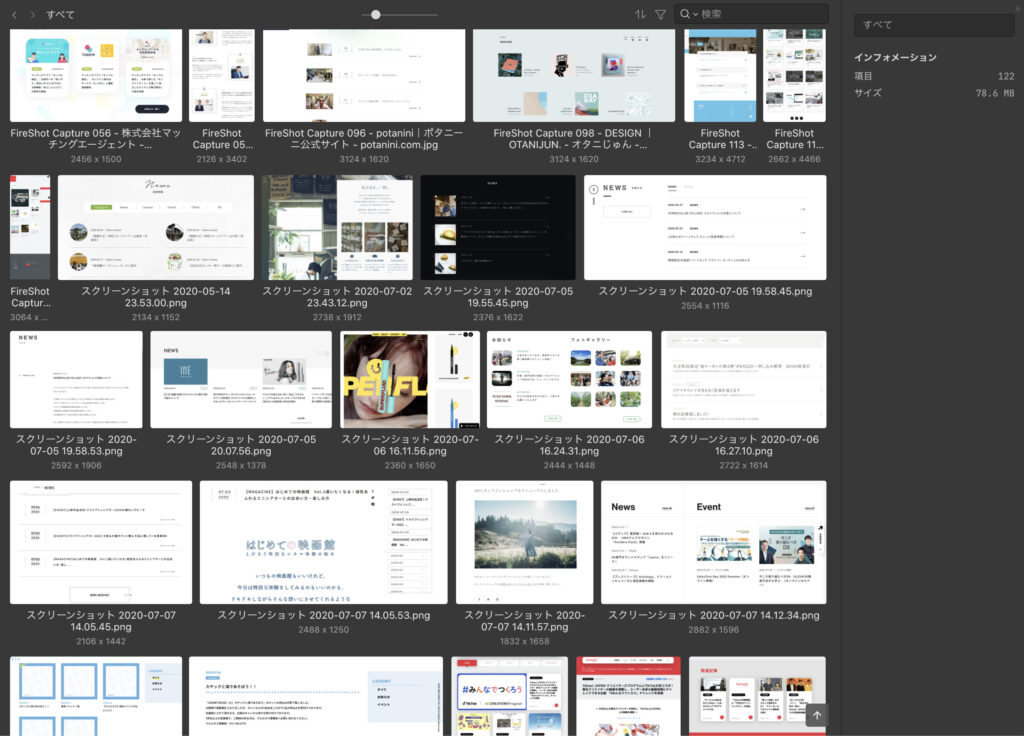
デザインをストックするにおいておすすめのツールがあるので紹介します。
Eagleと言うアプリです。

画像収集と管理ができるアプリで、効率よく画像を集められます。僕はパーツごとにフォルダを分けてわかりやすいように管理しています。上の画像では新着情報のデザインのパーツを集めてストックしています。
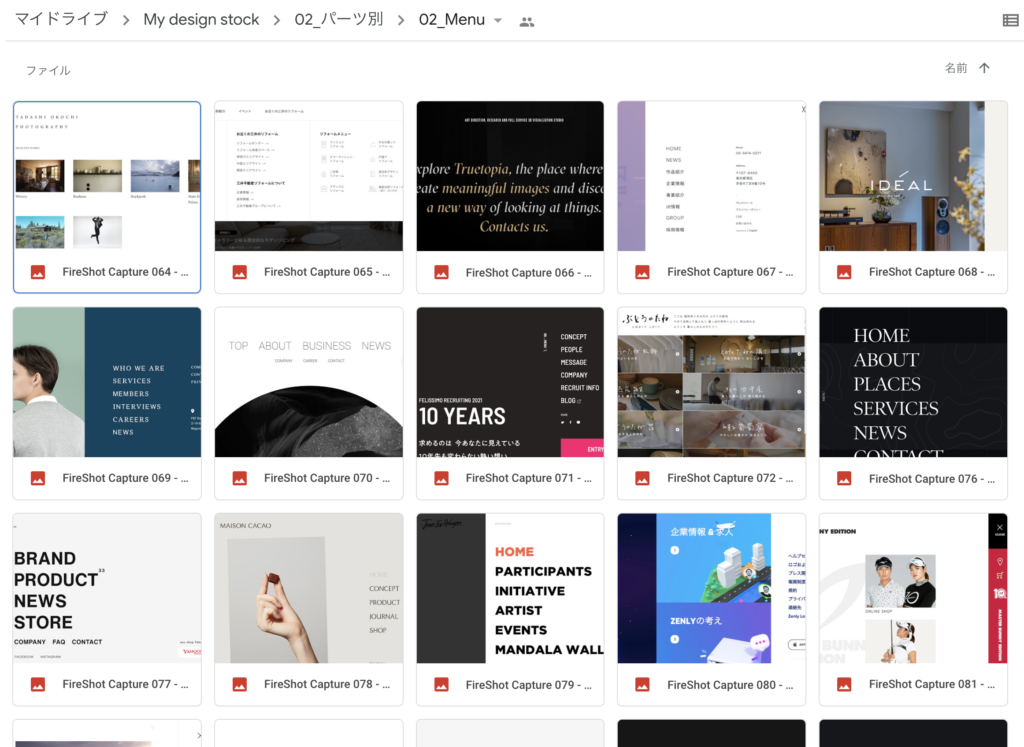
オンラインで管理したい人にはGoogleDriveを使用してストックするのもおすすめです。チームで管理したい時にはURLを共有すれば複数人でストックしていくことも可能なので便利です。

ちなみに僕は使っていませんが、スクリーンショットを撮る感覚で、画像をストックできるclipularというサービスもあります。タグ分けもできてGoogle Chromeとも連携できます。
詳しくはこちらのサイトで解説されているので気になる方は見てみてください。
WEBから離れてみる
4つ目の方法は意外と盲点です。WEBデザインをしていると、ついついWEBサイトのデザインを見がちなのですが、実は他の媒体のデザインから学べることはたくさんあります。
グラフィックデザインの自由性
これを言うと怒られるかもしれませんが、グラフィックデザイナーの方がWEBデザイナーよりもデザイン力は高いと思います。なぜ? という話になりますよね。
それは、グラフィックの方が表現できる幅が広いからです。文字の組み方やレイアウトやビジュアル表現など、WEBサイトでは見られないデザインが多いです。
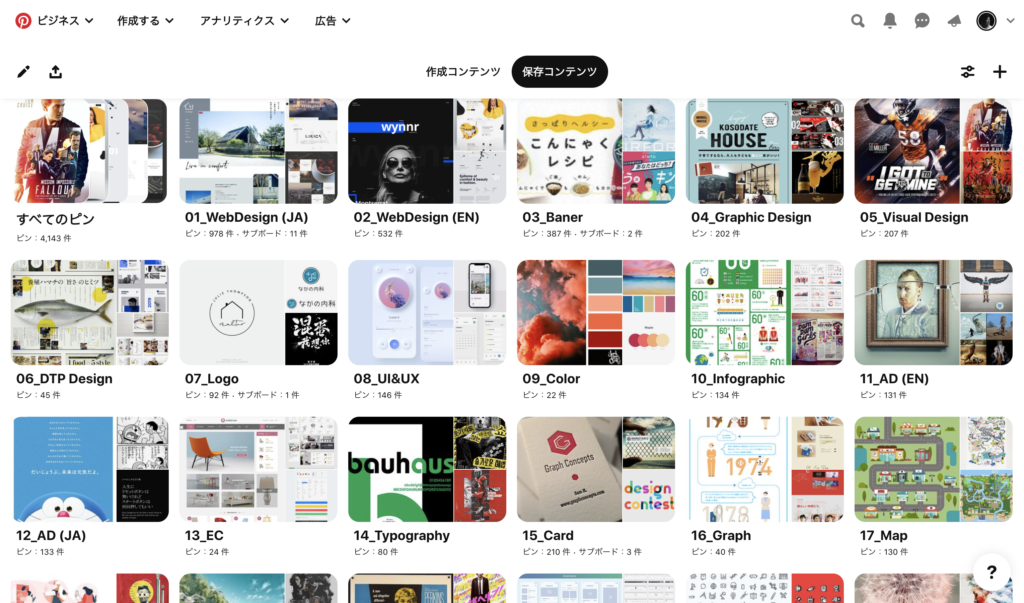
WEBサイトの参考を探すついでに、メインビジュアルの参考としてグラフィックデザインを見ておくのもおすすめです。その際にはピンタレストがおすすめです。
ちなみに僕はこんな感じでカテゴリーごとにデザインの参考を分けています。こうしておくと、後から見返す時にも便利です。

コーディングスキルに関して
さて、ここまでデザイン関連の勉強法について述べてきましたが、コーディング は?と思った人もいると思います。ここからはWEBデザイナーとコーディングについて少し話していきたいと思います。
WEBデザイナーにコーディングスキルは必要か
これはよく議論される問題です。WEBデザイン未経験の方はコーディングスキルをどこまで学ぶべきか悩む方も多いと思います。
正直、会社によって変わる部分もあります。デザイナーがコーディングまでする会社もあればデザインとコーディングを完全分業制にしている会社もあります。
ただ、個人的な意見としては、スキルとして「もっておいたほうがいい」と思います。
WEBは他の媒体と違ってコーディングという作業がありますから、多少なりともコーディングの知識がないと、可変に弱いデザインになったり、エンジニアとのコミュニケーションをとる時に認識の違いで困ることも多いです。
また、サイトの動きなどを考えるときにもコーディングの知識は非常に役立ちますし、表現の幅も広がります。WEBデザイナーとしてスキルアップしていきたいなら持っておくべきスキルかなと思います。

どこまでできればいいの?
さて、コーディングスキルが多少必要という話をしましたが、どのレベルまで持っていければいいのでしょうか。個人的な目安としては一人で1P〜2Pくらいのサイトをコーディングできるくらいのレベルは必要かなと思います。
ある程度HTMLとCSSを理解していて、レスポンシブの概念も理解しているという状態ですね。そこまでの知識があれば、WEB制作を進める上でエンジニアとの話についていけるようになります。
JavaScriptやCMSに関しては、覚えておくと強力な武器にはなりますが、優先順位は低いかなという印象です。
そのレベルまでコーディングの知識を深めるのもアリですが、WEBデザイナーとしてスキルアップしたいのなら、ディレクションやUI/UXを学ぶ方が効率的ではないかというのが自分の考えです。
コーディング学習方法
では、コーディングはどうやって学習すればいいのでしょうか?本を読んだり、セミナーに参加するのもいいですが、重要なのは実際に手を動かすことです。
実際に自分でコードを書き、理解を深めることが大切です。そこで、僕が実際に使ったことがあるコーディングの学習サービスを2つご紹介しておきます。
プロゲート

プロゲートはコードを書きながらプログラミングを学習できるオンラインサービスです。HTMLからJavaScriptまでWEBサイトに必要な言語は全て学習することができます。
また、ゲーム感覚でプログラミングを学べるので、比較的継続が簡単で、スキルも身につきやすいです。プログラミングを学ぶのに抵抗を感じている人はぜひ試してみてください。
ドットインストール

ドットインストールは動画を見ながらプログラミングを学習することができます。本やWEBサイトで調べながら勉強するのが苦手な人には特におすすめです。
3分という短い動画なので、見るのがつらいと思うこともありません。解説もとてもわかりやすいです。また教材をダウンロードできるので、動画を見ながらコードを組んでみてください。さらにわかりやすくなります。
WEBデザイナーの将来性

ITやAIなどの最新技術が出てくる中で、WEBデザイナーの需要は上がってきています。それと同時に、求められるスキルのレベルも上がってきています。
WIXをはじめ簡単にWEBサイトを作れるサービスが増えてきているため、誰でも作れるような、他と同じような簡単なWEBサイトの需要はどんどん下がっていきます。
そこで求められるのは、クライアントの問題と紳士に向き合い、成果の出るオリジナリティーのあるWEBサイトをつくることができるスキルです。
上記のようなWEBサイトを作るキャリアを歩むなら、デザイン力だけ鍛えてもいつか限界がやってきます。そこで重要になってくるのがコンテンツです。
そのサイトに適したコンテンツ、成果の出るコンテンツ、ユーザーが求めているコンテンツを理解し、企画していくスキルも今後のWEBデザイナーには必要になってくると思っています。
最後に
ここまで読んでいただきありがとうございました!
WEBデザイナーは本当に勉強することが多いです…。そして1つ習得したと思ったらまたすぐに新しい技術が出るので勉強の繰り返しです。
しかし、クライアントに感謝されたり、チームと一緒に一つのものを作り上げる喜びはWEBデザイナーだから味わえることだと思います。ぜひ好奇心を持って前向きに勉強してほしいと思います。
長々と失礼しました!
また、次回の記事をお楽しみに!
カテゴリー
おすすめの記事

経営理念とは何なのか?“会社を変える”理念の作り方やメリットを事例付きで解説

【金賞】新明工業株式会社のコーポレートサイトがBtoB広告賞を受賞しました|企業ブランディング事例