
前回はcustom post type uiを使ったカスタム投稿タイプの作り方について書きました。
前回の記事はこちら
今回も前回同様custom post type uiに関する記事です。カスタムタクソノミーを実装してカスタム投稿タイプでカテゴリ分けする方法を実際に作成しながら解説していきます。
カスタムタクソノミーを使えるようになればカスタム投稿タイプでやれることが増えます。記事のグループ分け、カテゴリ分けができて、ユーザーに優しい導線設計ができるようになります。しっかりと身につけてWordPressの達人に近づきましょう!
そもそもカスタムタクソノミーって何?
一言で言えば「分類」です。
料理で言えば和食、洋食、中華…という大きな分類があり、和食なら寿司や天ぷら、洋食ならエビフライやハンバーグ、中華なら北京ダックやフカヒレと細かく分類できますよね。
このような細かい分類がWordPressを使ったブログでもできたら便利ですよね?ユーザーからよく見られている分類の記事だけをグループ化したり、特定のジャンルの記事だけをグループ化できればより多くの人に見てもらえますし、いろんな記事を満遍なく見てもらえるようになります。
そうしたい時に役立つのがカスタムタクソノミーです。指定した条件で記事をグループ分けできるので上記のようなことが実現できるんです。このカスタムタクソノミーを使えばWebサイトの運営側にも、閲覧してくれるユーザー側にもメリットが生まれるので使いこなしたいところ。
WordPressにはカスタムタクソノミーを導入する前からカテゴリーやタグがデフォルトで実装されていますが、カスタム投稿タイプに複数のカテゴリを設置する場合はカスタムタクソノミーを使う方が圧倒的に便利なのでおすすめです。
カスタムタクソノミーを作ってカテゴリ分けしていく

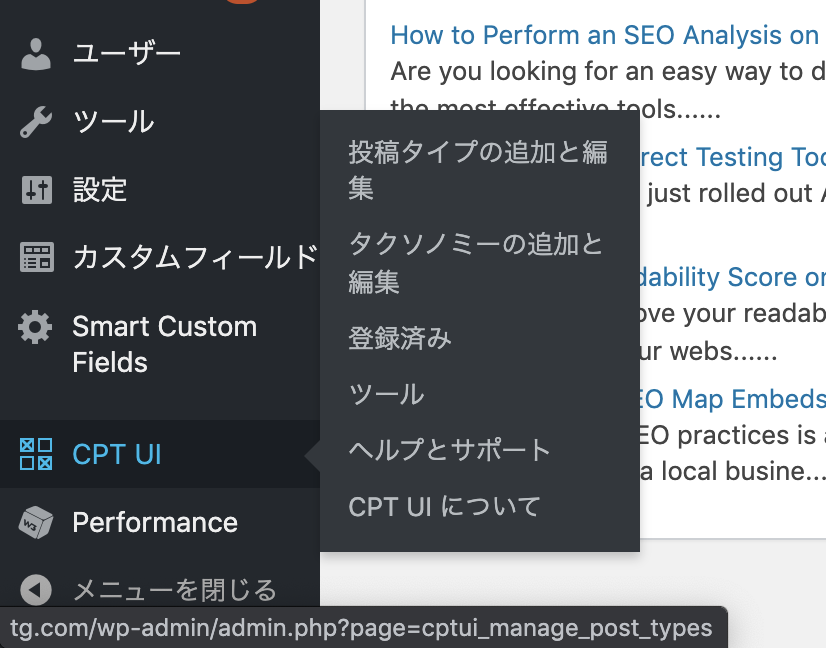
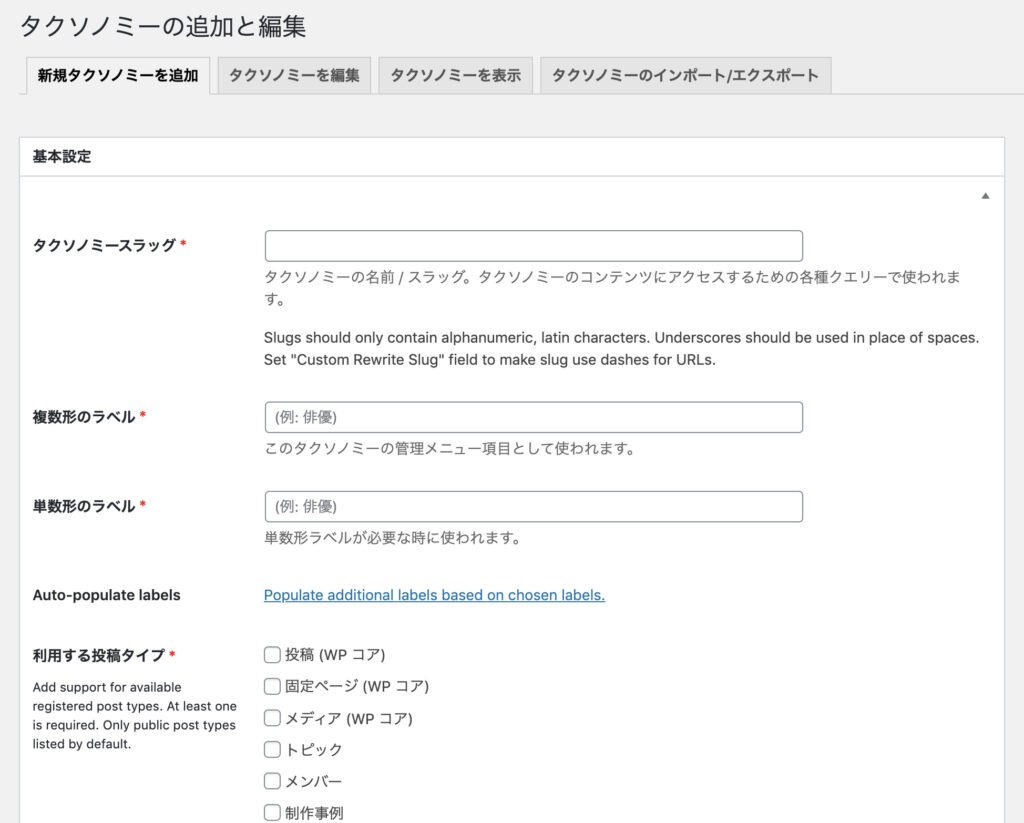
カスタムタクソノミーを作るにはまずCPT UIの「タクソノミーの追加と編集」をクリックします。すると下記のページへ遷移します。

記入必須の項目は以下の3点。役割もあわせてご紹介します。
・タクソノミースラッグ:投稿記事で選択したタクソノミーの取得
・複数形のラベル:管理画面での名称
・単数形のラベル:管理画面での名称
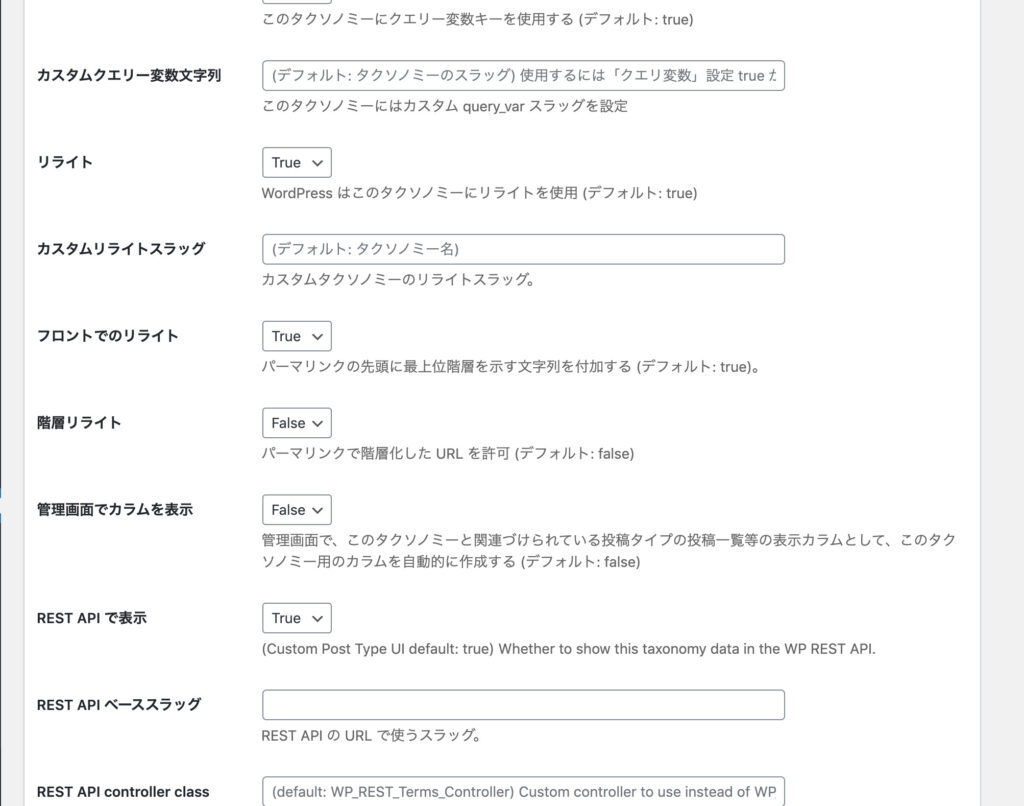
必須項目ではないもののtrueにすると便利な項目は以下の3点です。
・階層:タクソノミーで親子関係(親:料理、子:和食、洋食、中華のような親子関係)
・カスタムリライトスラッグ:各タクソノミーの記事一覧のURLをタクソノミースラッグから変更してくれる。
・管理画面でカラムを表示:管理画面で記事を一覧表示する際にタクソノミーを表示してくれる。管理するのに楽。

選択したタクソノミーの取得
弊社のコーポレートサイトを例に解説します。custom post type uiのタクソノミーで作成したカテゴリはブログの一覧ページにあるこちらの部分になります。

その他では投稿者もタクソノミーで実装しています。(投稿者はユーザー登録すればそれを取得する関数などもあるので、そちらの方法も試してみてください)

さらに採用バナーの設置もタクソノミーで実装しています。

タクソノミー様様でございます。
それぞれカスタムタクソノミーを作成して記事内で選択した項目を取得していきます。取得する方法を見る前にまず「ターム」という言葉を覚えましょう。タームとはタクソノミーで作成した1つ1つの項目を指す言葉です。「料理」がタクソノミー「和食」や「洋食」や「中華」などの項目がタームです。
なので取得する際は、get_the_terms()とget_terms()を使用します。
get_the_terms()
こちらは各記事のタームを取得します。
<?php
$id = $post->ID; // 投稿ID
$taxonomy = ‘taxonomy_slug’; // タクソノミースラッグ
$terms = get_the_terms( $id, $taxonomy );
foreach( $terms as $term ):
$slug = $term->slug; //タームのスラッグ
$name = $term->name; //タームの名前
endforeach;
?>get_terms()
タクソノミーに属してるタームをまるっと取得します。
<?php
$taxonomies = ‘taxonomy_slug’; // タクソノミースラッグ
$args = array(
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => true,
'exclude' => array(),
'exclude_tree' => array(),
'include' => array(),
'number' => '',
'fields' => 'all',
'slug' => '',
'parent' => '',
'hierarchical' => true,
'child_of' => 0,
'childless' => false,
'get' => '',
'name__like' => '',
'description__like' => '',
'pad_counts' => false,
'offset' => '',
'search' => '',
'cache_domain' => 'core'
); // ぶっちゃけあんまり使わない
$terms = get_terms( $taxonomies, $args );
foreach( $terms as $term ):
$slug = $term->slug; //タームのスラッグ
$name = $term->name; //タームの名前
endforeach;
?>簡単に説明するとこんな感じです。
foreachの中でvar_dump($term)を実行したらタームのどんな情報を取得できるのかが分かります。記事単体で取得したいのか、丸ごとタクソノミーのタームを取得したいのかで使い方が変わってきます。
最初は混乱しますが慣れれば勝手に手が動いてくれるくらい簡単なのでご安心を。言い方を変えれば勝手に手が動くようになるほど頻繁に使うということです。(余談ですがWordPressデフォルトのカテゴリやタグはget_category()やget_categories()、get_tag()やget_tags()などで取得します)
カテゴリのリンク
弊社のブログでも実装していますが、各タームの一覧ページへのリンクを実装するには下記のようにget_term_link()を使います。
<?php
$terms = get_terms( $taxonomies, $args );
foreach( $terms as $term ):
$term_link = esc_url(get_term_link($term)); // タームのリンク
endforeach;
?>あとは$term_linkのところをリストとかで囲めば各タームの記事一覧の導線の出来上がりです!タームの記事一覧のページはニュースやブログの実装でも使うと思うので覚えておいてください。ちなみにタームの各記事はtaxonomy.phpで作成します。
まとめ
いかがでしたか?
カスタムタクソノミーが使えるようになればWordPressの実装の幅が広がります。これを自由に駆使できる人は弊社でかなり重宝されるので、すでに駆使できる人はもちろん、これから駆使しようとしている人、ぜひ一緒に働いてみませんか?
最後まで読んでいただきありがとうございました。
次回はWordPressのfunctions.phpのことでも書こうかなと思います。自分も十分に使いこなせていないので、みっちり勉強してきます!
西川 寛喜
トゥモローゲート株式会社意匠制作部リーダー。食品会社の営業職として働きながら独学でプログラミングを習得しフロントエンドエンジニアとしてWEB制作会社に転職。その後17年にトゥモローゲートに入社した。現在はWEBサイト制作がメインだが、今後はシステム構築をはじめとするバックエンドの開発にも携わっていく。
TEL 06-7167-3950








