
みなさん、はじめまして。 トゥモローゲートの意匠制作部で、デザイナーとして働いている安室(やすむろ)です。(ツイッターでは「ムロさん@ブラックなママデザイナー」という名前で発信しています)
現在、デザイナーは、広い知識とスキルが求められるため、広い領域について学ぶ必要があります。でも、それよりもっと大切だと思うのが、「お客様の想いを、ユーザーに届けて、心を動かすこと」です。これが一番大切で、そのぶん、難しいです。デザイナーは、その作業にしっかり向き合わなければいけません。
はじめて書かせていただくブログでは、お客様の想いを、ユーザーに届けて、心を動かしている。そう感じるサイトを、紹介していきたいと思います。選んだ基準は、単純。見ていて私の心が動いたサイトであり、思わず動き出したくなったサイトです。デザイナーの人や、これからデザイナーになる人に、すこしは参考になるかと思います。
教育・情報をメインとした出版社「旺文社」のブランドサイト『学ぶ人は、変えてゆく人だ。』

旺文社(おうぶんしゃ)のブランドサイトの紹介です。旺文社は、ブランドスローガンの「学ぶ人は、変えてゆく人だ」をサイトにも反映し、メインビジュアルの写真の切り替わりに合わせて、キャッチコピーの一部を変化させる演出を通して、自社の価値観や信念を視覚的に表現しています。

コンテンツとして特徴的だったのは、書籍が読者に届くまでのプロセスを、とてもわかりやすく描き出しているこのページです。サイト全体で前向きに「学ぶ」ことを促し、一歩踏み出すための背中を押してくれるようなサイトです。また、ブランドスローガンが、ロゴとしても活用されている点も、とても印象的でした。
サイトだけでなく、映像でも、一貫したブランドメッセージを旺文社は発信されています。この映像では、「学ぶ」というテーマが日常の様子と共に語られています。前半は、落ち着いたトーンでテロップが配置され、穏やかに。後半では、大きな言葉と手書き文字が使われ、キーメッセージが強調されます。
この2つのテロップ表現により、ラストシーンに向かって盛り上がりを感じることができます。視聴者に対して、とても優しく語りかけているような映像は、全体からコンセプトが明確に伝わってきます。サイトと、映像。2つを使うことで、より強く、深く、ブランドメッセージを伝えているところに、心を動かされました。
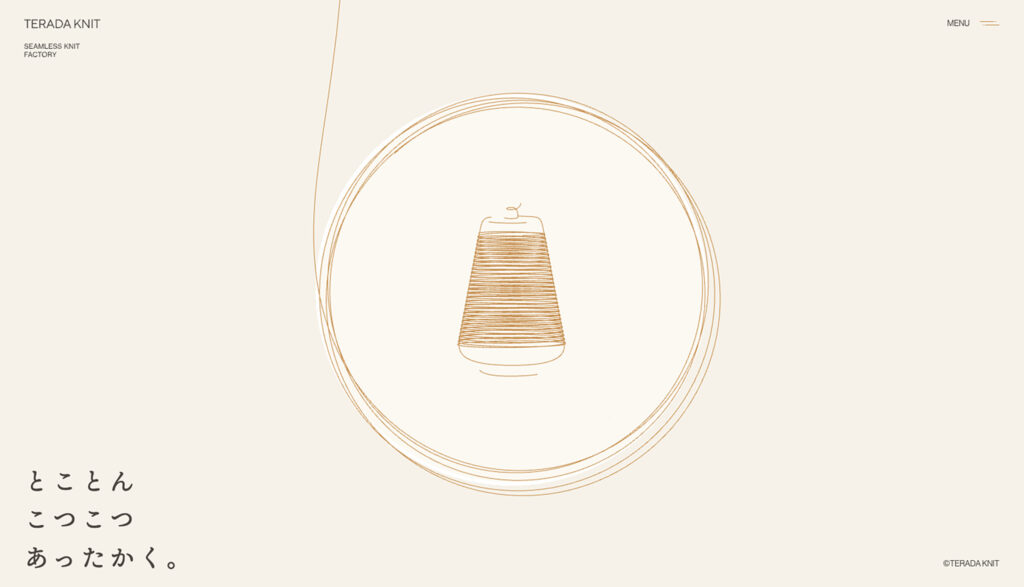
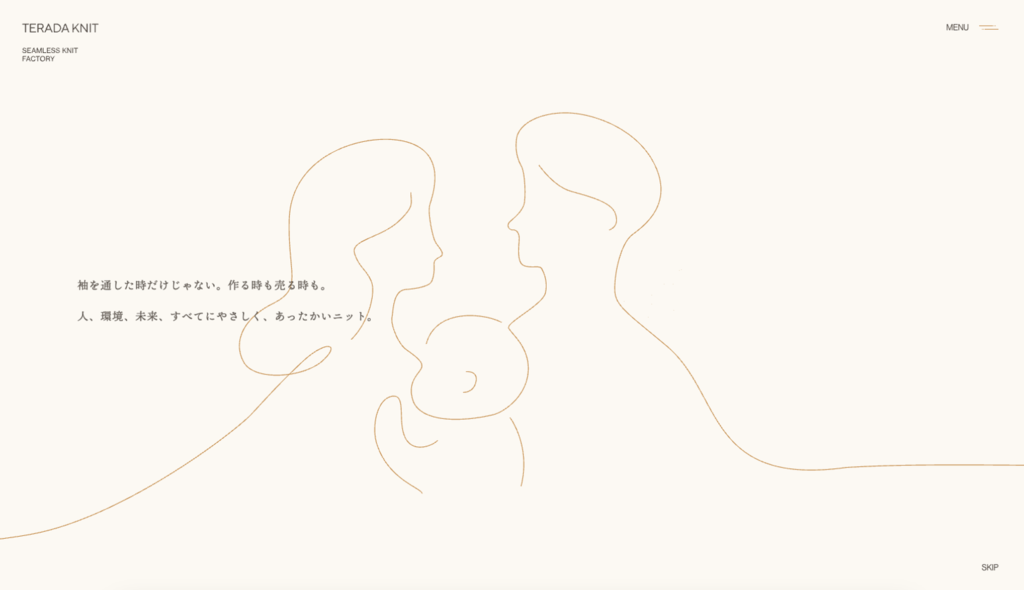
オリジナルブランドの製造販売を行う「寺田ニット」のコーポレートサイト『とことん こつこつ あったかく。』

株式会社寺田ニットの、コーポレートサイトについてご紹介します。このサイトは、ものづくりへの深い『想い』、確かな『技術』、そして『実績』を、見事に具現化しているサイトです。

一本の糸を紡ぐ表現や、優しく、暖かい、暖色系の雰囲気はとても素敵で、心を動かされる素敵なサイトです。コンセプトは「とことん こつこつ あったかく」。作り手の想いがダイレクトに伝わってくるコピーで、それに見事に沿った表現を見ていると、思わず涙がこぼれそうになりました。

コピーとデザインがうまく融合すると、こんな素敵なものになるんだなぁと実感しました。メインビジュアルから共通するトーンを引き継ぎながら、ひとつの糸がつながる世界観の中で、コンテンツが展開されていきます。サイトを通じて、この世界観をみなさんにも体感していただきたいです。ぜひ訪れて、その魅力を楽しんでください。
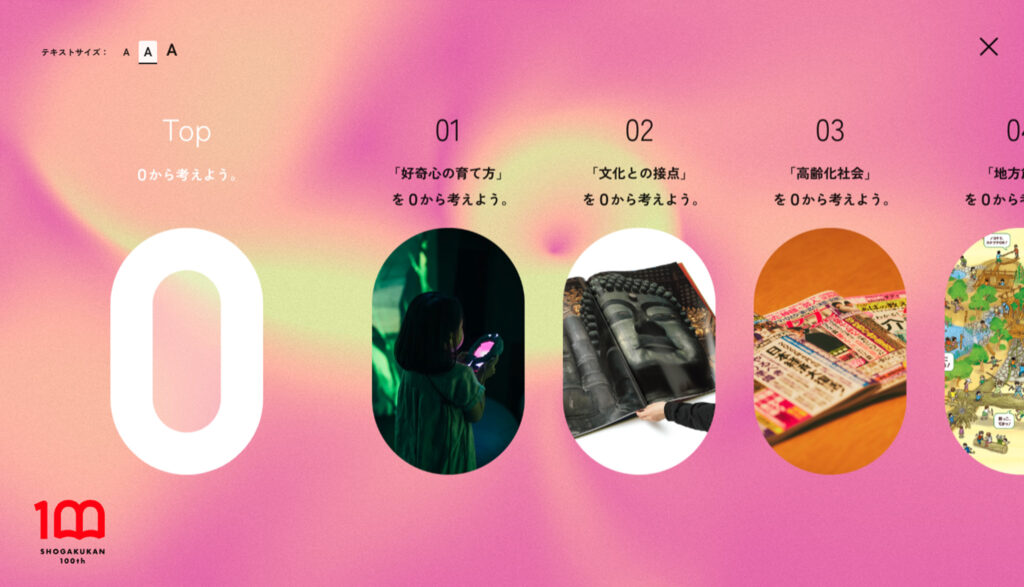
出版社「小学館」の創業100周年特設サイト『0から考えよう。』

「小学館」の創業100周年を記念して制作された、特設サイトのご紹介です。このサイトは、次の100年を見据えた“0周年”を伝えるという目的に沿って構成されており、全ページが「0(ゼロ)から考えよう」というコピーを中心に作成されています。
ページにアクセスすると、0から100まで異なる書体で表示されるカウントダウンが始まります。そして、100に到達すると、数値が0に変わり、キャッチコピーが表示されます。背景は、マウス操作に合わせて煙のような動きで追従し、更新するたびに背景色が変化していきます。

このサイトは、100周年を祝うだけでなく、将来への新たなスタートを切るために、0から考えることの重要性を力強く伝えるために、制作されています。
サイトのビジュアル面でも、「0(ゼロ)から考えよう」のメッセージが効果的に表現されています。新たな時代に向けてスタートを切る際に、ゼロから思考することの重要性をしっかりと伝える、素晴らしいサイトだと思いました。
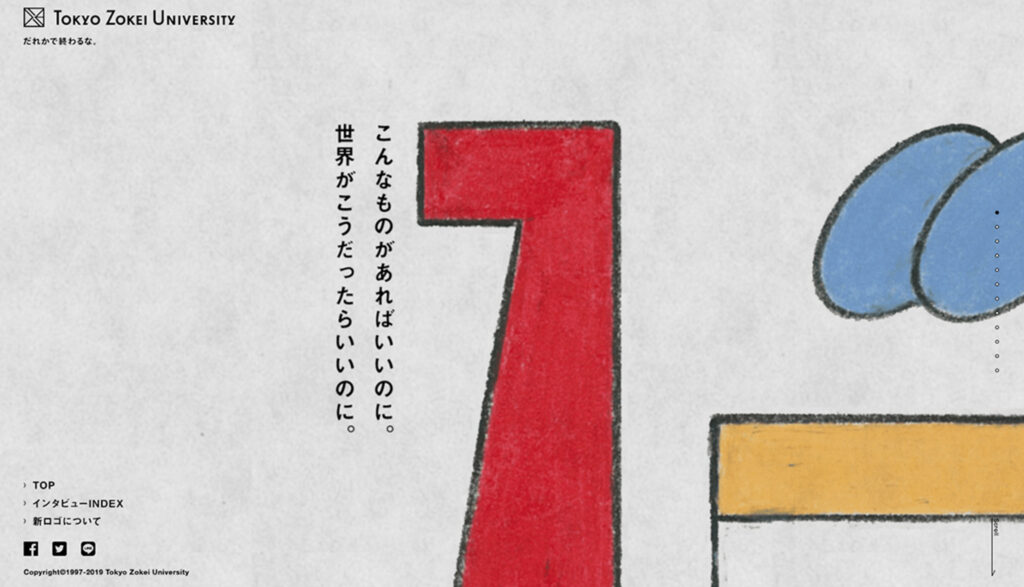
東京造形大学のWebサイト『だれかで終わるな。』

東京造形大学の新たなタグライン『だれかで終わるな。』を表現したサイトのご紹介です。以前から公開されているサイトですが、私はとても好きなので、この機会に、ご紹介させていただきます。
紙に描かれたタイポイラスト内で、願望、苦悩、賞賛などの言葉ととともに画面が切り替わり、キャッチコピーが表示されます。一画面に出てくる文字量が短いので、より強くメッセージを感じることができ、説得力があります。
タグライン「だれかで終わるな。」には、ブランドムービーもあります。他の誰でもない〝唯一無二の自分〟を目指してほしい。そんな大学の想いが、サイトからも、ムービーからも感じることができますよ。
DJ HI-Cのスペシャルサイト『Discovery』

最後は、DJ HI-CさんのDiscoveryという、スペシャルサイトを紹介します。 このサイトは、ぜひサウンドオンで楽しんでいただきたいです。デザインから機能、体験まで、あらゆる面においてこだわりが感じられ、思わずノリノリになってしまいますよ。
まず、イントロでは、レコードのジャケットのようなものが並び、真ん中にある黒いボタンを押すとサウンドが鳴り、画面が切り替わります。


画面の下には「RECO / UNDO」と書かれたボタンがあり、クリックするとターンテーブルが回り、まるでDJがレコードをスクラッチしているかのような、そんなサウンドが鳴ります。この演出はとても気持ちよく、何度でもクリックしてしまいたくなるほどです。
音は止めることができず、他のタブに移動すると自動的に停止する仕様になっており、利用者の利便性を考慮した作りとなっています。「もっと見たい!」「もっとクリックしたい!」という探究心が湧くサイトです。
静止画だけでは、その魅力が伝わりづらいので、ぜひ実際にサイトを訪れて、操作してみてください。
ユーザーの心を動かすWebサイトをまとめてみて
実際に見てみて、触ってみて、心が動かされた5つのサイトを紹介させていただきました。
私も、お客様の理念やビジョンまで描けるようなデザイナーになって、ユーザーの方々の心を動かすサイトを、紹介したサイトに負けないサイトをつくりたいと、あらためて思いました。
紹介させていただいたサイトは、最大限のリスペクトを込めて選ばせていただきました。この紹介が、デザイナーの方々や、デザイナーを志す方々の参考に、少しでもなれば幸いです。最後まで読んでいただき、ありがとうございました。
安室 匡美
トゥモローゲート株式会社意匠制作部クリエイティブデザイナー。大学卒業後独学でデザインを習得し、10年間フリーランスとして活動。その後デザイン会社2社へ在籍した後、2023年にトゥモローゲートへ入社した。現在は育児と両立しながらWEB・グラフィックデザイン、イラストを担当する一方、Twitterでは会社の日常を描いたイラストを発信中。
TEL 06-7167-3950





