はじめまして、トゥモローゲートでフロントエンドエンジニアをしている大城です。
入社して約1年。最近はAIの進歩に負けぬよう、必死にエンジニア業務にくらいついております。
さて、今回が初のブログ執筆となるので、本題に入る前に少し自己紹介を。
僕は高校を卒業してからWEB制作会社で約2年半勤めていたので、コーディング歴は約3年半になります。
制作したサイトのジャンルは、大手飲食チェーン店の企業サイトから中小企業の採用サイトまで、合計約20本近く担当してきました。
詳しい経歴については意匠制作部GMの池田さんが書いてくださっているのでこちらをご覧ください。
今回はそんな経験をもとに「コーディングを効率化する方法」についてお伝えできればと思っております。
まだまだ若手の僕が、
「コーディングの効率化」について
ブログを書く背景
前職であるていど制作実績を重ねていた僕はそれなりの自信を持ってトゥモローゲートに入社しました。
しかし、入社直後にとある壁にぶつかります。「非効率」という壁です。
トゥモローゲートが追求するクオリティを、限られた時間内でアウトプットすることができなかったんです。
クオリティを高めるにはシンプルに技術力を上げるという方法もありますが、技術力を上げるためには時間を短縮する「効率化」が必要不可欠。
ということで入社直後はまず、先輩のサポートをするサブコーダーとして経験を積みながら、「効率化」を追求することに決めました。
その1つの結果として、2023年6月に公開されたSTART IT UP様の採用サイトではメインコーダーとして納期通りにサイトを公開することができました。
今回のブログでは、「効率化」に成功し(まだまだですが)、メインコーダーとして“独り立ち”できた実体験をもとに、コーディングを速くするテクニックを紹介していきます。
コーディングの効率を上げて、クリエイターとしてさらにステップアップしたいという方は、ぜひご覧ください!
コーディングの効率を上げる方法【エディタ編】
まずは、エンジニアの相棒であるエディタを切り口に、コーディングの効率を上げる方法をご紹介します。ここでは、優れた拡張性や補完機能で多くのエンジニアに愛用されている「VSCode(Visual Studio Code)」の活用術をお伝えしていきます。
ショートカットをマスターし、
キーボード・マウス間の
手の移動を最小限に。
VScodeにはたくさんのショートカットが用意されています。
その中でも「これだけは覚えておきたいショートカット」をご紹介します。ここで紹介するショートカットを覚えれば、マウスを使う機会が減る→キーボードとマウス間の手の移動が最小限になる→頻繁に使用するものなので飛躍的な効率化につながる、という効果が期待できます。
▼これだけは覚えておきたいショートカット
・新しいウィンドウを開く:Ctrl + Shift + N / ⌘ + Shift + N
・プロジェクト全体の検索・置換:Ctrl + Shift + F / ⌘ + Shift + F
・ファイル内検索・置換:Ctrl + F / ⌘ + F
・ファイルの検索:Ctrl + P / ⌘ + P
・ターミナルの表示:Ctrl + @ / ⌘ + @
・コマンドパレット表示:Ctrl + Shift + P / ⌘ + Shift + P
・コメントアウト:Ctrl + / / ⌘ + /
・グループの展開:Ctrl + Shift + ] / ⌘ + Option + [
・グループの折りたたみ:Ctrl + Shift + [ / ⌘ + Option + ]
・インデント前へ:Ctrl + [ / ⌘ + [
・インデント後ろへ:Ctrl + ] / ⌘ + ]
・選択した行の移動:Alt + ↑or↓ / Option + ↑or↓
・選択した行の複製:Alt + Shift + ↑or↓ / Option + Shift + ↑or↓
繰り返しますが、これらをマスターするそれだけで飛躍的な効率化が期待できます。
最初は慣れないかもしれませんが、その後に得られる効果に比べたら可愛いもの。
ここで紹介した以外にもショートカットはまだまだたくさんあるので、マスターできたという方はショートカット一覧表を見て、さらなる効率化を狙ってもいいかもしれません。
Emmetのフル活用で、
HTMLやCSSの
手入力を最小限にする。
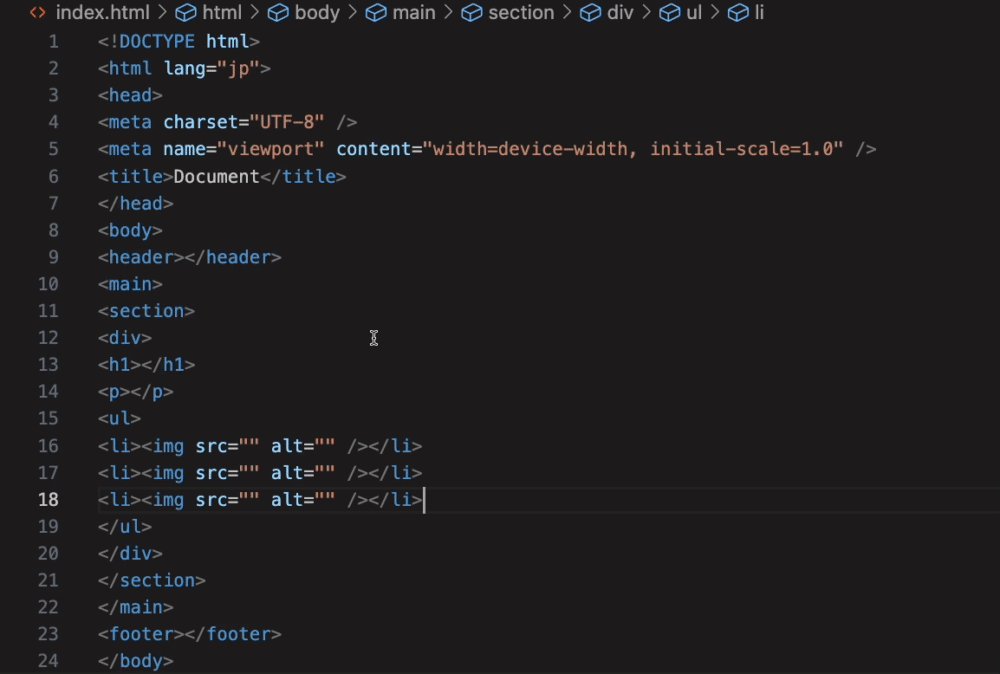
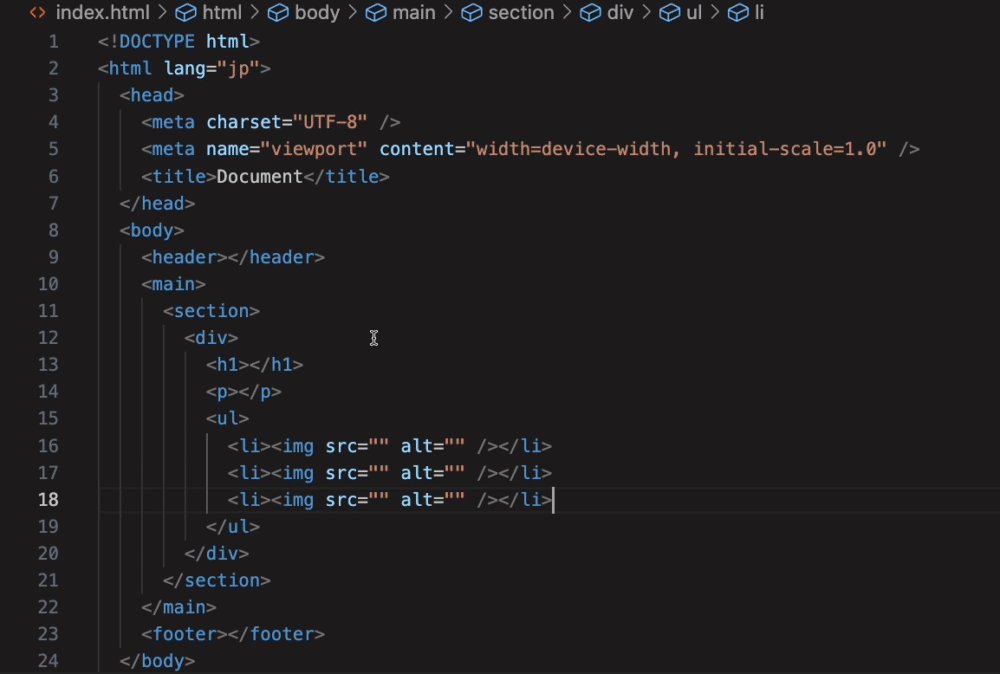
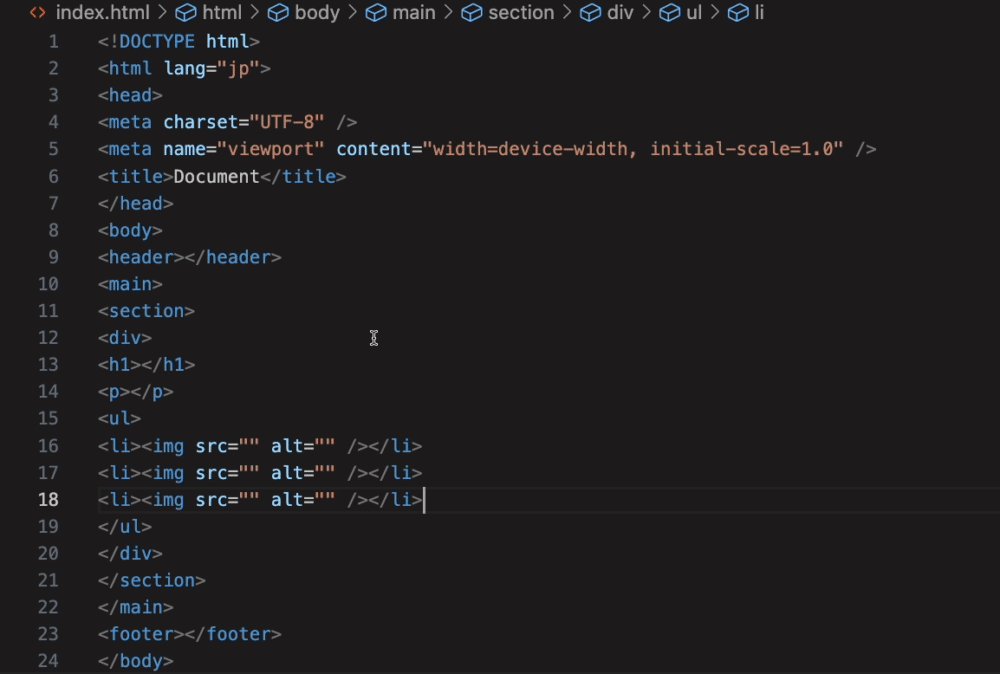
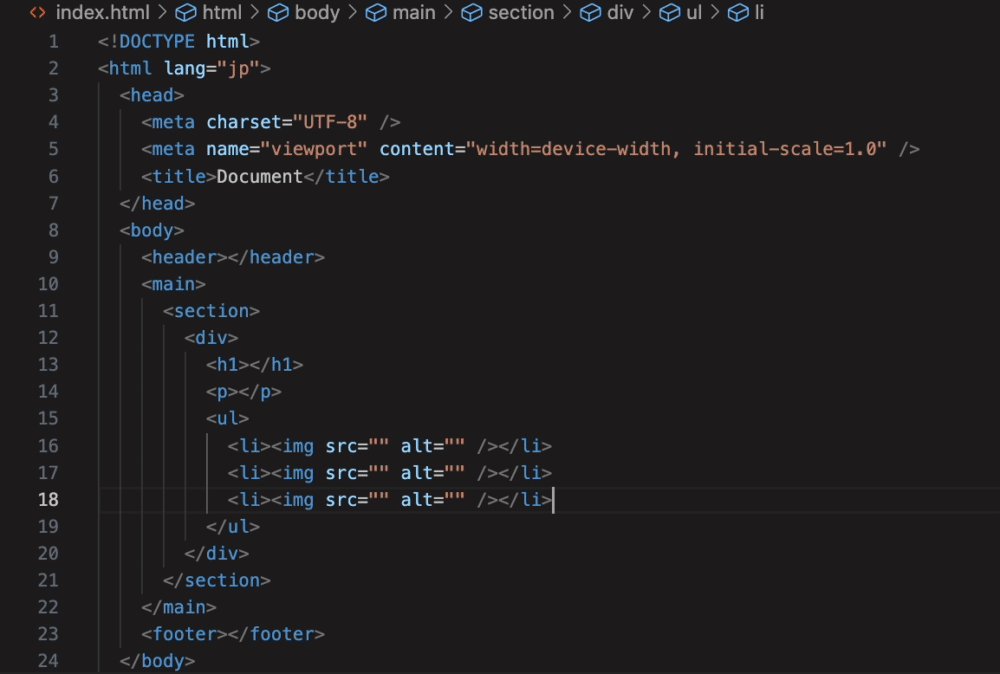
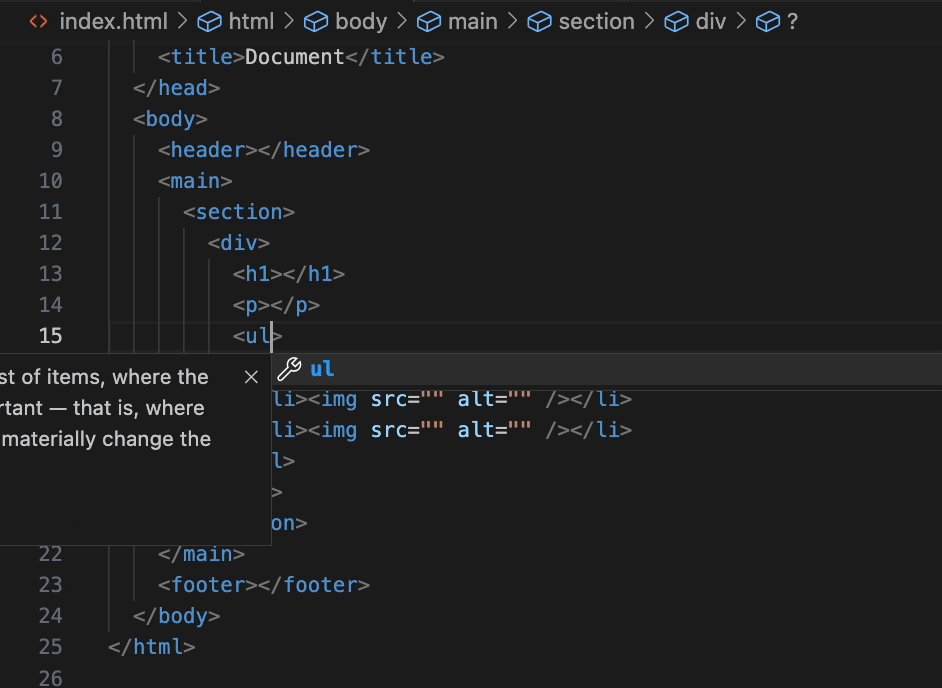
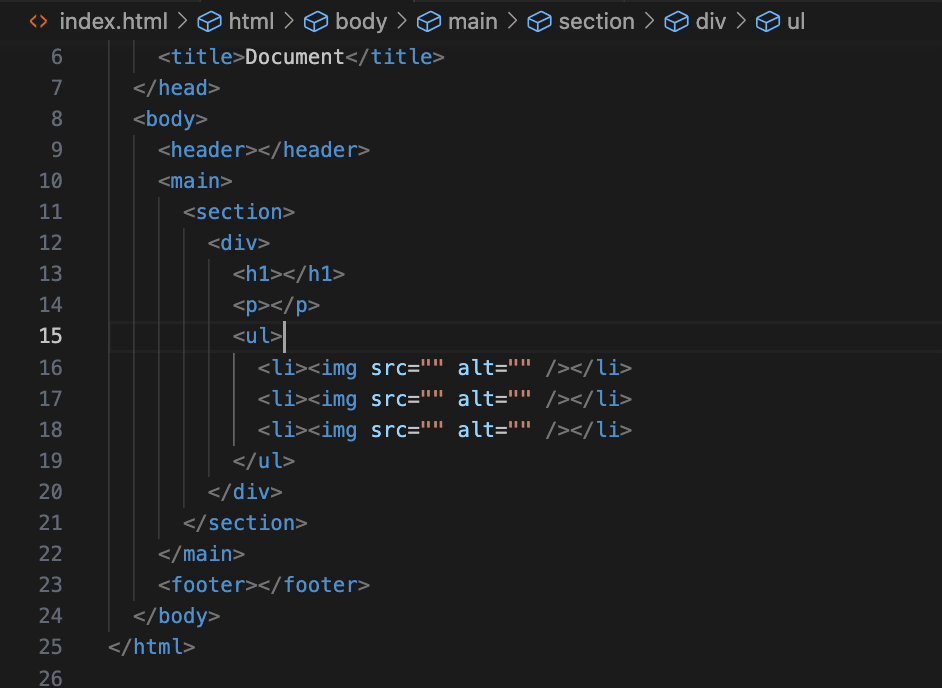
Emmetは、HTMLやCSSのコーディングを高速化する便利な機能で、多くのエディタに対応しています。Emmetを使用すれば、HTMLやCSSを全て手入力しなくても正しく補完してくれます。たとえば、「div>ul>li*3」と入力すると、Emmetは以下のようなHTML構造を展開してくれます。
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>「mt15」というように入力すると、Emmetは以下のようなCSSに展開してくれます。
margin-top: 15px;このように、Emmetを使いこなすことでコードの入力時間が短縮され、タイプミスも減らすことができます。最初はショートハンドの構文を覚えるのが少し大変かもしれませんが、一度慣れてしまえばその効果は絶大。Emmetをフル活用して効率化に繋げましょう。
さらに詳しく知りたい方はEmmet Cheat Sheetをご覧ください。
豊富で柔軟な拡張機能を、
あらゆるシーンで
活用しよう。
VSCodeの拡張機能は、その豊富さと柔軟な機能性が多くのエンジニアから評価されています。ここではその中から、僕が実際に使用して効率化につながった拡張機能を4つご紹介します。
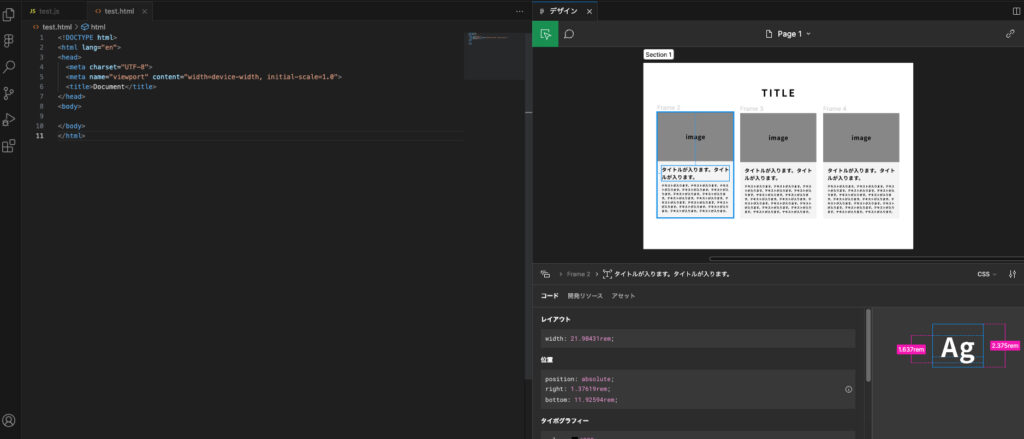
①デザインとコードの同時確認「Figma for VS Code」

Figma for VS Codeは、デザインとコーディングの連携を強化するための拡張機能です。この拡張機能を使用することで、VSCode内でFigmaデザインファイルを表示し、デザインとコードを同時に確認することが可能になります。CSSコードの生成を行ってくれるので、サイズや余白、色などを直接取得することができます。
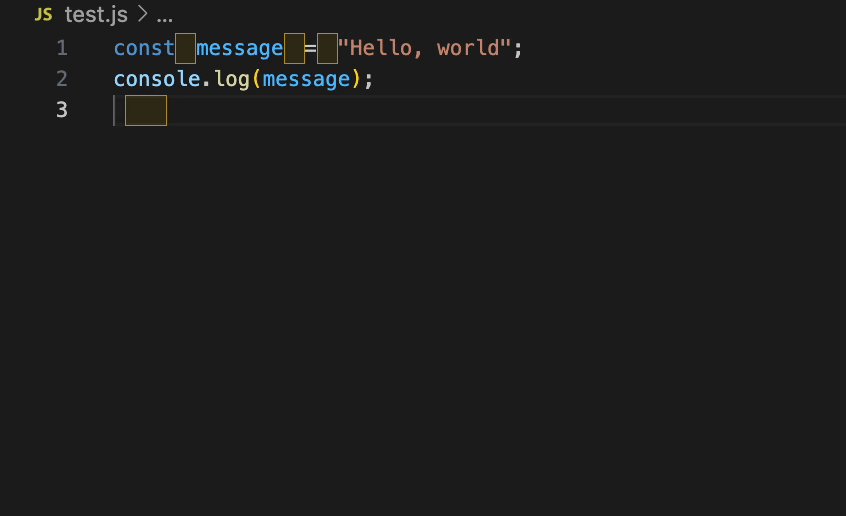
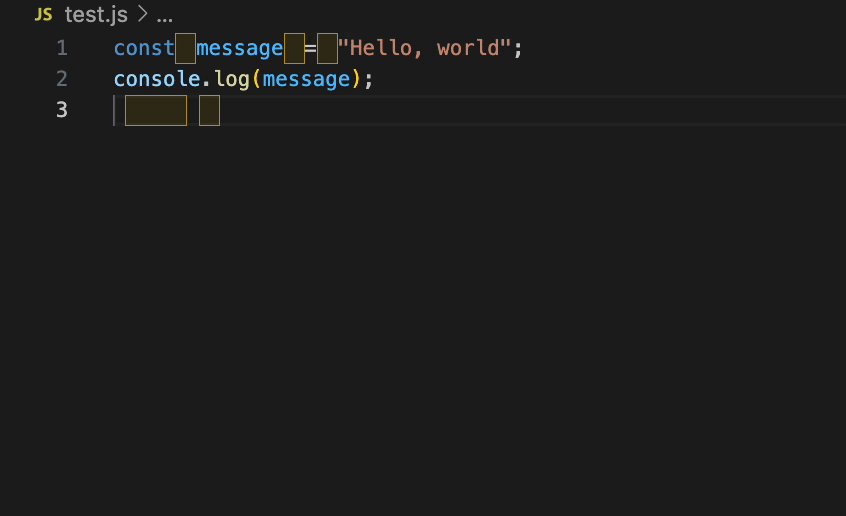
②コードを自動整形「Prettier」

Prettierは、HTML・CSS・JavaScriptなどさまざまな言語のコードを自動的に整形してくれる拡張機能です。乱雑に書かれたコードも綺麗に整えてくれるため、コードの品質が高まるだけでなく、メンテナンスにかけるリソース削減にもつながります。
③全角と半角を検知してくれる「zenkaku」

zenkakuは、全角と半角の文字を検知してくれる拡張機能です。全角と半角の混在は動作に問題を引き起こすことがあります。この拡張機能を使用すれば、全角空白がわかりやすく色付けされるため、意図せぬミスや不具合を防ぐことができます。
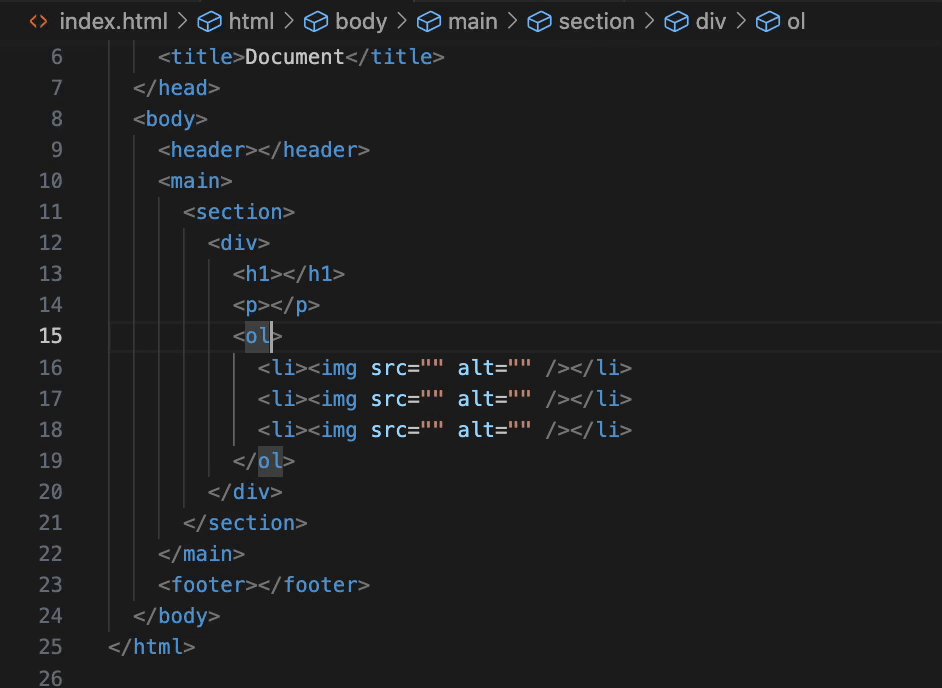
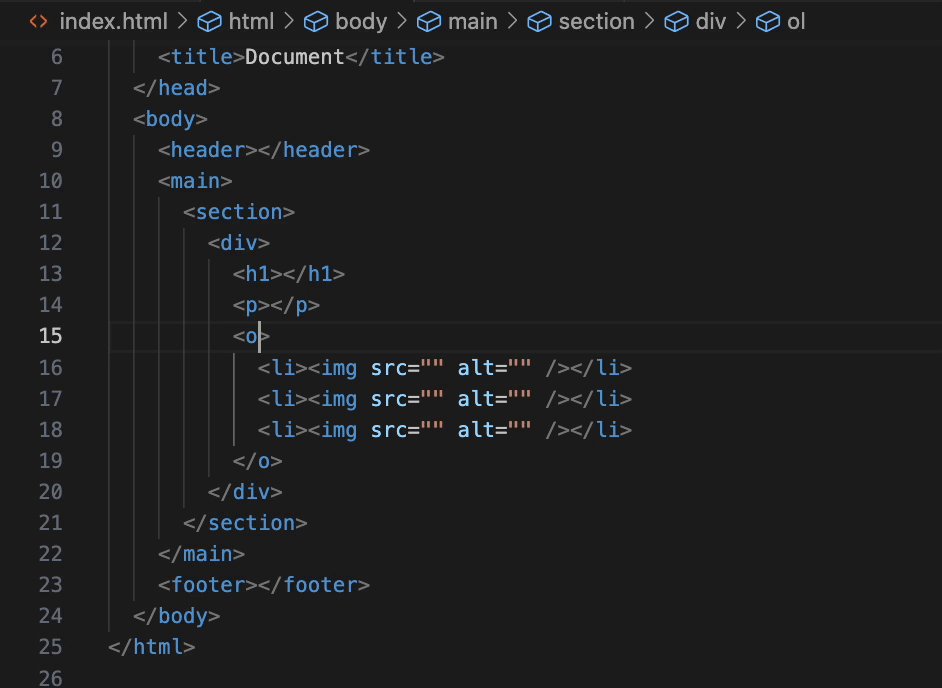
④タグのリネームを自動化「Auto Rename Tag」

Auto Rename Tagは、タグのリネームを自動的に行ってくれる拡張機能です。この拡張機能を使用すると、開始タグや閉じタグを変更した際に、対応する開始タグや終了タグも自動的に変更されます。手作業でのリネーム作業を省略することで、作業効率を向上させることができます。
コーディングの効率を上げる方法【CSS編】
時短だけでなく、
可読性も向上する
ショートハンドの活用。
ショートハンドは複数のCSSプロパティを一度に指定することができる方法で、短時間でコードが書けるだけでなく、可読性も向上します。ここでは頻繁に使用するショートハンドを6つ紹介します。
①margin
// margin: 上 右 下 左;
margin: 10px 20px 15px 25px;上下と左右が同じ数値の場合は下記のようにまとめることも可能です。
margin: 10px 20px;また、ブロック方向、インライン方向のみ指定したい場合は下記のように指定することができます。
// ブロック方向のみ
margin-block: 10px;
// インライン方向のみ
margin-inline: 20px;②padding
// padding: 上 右 下 左;
padding: 10px 20px 15px 25px;上下と左右が同じ数値の場合は下記のようにまとめることも可能です。
padding: 10px 20px;また、ブロック方向のみ、インライン方向のみ指定したい場合は下記のように指定することができます。
// ブロック方向のみ
padding-block: 10px;
// インライン方向のみ
padding-inline: 20px;③background
// background: 色 画像 繰り返し 位置 固定有無 / サイズ;
// ※全て指定する必要はありません
background: #fff url(../bg.png) repeat center fixed / cover;④animation
// animation: 名前 時間 緩急 遅延時間 繰り返し 再生方向 終了後のスタイル;
// ※全て指定する必要はありません
animation: boundBox 0.7s ease 0.2s 0 alternate backwards;⑤transition
// transition: プロパティの指定 時間 緩急 遅延時間;
// ※全て指定する必要はありません
transition: opacity 0.5s ease 0.5s;基本の一歩先へ。
「CSS関数」で、
歯がゆい思いを解消。
コーディングの勉強をするとき、多くの人はCSSの基本的な書き方で止まってしまいます。しかし、CSS関数を活用すると、より効率的なコーディングが可能になります。
今まで基本的なCSSだけではうまくいかず、歯がゆい思いをしていたことも、CSS関数を使えば解消されることがよくあります。ここでは実際に使って便利だったCSS関数を3つご紹介します。
①calc関数
calc関数では計算を行うことができます。異なる単位でも計算できるため、リキッドレイアウトやレスポンシブデザインの時にとても役立ちます。例えば、100%の幅から固定ピクセル値を引くことで、動的なレイアウトを簡単に作成することができます。
width: calc(100% - 20px);②clamp関数
clamp関数は3つの引数を取り、最小値、基準値、最大値を設定します。clamp関数を使うことで、vwなどを使うときに要素が小さくなりすぎたり、大きくなりすぎたりすることを防ぐことができます。
font-size: clamp(15px , 4vw, 30px);③rgba関数
rgba関数は、色を指定するためのメソッドで、RGB値に加えて透明度を指定することができます。opacityで透明度を調整すると要素ごと透明になってしまいますが、rgba関数を使えば背景色だけを透過できるので、モーダルの背景等でよく使われています。
background-color: rgba(255, 0, 0, 0.5);コーディングの効率を上げる方法【ツール編】
次は、ツール編。コーディングの効率化を助けてくれる便利なツールを2つご紹介します。
リキッドレイアウトに欠かせない
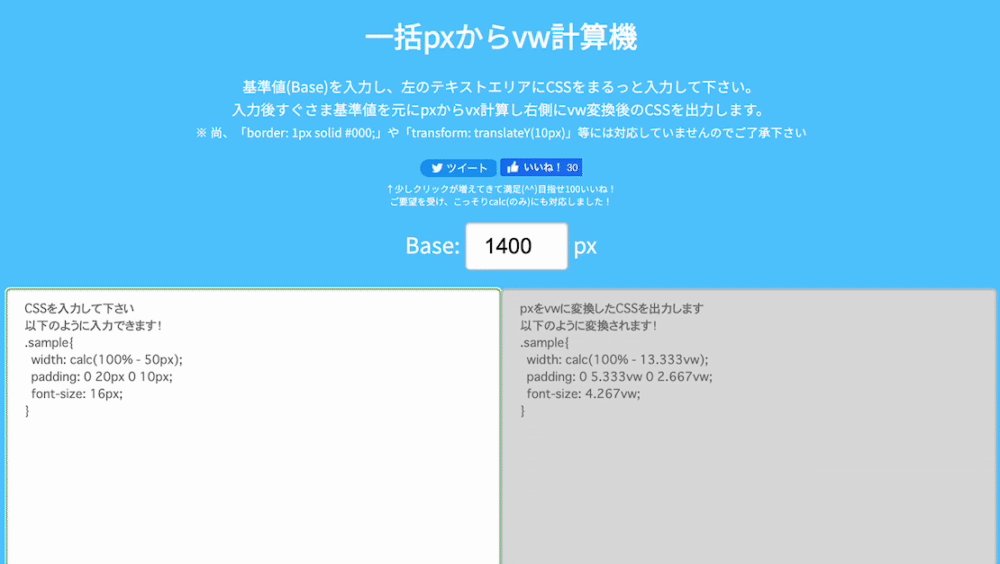
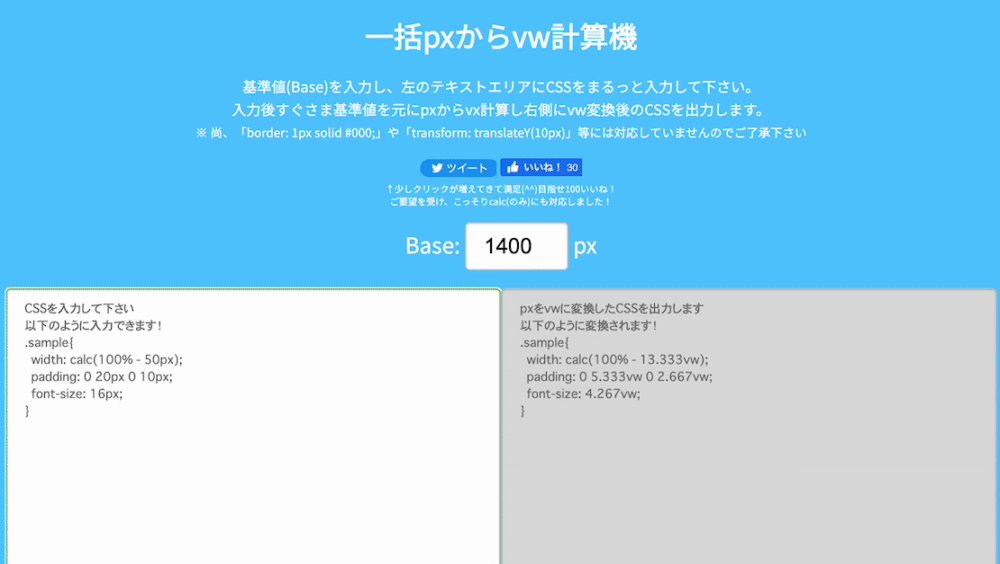
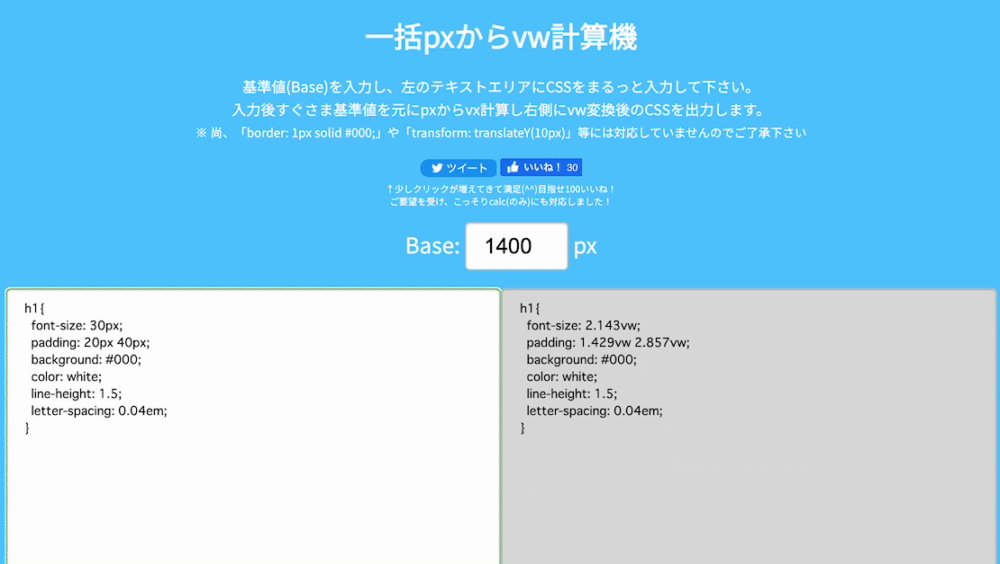
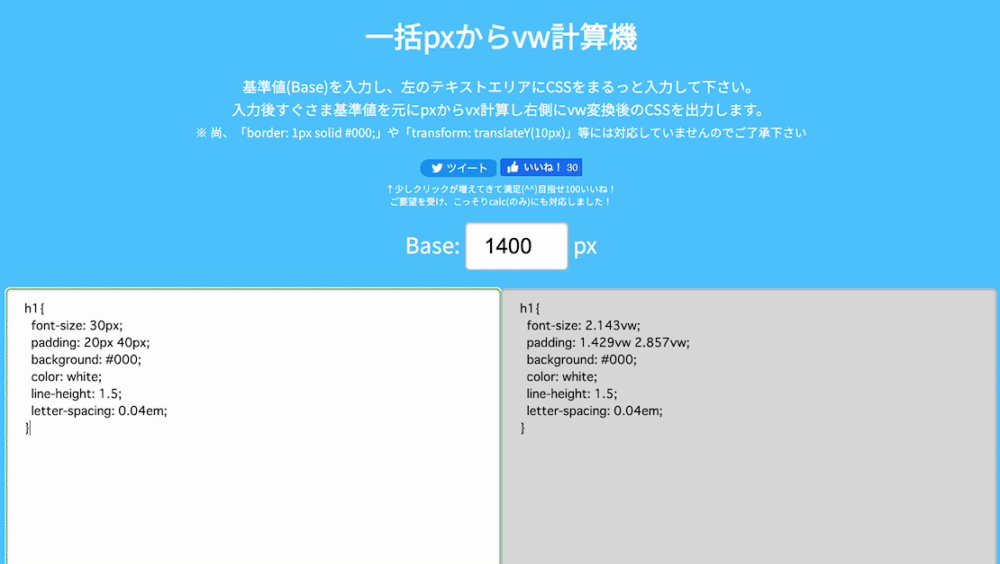
「一括pxからvw計算機」

その名の通り、基準となる横幅をpxで指定すれば、pxで組んだCSSも一括でvwに変換してくれるツールです。vwは親要素に依存する%とは違い、ブラウザの横幅が基準になります。うまく使いこなせば、デバイスの種類が増え続ける今の時代においてとても便利です。
デザインは基本的にはpx単位で上がっていくため、そこから精密にvwを導き出すにはその都度計算をする必要があります。その計算の手間を省いてくれるのが「一括pxからvw計算機」です。コーディングでよくvwを使うという方はぜひご活用ください。
全知全能の神とも呼ばれる
OpenAIの「chatGPT」を
コーディングでも。

OpenAIが開発しているChatGPTをうまく活用すればエンジニアにとって強力なアシスタントとなり、効率化やステップアップの助けになってくれます。顧客情報などの機密情報の取り扱いには十分注意しつつ、活用していきましょう。ここでは効率化につながる3つのchatGPT活用法をご紹介します。
①エラーのヘルプ
コーディングでエラーが出た時、これまでであれば検索エンジンで検索して時間をかけて解決していました。しかし、1つのエラーを解消したらまた次は違うエラーが出てくる…というように連鎖していくケースがよくあり、そうなった場合は何度も何度も計算して解決策が載っているページを探す必要がありました。
しかし、ChatGPTであれば、連続した会話の中で連鎖しそうなエラーまできっちりと解決に導いてくれるため、効率よくエラーを解消することができます。実務に取り組むエンジニアにとっては役立つのはもちろんのこと、何時間も1つのエラーで詰まっているかつての僕のような初学者の方にとってもとても有用です。
②実装方法のヒントを得る
同じアニメーションをつけるといっても、実装方法は無数に存在します。1つの実装法を試して何時間も詰まっていては非効率。そんな時は、chatGPTに実現したいアニメーションを投げかけて他の実装方法を教えてもらいましょう。
完璧な返答が返ってこなかったとしても、新たなアプローチを知ることができるので、実装方法のヒントを得ることができます。そしてそのヒントはいつか、違う案件であったとしても役に立つ時が来るはずです。
③リファクタリング
効率化だけを追い求めると、どうしても汚いコードになりがちです。汚いコードは後々、余計な工数の発生につながります。開発後の保守運用を考えると、読みやすく修正しやすいコードにする必要があります。
その時にもChat GPTが役に立ちます。複数箇所で記述しているソースを、繰り返し処理を使ってまとめてもらったり、jQueryからJavaScriptに、CSSからSCSSに変換したりすることも容易になります。
このようにChat GPTをうまく活用することで、効率よく保守性の高いコードを書いていきましょう。
コーディングの効率を上げる方法【制作フロー編】
エンジニアだからといって、
下流工程にとどまらない。
上流工程へガシガシ進出する。
コーディングは、制作フローでいうと1番下流のフェーズになります。ただし、エンジニアにボールが渡ってくるまでじっと待っているだけだと、思わぬ仕様やデザインが上がってきて苦しい思いをすることになります。
企画、要件定義、デザインの段階からエンジニア視点の意見をどんどん発信することで、コーディングはもちろんプロジェクト全体のスムーズさにもつながるため、上流工程へ進出することをおすすめします。
また、上流工程に関われるエンジニアは市場的にも貴重と言われているため、キャリアという面でもいいアクションだと思います。
自分にマッチした
コーディングの順番を
見つけること。
先にHTMLだけをまとめて終わらせる人もいれば、1セクションごとに完璧に実装していく人もいます。進め方に正解はありません。人によって違います。大切なのは、自分にマッチしたコーディングの順番を見つけることです。
僕はもともとHTMLを先に書いてからスタイルをつけていく派でした。しかし、最後のチェックに時間をかけすぎていることに気がついたことをきっかけに、コーディングの順番を1セクションずつに変えました。
そうすることで、結果として効率的かつクオリティの高いコーディングを実現することができたんです。自分に合ったコーディングスタイルを見つけることがいかに大切か、身をもって体験したので、皆様にもおすすめです。
エンジニアとして
ステップアップするために、
効率化は必要不可欠。
ここで紹介した効率化のテクニックを活用したことで、僕自身サブコーダーからメインコーダーとして独り立ちすることができました。
その上で最後にお伝えしたいのは、「コーディングの効率化」はあくまでも手段だということ。場合によっては非効率と思われるほど時間をかけた方がクライアントの成果につながることも、自分自身のステップアップにつながることもある。大切なのは、目的から逆算したときの最適な方法が効率化だった場合に全力で取り組むことです。
最後に僕自身の話をすると、5年後も10年後もコーダーとしてご飯を食べていきたいか?と言われると答えは「NO」です。サイトをコーディングするだけのコーダーよりも、バックエンド・3Dアニメーションを扱えるエンジニアや、企画・ディレクションの領域へ進出したエンジニアなりたいし、そっちの方が需要が高いと思っています。
と、考えた時に、いま任されているコーディングを効率化することは必要不可欠な手段です。もっともっとスピード感を持って、クオリティの高いサイトコーディングができるようになれば、新しい技術を身につける時間を割くことができるし、任される役割も増えていくはずですから。
効率化は、あくまで手段。その先の目的を見据えながら、よきコーディングライフを送っていきましょう!
大城 保貴
トゥモローゲート株式会社意匠制作部フロントエンドエンジニア。高卒独学でエンジニアの道へ。制作会社で2年ほど勤務した後21歳でトゥモローゲートに入社。入社して1年も経たないうちからwebサイトのコーディングを1人で完遂するなど日々成長中。最近では企画など上流設計にも挑戦している。
TEL 06-7167-3950