
- 1 jQueryは終わったのか論争を、終わらせにきました。
- 2 jQueryが終わったかのかどうかは、つくるモノによって違うし、進みたいキャリアによっても違う。
- 3 web開発を中心にやりたいと思っているプログラミング初学者にとって、jQueryは終わったと言ってもいい。
- 4 web制作を中心にやりたいと思っているプログラミング初学者にとって、jQueryは終わっていない。
- 5 jQueryは終わった終わっていないの考えが、どちらかに偏るのは危険なので注意が必要です。
- 6 jQueryは終わったのか論争を終わらせられるような、ひとつの考えを提示できたのではないかと思います。
- 7 jQueryの現状を分析してみて
jQueryは終わったのか論争を、終わらせにきました。
jQueryがオワコンかどうかと擦られ続けてきた話題をまた持ち出すのか…というコーダーやエンジニアのため息がビシビシ聞こえております。
「終わらせにきた」なんて偉そうなことを言っておきながら結論はハッキリしないんだろう…というエンジニアのため息もビシビシ聞こえております。
はい。またjQueryの話題です。おっしゃる通り結論はハッキリしません。結論を先に言っちゃいますと「築きたいキャリアによって答えは変わる」です。
やっぱりか…と離脱するのはあと少しだけ待ってください。お願いします。
ライブラリやツールを取り巻く状況ってちょこちょこ変わるじゃないですか。jQueryもそうです。なので今回は本日2023年9月14日の最新情報に私自身の見解を交えてjQueryの行方を書いていきます。
これからjQueryを勉強しようか迷っているプログラミング初学者の方々には特に参考になるかと思います。すでにjQueryを使いこなしている僕なんかよりうんとすごい皆さんにもちょっぴり参考になると思います。
「jQueryは終わったのか論争」を、終わらせにきた。
(このタイトルが釣り認定されないことを祈って書いてまいります)
jQueryが終わったかのかどうかは、つくるモノによって違うし、進みたいキャリアによっても違う。
僕がなぜjQueryに対してこのような結論に至ったのか説明していきたいと思います。そのためにまずはjQueryの現状を把握していきましょう。まずは長所も短所も含めた特徴から。
・DOM操作やAjaxによるサーバーとの通信などを簡略化できる
・ネイティブなJavaScriptの記述が簡潔でコードが短く読みやすくなる
・slickスライダー等多くのプラグインが開発されており機能や拡張を簡単に追加できる
・アニメーション実装の参考サイトが豊富にある
・ネイティブなJavaScriptと比較して動作が重くなりやすい
・ライブラリのアップデートの頻度が少ない
・webアプリ開発においてはReactやVue.jsなど別のフレームワークとの競合で予期せぬ動作をするケースがある
・以前に比べjQueryが必ず必要という環境ではなくなった
長きにわたって人気を博し、多くのweb制作・web開発シーンで活躍してきたjQuery。しかし現代のフロントエンドのトレンドやネイティブJavaScriptの進化に伴い、その人気や重要度は下がってきています。
特に開発環境においてはReact、Vue、Angularなどのフロントエンドフレームワークが台頭し、より高度なSPAやコンポーネントベースのアーキテクチャを実現できるため、多くの開発者が“jQuery離れ”しているのが現状です。
web制作の現場においては今でもjQueryがかなり使われていますが、web開発の現場では「終わった」と言っても過言ではない現状なのです。
web開発を中心にやりたいと思っているプログラミング初学者にとって、jQueryは終わったと言ってもいい。
webアプリの開発を行っている会社でjQueryが使える人を募集している会社は、もはや絶滅していると言っていいぐらいの状況です。
僕がエンジニア転職をしていた2年前の時点ですら、web制作の会社は募集していても、web開発の会社で募集をしているところはほとんど見つからなかったと記憶しています。フリーランス案件の媒体等を見ても開発環境においてjQueryの需要はほぼゼロでした。
ReactやVue.jsやAngularなどのフレームワークを扱える人を募集している現代のweb業界を鑑みた時に、フロントエンドエンジニアを目指す人やその開発環境においてjQueryはオワコンと言っても過言ではない状況になりました。
web開発の現場でもしjQueryを使うとしたら、保守等で以前からあるものを修正したりする時などに使うぐらいだと思いますが、仮にReactは書けるけどjQueryが書けない人がいたとしても、困ることは正直ないと思います。
というのも、chatGPTによってjQueryのコードの分析や修正コードの生成は要件の文章をchatGPTに投げるだけで、割と簡単にできてしまうんですよね。
だからこそ、Reactが扱える人であればjQueryの修正等は少しのインプットとchatGPTで作業は事足ります。なのでweb開発をするフロントエンドエンジニアを目指している初学者にとって、jQueryはあまり勉強する必要はないと言えます。
web制作を中心にやりたいと思っているプログラミング初学者にとって、jQueryは終わっていない。
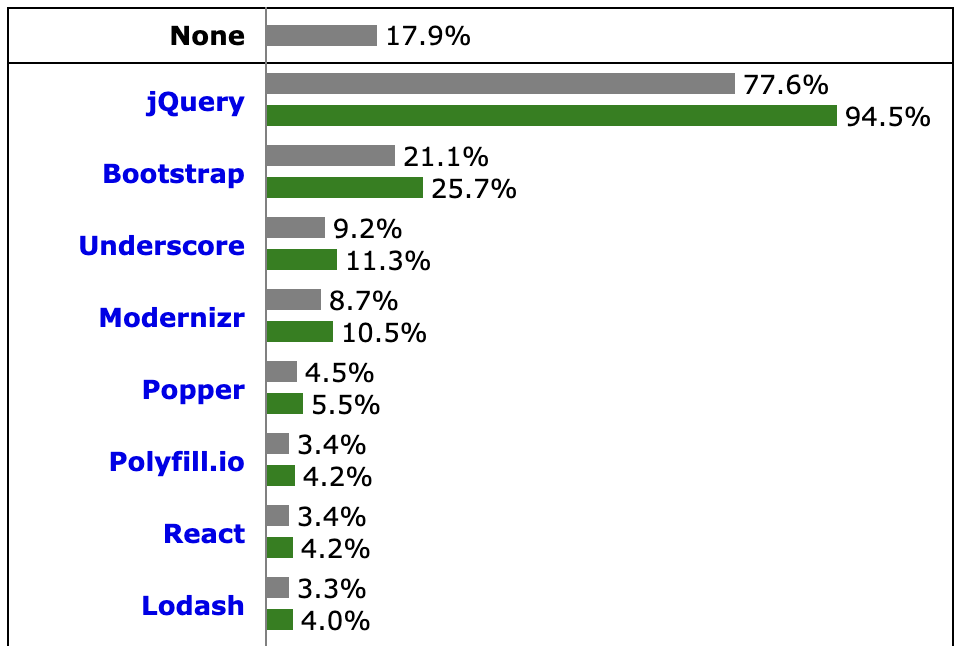
web制作においてはまだまだjQueryの使用率は高いです。他のフレームワークやライブラリを圧倒しているという統計結果も出ているぐらいです。webサイトのJavaScriptライブラリ使用統計ページをご覧ください。(英語ページなので必要な方は翻訳を推奨します。)

統計データを見れば一目でわかるぐらいjQueryの使用率は高いです。すべてのwebサイトの77.7%(なんかラッキー)で使用されており、JavaScriptライブラリ市場のシェアが94.6%に相当するという結果です。
つまり、今後jQueryを使うことが減っていく傾向にあったとしても、既存のwebサイトにはjQueryを使っている現場も非常に多いということ。現状ではまだjQueryの存在を無視できないわけなんです。
ネイティブなJavaScriptが以前に比べてどんどん書きやすく進化しており、かつ高速で処理できるなどパフォーマンスが高いので、大規模なwebサイトであればパフォーマンス重視でjQueryを使わない方が良い場合もあります。
しかし、小〜中規模のwebサイトはjQueryを使う方がスピーディかつ簡単に制作ができます(ReactやJavaScript等の熟練度にもよると思いますが)。「jQueryの動作が重い!」と言っても小〜中規模のサイトにおいては目に見えるほどの大きな差は生まれないはずです。
先日、過去にjQueryをがっつり使ったサイトと全くライブラリを使わなかったサイト(同じ程度のアニメーションを実装)をパフォーマンス計測ツールで計測して比較したところ、ほとんど点数差がありませんでした。
実はjQueryを今後使うのをやめようかなと考えていたのでこの結果はかなりショックでした。jQueryは古くからあるライブラリとはいえ、まだまだしばらくは使われ続けるツールなのかなと思います。
jQueryは終わった終わっていないの考えが、どちらかに偏るのは危険なので注意が必要です。
jQueryはweb界隈の人であれば扱える人も多く、学習コストが低いです。それに対し、例えばReactは学習コストが高く、web制作を主戦場にしている会社などでは扱える人がまだ少ない印象です。
そんな中、会社内で小〜中規模のサイトを特に理由もなくReactで制作したとしましょう。社内のエンジニアが全員Reactを使えるのであれば問題ありませんが、会社によっては5人中1人しかReactを扱える人がいない場合、意図せず属人化が進んでしまうことも。
つまり、Reactを扱える人が退職してしまったとき、プロジェクト中はもちろん、プロジェクト後も改修の必要性が出てきた場合に結構困ります。
他のフレームワークやライブラリが進歩したとはいえ、最新のものしか使わない会社ばかりかといえば必ずしもそうではありません(むしろそうではない会社の方がまだ多い印象です)。
そう考えると「jQueryは終わった」と一概には言えませんよね。大切なのは、プロジェクトや制作・開発環境(会社)によって使用するツールを取捨選択すること。その選択の幅を広げる意味でも、jQueryが使えることは全く損にはならないはずです。
これだけ言っても「わざわざそんな古いライブラリを使わなくていいでしょ」という方もおられると思います。ただ、僕はweb制作においてそう断定するには早いかと。まだjQueryの使用率が高い現状にあるため、完全にjQuery不要説を唱えるのは時期尚早だと思います。
jQueryは終わったのか論争を終わらせられるような、ひとつの考えを提示できたのではないかと思います。
web開発とweb制作。
どちらの道を歩んでいきたいかによって、jQueryが必要かどうかが分かれるということは、ここまで読み進められた方には理解いただけたのではないかと思います。
ネット上では「jQueryは不要だ。今から勉強する価値は一切ない」と言われる方が多いですが、jQueryの有用性を認める声も多数あり、一概には言えないというのが現状です。
そんな中で頭ごなしにjQueryの存在自体を否定している意見などについては正直ポジショントークの要素があるのではないかなと思っています。
「先を見据えてモダンな技術を勉強した方がいい」
「将来的な市場価値が高まるスキルを学んだ方がいい」
響きはいいですが、そもそも何のためにプログラミングをやるのかと言えば、「商売」という枠組みにある以上、「クライアントの課題解決をするため」なはず。そのために低コストかつ適切な技術選定をすることは何もおかしいことはありません。
終わった終わっていないと頭ごなしに決めつけるのではなく、情報を冷静に見極めて、自分が歩みたいキャリアやつくりたいモノに合わせてjQueryに向き合うのがいいと思います。
jQueryの現状を分析してみて
web界隈で意見が割れがちなjQuery。考え方の違う人から批判をいただくこともあるかもしれないと覚悟はしつつ、僕自身の見解を述べさせていただきました。
そして最後にお伝えしたいのは、「時代の流行りに目を向けつつも、しっかりと合理的な技術選定をその場その場でやっていくことが大切」ということです。
もしかすると、来年になったら僕の意見がひっくり返っている可能性も無きにしも非ずです。それだけ目まぐるしくIT業界は変化しているので、技術の進化や移り変わりには常に目を向けておく必要があります。偏った意見を断片的に見て判断し、振り回された結果として技術を選ぶ…というのはあまりよろしくないように思います。
ツールに使われる側ではなく、ツールを使う側なわけですから、しっかりとした目にみえるファクトに基づいてクライアントの要望に寄り添った技術選定をすることが、コードを書く全ての人に必要なことではないかと私は考えます。
金 誠俊
トゥモローゲート株式会社意匠制作部フロントエンドエンジニア。大手不動産会社に勤めながら、未経験でITエンジニアを志す。転職活動中に書類選考での落選を約50社経験するが、執念でトゥモローゲートへの内定を勝ち取り2021年に入社。現在はWeb媒体のコーディングなどを主に担当している。
TEL 06-7167-3950




