
- 1 社員紹介ページのデザインで参考になる採用サイト
- 2 社員紹介ページのデザインで参考になる採用サイト①株式会社鳥貴族ホールディングス
- 3 社員紹介ページのデザインで参考になる採用サイト②株式会社電通
- 4 社員紹介ページのデザインで参考になる採用サイト③株式会社SEED
- 5 社員紹介ページのデザインで参考になる採用サイト④コクヨ株式会社
- 6 社員紹介ページのデザインで参考になる採用サイト⑤東映株式会社
- 7 社員紹介ページのデザインで参考になる採用サイト⑥三井物産株式会社
- 8 社員紹介ページのデザインで参考になる採用サイト⑦戸田建設株式会社
- 9 社員紹介ページのデザインで参考になる採用サイト⑧HEグループ
- 10 社員紹介ページのデザインで参考になる採用サイト⑨名古屋テレビ放送株式会社(メーテレ)
- 11 社員紹介ページのデザインで参考になる採用サイト⑩株式会社拓匠開発
- 12 社員紹介ページのデザインで参考になる採用サイトをまとめてみて
社員紹介ページのデザインで参考になる採用サイト
自社にマッチした魅力的な人を採用するために、採用サイトを制作することは有効な施策です。私たちトゥモローゲートも採用ブランディングの一環としてお客様の採用サイトを制作することが多く、そのたびに「本質的な魅力が伝わるのはどんなサイトなのか」をひたすら考えています。
その中で、自社でつくったサイトはもちろん、他社様が制作された採用サイトを参考にすることも少なくありません。今回のブログでは、他社様の採用サイトの中でも特に私が参考になると感じたものを10個選抜し、参考になるポイントを解説したいと思います。中でも「社員紹介ページ」にフォーカスをあてていきます。
なぜ社員紹介ページなのかというと、採用に関するアンケートで「社員紹介ページが気になる」という旨の回答をする求職者は多く、私たちが制作したサイトのデータを分析しても比較的よく見られているページだからです。つまり社員紹介ページが魅力的であればあるほど、採用サイトで求める成果につながりやすいと言えるんです。
業種業態、企業規模、事業内容は問わず、いろんな企業の採用サイトをピックアップしました。採用サイトの制作に携わることがあるもしくはこれから携わろうとしているクリエイターの方々や、自社の採用活動に携わっている方々にとって参考になれば幸いです。それでは、いってみましょう!
社員紹介ページのデザインで参考になる採用サイト①株式会社鳥貴族ホールディングス

居酒屋チェーンとしてお馴染み「鳥貴族」を運営する「鳥貴族ホールディングス」の採用サイトから紹介します。多くの人に愛される居酒屋チェーン。制作しているサイトも愛されるデザインでした。

社員紹介ページは「一覧ページ」と「詳細ページ」に分かれて構成されているのが一般的ですが、鳥貴族ホールディングスはその常識を破っていて、一覧と詳細が同じリンク内で構成されているんです。一度見て操作してみるとその特殊性が分かると思います。
だれか1人の社員をクリックすると、同じページ内でその社員がインタビューを受けている様子がぐいっと大きく表示されます。また別の社員をクリックすると写真ごと切り替わります。写真が大きくてダイナミックで見ていて楽しいですし。何より「今どの社員のインタビューを見ているのか?」がわかりやすい。

インタビューに合わせて表示される写真は、店舗で仕事をしている様子に加えて屋外で撮影された写真もあり、その人の人となりが伝わってきます。どの写真からも「鳥貴族」から連想される温かいイメージ、居酒屋業界を牽引してきた歴史や伝統を感じます。ブランドイメージが写真1枚1枚にまで反映されているんですよね。

インタビューを読み終わった後に表示される「他の先輩社員のインタビュー」セクションも、とてもユーザー目線で構築されていると感じました。それぞれどのような経歴、肩書き、仕事内容なのかが一目でイメージできます。興味がある社員様のインタビューにスムーズにアクセスできるので助かりまね。
その企業らしさと使いやすさ。どちらも兼ね備えたサイトということで今後も参考にさせていただきたいです。
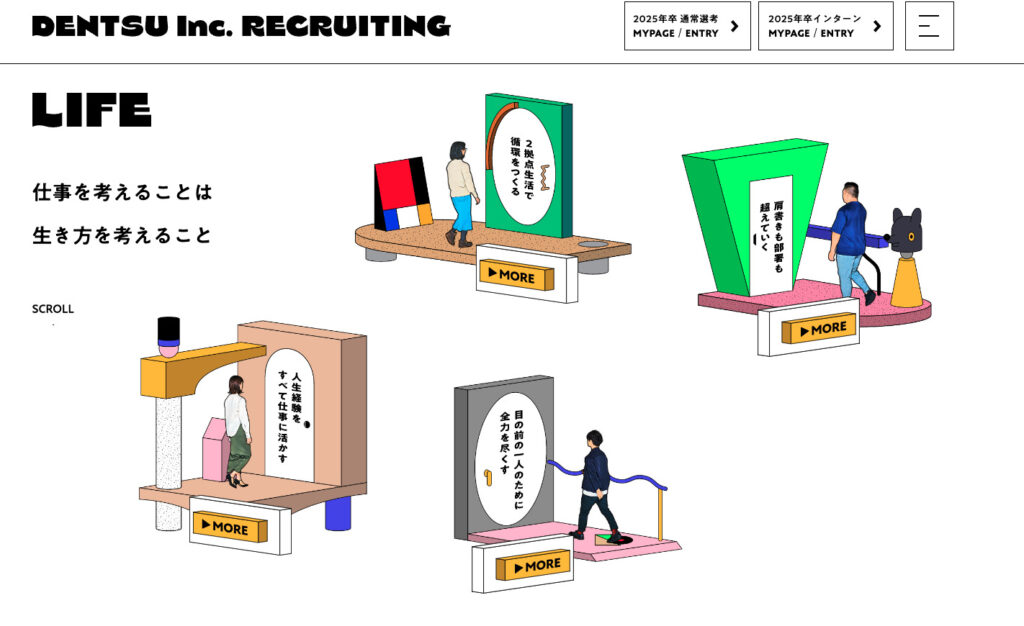
社員紹介ページのデザインで参考になる採用サイト②株式会社電通

続いては電通の採用サイトです。メインビジュアルでいきなり引き込まれますよね。カラフルでおしゃれなドアのイラストには、1つひとつに違うコピーやデザインが施されていて、気になって全部目を通してしまいます。背景色が真っ白ということもあり、ドアのイラストがよりいっそう際立つのがまた印象的です。

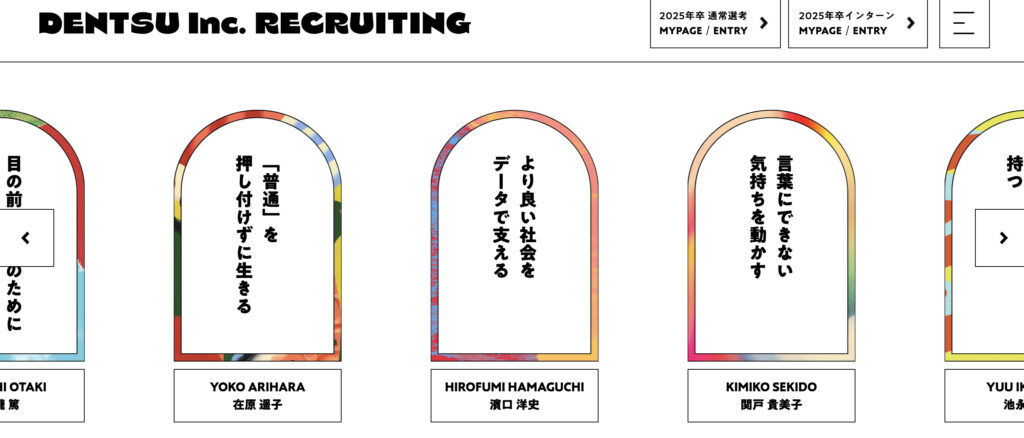
社員紹介一覧のデザインも、トップページのメインビジュアルに引き続き色とりどりで個性的な扉のデザインが目をひきます。ただポップでオシャレなだけでなく、社員の個性やそれぞれ違った魅力を表すデザインは、個人的に好きすぎて何度も何度も見てしまいました。

社員詳細のページには新たな仕掛けがあります。社員がそれぞれの扉を開けて中に入っていく様子(前に進んでいく様子)が表現されています。電通では「100人の社員がいれば100通りの個性(カラー)が存在する」という哲学に沿って、名刺の裏面の色を100通りから選べる制度があるそう。その哲学がサイトにも踏襲されているんです。

社員紹介のインタビューもオモシロイです。
「THE 8 WAYSの中で、好きな言葉を教えてください?」というコンテンツです。“THE 8 WAYS”とは、電通が掲げる8つの価値観・行動指針のこと。採用サイトにこのような質問を取り入れることで、電通が企業文化や価値観をいかに大切にしているかが求職者の方々にも伝わるのではないかと思います。
採用サイトで仕事内容や人となりを紹介することは大切ですが、それと同じくらい企業文化や価値観を伝えることも大切です。文化や価値観に共感してくれた方はその会社にマッチする人の可能性が高いからです。電通のサイトから改めてその大切さを認識することができました。
社員紹介ページのデザインで参考になる採用サイト③株式会社SEED

次に紹介するのはコンタクトレンズの製造メーカー「SEED」の採用サイトです。まず注目したのは、社員一覧ページに掲載されている社員の写真です。最初は写真がぼやけているのですが、ホバーするとくっきり映し出されるんです。一瞬「エラーかな?」と思ってしまいましたが、もちろんそうではありません。


SEEDはコンタクトレンズの製造メーカー。「コンタクトレンズをお届けすることで、お客様のぼやけていた視界をクッキリさせる」という商品の特性をデザインに落とし込んでいるんですね。
このサイト全体のコンセプトメッセージは「FOCUS ON THE FUTURE」(未来に焦点を当てる)」社員紹介ページだけでなく、サイト全体を通して商品特性を落とし込んでいます。
企業の核となる事業や価値観をデザインやアニメーションに表現することで、ただオシャレなだけじゃない、一貫性のあるサイトを作ることができます。一貫性のあるサイトはターゲットに企業のブランドを正しく伝えることができるんです。

社員紹介詳細ページを開くと、社員の職種や人柄がイメージできる写真がドンと目に飛び込んでいきます。その下には、コンタクトレンズ開発にかける熱意や情熱を表現したコピーが添えられており、インパクトの強いビジュアルです。

スクロールしていくと、ここにもぼやけた写真や文章が次第にクリアになっていくアニメーションが。それもスムーズに表示されるのでストレスは感じません。サイト全体に統一感があり見ていて気持ちのいいです。

アニメーションだけでなく、画像の配置や編集にもこだわりを感じます。白い背景に、さまざまなシチュエーション、大きさ、形、重ね合わせ方の写真が織り交ぜられていて、単調になりがちなインタビューコンテンツも全く飽きを感じません。ユーザーを飽きさせない工夫が細部までちりばめられていました。
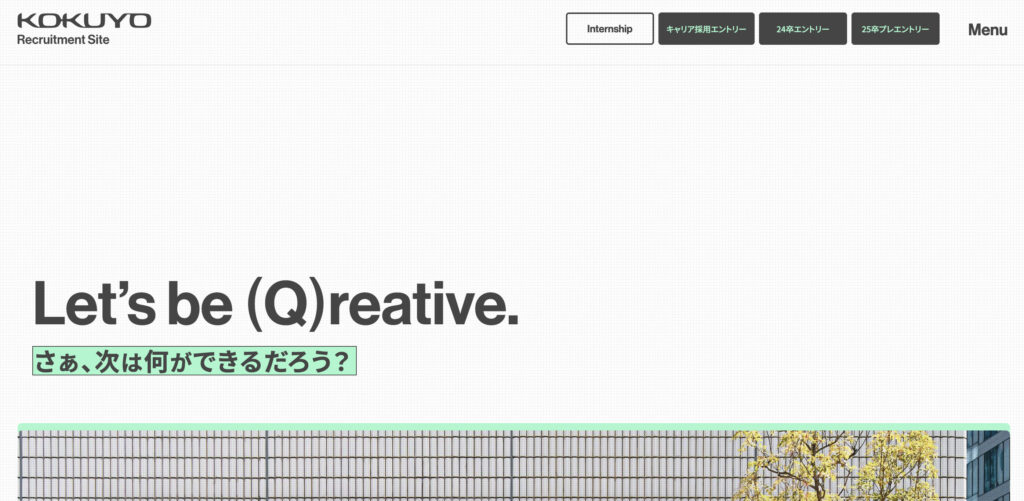
社員紹介ページのデザインで参考になる採用サイト④コクヨ株式会社

日本を代表する大手文具メーカー『KOKUYO』の採用サイト。このサイトの社員紹介ページでは、新入社員からベテランまで、様々な職種や経歴の社員さん総勢16名のインタビューを見ることができます。

見たい社員のページをスムーズに探せるように、INDEX(一覧ページ)の左側には事業や職種別でページを絞り込めるメニューが設置されています。たくさん掲載されているコンテンツをストレスなく見られる。ユーザーファーストなサイトになっています。

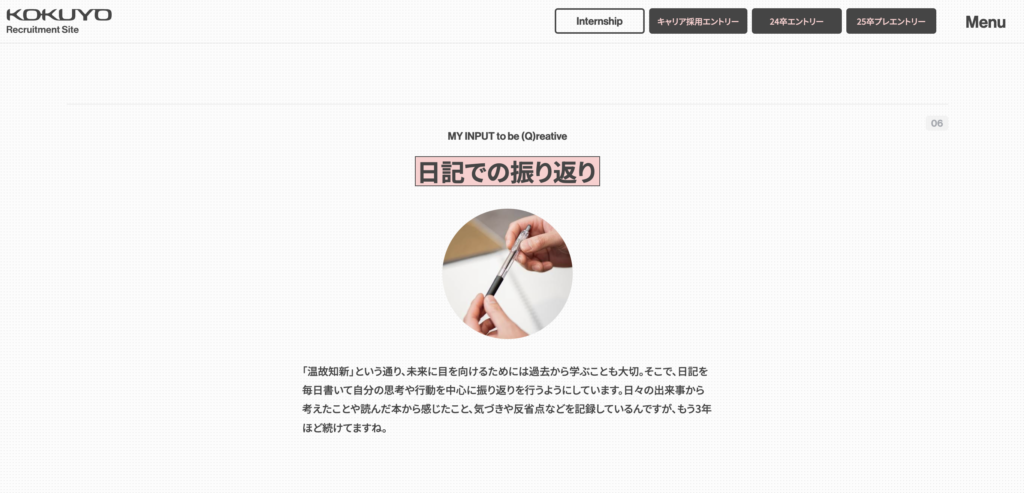
社員紹介の詳細ページは「MY(Q)reative Question」という質問からスタートします。これはKOKUYOの採用サイト全体のコンセプトである「Let’s be(Q)reative.(問いかけることから新しいものをつくる。)」からきているコンテンツ。社員が仕事においてどのような問いを自分に投げかけ、どのような答えを出しているのか知ることができます。

細部へのこだわりもすごいです。背景には文房具メーカーならでは「方眼紙」を模したデザインになっていたり、タイピングされるように文字が動的に表示されたりと、企業特性がサイトの隅々にまで落とし込まれていました。

ページのラストには、社員それぞれが仕事以外でどのような趣味や活動をしているのかまで紹介されています。社員の人間らしさや日常を見ることができるコンテンツは、求職者に安心感を与え共感を得ることができる貴重なもの。抜目のない、したたかさまで感じるサイトです。
社員紹介ページのデザインで参考になる採用サイト⑤東映株式会社

映画をはじめとする映像コンテンツの製作をする大手企業の「東映」の採用サイト。このサイトの特徴はなんといっても各社員さんの写真です。インタビューの内容とリンクした場所やアングルで一貫して撮影されています。例えばこの女性はインタビューでアニメや映画について熱く語っているのですが、

それに合わせて背景にはアニメや映画のポスターがぎっしり。インタビューで届けたい情報を視覚的な手段もうまく活用して届けています。またインタビューを読み進める中で印象的だったのは、写真のサイズが単調ではなく場所によって変化するところです。見ていて飽きないですし、社員の表情や人柄を明確に想像することもできました。
もう1つ注目したいのはこのサイトの背景色です。時間の経過と共に赤、緑、青と変化していきます。これは映像技術における光の三原色で、サイトのデザインにも取り入れることで東映が映画制作企業であること、そして多様な映像作品を世の中に送り出しているという企業特性を表現しているのではないかと思いました。

最後に、インタビューを読み終えた後に表示される他の社員への遷移エリアにも注目。通常のサイトでは統一感を出すために全ての社員に同じテイストの写真を使用したり、同じ加工をすることが一般的ですが、東映ではそれぞれに独自のテイスト・加工がされています。まるで映画のポスターのようですね。
社員紹介ページのデザインで参考になる採用サイト⑥三井物産株式会社

日本の経済を牽引してきた「4大商社」の1つ三井物産。知らない人はいませんよね。

社員紹介のページが章分けされているのが特徴的です。画面右側に常に目次として表示されていて、気になるテーマの箇所にすぐに飛ぶことができます。また今どこまで読み進めているのかが分かるようになっています。情報を効率的にインプットしたい需要が高まっている最近は時に、このUIはいいですね。参考にしたい。

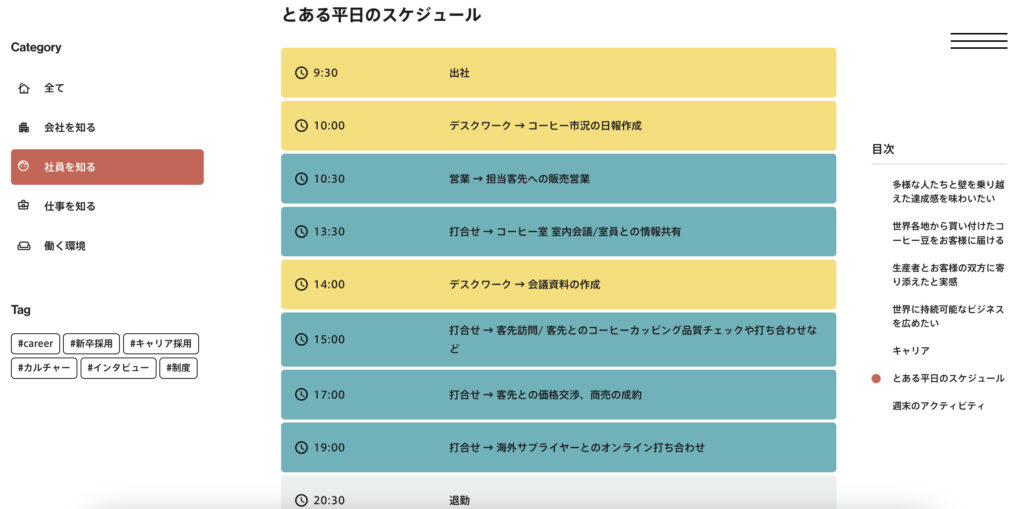
コンテンツという点でも秀逸です。「1日のスケジュール」はよくあるコンテンツですが、三井物産のサイトのそれはとても細かくて、「個人作業」と「打ち合わせの時間」を色分けして視覚的に1日の流れが理解しやすくなっています。人と連携する仕事と、個人で作業をする仕事。2つのバランスが知れると入社後のイメージが明確になりますよね。

「週末のアクティビティ」というコンテンツもいいなあと思いました。先輩社員が、仕事だけでなくプライベートな時間も充実していることを知れると、よりその企業に興味が湧きそう。企業の魅力を伝えたい!という思いが強ければ強いほど仕事や実績にフォーカスしがちですが、プライベートな情報も忘れてはいけないと再認識できました。
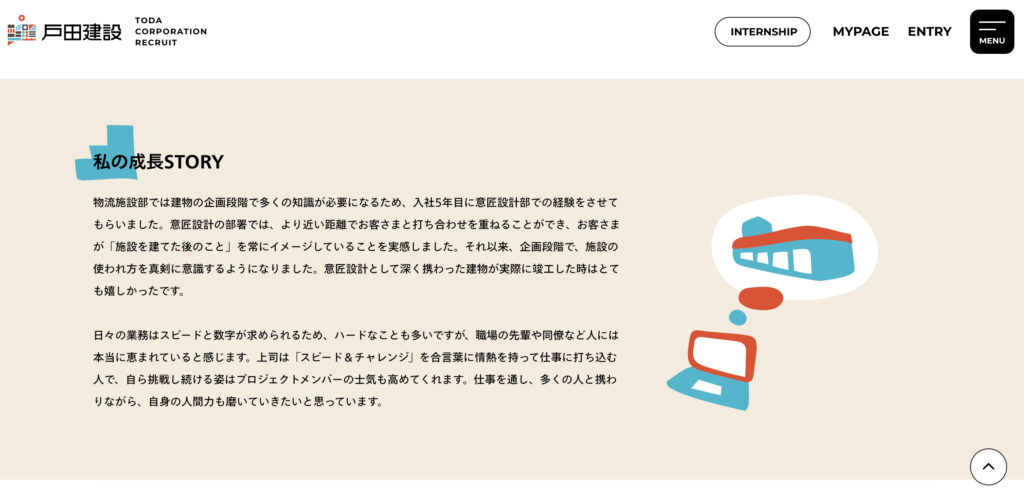
社員紹介ページのデザインで参考になる採用サイト⑦戸田建設株式会社

お次は建設業界大手「戸田建設」の採用サイト。社員ごとに設定されたキャッチコピーと背景色が特徴的です。実はこの背景色は戸田建設のブランドカラーで、「TODA BLUE」と「TODA RED」という名前で呼ばれています。

TODA BLUEは『先進の技術』を、TODA REDは『創造と挑戦』を表しているそうです。ブランドカラーを採用サイトの一コンテンツにまで落とし込むことで、企業や組織のビジョンや価値観のイメージを一貫して伝えることができます。


もうひとつ特徴的な点があります。それは、背景色は同じにも関わらず、背景の図形が社員ごとに違う点です。組織としての一貫した方向性と、社員の多様性や個性を同時に伝える、このような意図があるのではないかと思いました。まさに神は細部に宿るですね。素敵です。

コンテンツとしては最後に表示される「私の成長STORY」がいいなあと思いました。入社理由や仕事内容だけでなく、働いている中で経験したことや感じたこと、学んだことを臨場感のあるストーリーで知られるのはいいですね。ターゲットではない私でも見入ってしまいました。
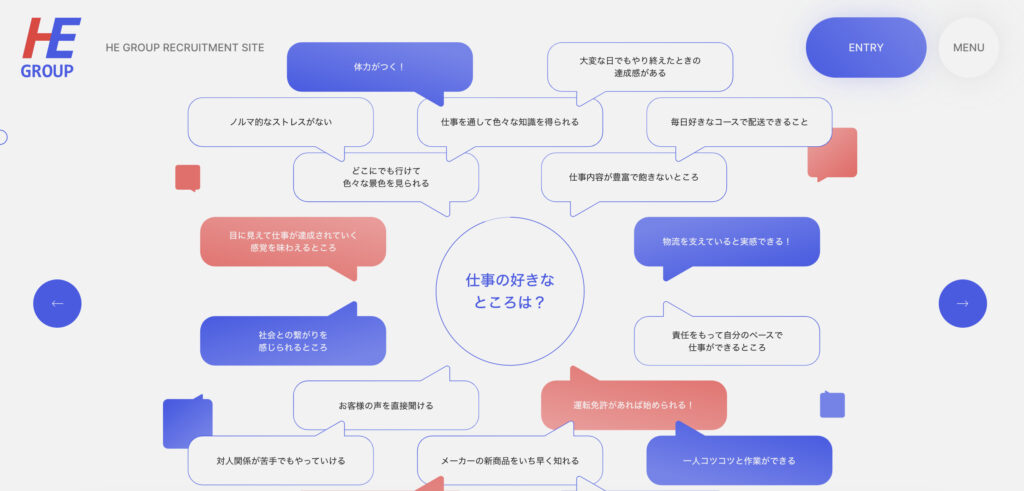
社員紹介ページのデザインで参考になる採用サイト⑧HEグループ

次に紹介するのは物流業界で70年以上続く老舗企業HEグループの採用サイトです。

社員紹介ページではないのですが、社員アンケートというコンテンツがオモシロイです。一般的には1人ひとりにフォーカスしたインタビューページが多い中、HEグループはたくさんの社員の声を一覧で見せるというアプローチをされています。多様な意見を見れるのはありがたいですよね。会社の雰囲気を具体的に想像するできます。

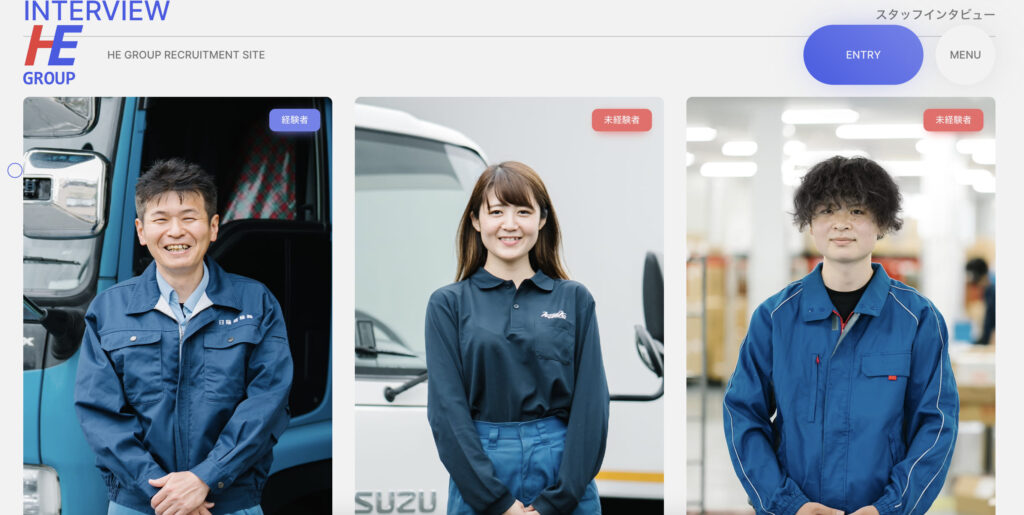
それ加えて社員のインタビューページも。詳細ページには「経験者」「未経験者」のラベルが貼られていて、その人がどんな経歴から入社して活躍しているのかを見ることができるんです。自分に境遇が似ている社員の情報を効率良く見ることができるのは、ユーザー目線でいいデザインだと感じますね。真似したい。
よくあるコンテンツをただ掲載するのではなく、ユーザーの疑問や懸念を解消できるよう細かいところまで配慮されているサイトです。こういったこだわりが、クライアントが求める成果につながるんだろうなと思いました。
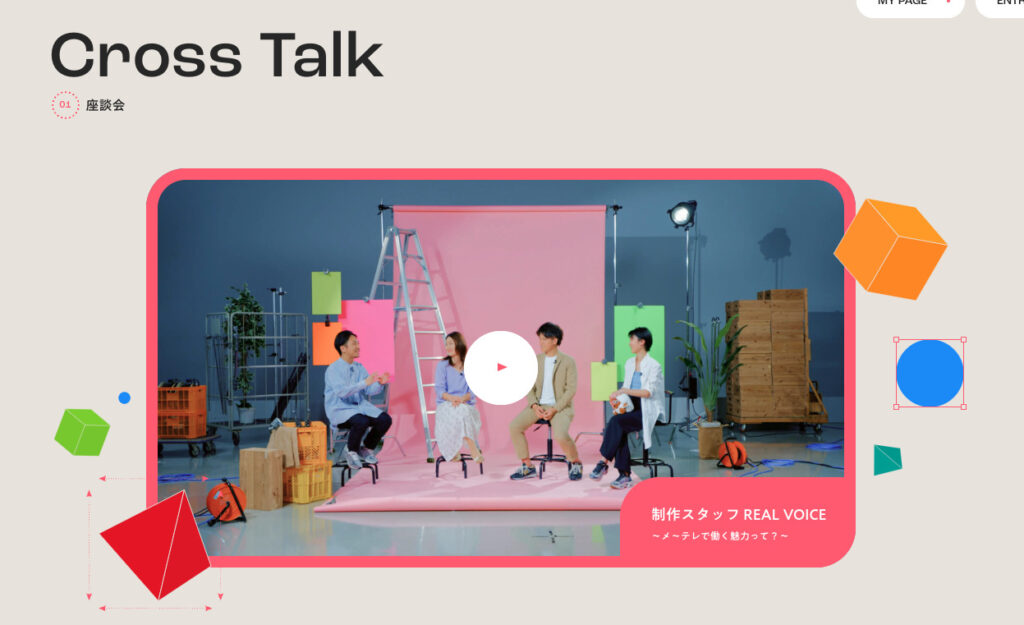
社員紹介ページのデザインで参考になる採用サイト⑨名古屋テレビ放送株式会社(メーテレ)

名古屋テレビ放送株式会社(メ〜テレ)の採用サイト。伝統のある会社でありながら、先進的な採用サイトを発信されています。社員紹介にいく前にまず目に止まったのがホバーアクション。詳細ページへの導線などあらゆるボタンにいろんなホバーアクションが実装されていて、いろんなコンテンツをどんどん見たくなりました。

社員紹介ページは、写真が少しずつアップになるという動的な表示方法で、まるで動画を見ているような臨場感がありました。引き込まれる。

画面右下のイラストは「ウルフィ」というメ〜テレのマスコットキャラクターです。自社のキャラクターを採用サイトにも使用することで企業の文化や雰囲気はより濃く伝わりますよね。面接などでも話題のきっかけになりそう。

社員詳細コンテンツはさすがテレビ局、座談会の映像になっています。写真とテキストだけのコンテンツ以上に映像はリアルな情報がストレートに入ってきますね。そして何より映像のクオリティが高い。ぜひ見てみてください。
テレビ局の事業特性や魅力を最大限に活かしつつ、ユーザーが飽きない工夫や仕掛けがいたるところになされています。入社意欲がグッと高まるのではないかと感じたサイトです。
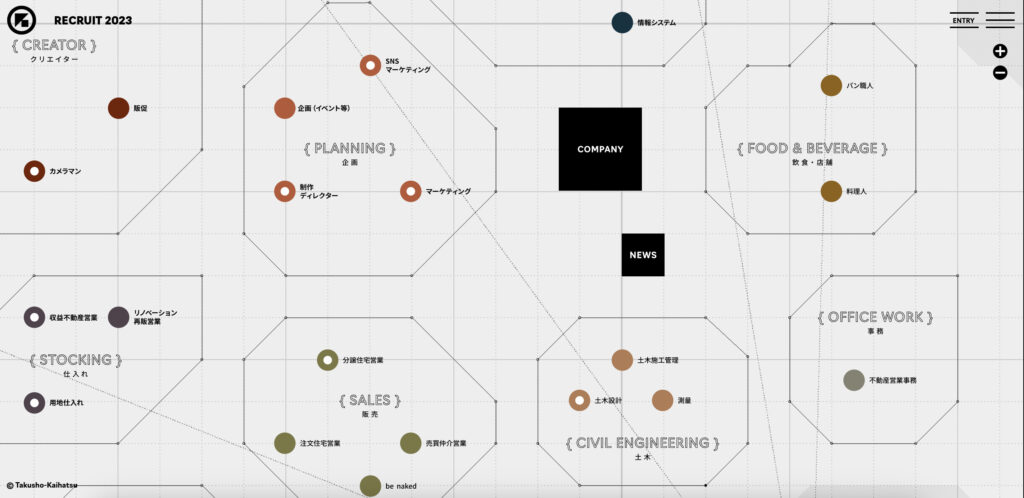
社員紹介ページのデザインで参考になる採用サイト⑩株式会社拓匠開発

最後に紹介するのは株式会社拓匠開発の採用サイトです。
トップページにアクセスするといきなりおっ!となりました。まるで地図のようなメインビジュアルにはさまざまな職種が書かれていて、興味を持った部署・職種名をクリックするとそこに属する社員紹介が見れるという仕様です。セクション分けや色分けがされているため、文字ひとつひとつは小さいにも関わらず迷ったりはしません。

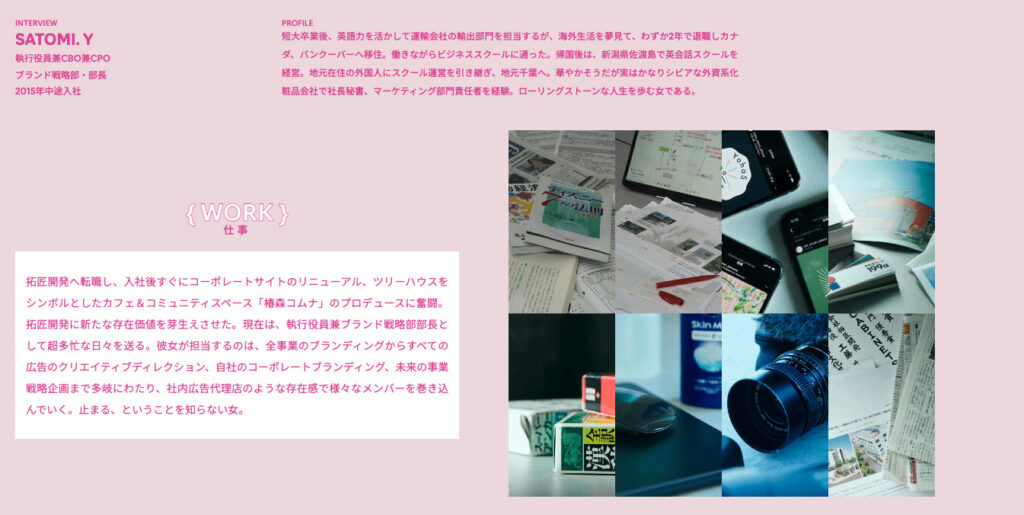
社員詳細ページのメインビジュアルの写真は、いろんなサイズの写真がいろんなレイヤーに分けて散りばめられていて目を引きます。思わず見惚れてしまいました。


スクロールするごとにバリエーション豊かなデザインの基、いろんな情報が表示されるため、全く飽きません。 かといってルールがぐちゃぐちゃなわけではないので、インパクトがありつつ見やすさもある仕上がりになっています。アートディレクションという視点でとても参考になります。すごすぎて嫉妬してしまったほどです。
社員紹介ページのデザインで参考になる採用サイトをまとめてみて
10社の「社員紹介」ページを紹介させていただきました。
それぞれの企業特性や伝えたいメッセージをサイトの細部にまで落とし込んでいる企業様ばかり。元々その企業に興味のある求職者の方がアクセスしたら、確実に心を掴まれるだろうなと感じました。
私たちトゥモローゲートでも、採用ブランディングの一環で採用サイトを制作することは少なくありません。このブログ執筆を通してまだやれることがある、もっとこだわれると感じたので、今後のサイト制作に活かしていきたいとおもいます。最後まで読んでいただきありがとうございました!
平野 亜矢美
トゥモローゲート株式会社意匠制作部デザイナー。大学卒業後ガソリンスタンドへ就職。「ものづくりがしたい」と店頭チラシを有志でつくり始めたのがクリエイターとしてのキャリアの始まり。まもなくWeb制作会社へ転職。4年間経験を積んだのちトゥモローゲートに入社した。 Webサイトやビジョンマップのデザインを担当中。
TEL 06-7167-3950