
どうも、WEBデザイナーの久米川です。
春ですね。
随分と暖かくなってきて眠気は増す一方です(笑)
さて今回はWEBサイトを制作する上で必須の知識レスポンシブデザインについて書いていこうと思います。
近年、スマートフォンやタブレットなどの普及によってレスポンシブデザインはすっかり一般的なものになりました。最近ではレスポンシブデザインに対応していないサイトのほうが珍しいくらいです。
そんなレスポンシブデザインが具体的にどのようなものを指すのか、どういう仕組みになっているかを徹底解説したいと思います。
レスポンシブデザインとは
WEB制作に携わった経験のある方ならよく耳にするレスポンシブですが、具体的にどういう意味だと思いますか?
- スマホ対応すること
- スマホで綺麗に見えるようにすること
- タブレットでも綺麗に見えるようにすること
実はこれ、全部違います。
レスポンシブデザインとはデバイスの画面サイズ(横幅)に依存しないWEBサイトを設計する手法です。もうすこしわかりやすく言うと、ユーザーが閲覧しているブラウザの横幅に反応して、見やすい表示に切り替えてくれるデザインのことです。
勘違いされがちなスマホ対応とはかなり意味が変わってきますよね。クライアントの説明時に正しく説明できるように、正しく理解しておくことが大切です。
レスポンシブデザインの特徴
レスポンシブデザインの大きな特徴としてあげられるのは、スマートフォン用サイトとパソコン用のサイトを別々に作る必要がなくなるという点です。
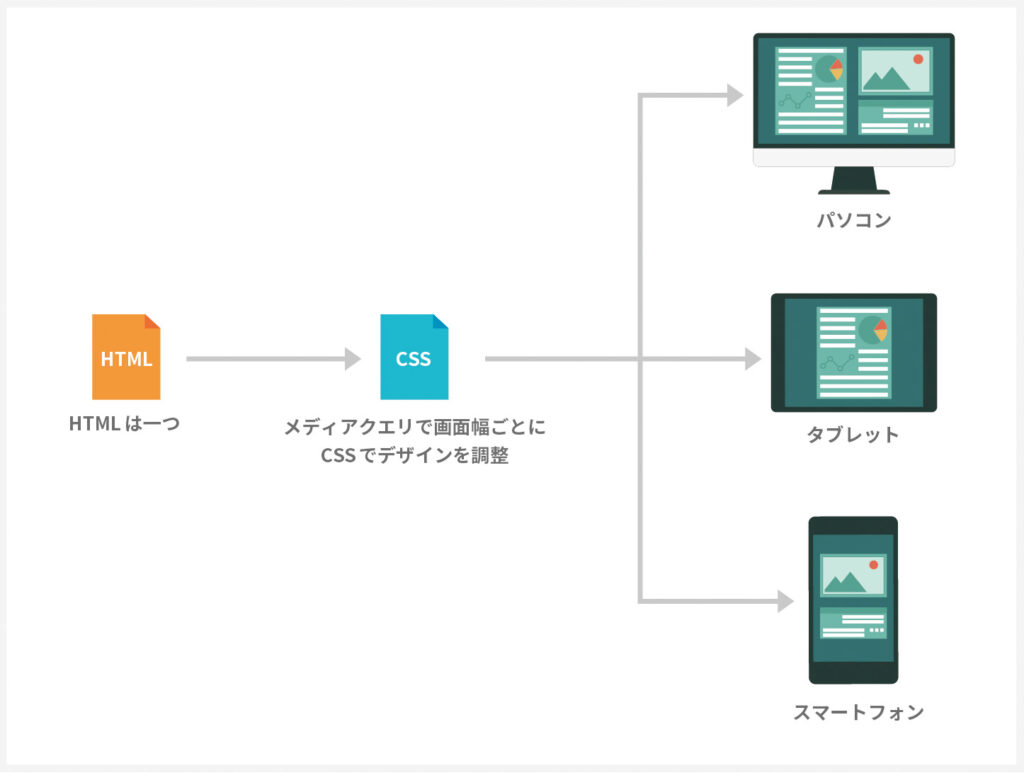
スマートフォン用サイトとパソコン用サイトを別々で作る際は以下のように別々のhtmlファイルを用意する必要がありますが、レスポンシブデザインは、1つのHTMLで各デバイスに合わせた表示幅などのデザインをHTMLではなくCSSというファイルでコントロールしているため、別々で作る必要がないんです。
図で解説するとこんな感じ。

具体的にCSSでどのように制御しているかについては、弊社のスーパーエンジニアが詳しく解説しているので、気になる方はこちらをご覧ください。
レスポンシブデザインのメリット
さて。レスポンシブデザインのメリットはそれだけではありません。いくつか紹介していきますね。
◾️メンテナンスが楽
レスポンシブデザインの場合、htmlが一つになるので修正や更新の手間が少なくて済みます。つまり文字やリンクの修正が来た場合スマホとPCで両方修正する必要がなく、一つのhtmlを修正するだけでいいんです。
■コンテンツに一貫性が出る
基本的に、パソコンかスマートフォンのコンテンツの要素に依存するので、必然的にコンテンツやデザインに一貫性が生まれます。
◾️URLが統一される
スマートフォン用サイト、PC用サイトと分ける必要がないので、URLが一つになりSEO的に有利です。
またURLが1つなのでサイトを見るユーザーにシェアされやすくなります。スマートフォン用のモバイルサイトとパソコン用のPCサイトがあった場合、見せたいユーザーのデバイスに合わせて異なるURLを送らなければなりません。
◾️SEOに有利
先述しましたが、レスポンシブデザインに対応しているサイトはSEO的に有利です。なぜならGoogleから「スマホに最適化されている」と判断され、評価が高くなるからです。
スマホユーザーが圧倒的に多い現代では、スマートフォンなどのモバイルデバイスにフレンドリーなサイトが「いいサイト」と評価される傾向にあります。そのためレスポンシブデザインを導入するメリットは大きいといえるでしょう。
レスポンシブデザインのデメリット
ここまで読むとレスポンシブめちゃくちゃいいやん!ってなりますが、もちろんデメリットもいくつかあります。
◾️端末ごとの細かいデザイン変更ができない
なかでも大きなデメリットはこれです。レスポンシブデザインはPCまたはスマートフォンのデザインとコンテンツに依存するので、PCとスマートフォンで大きくデザインやコンテンツを変えることができません。
もしスマートフォンに特化した別のデザインを提案する場合は、レスポンシブデザインという考え方自体を外したほうがいいかもしれません。このあたりはとても重要なので、案件がスタートする前のタイミングでクライアントとしっかり決めておくことをオススメします。
◾️CSSの量が増える
レスポンシブデザインの場合、htmlは一つでcssでデバイスごとの見た目を調整するので、PCとスマホを分けた場合と比べると一つのファイルのCSSの量が増えます。
増えると不便なの?という話になりますが、一つのファイル内の量が増えるということは、ファイルの重さも増えていくことに繋がるので、サイトの表示スピードにも影響があります。
CSSの量が増えてきた場合には、圧縮などしてサイトが重くならないようにするなどの工夫が必要です。
レスポンシブデザインの注意点
◾️可変を意識してデザインをする
前半でも述べたようにレスポンシブデザインにはいくつか制限があります。htmlはあくまで一つなので、スマホとパソコンで画像の数を変えたり、文章を変えたりすることは原則できません。
そしてもう一つ注意すべき点が可変を意識したデザインにすることです。レスポンシブデザインもWEBデザインの一種なので、デザインをする際にブラウザの幅が変更されたらどう見えるか等を意識してデザインしていかないと、コーディング時に苦労することになりますし、最終的なサイト自体のクオリティにも関わってきます。
◾️画像ファイルは小さく少なく
画像ファイルはスマホでの読み込みに時間がかかります。画像ファイルの読み込みが原因でサイトが重くならないように、以下のことに注意してください。
- 画像は圧縮する
- 画面幅に合わせて読み込む画像サイズを切り替える
- Webフォントを使用する
- CSSスプライトを使用する
◾️高解像ディスプレイへの対応
数年前から、Appleの製品を初めとした高精細なディスプレイを搭載した端末が増えてきています。
高解像度ディスプレイ(Retinaディスプレイ)は通常のディスプレイに比べて解像度が倍以上。つまり通常画像をそのまま使うとぼやけてしまうんです。
せっかくのデザインも画像の解像度が低いと台無しです…。対応策は至ってシンプルで。使用する画像を縦横2倍で作成しましょう。
WEB上で幅200pxで表示したい画像があれば、実際は幅が400pxの画像を用意します。そうすることで倍の解像度の高解像度ディスプレイ(Retinaディスプレイ)でも画像を美しく表示させることが可能です。
◾️文章量
スマートフォンとパソコンで文章量を変えることはできないので、どちらにも適した量で対応することが重要です。
その他のWeb手法

レスポンシブデザインではどのような見せ方ができるのでしょうか。ここでは3つのレイアウトを詳しく紹介します。
◾️フィックスデザイン
デザイン時に最適と思われるブラウザのサイズに合わせて、サイトの横幅を固定し、レイアウトやデザインが崩れるのを防ぎます。コンテンツの幅が変わらないので、ブラウザサイズが小さくなった場合には横スクロールを使用してページを閲覧します。
◾️リキッドレイアウト
リキッドデザインは、ブラウザの横幅に合わせてコンテンツのサイズも変更されるデザインのことです。
名前の由来である「水」のように、多少表示領域が変動してもレイアウトが崩れることなく、しなやかに変動します。最近ではタブレットやスマートフォンのデバイス幅の種類が格段に増えているので、柔軟に対応できるリキッドデザインの需要が高まっています。
◾️アダプティブデザイン
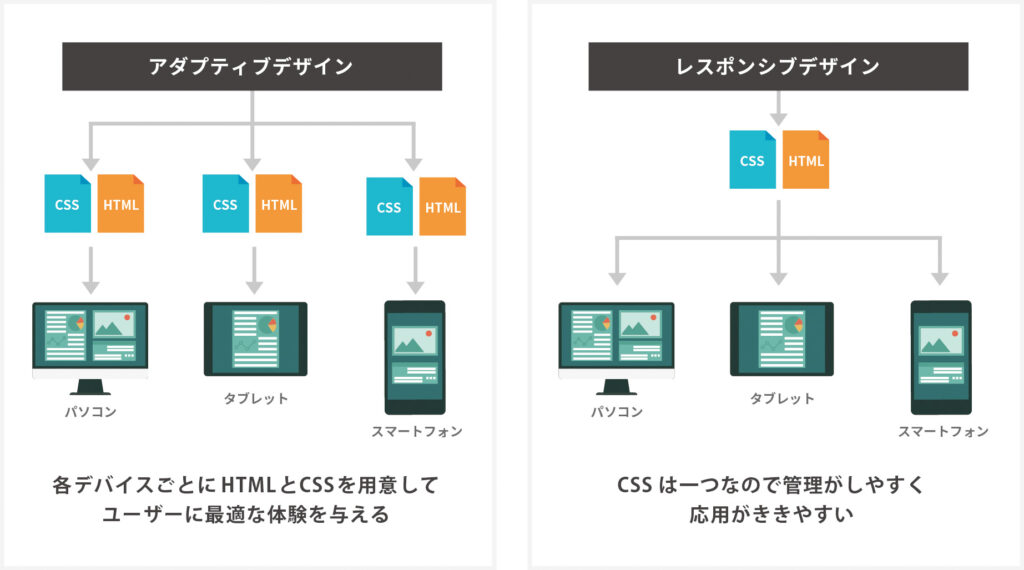
レスポンシブデザインによく似た手法にアダプティブデザインというのがあります。
レスポンシブデザインがCSSを利用してレイアウトや表示方法を変更するのに対して、アダプティブデザインは画面サイズに関係なく同じコンテンツを同じように使いやすくしてくれます。最適なユーザー体験を提供できるんです。
しかし、特定のデバイスごとに最適化するアダプティブWEBデザインは、デバイスごとにデザインをする必要があるため工数が大幅に増加します。また、設定したブレークポイントとブレークポイントの間の中間サイズには対応できないので、柔軟性にも欠けるというデメリットがあります。
レスポンシブデザインとアダプティブデザインの違いを図で表すとこんな感じです。

◾️どの手法が最適か
ここまでレスポンシブデザインをはじめとした様々な手法を紹介してきましたが、これを使えば間違いない!という手法はありません。
最近ではレスポンシブデザイン + リギットレイアウト っといった組み合わせる手法も多くみられます。ユーザーのニーズに合わせて使い分けることが大切だということです。
最後に
レスポンシブデザインの概念はWEBデザイナーはもちろんWEBディレクターにも必要な知識の一つです。正しく理解してクライアントに説明できるようにしましょう。
レスポンシブデザインにまだ慣れていないデザイナーの方は、参考サイトを見ながらスマホとパソコンの表示がどのようになってるか一度研究してみてください。
その研究に役立つサイトを最後に貼っておきますね。

最後まで読んでいただきありがとうございました!
ではまた!
久米川 裕二
トゥモローゲート株式会社 意匠制作部 サブマネージャー。 WEBデザイナー兼アートディレクター。15歳からデザインを学びはじめた自他ともに認めるデザインオタク。企画、構成、コーディング 、ディレクションも手掛ける。大手デザイン会社から2020年にトゥモローゲートに入社。
TEL 06-7167-3950