どうも。
トゥモローゲート意匠制作部のタカウマです。
以前、UI・UXに関する記事を書いたのですが、みなさん読んでいただけましたでしょうか?もしまだという方がいましたら、ぜひ今すぐユーザーを理解しにいってください。なぜなら、ユーザーを理解する気持ちこそが今回の記事を読むにあたって重要になるからです。
「より良いサービスや商品を作るにはユーザーへの理解が大切で、それらを深めるためにはビジネスにおける様々なフレームワークを使いこなす必要がある」
UI・UXに関する記事で書いたこの主張を、今回の記事では深掘っていきます。
共感マップ
みなさんご存知ですか?
あまり馴染みのない方もいらっしゃるかもしれませんが、ユーザーを理解するための立派なマーケティング手法の一つです。
ニーズに沿った商品やサービスを開発するためにペルソナを定義して戦略を立てることはよくありますが、それだけではターゲットユーザーのこと完全に理解することはできません。
今回の記事では、そのペルソナのさらに深いところまでを理解するためのフレームワークを紹介していきます。相手(ユーザー)のことをどこまで理解(共感)して考えることができるか。これは、これからのビジネスシーンにおいて必須のスキルなので、どんな職種の人でも知っておいて損はないはず。
では、さっそくいってみましょう。
共感マップとは?

「共感マップ」とは、ペルソナとして立てた人物、つまりターゲットが、普段どのような環境に身を置いていて、その中でどんな感情を抱いているのかを理解するために使われる、近年注目されているマーケティング手法の一つです。
ペルソナについての理解を深めることで、ユーザーが持つ本当のニーズを捉え、商品やサービス開発、コンテンツの設計の精度を高めることができるほか、プロジェクトメンバー間でのターゲットに対する認識のズレを防ぐこともできます。
XPLANEが考案
共感マップは、アメリカ、オランダ、スペインを拠点とし、コンサルティング事業を中心に活動しているXPLANEのスコット・マシューズ氏が考案した手法です。「共感マップ」のほかにも「エンパシーマップ(Empathy Map)」「共感図」「共感図法」と呼ばれることもあります。
公式のサイトでは、以下のように記載されています。
組織内の誰もがさまざまなことによって動かされています。 共感マップを使用すると、人々の根底にある動機を深く掘り下げて、彼らが現在のように機能している理由を明らかにできます。 原則は、従業員から始めて、彼らのニーズを念頭に置いて設計することです。 XPLANEは、顧客の視点をすばやくキャプチャするための手法として、視覚的な共感マッピングを開拓しました。(消費者ではなく)組織の洞察のための共感マッピングは、すべて同じ原則に従い、従業員または利害関係者を中心に置くだけです。
引用:https://xplane.com/worksheets/empathy-map-worksheet/
上記を読んでいると、共感マップは顧客や消費者だけでなく、組織内の従業員に対する理解を深めるためにも使用できることがわかりますね。
スタンフォード大学でも使用されている共感マップ
また共感マップはスタンフォード大学のカリキュラムでも実際に使われており、世界のビジネスマンの愛読書と言われる「ハーバードビジネスレビュー」にも掲載されました。さらに近年はアップデートの動きも見られることから、世界的に注目されている思考法であることがわかります。
参考:https://www.catapultsuplex.com/entry/empathy-map
そもそも「共感」って何?

さて、共感マップの概要を説明したところで本題に入っていきたいのですが、ちょっと待ってください。そもそも「共感」って何なんでしょうか。
「共感するなあ」とよく耳にしたり口にしますが、一体どういう状態を指す言葉なのかを詳しく理解している人は意外と少ないんじゃないでしょうか。まずはそれを考えてみましょう。
共感とは、同じ感情になること
こんなことありませんか?
友人の恋愛相談にのっているときや職場で後輩の悩みを聞いているとき。自分にも似たような経験があり、相手の気持ちが手に取るようにわかるという経験。
歳をとって経験を積めば積むほど増えてくるこういった経験が、まさに共感じゃないかと思っています。相手と同じ感情になることができて、より親身になれる状態のことですね。
気遣いとは違う
共感はよく「気遣い」と同意で使われたりしますが、実際は全然違います。
例えば、飲食店の店員さんが椅子を引いてくれたり、上着を預かってくれたり、空いているグラスに水を注いでくれたりすることがありますが、これらは全て気遣いです。あくまでサービスする側の目線で「こうしたらいいんじゃないか」を実践しているだけ。
一方サービスを受ける側の人のなかにはそれらの気遣いを「煩わしい」と感じる人もいるはず。共感は、そういった人の気持ちまで理解した上で対応することです。
水のグラスが空いているけどもういらないだろうな。むしろ週末で疲れていそうだから温かいお茶にしようかな。相手と同じ感情になって物事を考え、判断し、行動できるのが共感です。
ペルソナとの違いは?
ペルソナは、商品やサービスの開発にあたって設定したターゲット「エンドユーザー」の具体的な一人の人物像ですが、あくまで世間的に見えてる表面上の情報、いわゆるプロフィール程度に過ぎません。
エンドユーザーが普段から何を考えていて、どういったものに感情を揺さぶられ、どんな生活をしているのか。そこまで考えられるほどの理解をした上で設計しなければ、本当の意味でのユーザー目線のサービスを作ることはできません。
ですので、共感マップはペルソナと違うというよりもペルソナをより深く理解するためのフレームワークだと覚えていただいた方がいいと思います。
なぜ共感マップを導入するのか?
では、共感マップを導入する理由、目的はなんでしょうか?大きく分けて下記の3つが挙げられます。
ペルソナへの理解をより深めるため
先ほども述べた通り、ペルソナはターゲットとなるユーザーのプロフィール程度の情報でしかありません。彼ら彼女らの深層的な感情の変化や、趣味嗜好、口癖、友人関係までを理解し、共感をすることで、より明確な目的・判断軸を持って商品やサービスを作ることができます。
ペルソナに対する認識のずれを防ぐため
ペルソナはプロジェクトを進める上で重要なターゲットの指標となりますが、メンバーごとのペルソナに抱くイメージには微妙なずれが生まれるものです。100人いれば100通りのペルソナに対するイメージがあるでしょう。なぜなら抱く感情やイメージが全く同じという人間はいないからです。
「こういうのが好きだろうな」と思っていたら実際はそんなに好きじゃなかった。みたいなことが日常生活であったとしても、それらは会話などのコミュニケーションで解消してすり合わせることができます。
しかしペルソナは実際に存在する人間ではありません。複数人が意見を出しあってつくり上げたイメージにすぎません。だからこそプロジェクトメンバー全員がペルソナのことを本気で考え、理解することが大切であり、そのために欠かせないのが共感マップなんです。
UXの最適化やサービスの改善・向上のため
エンドユーザーを理解した上で商品やサービスを作ることは、いまやどのジャンルのビジネスにおいても必須となっています。
それは新規だけでなく既存の商品やサービスの改善をするときも同じです。運用を始めてからUXやUIに問題点が見つかったり時代の変化によってコンセプトやターゲットが変わることは少なくありません。それらを改善するときに最初に手をつけるのはペルソナで、その精度を高めるために共感マップは必要というわけなんです。
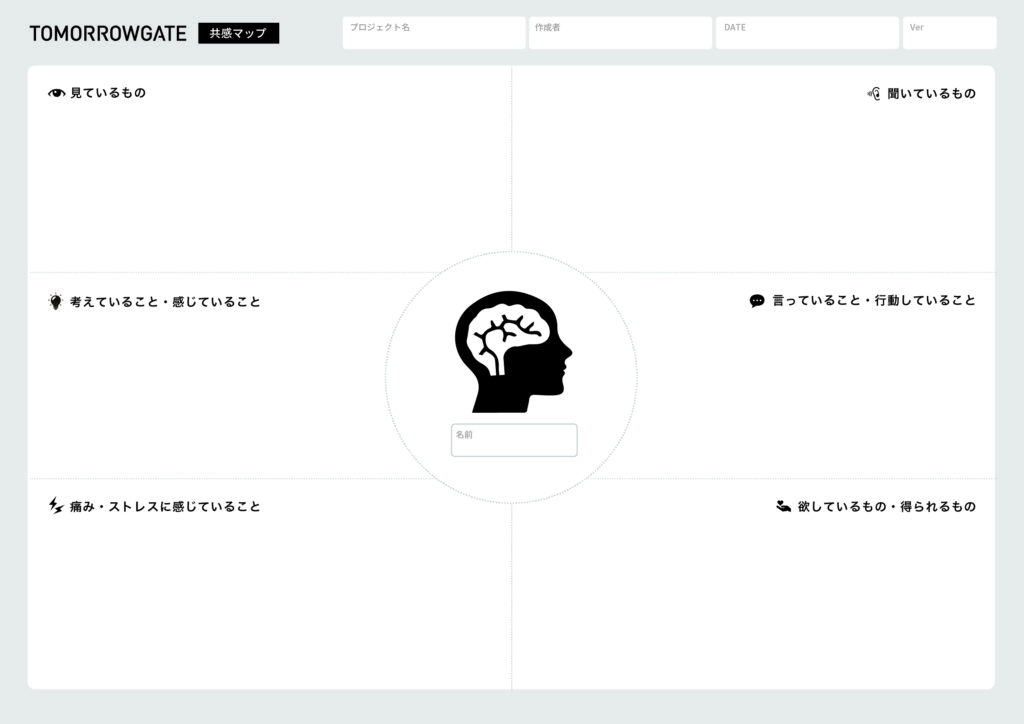
共感マップを構成する6つの要素

さて、いよいよ本日のメインどころです。
共感マップを使用するにあたって絶対に知っておかなければならない6つの要素を説明したいと思います。ペルソナを取り巻くこれらの要素を具体的にすることで細かい感情まで掴めるようになるので重要です。
ここでは実例を交えながら具体的に紹介していきます。
SEE:見ているもの
ペルソナがどんなものを見ているのかを記入していきます。普段の生活でどんな問題に直面しているのか、周りには誰がいるのか、誰を見ているのか、どんなサービスに触れているのかなど。
例えばあなたがファッション関連のECアプリを開発中だとすると、ファッションやアパレル好きのペルソナが普段どんなものに目を向けて生活しているかを考えていきます。
ファッションメディア、通勤途中にあるビルのウィンドウ越しに見える洋服、現代ならフリマアプリなども入ってくるでしょう。アパレル店舗で働いている人であればブランドやジャンルが絞られてくるでしょうし、色彩の参考書や、有名人のコーディネートにも目を向けているかもしれません。
HEAR:聞いていること
ペルソナが周りから聞いていることや言われていることです。ファッション仲間とのトレンド話やお互いのファッションチェック、妻からの「また服買ったの」「同じよう服ばっか買ってる」といった言葉。
いいことも悪いことも含め、ペルソナが生活する環境ではどんな情報が飛び交っているのか、どんな言葉が耳に入ってくるのかを想像し、記入していきます。
THINK and FEEL:考えていること・感じていること
ペルソナが口に出さずともいつも考えていること(考えていそうなこと)。「今日は何を着ていこうか」「明日は何を着ようか」「同じ服は着たくないなあ」のといった感情のほか、「もっと本格的にファッションを勉強したい」「パリコレを生で見てみたい」といった将来の夢や願望も含まれます。
大事なのは、言動には表れていないけどペルソナ自身が大切にしていることを考えることです。
SAY and DO:言っていること・行動していること
ペルソナが普段の生活でいいそうな言葉やとりそうな行動です。
高い服を買うためにランチ代を節約する/古着をバカにしている/高い服のことを「無駄遣いだ」と言う/毎日のコーディネートSNSにあげている、など。ペルソナ自ら言っていることだけでなく周りの人との会話や関わりからも探っていきます。
PAIN:痛み・ストレスに感じていること
ここは6項目の中でも特に重要なのでしっかり考える必要があります。
企画や提案の基本でもありますがネガティブな感情にほどヒントが隠れています。開発しようとしている商品やサービスに対して、ペルソナが普段から抱えている痛みや不安、ストレスをピックアップしましょう。
例えば、好きなブランドがあるけど高価なため学生の自分は手が出せない/個性が強い服装を彼女から批判される/実店舗が遠い/オンラインは送料が高い/普段はスーツなので満足におしゃれできない、などです。
GAIN:欲しているもの・得られるもの
ペルソナが欲しているものやことを書いていきます。
例えば、大金を手に入れて好きな服を買い漁りたい/近くに実店舗ができて欲しい/同ブランドのロープライス製品が欲しい/自分のブランドを立ち上げてみたい/批判されないシンプルな製品/オフィスでも着れるセットアップが欲しいなど、今なりたいもの、今手に入れたいもののことです。
共感マップを作成するときの注意点
ペルソナ設定は超具体的に
共感マップはペルソナのことをより深く知るためのものなので、ペルソナの設定が具体的に決まっていないと何も始まりません。名前、年齢、住所、趣味、職業などペルソナをプロフィールとして成立するレベルにしてから共感マップの作成に挑みましょう。
サービスとのつながりを持たせる
各要素は、開発中のサービスや商品、事業とのつながりを常に念頭に置きながら考えていきましょう。
例えば、ペルソナは普段どんなアプリを使っているのか(上記の例だとzozotownやメルカリなど)。また、そのアプリのどこが気に入っているのか。つまり、何がペルソナの感情を動かしているのかまでを考えます。
一人でつくらない
まったく同じ人間は誰一人としていないので、共感マップを一人の主観だけで作成してしまうと、その人のただのイメージで終わってしまいます。
個人ではなくグループを組み、ペルソナの立場になってさまざまな意見を出し合って決めていきましょう。その際に大事なのはそれぞれの意見が良いか悪いかは考えないこと。思いつくまま、ちょっと違うかな?と思ってもどんどん書き込むことです。アイデア出しと同じくブレスト方式で進めていきましょう。
ここでの主役はペルソナに設定した顧客です。あなたをはじめとするメンバーが出す意見は想像の域を出ないので、正しい意見なのか、間違った意見なのか、良い意見なのか、悪い意見なのかは判断できません。これについては後述するインタビューなどによる検証でブラッシュアップしていくので、この段階で考える必要はありません。
1ペルソナ1共感マップ
前述したように人間はそれぞれ違う感情を持っています。つまり同じ案件があってもペルソナが変われば共感マップも変わります。
テンプレートとして使いまわすことはできません。もし社内でそういう風にしようという動きがみられたら絶対に阻止してください。阻止できなければ、あなたのサービスはユーザー目線からどんどん離れていくことになります。
思考のポイント

共感マップをつくっている最中や、たたきレベルまで仕上がった時点で、以下の4つのチェックポイントを使ってペルソナの精度を確かめることが大切です。理想は、ペルソナの1日を具体的に想像できるようになること。
ペルソナのことを何%くらい理解している?
共感マップを見直したときにペルソナのことを何%ぐらい理解できるのかをチェックします。「まだここがちょっと分からないな…」というポイントが出てきたら考え直しが必要。100%を目指していきましょう。
ペルソナの五感を刺激するものは?
ペルソナの五感を揺さぶるものは何なのかを考えます。優れた共感マップができていれば、眺めているだけで「こういう人で、こういうものに刺激を受けて生活しているんだなあ」とわかるようになってくるはずです。
その人にしかない情報はあるか?
作成した共感マップに、他の人にはないそのペルソナだけの情報や特徴があるかどうかを確認します。そこにはサービス改善のヒントが詰まっているので、重視しなければいけません。
ペルソナの生活にキーマンはいるか?
ペルソナの生活に欠かせない人物がいるか確認します。
家族や上司、友人など、ペルソナの行動に影響を及ぼしそうな人物がここでいう「キーマン」にあたります。そこまで想像することができれば、サービスの機能の追加やPRにおいて優位に立つことができます。
共感マップの作り方

さていよいよ本題の本題です。
前述した注意点を踏まえて実際に共感マップをつくっていきましょう。
01.シートを作成する
まずは前述した6項目を書きやすくするためのシートを作成します。テーブルっぽくつくってもいいですし、思考が働きやすいフリースペース多めの図でも構いません。共感マップは基本的な書き方や考え方は決まっているので、スタイルは自分が使いやすい形にしてOKです。
面倒だと言う方は、「共感マップ テンプレート」で検索すれば山ほど出てくるテンプレートを利用するのもいいでしょう。
02.ペルソナについてブレストし、共感マップを埋める
先ほど注意点として「一人でつくらない」をあげたように、ブレストのミーティングを実施し、全員でシートを埋めていきましょう。出てくる意見の良し悪しはこの段階では無視。とにかく数を出しましょう。
03.プロジェクトメンバーに共有し、共通認識として浸透させる
せっかくつくった共感マップも、メンバー全員の共通認識にならないと意味がありません。
プロジェクトのアイデアや企画の良し悪しを判断するとき、この共通認識がなければブレブレになってしまいます。そういう意味でこの浸透業務は非常に大切です。徹底的に浸透させましょう。
04.ユーザー調査をもとにブラッシュアップ
複数人によるブレストでつくったとはいえこの段階の共感マップは社内の意見だけでつくられた「仮説」に過ぎません。ペルソナに近い人に実際にインタビューをするなどブラッシュアップを重ねていきましょう。そうすることによって共感マップの精度を上げることができます。
トゥモローゲートのテンプレート
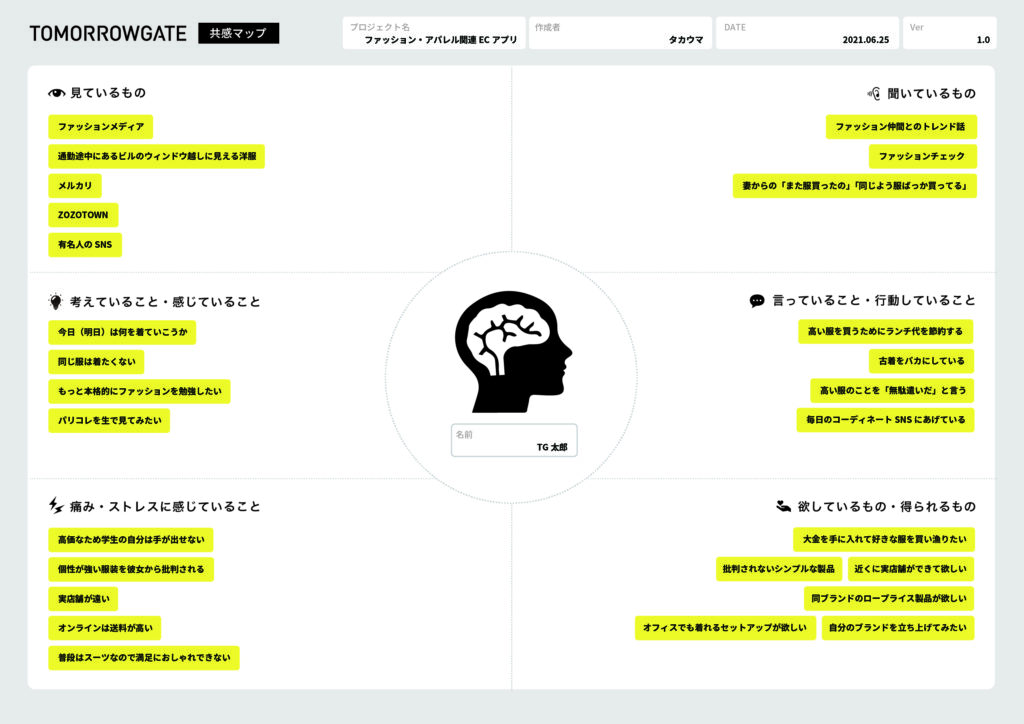
弊社でも共感マップは注目しているフレームワークの一つです。今後自社サービスを展開するにあたって積極的に取り入れたいと考えており、「自社のテンプレートをつくりたい!」と弊社のスーパーデザイナー久米ちゃんに丸投げしたところ快く作成してくれたので、こちらでも紹介しておきます。

んん、やっぱり自社のトンマナでバシッとできあがっていると身が引き締まりますね。気合いが入ったところで先ほどの例にあげた「ファッション関連のECアプリ」というテーマで埋めてみました。

こちらに関しては、上記で挙げた一例を記入した程度ですが、実際はプロジェクトメンバー全員で時間をかけてブレスト方式で出し合っていくので、もっと多く、具体的なものが出来上がります。
共感マップの使い方
つくってからが難しい
さて、ここまで「共感マップとは何か」「その作り方や使い方」を紹介してきましたが、せっかくつくった共感マップも活用しないと意味がありません。
共感マップは有用なツールですが、つくるのにかなりの時間がかかる正直めんどくさいツールでもあるので、つくっただけで達成感がありますし、ペルソナへの理解も深まる。でも、それをどう使うかの方がよっぽど重要なんです。
完成した共感マップをしっかりとプロジェクトメンバー間で共有し、常にメンバー全員が指標として活用できる状態にすることが何より先決かもしれません。
マップから真のニーズを読み解く
UXデザイン教育で有名なInteraction Design Foundation社のRikke Dam氏はこう言っています。
指摘したユーザー特性から直接ニーズを特定します。ユーザーの発言とユーザーの行動の断絶など、2つの特性間の矛盾に基づいてニーズを特定します。
https://www.interaction-design.org/literature/article/empathy-map-why-and-how-to-use-it
共感マップから汲み取れるペルソナの感情と行動に矛盾点があれば、そこに真のユーザーニーズが隠されている、という考えです。
ペルソナのことを理解するために共感マップを活用し、そこから読み取れる矛盾とその理由を考えることが、サービスや商品をより良くするための策である、ということですね。
併せて使いたいフレームワーク

共感マップでペルソナのことを十分に理解したら、また別のフレームワークを使います。それがカスタマージャーニーマップです。
カスタマージャーニーマップは「ユーザーの商品・サービスを通してたどる一連のプロセスを視覚化したもの」です。ペルソナがどういう経緯で商品に興味を持ち、どんな場所でどんな流れで購入に至るのか、などの過程を図にすることで、より具体的な課題や問題点を発見することができます。
このカスタマージャーニーマップを共感マップをもとに組み立てていくことで、より具体的で現実的なカスタマー像をイメージできるようになります。
これに関してはまた次回以降で詳しく記事にしていこうと思っております。ぜひ楽しみに。
その他のフレームワーク
共感マップやカスタマージャーニーマップ以外にも、ビジネスやマーケティングに役立つフレームワークはたくさんあります。ここでは僕が個人的に気になっているものを紹介しようと思います。
KPIツリー
KPI(Key Performance Indicator)とは重要業績評価指標のことで、業績や成果を定量的に評価するための指標です。事業において個人や組織が達成すべきゴールのことをKGI(Key Goal Indicator=重要目標達成指標)と呼び、このKGIを達成するための指標を細分化し、中間指標(KPI)として配置することでKGIの進捗をわかりやすくするフレームワークが「KPIツリー」です。
マンダラート
マス目状のフレームの中心にメインテーマを記入して、そこから連想できるアイデアやキーワードを周りのマスに記入していくフレームワークです。
マスの数だけ強制的にアイデアを出すことができるメリットがあります。またアイデア発想以外にも、課題の書き出しや目標の設定など、ざっくりしたテーマから情報や思考を広げていきたいときに役に立ちます。
トゥモローゲートで共感マップをどう使うか
共感マップを通してペルソナを理解することがどれだけ重要か、わかっていただけたと思います。
弊社にとっては現在開発を進めている自社サービスはもちろん、ブランディングやSNSコンサルといった既存の事業にもこの共感マップが活用できると考えています。どんな事業であっても顧客に対しての共感は必須項目なので。
また共感マップの項目は自由に決められます。サイト制作ならペルソナがよく検索する「キーワード」や「ネット環境」などを項目に設定すれば、それ専用の共感マップをつくることができます。
このように事業や環境に縛られないのが共感マップだと思ってます。そう考えるとやっぱり有用ですね。
まとめ
いかがでしたか?
共感マップがあればペルソナに対しての理解は深まり、より具体的で実態のあるサービスづくりができます。かといってつくれば万事OKというわけではありません。あくまでテンプレートに過ぎませんから。重要なのは、
どれだけ顧客のことを考え、共感できるか
これに尽きると思っています。
それさえできていれば、商品やサービスに合わせてテンプレートをカスタマイズすればいいですし、極論フレームワークを使わなくてもいい、なんて場合もあります。あくまでフレームワークは手段の一つということ。
より良いサービスをユーザーに届けるために
この目的さえ忘れていなければ、手段や手法は後からで大丈夫。今後いろんなフレームワークを使って学習していこうと考えている僕ですが、使うことが目的にならないように取り組んでいきたいと思います。
ということで長々とありがとうございました。次回は前述した通り「カスタマージャーニーマップ」について書きたいと思いますので、楽しみにしておいてください。
では。
高馬 直広
トゥモローゲート株式会社意匠制作部マネージャー。飲食店で勤務しながら独学でプログラミングを習得し、数社のデザイン会社を経て18年にトゥモローゲートに入社した。フロントエンドエンジニアとしてWEBサイト制作を担当する一方、マネジメント業務にも携わっている。
TEL 06-7167-3950