
今回は趣向を変えてWordPressのブロックエディタ「Gutenburg」の使い方をお伝えします。とはいえたくさんある機能を全て紹介するのは無理があるので数は絞ります。「それくらい知ってるよ」という内容から「そんなことまでできるの?」というモノまで幅広くお伝えしていきますね。
最後まで読んでいただければワードプレスで投稿するブログの質が少しは上がると思います。もちろんコンテンツの質が一番大事ですが、WordPressの機能を使いこなすという視点でもブログの質を上げることはできます。役に立ったと思っていただけたらTwitterでシェアしてくれるとうれしいです(記事の最後にシェアボタンがあります)。
それではいってみましょう!
Gutenburgの使い方(基本編)
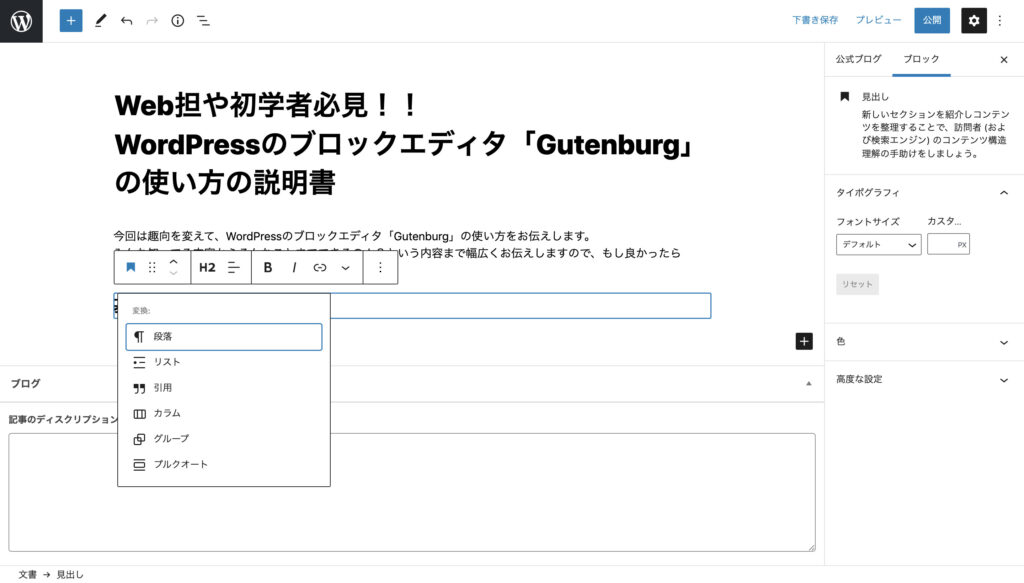
ブロックタイプ、スタイルの変更

ブロックタイプやスタイルを変更するにはこちらの画像の左にあるマークをクリックしてください。段落、リスト、引用などの選択肢が出てきます。そのまま書き始めると普通の段落のままなので、必要であれば適切なブロックタイプを指定してください。
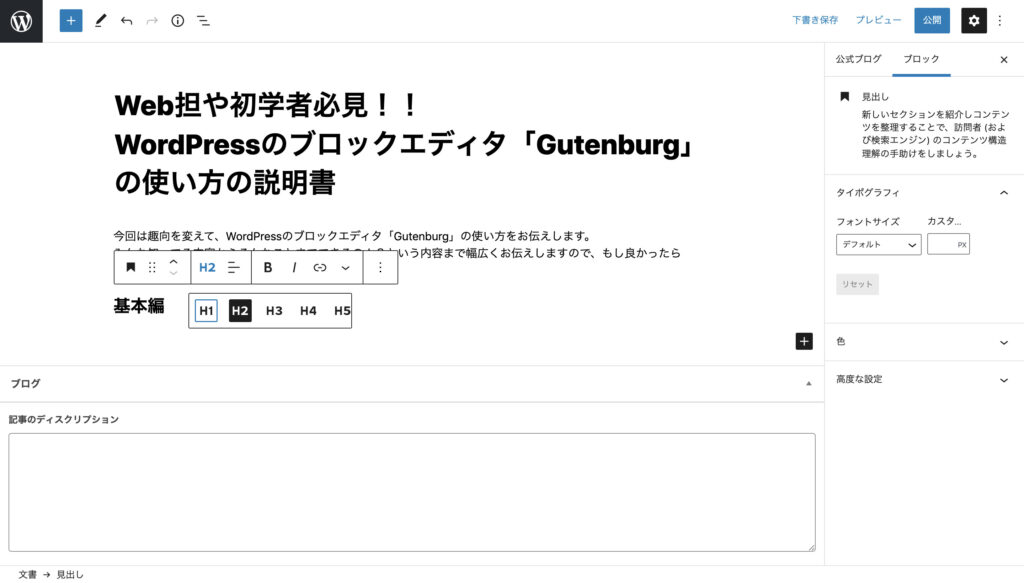
見出しのレベル変更

この画像のH2になっているところが見出しレベルの変更ボタンです。適切な見出しのレベルを設定してください。
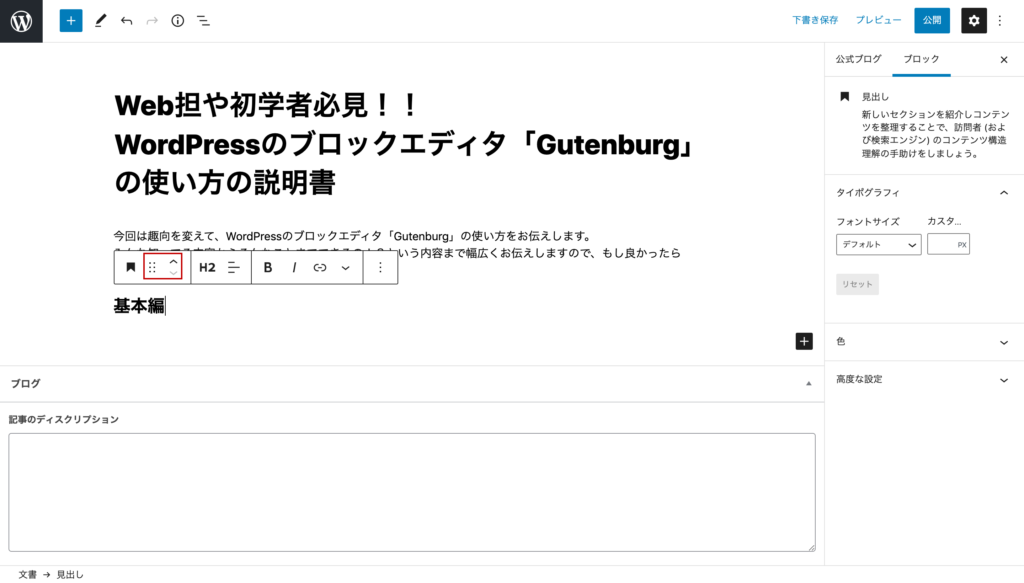
ブロックの移動

左から2つ目と3つ目のマークではブロックの移動ができます。2つ目のマークをドラッグすると指定の場所に移動でき、3つ目のマークはクリックするだけでブロックが1つ上に上がったり下に下がったりします。使い分けましょう。
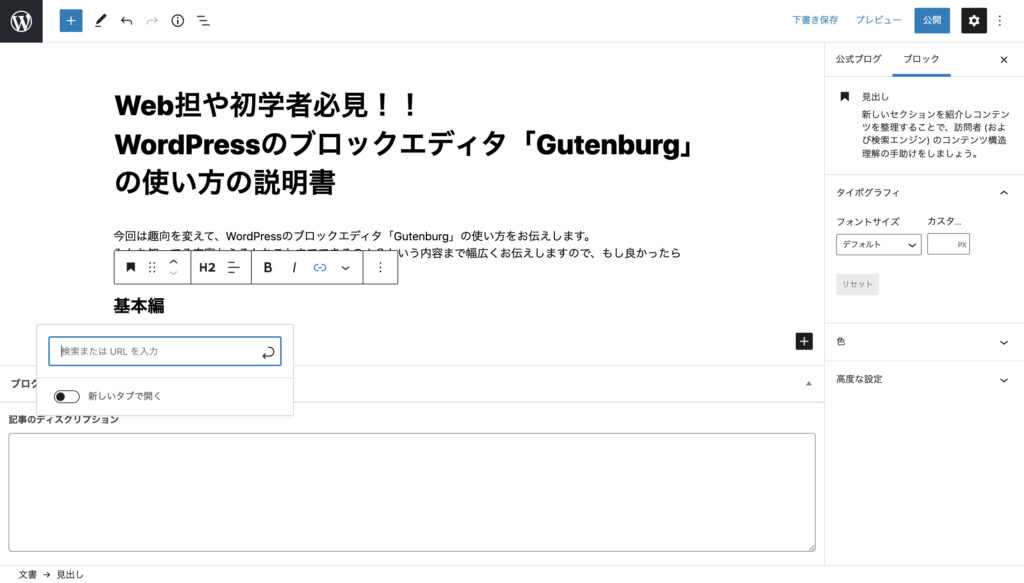
リンクの設定

右から3つ目のマークをクリックすると画像のようにURLを設定してリンクを設置できるようになります。リンク先のページを新しいタブで開いてほしいときは下の「新しいタブで開く」をクリックしましょう。
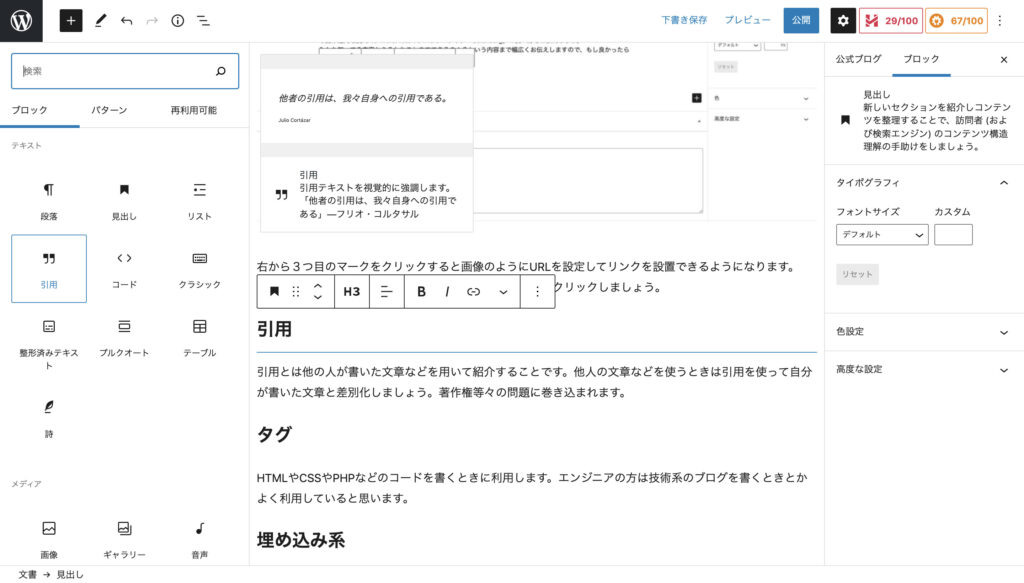
引用

引用とは他の人が書いた文章などを紹介することです。自分以外の人が書いた文章を盛り込む場合は引用を使って自分が書いた文章と差別化してください。著作権等々の問題に巻き込まれる可能性があるので。引用機能は画像の「”」マークをクリックするだけで使えます。
タグ
HTMLやCSSやPHPなどのコードを書くときに利用します。エンジニアの方は技術系のブログを書くときとかよく利用していると思います。
埋め込み機能
埋め込み機能を使えてTwitter、YouTube、WordPressなどさまざまな外部リンクを埋め込むことができます。ただ、本文中にリンクを貼ったら判別してくれるみたいなので、この機能を使わなくても埋め込みは可能です。
まずはTwitter。
続いてYouTube。
最後にWordPressで管理してるブログ記事。
特にスタイルはいじっていません。URLを挿入しただけです。それでもいい感じに表示してくれます。ほんとに便利でうね。WordPress様様って感じです。
Gutenburgの使い方(応用編)
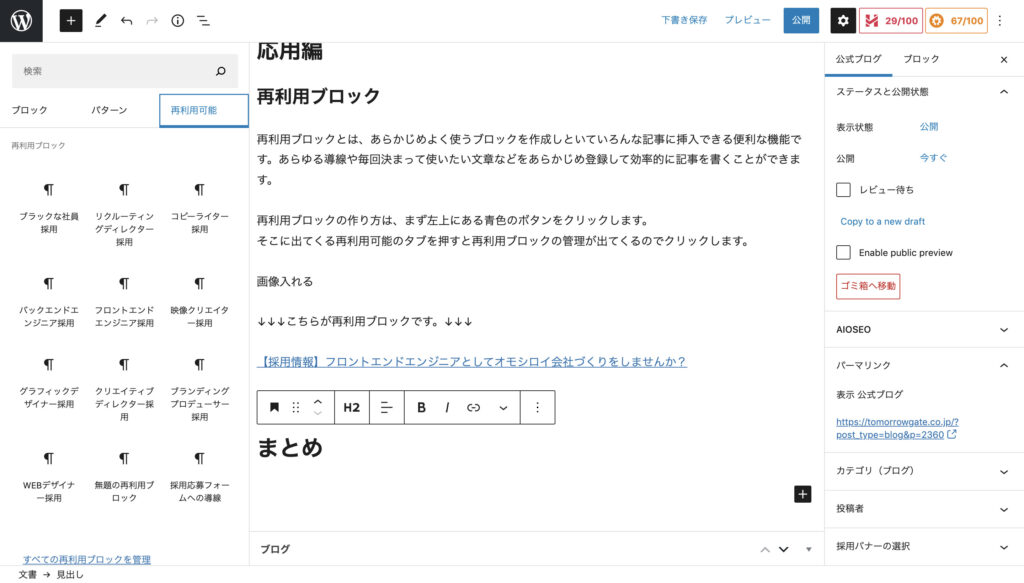
再利用ブロック
再利用ブロックとは、よく使うブロックをあらかじめ作成しておくことでいろんな記事にいつでもワンクリックでブロックを挿入できるようにする便利な機能です。繰り返し使う可能性があるものを登録しておけば記事作成の効率は飛躍的に上がります。
再利用ブロックの作り方は以下の通り。まず左上にある「+」ボタンをクリックします。そこに出てくる再利用可能のタブを押すと再利用ブロックの管理画面が出てくるので挿入したブロックをクリックします。

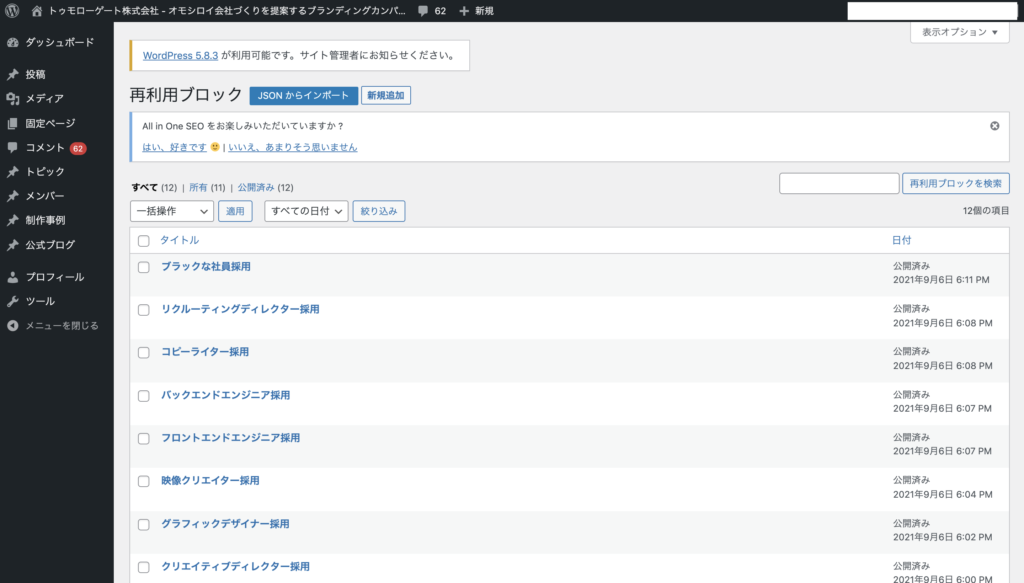
「すべての再利用ブロックを管理」を押すと以下のような画面になります。

設定方法は他の投稿画面と同じなので割愛します。再利用ブロックには文章でもリンクでも画像でも何でも設定することができます。

↓↓↓こちらが再利用ブロックです。↓↓↓
これさえあれば、毎回同じことを書かなくても数回のクリックで紹介文でもSNSへのリンクでもすぐに実装することができるので便利です。覚えておいて損はないと思います。
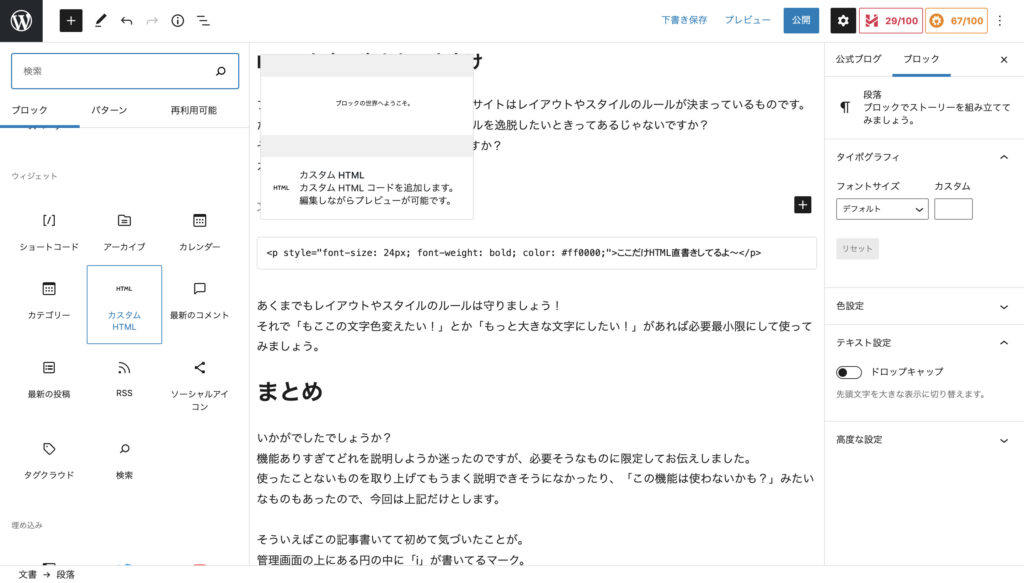
HTMLを直接書きたい人向け
これはWordPress以外でも言えることですが、Webサイトはレイアウトやスタイルのルールが決まっているとはいえ、たま〜にそのルールを逸脱したいときってあるじゃないですか?
そんなときに「でもルールがあるから」と諦めるのはちょっと早いです。もったいないです。HTMLの直書きという選択肢がありますから。カスタムHTMLで書けます。

ここだけHTML直書きしてるよ〜
レイアウトやスタイルのルールは原則守ることが大事。その上で「ここの文字色変えたい!」とか「もっと大きな文字にしたい!」と思った場合のみ使うようにしてください。使いすぎると逆に見栄えが悪くなりますからね。
まとめ
いかがでしたでしょうか?
Gutenburgは機能がありすぎてどれを説明しようか迷いました。今回はその中でも必要性の高いものに限定してお伝えしました。一度も使ったことがないものはうまく説明できませんし、あるにはあるけど使わないだろうと思った昨日は省きました。ご了承ください。
そういえば。
この記事を書いている途中に初めて気づいたことがありました。
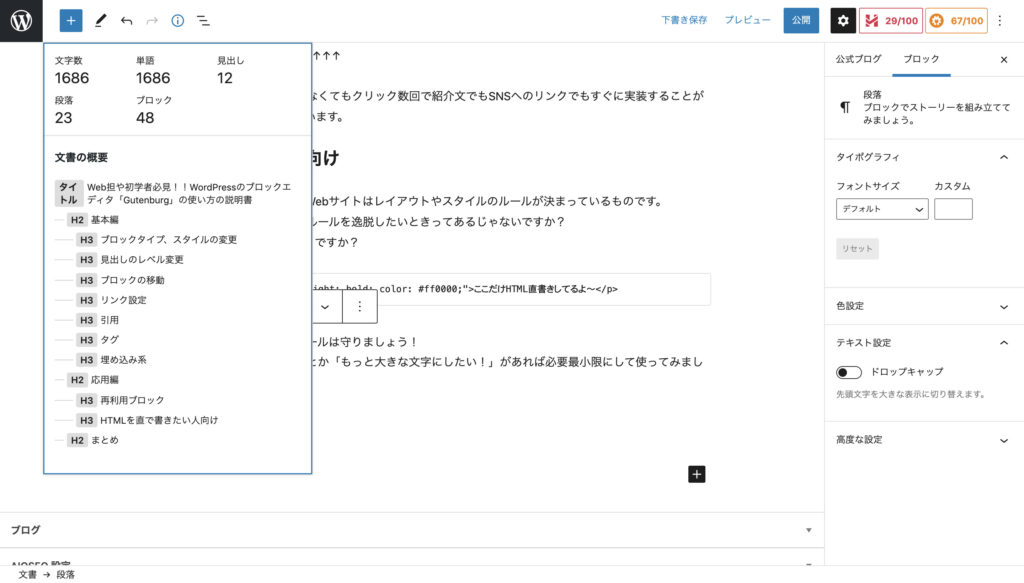
管理画面の上にある円の中に「i」が書いてるマーク。

文字数や見出しの数が一目で確認できるようになっているんです。今まで文字数を確認するためにわざわざエディターにコピペして調べてた自分が恥ずかしくなりました。(ここクリックしようって普通は思わんし。。。)
ブツブツ言っていても仕方がないのでこのへんで締めます。ありがとうございました。
(最後の情報が今回の記事で一番有用な情報かもしれませんね)
西川 寛喜
トゥモローゲート株式会社意匠制作部リーダー。食品会社の営業職として働きながら独学でプログラミングを習得しフロントエンドエンジニアとしてWEB制作会社に転職。その後17年にトゥモローゲートに入社した。現在はWEBサイト制作がメインだが、今後はシステム構築をはじめとするバックエンドの開発にも携わっていく。
TEL 06-7167-3950








