
どうも。トゥモローゲート意匠制作部のタカウマです。
前回、前々回となんともまあ贅沢に弊社の新人で変態エンジニアの「入社するまで」と「入社してから」の紹介をさせていただきましたが、今回は角度を変えて玄人エンジニアの働く上での大変さを知ってもらおうかと思います。
web制作時に軽いノリでお願いされがちな無理難d…ではなくこだわり。またそれに対するストレs…ではなく想いなどを解説していきます。Web制作に携わる非エンジニアの方に「え、あの修正ってそんなに大変なの?」と知ってもらって、その上で「もっとこうしてほしい」という改善策というか要望も書いていきます。
そうすれば普段から軽いノリだけど実は難しい修正依頼に対してのストレs…ではなく想いをグッと飲み込んでいる弊社トップ変態エンジニア西川の気も少しは晴れるかと思うので。
この記事は、世のデザイナーやディレクターに対しての記事ですが、裏メッセージとしてトゥモローゲートの社員に向けても書きます。(いやむしろそっちがメインか)。エンジニアが絶望するような修正依頼を軽いノリで出さないような知識を身につけて、西川先生に気持ちよくコーディングしてもらえるようになってください。
ではいってみます。大きく全部で6つです。
「URLやっぱりこっちで」

絶望度:★★☆
難易度:★☆☆
工数:★☆☆
軽いノリでくる度合い:★★★
これはURLの変更につながるような修正が入ったときに、どこまで影響するのか想定できないことが原因と思われます。例えば事業を紹介するページでサービスの英語表記が間違っていた場合、たいていその英語をURLに使用しているのでその時点でもうアウト。そこを変更すればいいって軽い話ではないんです。
・各ページに貼っている内部リンクの変更
・そのページ内で使っている画像ファイル名の変更
・そのページ内で使っているclass名(要素につける名前)の変更
・ページごとで読み込んでいるCSSなどのフォルダ名、ファイル名の変更
これ全部対応しなければなりません。下3つは見えないので今変えなくてもいいんですが、後日久しぶりに修正が入ったときにそのことを忘れていて混乱する、とかもあり得るので同時に変更しておくことが推奨されます。(たぶんエンジニアは性格上変えたくなると思います。僕がたまに変えていないのは内緒です)
さらにこれがWordPressともなればもう発狂ものです。いろんな仕様と実装を重ねた中で管理画面までいじらないといけないとなるともう、シンプルに反映漏れのリスクもあります。とにかく大変だということです。
エンジニアの本音
これは言うまでもなく、最初のサイトマップやディレクトリマップを作成する時点で表記に誤りがないようにしっかり確認してください。普通の確認じゃダメです。Google先生に聞いて正しい表記だったとしても、クライアント独特の表現方法があったりするので、正しい表記を把握した上でクライアントに確認してください。よろしくです。
「やっぱ細部までこだわるのがデザインでしょ」

絶望度:★☆☆
難易度:★★☆
工数:★★☆
軽いノリでくる度合い:★☆☆
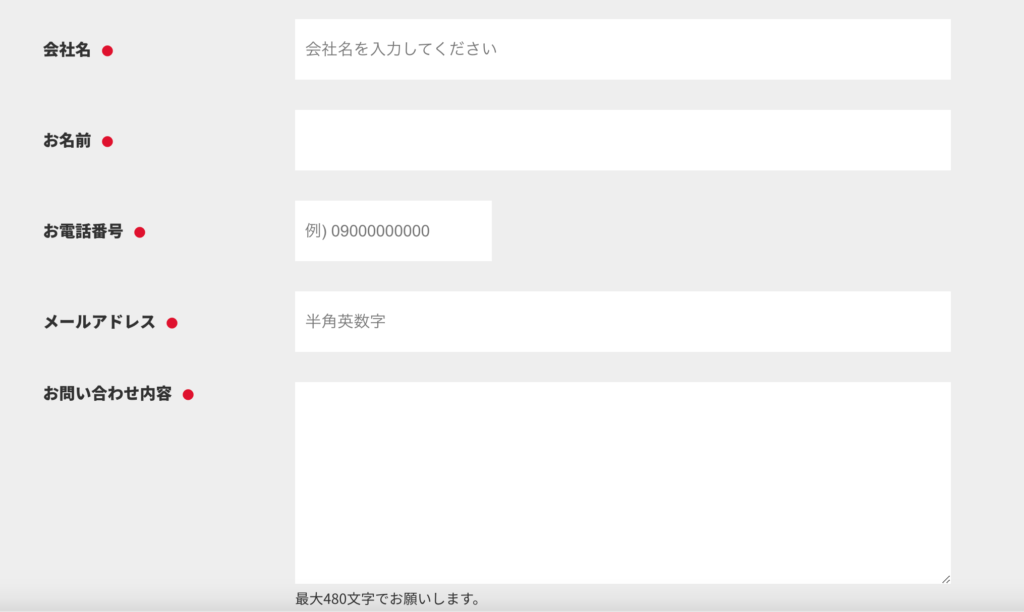
デザインの段階で依頼が来ることが決まっているケースが多いので事前に覚悟を決められるという意味で絶望度は低め。あと、フォーム=システムで難しそうというイメージがあるのか「軽いノリ度」も低めです。それもあってか説明したら「やっぱりやらなくて大丈夫です」となることも結構あります。「それで覆る程度ならはじめからやろうとすんなよ」という西川先生の心の声が聞こえてきそうですがここでは触れずにいきましょう。
ただ、フォーム関連に限らずスクロールバーやプルダウンメニュー、さらにはそれらを選択した時の挙動など、いわゆる各ブラウザにデフォルトで設定されているものをいじるのはマジで骨が折れますので難易度は高めです。プラグインを使ってしまえばどうにかなりますができることは限定的。デザインにこだわる以上はあまりプラグインを使うことはありません。
余談ですが、フォーム内で選んだ項目によってあとで出てくる項目が変更されるという仕様は確認画面への値の受け渡しなどでけっこう大変なので、都合よくなんでも解決できるかのようにバンバン実装を依頼するのはやめましょう。特に後になってお問い合わせの内容を決めるときに出てくることが多いので注意です。
エンジニアの本音
工数や難易度の理解を深めてください。できる範囲でいいので。デザインの流れでトンマナを合わせるためにやることが多いと思いますが、なんでもかんでも実装できるわけではありません。それが何を表しているのか、その他の工数やそれにかかる工数踏まえて絶対にやらないといけない仕様なのか?を考えた上でデザインや仕様を決めることが改善につながると思います。
とりあえずスライダー問題

さて、ここにきて今回の主役とも言える事例が出てきました。1サイトに1つは必ずあるといっていいほどの仕様、天下の「スライダー」です。ただしエンジニアとして勘弁して欲しいのは内容によるということを伝えておきます。普通に実装するだけなら問題ないので。
ではどんなスライダーが厄介なのか。スライダーは実装の手間などを考えた結果プラグインを使用することが多いです。それは逆に言うと仕様などに制限があるということ。つまり、スライダーでできることは意外と限定的なんです。ここではスライダー関連の“絶望案件”を4つまとめて紹介していきます。
「ポップアップ内はとりあえずスライダーで」
絶望度:★★★
難易度:★★★
工数:★★★
軽いノリでくる度合い:★★☆
はい、もうこれ僕は基本断っています。
めちゃめちゃ簡単に説明すると、ポップアップで使うためのとある処理がスライダーで絶対に使う処理に対してバッティングしてるんです。なので確実にバグります。
生でJavaScriptを書けばできないことはないと思いますが、それをやると工数なんかがもっとどえらいことになるので、それこそ本当にやる必要あるのか?と自問してみてください。これに関しては「なぜ大変なのか?」を毎回説明している気がします。。
「スマホはとりあえずスライダーで」
絶望度:★★☆
難易度:★☆☆
工数:★★☆
軽いノリでくる度合い:★★★
PCにてホバーで表示切り替えするようなコンテンツをスマホではどうしようかという問題に直面 → SPはスライダーでいこうか!となるパターン、結構ありませんか?
これ、シンプルに同じ内容のコンテンツを2つ作るのと同じです。PCと同じ要素をいじってスライダーにしてるわけではなく、スライダー用にまた別で置いてるので工数も処理も倍になります。とにかく大変なんです。
「とりあえずスライダーに合わせて動いてたらカッコよくね?」
絶望度:★★☆
難易度:★★☆
工数:★★☆
軽いノリでくる度合い:★★☆
例えば、スライダーが次の画像に移るまでにメーターみたいなのが溜まっていって、新しい画像になったらまた初めから・・みたいなのがたまにありますが、実はあれも結構大変です。
シンプルに同じ秒数にしたらいいんじゃね?って思うかもしれませんが、スライダーと同期させないとどうしても最初の読み込み順的にズレてきます。そこも踏まえて力技で合わせることもできますが、やっぱりそれでも多少のずれは出てきちゃうので、ちょっと覚悟のいる仕様ですね。
エンジニアの本音
これも結局は仕様や情報設計の話になるんですが、スライダーを便利ツールのように使わないことだと思います。スライダーにはスライダーの役割があります。それによって効果的に見える使い方があります。ただ単に量が多いものを簡単に収納できるもの、みたいな使い方はやめましょう。スライダーの扱い方を見直してください。
「これスマホで見えないの勿体無いよねー」
絶望度:★★☆
難易度:☆☆☆
工数:☆☆☆
軽いノリでくる度合い:★★☆
これはぶっちゃけ手間とか時間かかるとかではなくシンプルに、
「エンジニアに修正出されても・・・」
の一言でしかないです。上記の点数(星の数)にも反映している通り、画像ならデザイナー、動画なら編集者にお願いするしかないです。差し替えるだけなので工数は2秒くらいです。エンジニアの仕事じゃないんです!
エンジニアの本音
一応、エンジニアでできないことはないので対応しますが限りがあります。事前にできることといえば、スマホ用の画像や動画をつくることか、そもそも切れたり見えないことで支障が出る内容を避けるということが、全画面背景を設定する上での大前提だったりするので、そのあたりを理解した上で設計できれば解消されるかと思います。
「これ、今日明日でいけますか?」
絶望度:★☆☆
難易度:★☆☆
工数:★☆☆
軽いノリでくる度合い:★★★
これはクライアントと直接やりとりするディレクターにありがちかもしれません。いただいた修正内容をただのテキスト変更だと思って軽く見積もっていたら、エンジニアから「これ画像なので追加のデザインいりますよ」なんてこと、たまにありますよね。
ただの画像文字ならまだしも、デザインフォントや文字組みなどでいじっていたらそれはもうデザイナーの出番です。そしたら工数もかかっちゃうので追加費用、なんてことにもなりかねません。サイト内の該当箇所がどこなのか、それが画像なのかデバイスなのかをわかるくらいの前提知識は必要かもしれませんね。
エンジニアの本音
これは上記で挙げたようにディレクターの知識次第というところもありますが、突き詰めるとそういう修正が入りそうなところはデザインを入れすぎずデバイスでいけるようにデザインする、という対策も考えられます。またデザイナーだけでなくエンジニアも、自分でできそうなテキスト変更ならやっちゃうくらいの器量は持っておきたいですね。
【番外編】「修正反映されてないんすけど…」

絶望度:☆☆☆
難易度:☆☆☆
工数:☆☆☆
軽いノリでくる度合い:★★★
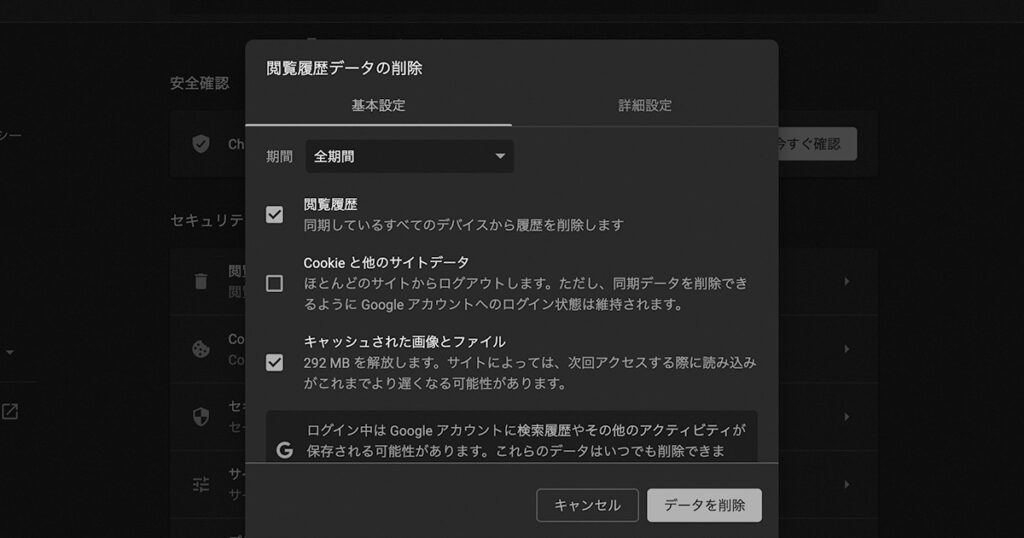
これはもはや永遠の課題です。最近でこそPCでのキャッシュクリアは浸透してますが、まだまだ忘れがちなのがスマホ。やり方すら知らないパターンも結構多いので、Web制作に携わるならもう普段からキャッシュクリアしてリロードする癖をつけておいてもいいかもしれません。
あと何気にたまに言われるのが「でもシークレットモードですよ?」という呪いの言葉。絶対的なシークレットモードへの信頼感。これ先に言っておきます。
シークレットモードでもキャッシュは残ります。
例えばChromeで、普通のウインドウを開いて別でシークレットウィンドウを開いているパターン。これ全く意味ありません。同じブラウザでログインしたサイトを別ウインドウで開いた時にログアウトされることなんてないですよね。これと同じです。
キャッシュやCookieはタブごとではなくブラウザごとです。シークレットモードでキャッシュを残さないためにはシークレットウインドウのみ開かないといけません。
エンジニアの本音
これはもう特にないです。キャッシュ切ってください。
制作チームのコミュニケーションが大切

いかがでしたか?
割と好き勝手言いましたが、基本的には情報設計や前段階でのコミュニケーションで解決できることだと思います。
その中でもすれ違いによる認識、負担のズレなどを防ぐためには各工程にいるポジションへのリスペクトと理解が必要です。そしてその為にはやはりディレクター、デザイナー、エンジニア全員が全工程についての知見を、できなくてもいいので知っておく必要があります。
特にディレクターは、全く違う言葉を使う人種に翻訳して伝えるようなものと思ってください。それがわかってくれば、もらった修正内容にどの職種が関わってくるかもわかってくるようになります。
どうしても下流だったり一番最後の工程がエンジニアになるので、「いま作業している人が対応する」と思われがちですが実はそうではありません。間に立って業務を円滑に回すのはけっこう大変ですが、その分やりがいもあります。ぜひこれを機に制作の知識を身につけ、最高のディレクターライフを送ってほしいと思います。
ほなまた!
高馬 直広
トゥモローゲート株式会社意匠制作部マネージャー。飲食店で勤務しながら独学でプログラミングを習得し、数社のデザイン会社を経て18年にトゥモローゲートに入社した。フロントエンドエンジニアとしてWEBサイト制作を担当する一方、マネジメント業務にも携わっている。
TEL 06-7167-3950








