
どうも。トゥモローゲート意匠制作部のタカウマです。皆さん、前回の絶望案件の記事は見ていただけましたか?
なんかめっちゃキレてるようにみえてますがアレですよ、8割くらいは弊社鬼編集長の巻木の脚色が入っているので、本当はそんなにキレてないということだけ覚えていてくださいね。
さて、とはいえエンジニアとしての“あるある”を並べさせていただいた前回の記事、なかなかに共感ポイントはあったんじゃないでしょうか?ディレクターの方も「そういえば、こんな修正出してたっけ。。?」とふと思い返してくれていればそれはもう本望です。(弊社トップエンジニア西川の頬もゆるんでいることでしょう)
ということで今回も引き続き絶望案件シリーズ。今回のターゲットは今このブログをビクビクしながら見ているWEBデザイナーの方への内容となっております。
日頃連携をとっているエンジニアがどんなことで絶望しているのか?
これを知ることで絶望を少しでも緩和してあげてください。あ、今回ももちろん僕の意見ではなく、最近幅を利かせてきたかつての未経験エンジニアコムの意見なので悪しからず。僕はあくまで代弁者だということを念頭に読み進めてください。
ではいってみましょう。
①自由すぎる要素たち

絶望度:★☆☆
難易度:★☆☆
工数:★☆☆
エンカウント率:★★☆
まずはじめはこれ。
PCでもスマホでもデザイン性を特化させようとした際に発生しやすい案件です。
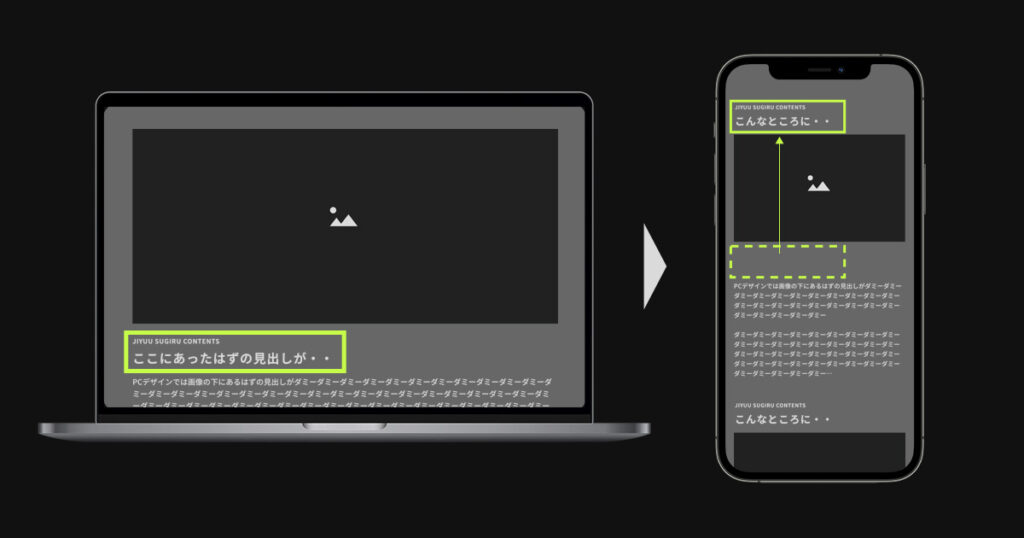
PCのコーディングが済んだ後でスマホを組もうとデザインデータを見ると、その要素が通常ではありえない位置に移動してることがあります。超簡単に説明すると画像の下にあった見出しがスマホでは画像の上になっている、これだけのことがhtmlでは実現できないんですよね。
もちろんやってやれないこともないですが、それでもそういう箇所全てに工数をかけて対応していくリソースを考えれば、デザイナーがいわゆるhtmlでよく言われるブロックの概念を理解して作成することが大事だと思います。
その他どうしても言いたいのが、スライダーを実装したときに配置することの多い「次へ」「前へ」のボタン。言っておきます。こいつら好き勝手どこへでもいけるわけではありません。スライダーの範囲内でしか基本的に生きられない奴らです。どうかそっとしておいてやってください。
②“いい感じ”という名の絶望

絶望度:★☆☆
難易度:★☆☆
工数:★★☆
エンカウント率:★★★
大前提、デザイナーとエンジニアとの意思疎通が100%完全にできているなら、これほど生産性の高い言葉はないでしょう。でも、多くのエンジニアはこういう指示を嫌います。
特に前述したブロックの概念からスマホでのレイアウト調整などはある程度経験のあるエンジニアなら問題なくできると思います(それでもカウンターはたまにあります)が、エンジニアという人間にとって一番の絶望は何と言ってもアニメーションなどの挙動に関する“いい感じ”という指定ではないでしょうか。
例えば。
PCでマウスホバーしたら情報が表示される仕様があったとします。エンジニアはまずその時点で「いやスマホわい」とツッコミを入れていると思います。そして怖いのは特段指示がないままSPに入ってしまうこと。
気を利かせて独断で「MORE」などのボタンを置いたのち、デザイナーのチェックで「デザイン的に、、」とバックがくることは往々にしてあります。「用意しといてよ」という言葉はそっと喉の手前で止めて対応しています。この苦しみは誰しもが経験しているのではないでしょうか。
③レスポンシブリンクエリア
絶望度:★★☆
難易度:★☆☆
工数:★★☆
エンカウント率:★☆☆
はい、そんな言葉ありません。けど皆さん、下記のデザインよく見ますよね?

このリンクエリア、普通に考えれば左下の「MORE」がリンクだと考えて実装すると思いますが、そうするとデザイナーからはこんな返事が返ってきます。
「あ、ここは全面リンクでお願いします」
リンクエリアを変えるだけでなぜ絶望度が2もあるのか。答えは簡単で、CSSまで組んでからHTMLの構造を変えるのはけっこうな修正作業だからです。というかもはや修正ではなくイチから組み直すのと同じ。想定するリンクエリア(クイッカブルエリア)がある場合は必ずあらかじめ記載するようにしましょう。
僕がわざわざレスポンシブリンクエリアなんて造語を使ってまでこの絶望案件を取り上げたのにはもうひとつ理由があります。
なんとこのデザイン、往々にしてスマホではMOREの部分がリンクになります。SPで全面リンクが使いにくいのはわかってるんですが、ちゃんとやるならどうにかしたいんですよね、少なくとも僕は。性(サガ)でしょうか。
ただ、エンカウント率は低めです。これはデザイン自体が少ないのではなく、スマホも全面のままいくパターンが多いからです。これはサボってるわけではなく、エンジニアからしたらそれくらい同じ要素をダブルで置くことはしたくない。なのである意味出くわす機会が少ないこの値にしました。
④空白のハンバーガーメニュー

絶望度:★★☆
難易度:★★☆
工数:★★★
エンカウント率:★★★
これはなかなかのツワモノです。
さあスマホのコーディングだ!なるほどハンバーガーメニューか!中身のデザインまだか、よし依頼しておこう。
Eng「頼んでたスマホのハンバーガーメニューある?」
Des「今からつくります!」
Eng「・・・。」
この会話で絶望したことのあるエンジニアは数知れないはず。もはや古くから語られてきた神話のように制作業界にひしめいています。経験のあるエンジニアほど先立って自分で実装するのですが、そういう時に限って
「ここはアコーディオンにしましょうか!」
という強烈なカウンターが返ってきます。エンカウント率が高い分もはや絶望度は低めに思えますが、アコーディオンなんて入るともう立ち直れなくなるので余計なことはしないでデザインを待つことをおすすめします。(僕はせっかちなので自分でやっちゃうことが多いですが。。)
⑤不意打ちハンバーガーメニュー

絶望度:★★★
難易度:★★☆
工数:★★★
エンカウント率:★☆☆
最後は、絶望度MAXの★3。
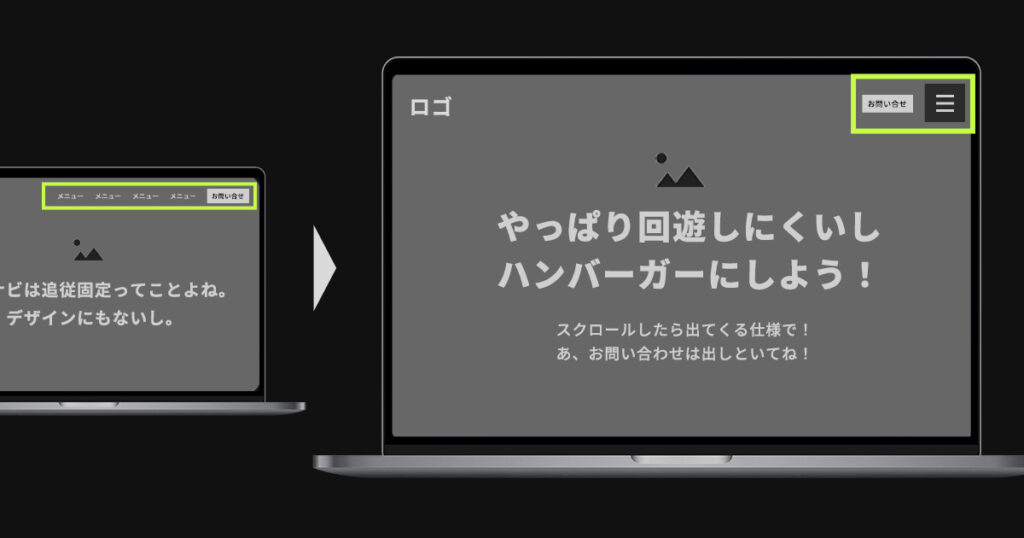
先ほどのハンバーガーメニューつながりで思い出したので書かせてください。それはPCでヘッダー固定でグローバルメニューを作成し、テストサイトで確認をしている最中のこと。
「このサイト回遊しにくいな」
はい。最高の解決方法がここで登場してしまいます。
ハンバーガーメニュー置いたらいいんです。
納得感あるだけにやるしかない。でも工数は膨大。そういう意味で絶望度は高め。あらかじめ作っているケースの方が多いのでエンカウント率は低めにしましたが、これが起きてしまうと修正ではなく仕様変更になるのでなるべく早めに決めていてほしい方針です。
やっぱり制作チームのコミュニケーションが大切
いかがでしたか?
挙げ出すとキリがないなと感じたのが正直な感想です。
というのも、やはりデザイナーもエンジニアも同じ人間同士なので、すり合わせやコミュニケーションなしにそれらが0になることはまずないと思うんです。
このデザインは実現可能なのか?
コーディングする上で必要な情報は揃っているか?
そういった問題点をエンジニア側はどう伝えるか
お互いの想いをどこまで汲み取れるか
この辺りのコミュニケーションをリスペクトを持ってできていれば、きっとそれだけで幾分か円滑に進められるんじゃないんでしょうか。(ちなみに、こんな記事を書いていますが僕は元Webデザイナーでもあるので気持ちはわかっているつもりです)
そして、それは仕事をする上で当たり前のことでもあります。制作者やクリエイターだけの話ではなく、どんな職種にもこのコミュニケーションへの意識は必須です。少なくともトゥモローゲートにおいては。
ほなまた!
高馬 直広
トゥモローゲート株式会社意匠制作部マネージャー。飲食店で勤務しながら独学でプログラミングを習得し、数社のデザイン会社を経て18年にトゥモローゲートに入社した。フロントエンドエンジニアとしてWEBサイト制作を担当する一方、マネジメント業務にも携わっている。
TEL 06-7167-3950