
はじめまして。
トゥモローゲート 意匠制作部 エンジニアのタカウマです。
主にサイト制作に関わるフロント部分の実装、いわゆるコーディングを担当する傍ら、サブマネージャーとしてチームのマネジメントもさせてもらっています。
このオウンドメディアではチームリーダーとしての学びや心構え、またその視点からみたエンジニアとしての技術面や実装における考え方などを発信していきます。普通の開発記事とはちょっと違った角度で、少しでもみなさんに有益な情報を残せたらなと思っています。ではさっそくですが第一回、よろしくお願いします!
「2秒」という数字の呪い
さて、記事のタイトルにもあるこの「2秒」という数字、一体何のことかわかりますか?
日々サイト制作に追われているエンジニアの方なら一度は意識したことのある、いわば呪いの数字ともいえるかもしれません。僕自身もフロントエンドとしてコーディングを担当していますが、どちらかというと目にみえる側、いわゆるcssアニメーションなどを使ってサイトに動きをつけたり、操作性を持たせたりすることを得意としているので、この秒数にはいつも悩まされています。
「2秒」とは、ユーザーがページの読み込みに期待する秒数
2秒。実はこれ、サイトを訪れたユーザーがローディングなどの待ち時間に対して「これくらいで表示されるだろう」という期待を表す秒数なんです。
「え、2秒?早くね?」
って思いますよね。
けど、実際みなさんもユーザーとしてサイトを訪問したときには、無意識のうちにそれくらいで何らかのストレスは感じているようで、事実、ユーザーの40%は待機時間が3秒(パフォーマンス分析ツールがサイトでの訪問者の存在を理解するより前)に達すると、集中や興味の糸が切れてサイトを離れてしまうという記事もたびたび見かけます。
参考:https://kinsta.com/jp/learn/page-speed/
つまり、どれだけいいものを作ろうと、開くのが重すぎてTOPページの表示が遅くなってユーザーが離れてしまうと、せっかくつくったサイトも何の意味もなくなってしまうということです。これは制作者としてはなんともやりきれない気持ちになりますよね。(まあ元はといえば重いのが悪いんですが)
「2秒」以上に価値はないのか
とはいえ、近年ではサイトが担うビジュアルとしての役割も重要になってきていてるのもまた事実で、数あるwebサイトの中で差別化を図っていくには、ただ情報を載せるだけでなく会社のイメージや雰囲気をどれだけサイトで表現できるかにも力を入れなければいけません。トップにThree.jsやWebGLなどの3D表現を多用したり、特殊なオープニングアニメーションを取り入れたサイトも増えてきています。
もちろん弊社の制作しているサイト(特に採用サイト)でも、その企業の特徴を表現するためにオープニングアニメーションを取り入れることもよくあります。
では、それらは全て2秒で読み込めないと、いわゆる「良くないサイト」ということになってしまうのでしょうか。
結論からいうと、そんなことはないと思っています。
世の中には、すごい技術を駆使したサイトや面白い動きを活用した素晴らしいサイトがたくさんあります。全てをたった2秒で判断するには、とてももったいないです。もちろん、それらを実装しつつ2秒で表示できればこれ以上のことはないですが、ネット環境やPCスペックなど、現実問題難しいところもあるでしょう。
では、サイトがなかなか開かないのを許容しつつユーザーに訪問してもらうにはどのようにすればいいのでしょうか。
ユーザーに選ばせてあげる
その答えはとてもシンプルで、「ユーザーに選択肢を与えてあげる」ことです。
当たり前ですが、世の中にはいろんな人がいます。サイトにどれだけ素晴らしいオープニングアニメーションを取り入れて、それがどれだけ会社のイメージを魅力的に伝えていたとしても、全ての人がそれを見たいわけではないのは至極当然のことです。
さっさとTOPに入って情報を見たい人からすればオープニングなんて邪魔でしかありませんし、中には一度訪問していて、毎回表示されるアニメーションに嫌気がさしている人もいるかもしれません。
つまり、そういう人たちのために「見ない」という選択肢を与えてあげることが、しっかりしたアニメーションを取り入れつつ離脱を防ぐためにできる一番シンプルな方法だということです。
具体的には、オープニング中にskipボタンを配置してアニメーションを飛ばせる仕様を作成したり、cookie(クッキー)による制御で2度目以降の訪問ではカット、もしくはショート版にするなどがあります。(※これらの実装方法については今回は割愛しますが、タイミングがあればぜひ紹介していきたいと思っております。)
ちなみに弊社でも、skipボタンやcookieによる制御を取り入れているサイトはいくつかあるので、この場をお借りして紹介します。
例1:八百鮮 採用サイト
こちらは結構段階を踏んだしっかりしたオープニングアニメーションが入っていますので、初回アクセス時には右下にskipボタン、2回目以降はcookieの制御でかなり省略した仕様になるようにしています。
サイトはこちら:https://yao-sen.co.jp/saiyou_tokusetu/

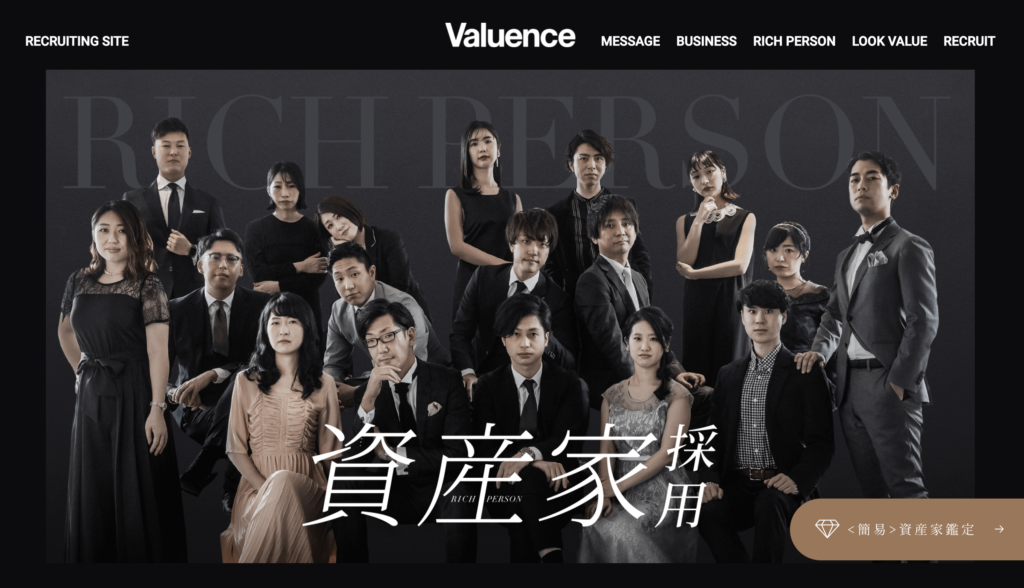
例2: バリュエンスホールディングス 採用サイト
オープニングアニメーションではありますが、八百鮮ほど複雑ではないので、右下にskipボタンを常に配置するのみにしています。
サイトはこちら:https://www.valuence.inc/hr/

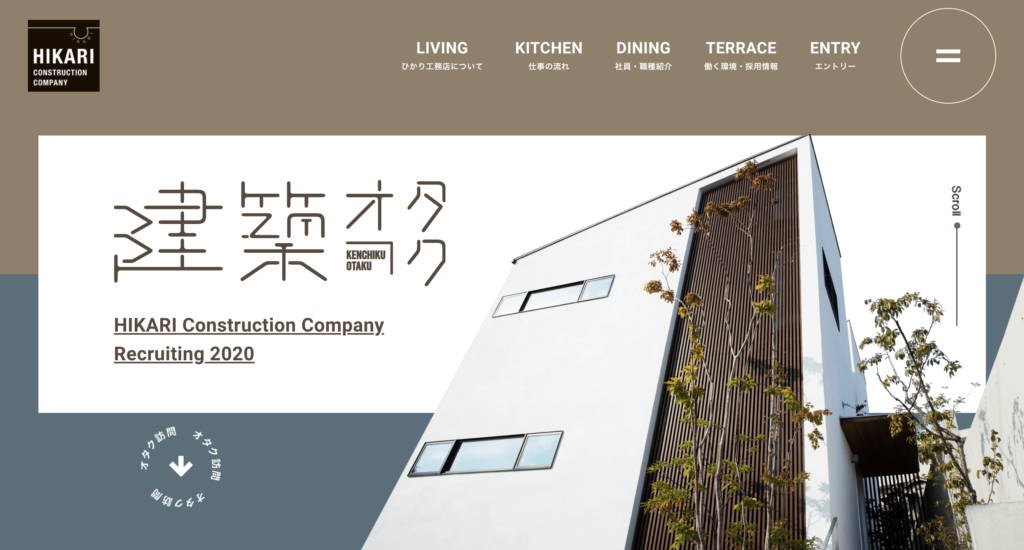
例3:ひかり工務店 採用サイト
こちらはアニメーションというほどではないですが、初回アクセス時のみ通らないといけないオープニングコンテンツがあるので、同じくcookieによる制御で2回目以降は省略しています。
サイトはこちら:http://www.hikarikoumuten.com/recruit/

何秒以上なら対応するべきか?
上記であげた通り、弊社の実績にもskipやcookieなどの仕様は取り入れていますが、当然ですがあるものとないものがあります。この違いはしっかりガイドラインとして決められているわけではないのですが、個人的な感覚としては、どちらかというと秒数ではなく段階やスピード感も関係しているんじゃないかと思っています。
八百鮮のようにしっかり何段階もあって見応えのあるアニメーションであればskipボタンだけでなく2回目以降の訪問への考慮も必要ですが、下記に挙げているベイシスやネクストレベル、マイクロコートのようにスピード感のある、どちらかというとローディングに近いアニメーションなら、skipやcookieはあえていらないんじゃないかとも思います。(それでもTOPとそれ以外の下層ページでは短縮することもありますが)
例4:ベイシス株式会社
https://www.basis-corp.jp/
例5: ネクストレベルホールディングス
http://nextlevelholdings.co.jp/
例6:マイクロコート株式会社
https://www.mccweb.com/
「2秒」で何を判断するべきか
見ていただいたように、弊社では当たり前のようにオープニングアニメーションやローディングを取り入れていて、離脱されないようにさまざまな工夫を凝らして実装しています。そんな中で大事になってくるのは、2秒で「表示させる」のではなく、2秒で「選択肢があることを知らせる」ことです。
もちろん最終的な判断や受け取り方はユーザー次第ということになるのですが、それでも自分たちの表現を貫きつつ使いやすいサイト、愛されるサイトをつくっていくには、今後こういった角度の考え方は必要なんじゃないかと思っています。
要はサイト制作も気遣い
先にも伝えた通り、世の中にはいろんな人がいて、いろんなサイトがあります。
「見たくない人」とか、「早い方がいい」という表現ばかり並べましたが、当然のことながら「見たい人」「楽しみたい人」もいるはずです。それだけさまざまな人が訪問するサイトで、「2秒で表示されるかどうか」だけを判断軸にしてしまうのはあまりにももったいないと思うんですよね。
もちろんユーザーにとってストレスなく表示されるように、極限まで無駄なアニメーションをなくして表示速度だけを追求するのも間違いではありません。しかし、制作者が魂込めてつくった魅力ある表現を伝えるために、できることを探すのも同じく間違いではないはずです。
それらをちょうどいいラインで実現するためには、やっぱりできるだけ「どんな人がサイトを訪れるのか」を想定してあげることで、それっていわゆる「気遣い」なんじゃないかと思っています。サイトであろうとみてくれる対象はどこまでいっても「人」です。目にみえない相手だからこそ、目の前にいるかのように考えながら制作することが、サイトに限らずいい制作物づくりに繋がるんじゃないかと思います。
おわりに
いかがでしたか?
僕はエンジニアといっても、もともとは全然違う職種からの転職で、さらには管理業務なども担当しているので、ゴリゴリの開発記事とはまた違った、どちらかというとユーザー視点やデザイナーとの連携、会社としての考え方を考慮した実装について語っていくことが多いと思います。
最新の言語や複雑なシステムを利用したハイレベルなことは書いていくことはないですが、企業エンジニアとして、よりユーザーに寄り添ったサイトづくりという観点では、まだ有益なものを残せていけるかなとは思っていますので、ぜひご興味あれば今後もチェックしていっていただければ嬉しいです。
高馬 直広
トゥモローゲート株式会社意匠制作部マネージャー。飲食店で勤務しながら独学でプログラミングを習得し、数社のデザイン会社を経て18年にトゥモローゲートに入社した。フロントエンドエンジニアとしてWEBサイト制作を担当する一方、マネジメント業務にも携わっている。
TEL 06-7167-3950