こんにちは!
最近UIデザインが必要な仕事が増えてきているので、UIデザインを勉強しまくっている久米川です!
UIデザインって、WEBデザインとは違った難しさがあって面白いんです。この記事の次は、WEBデザインとUIデザインの違いみたいな記事を書こうかな…(編集長、次のネタが決まりました)
今回のブログではそんなUIデザインの歴史を紹介したいと思います!
UIデザイン初心者にとっても、熟練者にとっても興味深い内容だと思うので、ぜひ最後までご覧ください!
それではいってみましょう!
UIデザインとは
UIデザインとは簡単に言えばユーザーがwebサイトやアプリを快適に使うための設計をするデザインです。UIとはUser Interface(ユーザーインターフェース)の頭文字を取ったもの。Interfaceには「境界面」や「仲介」などの意味があります。フォント、イラスト、入力欄などサイトとユーザーを「仲介」する要素がUIということですね。そしてそのUIをいかにユーザーにとって使いやすいものにできるかがUIデザインの本質となります。
なぜUIデザインの歴史を知る必要があるのか

UIデザインを学ぶために参考のデザインや書籍を読むことはとても効果的です。ただそれ以上に効果的だと僕が思うのは、UIデザインの歴史を知ること。どのような過程を経て今のUIデザインが出来上がったのかを知ることでデザインの幅は広がりますし、プレゼンなどをする際の説得力が高まります。また過去のトレンドを知ることで未来のトレンドの予想もできるので、変化の激しいデザイン業界で希少価値の高いデザイナーになることができるんです。
それではここから本格的にUIデザインの歴史を見ていきましょう。
UIデザイン初期 1988年〜2000年
スキューモーフィズムの登場

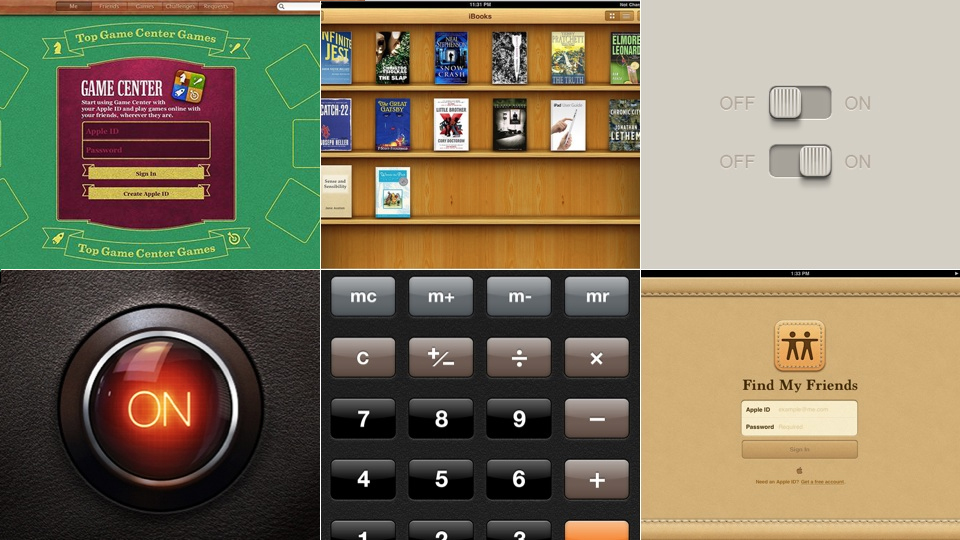
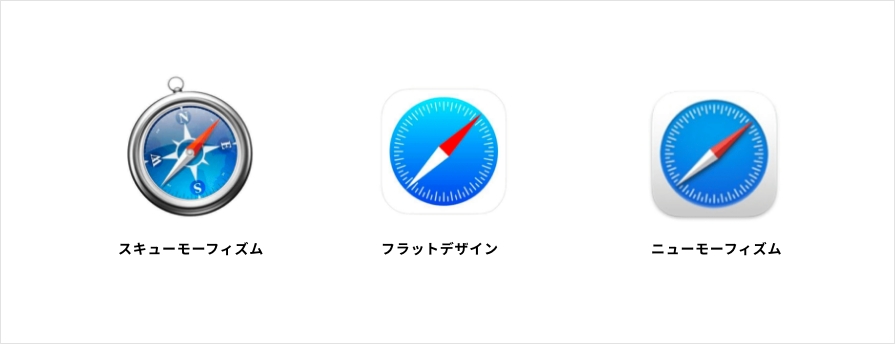
UIデザイン初期と呼ばれる1988年〜2000年にはスキューモーフィズムというデザイン手法が多く見られました。スキューモーフィズムとはシャドウ、ハイライト、質感などをリアルに表現することで現実にあるものをUIの中でデザイン表現する技法です。
パソコンがまだ普及していない90年代だからこそユーザーを混乱させないためのリアルな表現が流行ったのかもしれませんね。スキューモーフィズムのデザインはわざわざ説明書を見なくても直感的に操作できるので、ユーザーにとって使いやすいUIだったことでしょう。
スキューモーフィズム後期 2000年〜2005年

UIデザイン初期から活躍していたスキューモーフィズムですが、2000年台にiPhoneやガラケーなどの小型デバイスが登場したことにより様々なデメリットが生まれてきました。このデメリットが後に新しいデザインのトレンドを生むことになります。それでは見ていきましょう。
スキューモーフィズムのデメリット
さて、現代でも流行っておかしくないスキューモーフィズムですが、ここ最近見ることはありません。それはスキューモーフィズム特有のデメリットがあったから。スキューモーフィズムのデメリットは大きく2つ。
1つ目は作成に時間と手間がかかること。リアルな表現が必要なスキューモーフィズムはデザインを作る時間がかかり過ぎてしまいます。また、リアルで複雑なアイコンが多くなるので処理も重たくなりますし、ボタンやアイコンをスキューモーフィズムでデザインする場合ホバーした時のことも考えなくてはなりません。少なくともリアルなアイコンを2つ作る必要があるということです。これによりデザイナーの作業が増え、時間がかかってしまうんです。
2つ目は流行に左右されるということ。カメラを想像してください。カメラのデザインって、数年ごとに見た目が変わっていくと思います。サイズが大きくなったり、色がついたり。つまり、リアルなスキューモーフィズムのデザインをすればするほどそのアイコンは数年後に古くなってしまう可能性が高いんです。せっかく長い時間をかけて作ったアイコンがいつしか「古いね」っと言われたら悔しいですよね。
以上のようなデメリットがあり、スキューモーフィズムは次第に衰退していきました。それと同時にUIデザインは「革命期」と呼ばれる時代に突入します。
革命期 フラットデザインの誕生 2008年〜2014年

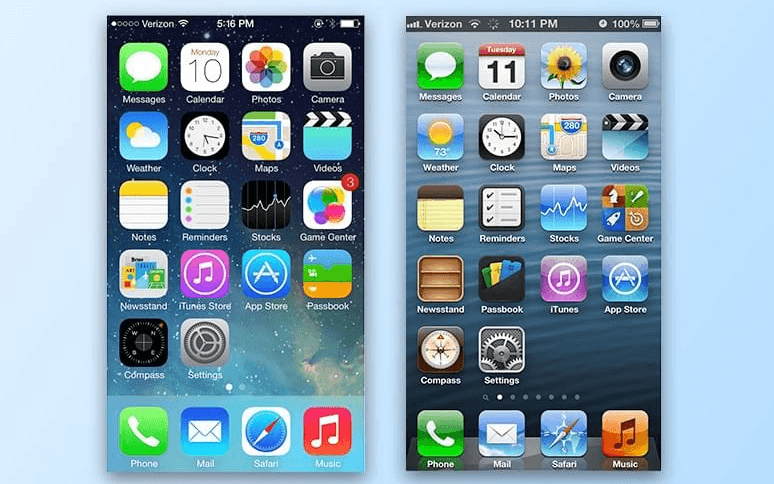
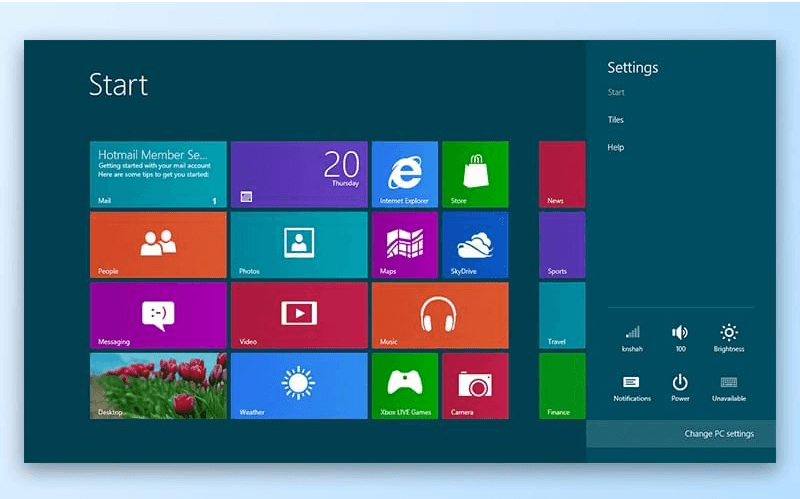
2012年にwindow8にフラットデザインが取り入れられたことによりフラットデザインが主流になっていきました。フラットデザインの特徴はスキューモーフィズムとは正反対。立体感がなく、平面な見た目で、よりシンプルで洗練されたデザインだということです。
アイコンを限界まで抽象的にした見た目は処理も軽く、デザイナーにとっても作りやすいので、クリエイターにとって嬉しいデザインだったそうです。革命期と呼ばれる時代に誕生したフラットデザインはユーザーにとっても斬新で近未来的なUIだったはずです。
フラットデザインとマテリアルデザインの違い

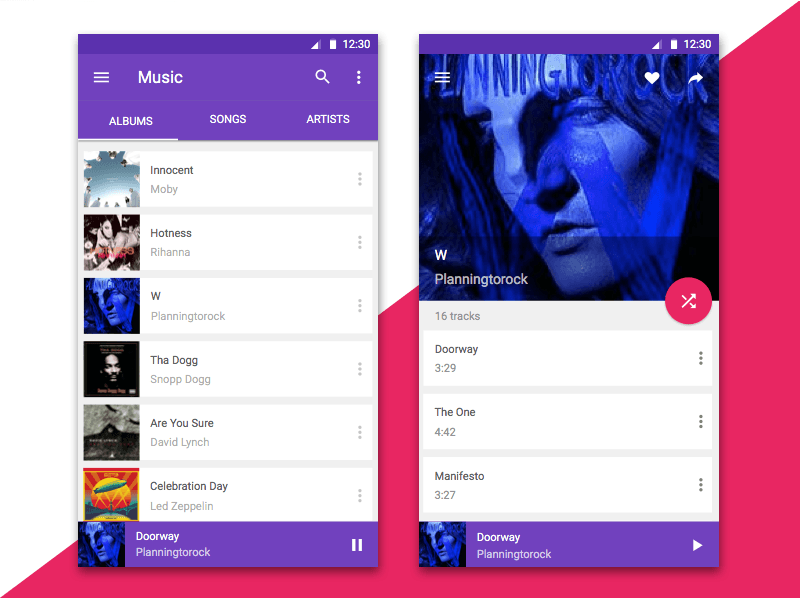
間違えられがちなフラットデザインとマテリアルデザインの違いを見てみましょう。マテリアルデザインは2014年にGoogleが発表したデザインの概念です。物体の影や重なりなど、実生活で目にするイメージを再現することでユーザーが直感的に操作できるようになっています。
フラットデザインが平面で2次元の非現実的なデザインなのに対しマテリアルデザインは現実世界に忠実です。3次元としての奥行きも表現されており、実際に存在している物質と思わせる力があります。メリハリがないフラットデザインに対してデザインの強弱を巧みに使えるので印象に残りやすいデザインと言えるでしょう。
フラットデザインのデメリット
さて、ここまでフラットデザインのいい部分をピックアップしましたが、もちろんデメリットもあります。フラットデザインの大きなデメリットと言われているのがユーザーが直感的に操作できないということ。フラットデザインはシンプルすぎるが故にスキューモーフィズムのような立体感がありません。それによりユーザーはどこがボタンなのかわからなくなってしまうんです。スキューモーフィズムのUIに慣れていた人は尚更です。

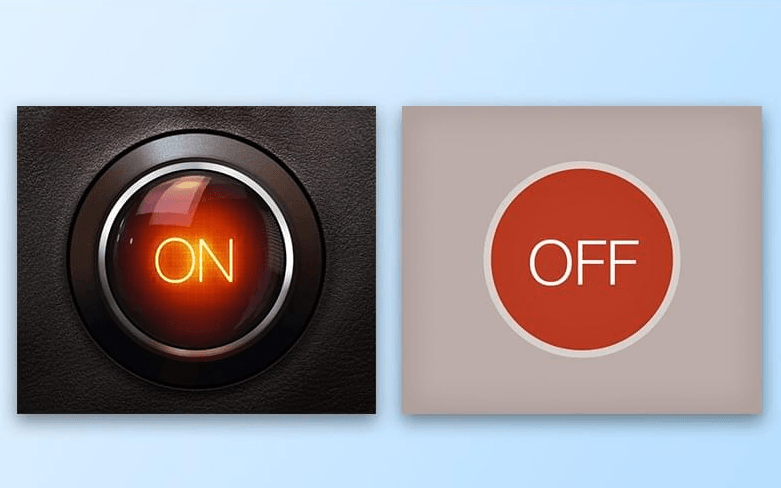
上記の画像を見て、どちらのボタンを押したくなりますか?
ほとんどの人が左のボタンを押したくなると思います。このようにフラットデザインは、ユーザーが直感的に意識できないケースが多いんです。これは実はとても大きな問題。どんなにかっこいいデザインでもユーザーにストレスを与えてしまった時点でいいデザインとは言えません。
デメリットはもう1つあります。他のデザインと似た印象になりやすいということ。シンプルが故に表現の幅が狭くなり他のデザインと似た表現になってしまう恐れがあるんです。また、フラットデザインの場合、ベタ塗りに文字だけ、シンプルなアイコンだけ、といったスッキリしたデザインをするケースが多い。このように無駄をそぎ落とした上で洗練されたデザインを作るには相当な技術が求められます。
これらの課題を解決するためにフラットデザインは進化を遂げていくことになります。
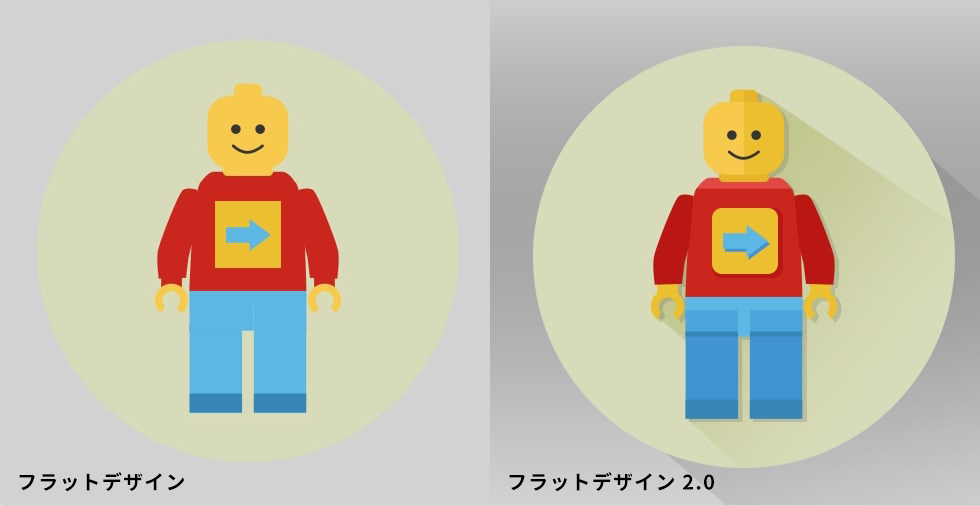
現代の主流 フラットデザイン 2.0 2014年~2018年

今のUIデザインの主流になっているのがこのフラットデザイン2.0。従来のフラットデザインの良さを活かしつつ、ボタンなど重要な箇所には装飾を加えることによってそれまでの課題を解決しました。従来のフラットデザインとスキューモーフィズムデザインの長所を良いとこどりしたようなデザインと言えます。
おそらくみなさんのスマホの画面に表示されているアイコンやボタン、デザインはフラットデザイン2.0になっているはず。ドロップシャドウやグラデーションを使っている場合が多いのがフラットデザイン2.0の特徴です。

UIデザインの未来 ニューモーフィズム

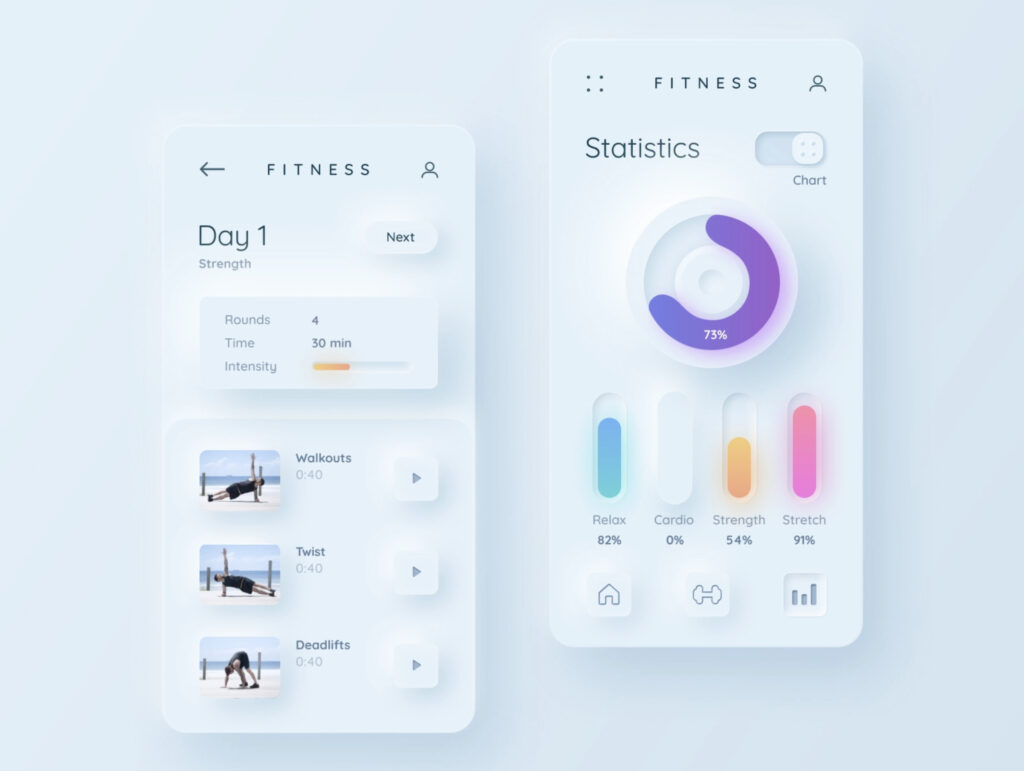
今のUIデザインの主流はフラットデザインですが、新しいデザインのトレンドとしてニューモーフィズムが注目を浴びはじめています。ニュー(New)モーフィズムとはリアルなUIデザインのスキューモーフィズムから現代っぽく余計な装飾を省いたデザインの造語です。ARやVRの普及でスキューモーフィズムのようなリアルなUIが流行るかもしれないという期待が高まっており、ニューモーフィズムという言葉が誕生したと言われています。
立体感があるので操作はしやすそうですが、使われているケースはまだあまり見かけません。その要因の一つとして考えられるのはボタンのON/OFFが認識しにくという点。ニューモーフィズムは要素を光と影のみで背景と差別化するためカラーで差別化する一般的なボタンと比べるとわかりづらいと言われています。
デザインの雰囲気から先進的な印象を与えるニューモーフィズム。メリット・デメリットを理解した上で取り入れてみてください。もしかしたらトレンドを先取りできるかもしれません。
これも未来のUI? グラスモーフィズム

ニューモーフィズムと同じくデザイナー界隈でトレンドになりつつあるグラスモーフィズムをご紹介しておきます。最近すこしずつwebサイトやアプリに取り入れられているので、ニューモーフィズムよりも注目すべきかもしれません!
グラスモーフィズムは、ガラスを模した半透明のエレメントをベースにしたUIで、重なり合った際に程よく下のレイヤーを示唆してくれるデザインスタイルです。テキストや画像が半透明のカードに乗っていたとしても、背景ぼかしがあることで視認性は保つことができるので、ユーザーにとっても使いやすいUIになるでしょう。
グラスモーフィズムとニューモーフィズムの生みの親Malewiczさんは、figmaを利用したデザイン動画を公開されています。気になる方はぜひご覧ください。勉強になること間違いなしですよ!
最後に

いかがでしたか?
たった数年でどんどん変化するデザインのトレンド。デザイナーとして大切なのは常に情報のアンテナをはることです。でなければトレンドに置いていかれてしまいますからね。好奇心全開でデザイナーライフを送ってほしいなと思います!今回はここまでです!次回もお楽しみに!
久米川 裕二
トゥモローゲート株式会社 意匠制作部 サブマネージャー。 WEBデザイナー兼アートディレクター。15歳からデザインを学びはじめた自他ともに認めるデザインオタク。企画、構成、コーディング 、ディレクションも手掛ける。大手デザイン会社から2020年にトゥモローゲートに入社。
TEL 06-7167-3950