
お久しぶりです。
トゥモローゲート意匠制作部の高馬です。さて、前回、前々回と、「絶望案件」と称してエンジニアを困らせる修正や、デザインについて紹介してきました。そして気になる今回もエンジニアを一撃で絶望させることについて紹介したいと思います。
突然ですが世のウェブデザイナーの皆さん。
優しいデザインデータつくってますか?
クライアントの要望を満たして、アワードに載るような最高のデザインをつくるために日々精進している中で、ついつい効率化やスピードを意識しすぎて引き渡す人への配慮を忘れて作ったりしていませんか?
今回は、そんな少しの「まあいいや」のツケを全て引き受けている弊社エンジニア陣(トップエンジニア西川、変態エンジニアコム)の声を代弁していこうと思います。これを読んでいただいて少しでも人に優しいデザインデータが世の中に増えればこれ以上のことはないです。
さあ、いってみましょう。
スマートすぎるスマートオブジェクト
絶望度:★★☆
エンカウント率:★★☆
自己処理率:☆☆☆
デザインデータに画像を入れ込む際、元のコンテンツを保持できる非破壊編集をするためにスマートオブジェクト化をして配置していくかと思います。が、その際に直接デザインエリアに放り込んだりしていませんか?
弊社ではRetinaディスプレイへの対策として、すべての画像を2倍で書き出ししています。元の画像自体が小さいと書き出し後に当然ぼやけてしまいます。これをこのままコーディングするとどうでしょう。見事にデザインデータでは画質がいいのにコーディングしたら画質悪くなった!みたいな状態になります。
「テストサイトとデザインデータで画質違うんやけど、、」
こんな修正が来たときにはもう「知らねーよ!」と言うしかありません(絶対言いませんが)。数枚であればこちらで元素材を探して書き出し直しますが、一つ見つかるとサイト内の画像のほとんどがそう、というパターンが常なので、もし一つでもそういう修正があれば確認含めてデザイナーさんに依頼しましょう。
画質が荒いかそうでないかはパッと見ならわかりますが、本当に細かいところはつくった本人しかわからないです。
解決策
少し手間ではありますが、やはり一度画像のみを開き、スマートオブジェクト化してから元のデザインデータに配置していく他ないですね。そういったアクションも設定できるみたいなので、これはみなさんマストで対応しましょう。
小数点までこだわるフォントサイズ

絶望度:☆☆☆
エンカウント率:★★★
自己処理率:★★★
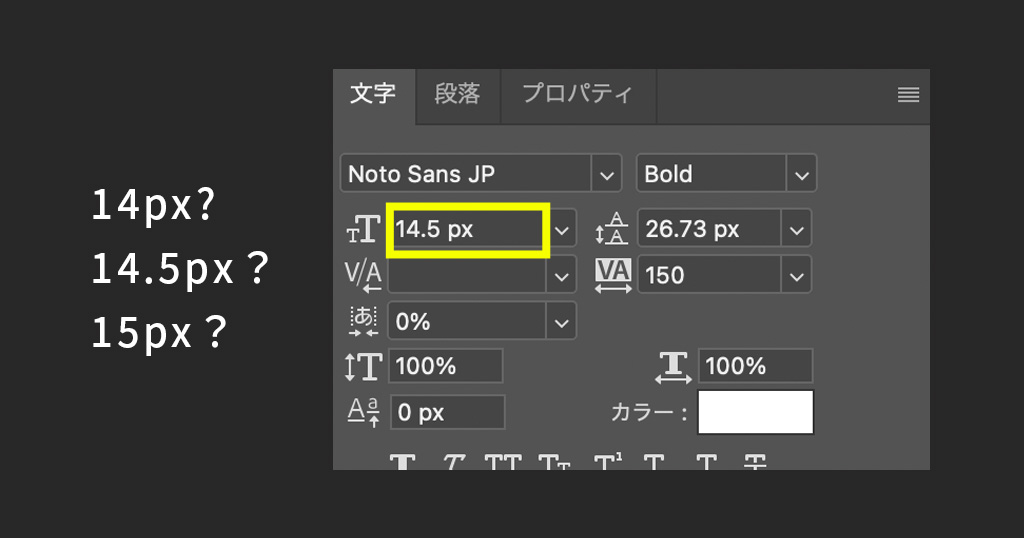
これは本当によく見かけるやつで、フォントのサイズをデザインデータから確認しようと思うとそのサイズ指定に小数点が組み込まれていることがあります。
デザイナーはこだわりを持って指定してくれているんでしょうがこの小数点、実は10割10分思ったように表現されません。というのも、ブラウザ上ではその小数点は無視されてしまうからです。
しかも、ブラウザによって小数を反映するのか、無視するのか。また反映する場合は小数点以下○桁までか。さらにそれを切り捨てるのか、切り上げるのか、四捨五入するのか‥‥と仕様がバラバラになっているので、どれだけ精密に指定してもブラウザそれぞれの仕様を合わせることはできないんですよね。
例えば、デザインデータ上で14.8pxだったらもうほぼ15pxなんですけど、それが実際は切り捨てられて14pxになる可能性もあるわけで、その場合は1pxもの差が出てしまいます。
1pxといえばフォントサイズの場合は全然違うサイズになりますし、それがテキストボックスとかコンテンツ幅とかだと、端っこに本来ないはずの余白ができてしまったり、テキストが段落ちしてしまったり‥‥という事態になります。
そしてその修正はほぼすべてエンジニアが胸で受け止めることになります。
っていってもまあ実際のところ最近は「rem」での指定が多いので、嫌でもこっち側で四捨五入して実装することがほとんどです。(全部に確認入れてたらそれはそれで空気読まないエンジニアになるので。。)
なので修正までに至ることはあんまりない印象です。
解決策
これはもう意識するしかないですが、フォントだったら絶対にバウンディングボックスで拡大・縮小させるなと僕は昔教わった記憶があります。長方形とか画像は難しいところですが、ここもせめて幅は整数で保つよう心がけたいですね。
見えるとこだけ精密な切り抜き

絶望度:★★☆
エンカウント率:★★☆
自己処理率:★☆☆
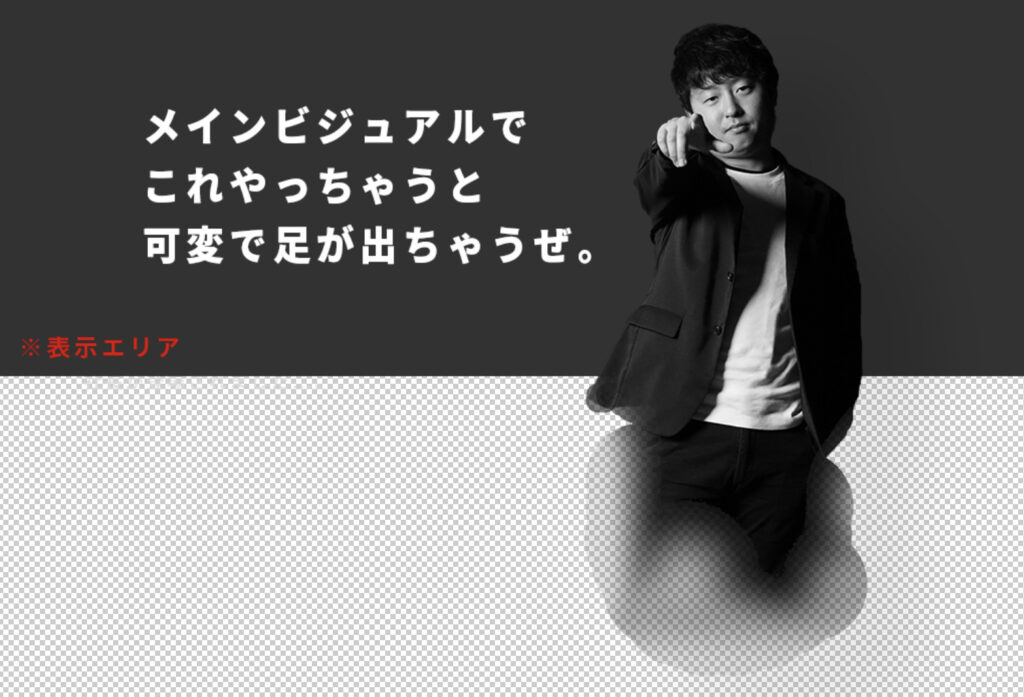
これはデザイナーにもよりますが、僕の肌感覚では紙の感覚と切り分けられていないWEBデザイナーに多い印象です。みえてる部分に関してはしっかり切り抜いているものの、それ以外の部分に背景が残ったまま半端に切り抜かれた哀れな人の画像を何枚みてきたか。
これがなぜWEBだといけないのか?
答えは簡単、閲覧するユーザーの環境(ブラウザサイズ)が千差万別だからです。
WEBには紙にない「可変」という概念があります。切り抜いた人をデザインカンプ通りに配置しても、可変により足の見える範囲が少し変わったりします。背景として一枚画像で書き出したものを置いてる場合は問題ないですが、上記のようにMVでテキストと隣り合わせで被らないように配置したい場合は別です。
これはトゥモローゲート入社時の僕のような素人でもデザイン経験のあるエンジニアなら自分で切り抜き範囲を広めたりしますが、基本的にはデザイナーにつき返すくらいでいいと思います。なぜならこれは紙じゃないから。
WEBデザイナーをするなら、目に見えている範囲以外の部分も“見えている”ことは大前提だからです。
解決策
とはいっても全部切り抜く必要がない場合もあります。それは、デザイナーがどういう風に書き出してほしいかハッキリと構想がある場合です。
「これは背景としてまとめて書き出してほしいので、見えてる部分以外は関係ない」という明確な意図があれば何の問題もありません。ただ、そこまで考えずになんとなくレイヤー感を出して配置している場合は別。
僕みたいに優しくないエンジニアだと意図関係なく見えてる範囲で書き出してしまうこともあるので、もしやりたいことがあるならちゃんとそれができるデザインデータにしましょう。
透明度で色調整

絶望度:★★☆
エンカウント率:★★★
自己処理率:★★★
上記のようなテーブルの罫線。このようなグレーがこともあろうに透明度の調整でつくっていることが本当に多いです。募集要項や会社概要のページなんかがあると、もう必死にアートボードを拡大してわずか1pxの隙間をスポイトで色抽出しているエンジニアの姿がセットで目に浮かぶくらい頻繁に見かけます。
解決策
コーディングでも透明度で指定したらって話ですが、そこの基準がフォトショップとブラウザで同じかも曖昧なので、やはり明確な数値であるカラーコードで指定したいのがエンジニアの性。
ちょっとの手間ですが、ちょっとの手間なので最初から指定してくれれば助かります、、!
隠された真のテキスト

絶望度:★★☆
エンカウント率:★★☆
自己処理率:★★★
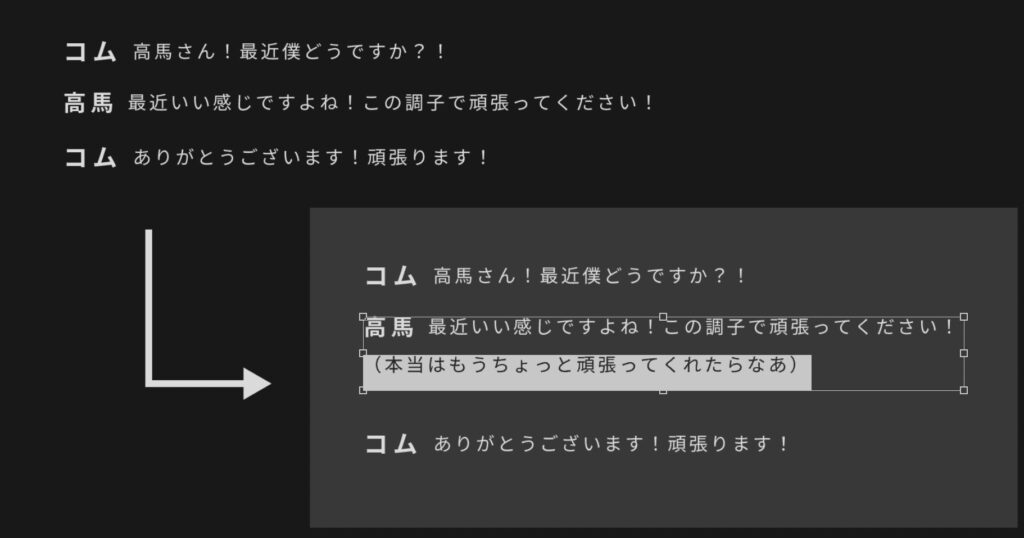
対談ページやインタビューページはもちろん、さまざまな場面で役に立つ段落テキスト。範囲に合わせて勝手に改行してくれるのでデザインしてる時はよく見出しや画像に合わせて調整したものです。しかしこの段落テキスト、幅に合わせて改行してくれるものの高さがオーバーしたものは隠されてしまうんです。
基本的にテキストは全選択でコピペするのがエンジニアですが、みえてる範囲を選択してコピペするときがあります。
それは、段落テキスト内でサイズや色などの指定が違うテキストが含まれている場合です。そういった場合にまず共通する部分を選択してコピーするので、必然的に見えないところは見落とすことになります。(本文が切れてることに気づけよ!って言葉はオールスルーします)
そしてテキスト関連のミスをひとつ見つけると全部疑わしくなってくるのがデザインチェックの常。文末だけをひたすら確認していく作業が発生します。
解決策
じゃあ段落テキストの高さを全てに余裕もってとってればいいんですが、これをすると次の要素とのマージンがわからなくなるので、結局は最終的にきっちりと収めてほしいです。もちろん、コピペする側もしっかり確認しながらコピーするっていう前提で。助け合いましょう。
描画モードによる編集

絶望度:★★★
エンカウント率:★☆☆
自己処理率:☆☆☆
ちょっと専門的な話になりますが、水しぶきやライトリークの画像を置くとき、そのまま透明の素材があればいいんですが、無い場合に描画モード「乗算」とかで馴染ませてませんか?実はこれを背景でやっちゃうと書き出し時にエンジニアが死にます。
「え、背景ごと書き出せばいいじゃん」と思うかもしれませんがすみません。これもエンジニアの性なのかもしれませんが、大きな背景画像としてなるべく実装したくないのが本音です。理由は簡単で、サイトが重くなるから。
一つ二つの背景のあしらいのためにそのエリア全ての画像を書き出すことは基本しません。全体に写真が及んでいる場合は別ですが、背景色+あしらい程度ならなるべく画像サイズは小さく済ませたいので、あしらい単体で切り抜いて配置したいのです。だってそれで重くなってもエンジニアの実力になっちゃうんだもん。(超小声)
解決策
これはしっかりと透明の素材を使うか、頑張って切り抜く、これに尽きます。
実際に最近そういった案件があって、デザイナーに依頼したら見事綺麗に切り抜きしてくれたので、普通に感動したのを覚えています。やっぱりすごい技術を持ってるので、細かいクオリティにもぜひもっと活かしてほしいなと思います。
本質的な工数削減を
いかがでしたか?
このような話をしているとよく、「そういう細かい短縮がデザイン作業において短縮になる」「スピードが落ちる」みたいな意見が出ますが、ちょっと俯瞰してみてみてください。
誰かが端折った工数が、後の誰かの工数になっているんですよね。
デザイン作業では確かに効率もいいしその数秒で早く作れるのかもしれない。けどそこで短縮した分、必ずコーディングフェーズで数秒ロスしています。結局案件とかプロジェクト単位でみたらプラマイゼロでしかないんですよ。いや、何ならその専門でないエンジニアがそれを整えるんだからマイナスになっている可能性の方が高いです。
プロジェクトの効率化、生産性。これらを考えるときについつい自分の作業を短縮しようと考えますが、そのときにどこかでそれによって影響を与えてるポジションがあるんじゃないか。いろんな職種の作業を踏まえた上で、そういった視点を持ってアクションをとっていかないといけません。自分の前後の職種に対しては特に。
制作過程にこそ人柄が出る

細かい作業の効率化以外にも、例えば修正箇所を対応したデザイナーが「変更しました!」と言ってデザインデータを共有したとき、受けとったエンジニアはきっとその正確な変更箇所がわからないでしょう。
デザイン内で同じコンテンツが並んでるのに、それぞれで余白が微妙に違う。それに出くわすたびに、より精密につくらないといけないエンジニアは迷っているかもしれません。
じゃあ、変更した箇所だけにわかる印をつけるとか、余白の統一には細心の注意を払うとか、できることはたくさんあるはずです。
そして、そういった一つ一つの気遣いが、データには露骨に表れます。それをひしひしを感じながらエンジニアはデザインデータを眺めていると思っていてください。どれだけ世の中にとって最高のデザインができて、何とかリリースできても、その中で歪みがあったり変な感情が芽生えたりするって単純にオモシロくないじゃないですか。
せっかくやるならみんなが気持ちよく作れるデータを作って、その上で最高のデザインをお客様に提出しましょう。
そしてこれを書きながら、出来上がったサイトにエンジニアの人柄が出ることも覚悟しないといけないなと、改めて僕自身も身を引き締めさせられたところで今回は終わりたいと思います。
ぜひこの記事が出た以降、優しいデザインデータが職種間を行き来するプロジェクトが増えたらなと切に願っています。ほなまた。
高馬 直広
トゥモローゲート株式会社意匠制作部マネージャー。飲食店で勤務しながら独学でプログラミングを習得し、数社のデザイン会社を経て18年にトゥモローゲートに入社した。フロントエンドエンジニアとしてWEBサイト制作を担当する一方、マネジメント業務にも携わっている。
TEL 06-7167-3950








