どうも!トゥモローゲートアートディレクターの久米川です!
これまでのブログではデザインの勉強法やUIデザインなど、デザインに寄せた記事を書いてきましたが、今回はWEBサイト制作に欠かせない「ワイヤーフレームの作り方」をテーマに書いていこうと思います。
Webサイト制作において重要な役割を担うにも関わらず、発信されている情報がそこまで多くないワイヤーフレームの作り方。Web制作の上流工程に関わっている方はもちろん、これから関わっていきたいと思っているディレクターやデザイナーにとっては必見の内容になるかと思います。
ぜひ最後までご覧ください!(ワイヤーフレームの作り方は会社によって違うため、この記事ではあくまで弊社トゥモローゲートを例に解説していきます)
ワイヤーフレームの役割
ワイヤーフレームとはWebサイトの設計図のようなもの。設計図がないまま工事を進めることがないように、Webサイトもワイヤーフレームがないまま作成を進めることはありません。
ワイヤーフレームがないままWebサイトのデザインを進めてしまうと、「絶対に必要な情報が載っていない」「このページにはやっぱりこの情報を追加してほしいからデザインをやり直してほしい」など不測の事態が発生してしまいます。
実際にWebサイト制作をはじめてからこのような修正依頼がきたらデザイナーは涙…。工数は跳ね上がり、生産性は爆下がりしてしまいます。そんな悲しい事態を防ぐためにもワイヤーフレームで情報を整理することが大切なんです。
ワイヤーフレームはどのツールで作るべきなのか
ワイヤーフレームの議論になると必ず「どんなツールで作るのがベストなのか」という話になります。もちろん人によっても会社によっても違うので正解はありませんが、主には以下の3パターンかと思います。
①ワイヤーフレームを手書きで作る
専用ソフトを必要としない手軽なやり方です。ソフトを扱うスキルが必要ないので誰でも作成できるのがメリット。またソフトで作るよりも早いペースでつくることができ、さらには視野が広がるので発想も広がりやすいです。
一方、クラウドサービスのような共同編集はできません。またデータ化するにも時間がかかるので複数人で作る場合や大規模サイトの場合は相性が悪いかもしれません。逆にLPなどページ数が限られる場合は適切ですね。
②ワイヤーフレームを情報整理ソフトやデザインソフトで作る
エクセル、パワーポイント、イラストレーター、フォトショップなど。パソコンで使用できるソフトで作成するパターンがあります。手書きよりも保守性が高いのがメリットです。
中でもPhotoshopでワイヤーフレームを作成すればそのままデザインに応用できるので、もしデザイナーがワイヤーフレーム作成を担当する場合はメリットが大きいです。
③ワイヤーフレームをプロトタイピングツールで作る
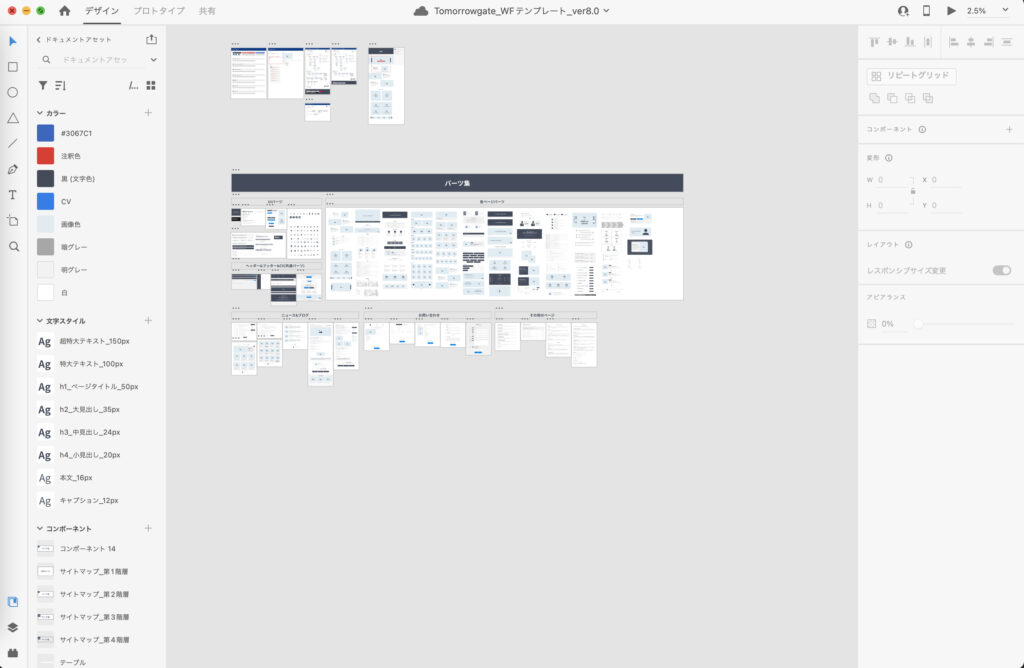
XD、Figmaなどがこれに該当します。紹介した3パターンの中で僕が一番オススメするのがこのプロトタイプツール。ちなみに弊社トゥモローゲートではAdobe XDを使用しています。

そこまで経験のない方でも扱いやすく、それでいて高度なワイヤーフレームを作ることもできるなどメリットはたくさん。またテンプレート機能やプロトタイピング機能もたくさんあるのでワイヤーフレームとの相性が抜群です。
ワイヤーフレームの作り方
ここからは実際にワイヤーフレームを作っていく流れを5つのSTEPに分けてご紹介していきます。
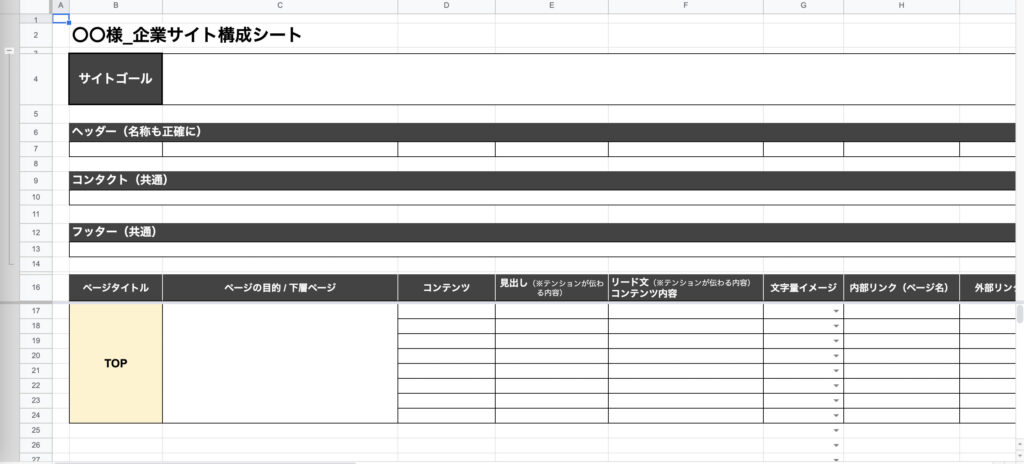
ワイヤーフレーム作成STEP①構成書の作成
何もない状態からいきなりワイヤーフレームを作ろうと思っても「何を書けばいいのか分からない…」という状態に陥ります。そこで重要になるのが構成書の作成です。
・このページで何を伝えるのか
・伝えてどんな目標を達成するのか
サイトマップを確認しながらページごとの目的や目標を整理し、どんな情報を伝えるべきなのか定め、構成書に落とし込んでいきます。構成書を整理することが、効果的なサイト作りの第一歩です。

サイト全体の目的、ページごとの目的、ページタイトル、写真の有無、コンテンツの文字数など。必要な情報をシートにまとめる構成書の作成。ワイヤーフレーム作成において欠かせない工程です。
ワイヤーフレーム作成STEP②設計
構成書をもとにWebデザイナーがワイヤーフレームを設計していきます。「Webデザイナーがワイヤーフレームを作るの?」と驚いた人もいるかもしれません。
Web制作界隈で一般的とされているのはディレクターがワイヤーフレームを作ることです。でも、トゥモローゲートはWebデザイナーが主体となってワイヤーフレームを作成します。
Webデザイナーなら、デザインに落とし込んだ時やコーディング後の動きを想定しながら作ることができるので、必然的にワイヤーフレームのクオリティが高くなるんですよね。
また、お客様にとってもサイト完成後がイメージしやすくなるなどメリットは多いです。
ワイヤーフレーム作成STEP③注意点をチェックする
次のフェーズに進む前に確認しておくべき注意点があります。この注意点を確認しないまま作成を進めてしまうと、後々大問題につながってしまうので要チェック。全部で7つです。
・ワイヤーフレーム作成の注意点①ダミーテキスト

上記ではまだワイヤーフレームと呼ぶことはできません。ワイヤーフレーム“もどき”です。一体どんな情報が入るのかわかりませんよね。レイアウトもテンプレートなのでページの目的も分かりづらいです。
お客様にも「ここにテキストが入ります!」としか言えず、肝心な中身を伝えることができません。ワイヤーフレームの役割はサイトで伝えるべき情報を整理すること。ダミーテキストだけでは意味がないんです。
全てに具体的なテキストを入れる必要はありませんが、見た人が「どんな情報が入るのか」を理解できるレベルには入れておきましょう。
・ワイヤーフレーム作成の注意点②テキストの文字数
ただテキストを入れるだけでなく、文字数を意識したテキスト挿入を意識しましょう。数文字単位まで細かく決める必要はありませんが「100文字前後」などの大枠は決めておく必要があります。
・ワイヤーフレーム作成の注意点③レイアウト・仕掛け
ワンランク上のサイトを作る上で設計段階におけるレイアウト・仕掛けはとても重要です。
一般的なワイヤーフレームでのレイアウトは2カラムor1カラムなどの大枠を決めるだけですが、テンプレ的なデザインがなくなりつつある今、それだけでは不十分になってきています。
現代に合ったクオリティの高いサイトを作るためには、ワイヤーフレームの段階でレイアウトの具体的な方向性を決めることが重要。
「ワイヤーフレームにデザインを入れるとデザイナーがやりづらいのでは…」と言う方もいると思いますが、だからこそトゥモローゲートではWebデザイナーがワイヤーを作るんですね。
・ワイヤーフレーム作成の注意点④写真
テキストと同じく、どんな写真が入るのかイメージできる状態にすることをオススメします。中でもメインビジュアルやサイトのカギとなる場所にはどんな写真が入るのかを伝えるようにしましょう。
もちろん写真撮影が済んでいないケースがほとんどだと思うので、参考となる画像を拾って貼り付けるか、もしくはテキストベースで「〇〇のような写真が入ります」と書いておくのもいいでしょう。
・ワイヤーフレーム作成の注意点⑤CMSでの更新箇所を明確にしておく
ECサイトなどシステムが絡むサイトの場合は特に更新箇所などを明確にしておく必要があります。
明確にしておかないと、デザインが完成した後に「ここにもシステムを入れたい!」と言うエンジニアの絶望案件が起こりかねません。情報設計段階で更新箇所は必ず明確にしておきましょう。
・ワイヤーフレーム作成の注意点⑥情報の優先順位を決める
いざデザインフェーズに突入した時、どの見出しを目立たせればいいのかなどが分からないケースがあります。つまり情報の優先順位が明確になっていないんです。
このままデザインを進めてしまうと、何を伝えたいのかイマイチ分からないサイトに仕上がる可能性があります。それはデザインのせいでもコーディングのせいでもありません。情報設計段階で明確にしておきましょう。
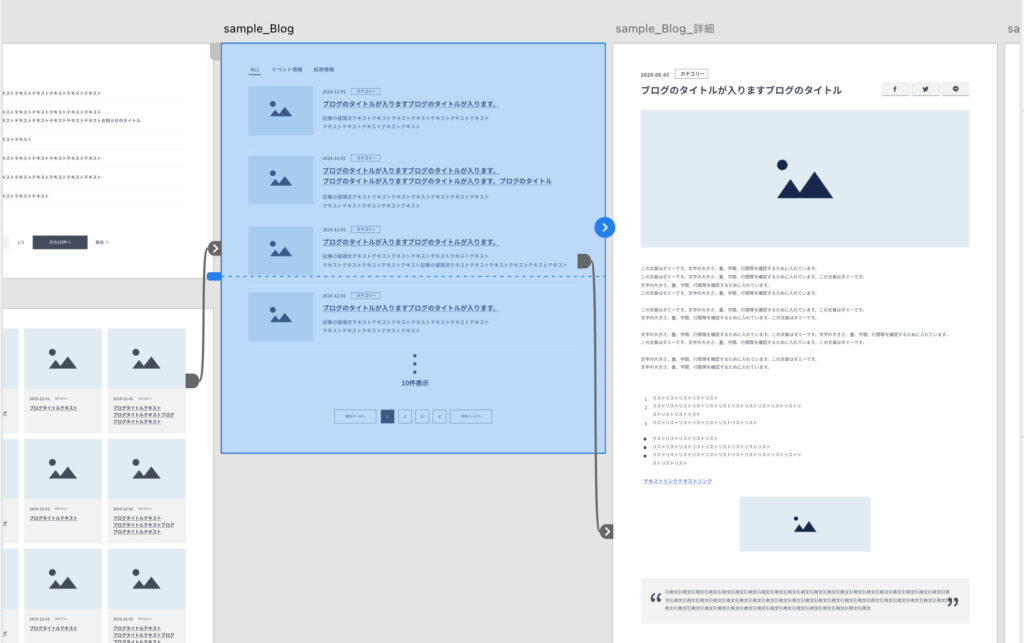
ワイヤーフレーム作成STEP④プロトタイピングの作成
設計が完了し、注意点を抑えれば、ワイヤーフレームは完成です。でも、ワンランク上でのサイトを作りたいのならもう一手間加えることをオススメします。それがプロトタイピングの作成です。
ワイヤーフレームは実際のサイトのようにリンクをクリックしてページを遷移することはできません。
でも、できればワイヤーフレームの段階でやりたいですよね?お客さまにとっても完成後のサイトをイメージしやすくなりますし、いいことづくめです。
トゥモローゲートではAdobeXDを使ってプロトタイプを作っています。実際にプロトタイプを触ることで導線やUI視点の問題点などワイヤーフレームでは気付けなかった部分に気づくことができます。

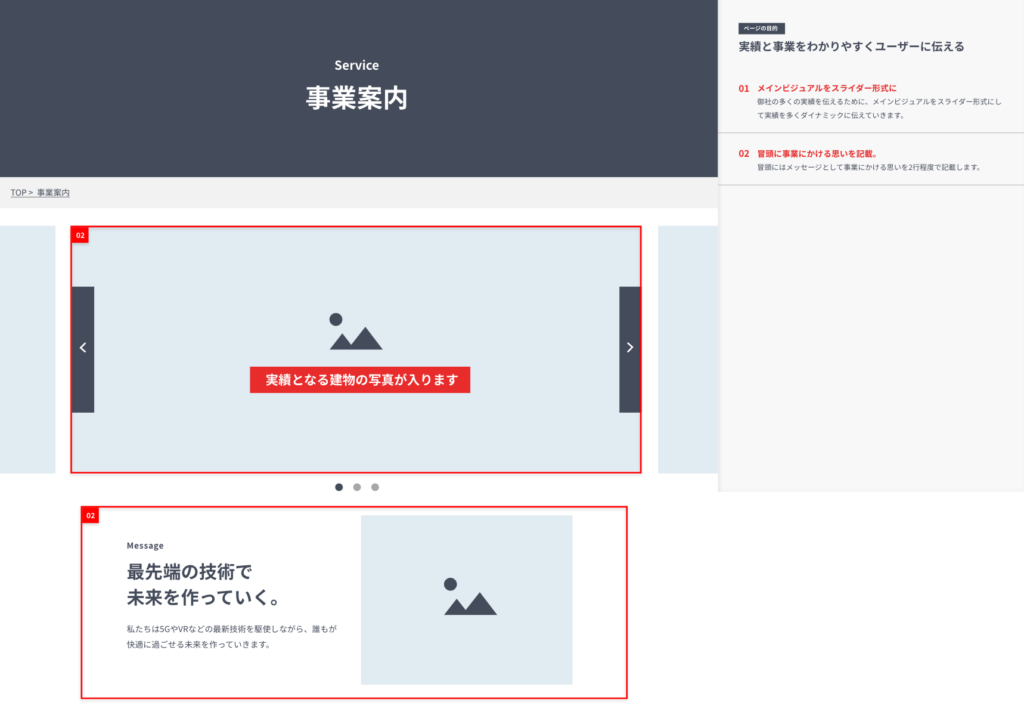
ワイヤーフレーム作成STEP⑤ワイヤーフレームにコメントを書く
プロトが完成したらもう十分。ですが、もし余裕があればコメントを記入することをオススメします。どんなコメントを書くのかというと、ワイヤーフレームの説明文です。
このコンテンツにはどんな意図を込めたのか。コーディング後にはどんな動きをするのか。第三者が見るだけで分かるような説明文を書いておくんです。
サイトにKPIやKGIを設定している場合は、どのページがどのKPI達成を狙っているのかなどを詳しく書いていきます。ここまで徹底しておけば、ワンランク上でのサイトを作ることができると思います。

ワクワクするサイトはワクワクするワイヤーフレームから
「ワイヤフレームの段階でここまでやるの?」と思った方もいるかもしれません。でも、ワクワクするサイトデザインはワクワクするワイヤーフレームからしか生まれないと思っているトゥモローゲートではここまでやります。(プロジェクトによって変動はします)
僕の経験上、ワイヤーフレームにこだわったサイトほど、クオリティの高いサイトに仕上がっている印象があります。それくらいワイヤーフレームは大事なもの。
すでにWebサイト制作の上流工程に携わっている人はもちろん、これから上流工程に携わっていきたい人はぜひこのことを意識してみてください。理想のサイト作りへ一歩近づけるはずです。
久米川 裕二
トゥモローゲート株式会社 意匠制作部 サブマネージャー。 WEBデザイナー兼アートディレクター。15歳からデザインを学びはじめた自他ともに認めるデザインオタク。企画、構成、コーディング 、ディレクションも手掛ける。大手デザイン会社から2020年にトゥモローゲートに入社。
TEL 06-7167-3950