
フジファブリックの「若者のすべて」がしみる季節になりましたね。
はじめまして。トゥモローゲート意匠制作部デザイナーのカワサキです。
本職のWebデザインからトゥモローゲートではおなじみのビジョンマップにグラフィックデザインまで。しこたまデザインに明け暮れる幸せな日々を送っています。ビジョンマップって何?と思った方はこちらをどうぞ
今回ブログを書かせてもらうことになったのは、自由研究のために個人でやっていたイケてるWebサイトのデザイン分析を、トゥモローゲートの公式ブログで発信しないかと編集長からお声がけいただいたからです。
自由研究でまとめていたものも内向きのものではなく「ついでに誰かに知ってもらえたら」と思いながら文章に起こしていたので、自社のブログで発信できることはとてもありがたいことです。
そんなわけで今後は世に出ている「ささる」Webサイトデザインを、現役デザイナー目線で分析する記事を定期的にお届けします。なぜオシャレだと感じるのか?なぜカッコイイと思うのか?を言語化していきたいと思います。
(「ささる」というのは、心の琴線に触れたかどうか、良し悪しを表現するときに使われるトゥモローゲートの社内共通言語です。一般的に使われる「心にささる」とほぼ同義だと思ってもらって大丈夫です)
トゥモローゲートのクリエイティブのクオリティ判断においてとても大切な「ささる」にフォーカスしながら素晴らしいWebサイトのデザインを分析していきます。それでは早速、レッツゴー!
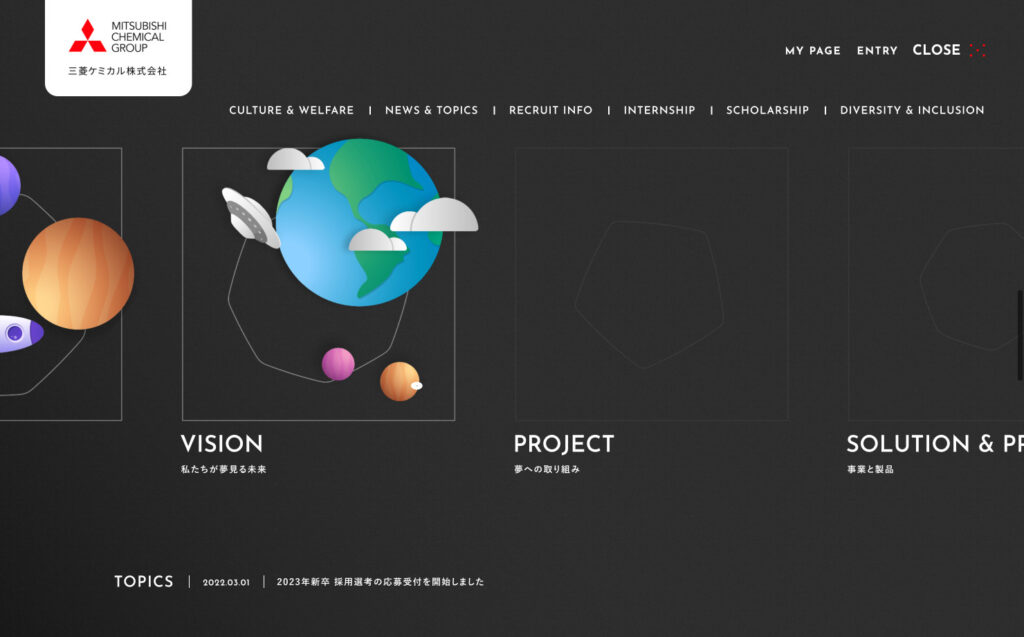
研究対象:三菱ケミカル株式会社採用サイト

今回の研究対象は三菱ケミカル株式会社様の新卒採用サイトです。Webデザイン業界では有名なサイトで、その秀逸さからリリース当時は特にめちゃくちゃ話題になりました。
メインビジュアルの奥行きのあるスライド演出が注目されがちですが、そのほか下層ページの作り込み具合もすばらしく、デザイナーの匠な仕事ぶりが節々から感じられます。
この採用サイトに使用されているフォント
・和文
デバイスフォント(※特定のフォントを読み込んで使用しているわけではなく、ユーザーの機種に依存したフォント(iPhoneであればヒラギノ角ゴシックなど)で表示されるように設定されています。)
・欧文
Josefin Sans(Futuraライクな幾何学フォント。線の太さが等幅で、エッジがソリッドなスタイリッシュな若々しいフォントです。Futuraよりも短足なぶん、気取りすぎない愛嬌も帯びています)
TOPページのデザイン分析
メインビジュアルのスライド表現

まずファーストビューで飛び込んでくるのがこのスクロールで深部へ潜っていくような特徴的な表現。
奥へのスクロールも今となってはちょこっと見かけますが、スライダーでうまく表現されていて、かつオブジェクトそれぞれのパララックス(視差効果のこと。オブジェクトの動きに差を出したりすることで、奥行きを感じさせるような演出)制御も緻密にされていて、その存在感と独自性は今でも色褪せないです。
エンジニアのカロリー消費は半端なさそうですが、クオリティへの飽くなき探究心が最上位概念にあるリッチなトップページとなっています。
MENU

メニューを開けば、こちらもスーパーリッチなメインコンテンツの横スクロール仕様×ひとつひとつのコンテンツにオブジェクトがちりばめられています。細部までワクワクがとまりませんね。
ここもほんのりパララックスの表現が組み込まれていて抜かりないです。浮遊感が気持ちいい。
FOOTER

フッターに三菱ケミカル株式会社様のコーポレートカラー赤を配してページを締めています。スライド表現などメインパートで遊びまくっても最後をどっしり締めることでユーザーに安心感をもたらしていますね。
上下のpaddingはゆったり目かつ横100%じゃないのも粋です。あと、よく見てほしいのはここもトンマナに従ってベタじゃなく画用紙のようなザラついた質感をオンしているところです。
下層ページ①VISION(理念)

下層ページに進むとメインビジュアルから打って変わってスクロールの進行方向が奥からオーソドックスな縦方向に切り替わります。
このスクロールアクションの切り替えが意図的なのかは分かりませんが、ユーザー視点で見たときにサイトの構造理解を助けるやさしいデザインだと感じました。
複雑なギミックをふんだんに盛り込んだサイトは「ささる」要素はあるものの、少なからずユーザーへ学習を迫ることになるので離脱を招く恐れもあることがデメリットとも言えてしまいます。
ただ、このサイトのように構造への理解をスクロールの切り替えで助け、表現でもたらされかねないデメリットを表現で回収するというクリエイティブでの解決策には驚かされました(考えすぎかなー?)
ちなみにこのページ最後のコンテンツは縦から横のスクロールに切り替わるのですが、リストがモーダルウィンドウ(クリックするとポップアップで表示される小窓)になっていて、そのモーダルの出し入れ表現もひとつひとつ凝っててかっこいいんです。
下層ページ②PERSONALITY(求める人物像)

これだけ自由度の高いデザインを各ページで表現しているのにトンマナのズレが微塵も感じないのは、デザインの地力の高さはもちろんのこと、ディレクションの舵取りの賜物だと感じます。
どちらか1つに不備やスキル不足があったらここまでハイクオリティなサイトにはならなかったのでは。どれだけ細部を見ても抜かりがありません。非の打ちどころがありませんね。
下層ページ③OUR DREAM(社員紹介)

採用サイトでは定番コンテンツな社員紹介とインタビュー。このサイトでは社員様それぞれの「夢」をテーマとした個々の思考や展望を覗くことができ、さらにはそれらをビジュアル化したグラフィック表現をキービジュアルに使用されています。
そのグラフィックと同様に真横を向いた構図の社員さんが並んでいるのはよくある正面構図とは差別化した見せ方。ユーザーに対してインパクトを与えることに成功しています。
いくら定番コンテンツでも、テーマに沿った見せ方をすることで独自性を表現できるということを学べるページです。このサイト、見れば見るほど面白いです。
下層ページ④FUTURE STORY(プロジェクト紹介)

ここは特にユーザーに訴求したい「スペシャルコンテンツ」ではないかと予想します。
読みもののページはテキスト量が多いためダラっとした印象を与えてしまいがち。
一般的にはスクロールの手を止めないで読み進めてもらいやすい文字のレイアウトをするかもしれませんが、このページは逆にギュッと詰め込んでいてまるで情報誌のようにコンパクトにまとめられています。
サクサク見てもらうというより、より興味度の高いユーザー(志望度の高い学生)にじっくり読んでもらうような設計になっていて、他のページと役割が棲み分けられているように感じます。
その上で他のページを見直してみると、おそらくページの目的によってコンテンツの内容やデザイン・レイアウトを使い分けているんだろうなと思えてきました。改めてクオリティの高いサイトだなと感じました。
まとめ&次回予告
いかがでしたでしょうか?
イケてるデザインにはイケてる理由がある。
デザインは印象が先行しがち。実際、受け手にとってはそれでいいし、その奥にある“狙い”は見えないほうがスマートです。
だけど、言わずもがなその裏にはデザイナーの技術や工夫などたくさんのエッセンスが凝縮されていて、企業サイトのような大規模サイトであればキックオフからリリースまで半年から1年間の思考と技術の粋が詰まっていたりします。
この記事が、日常の通りすがりのデザインにちょっとだけ思いを馳せるような機会になったり、はたまたデザイナーを志す若者のアイデアの種になったり、何か小さな楽しみのきっかけになればいいなと思います。
WEBデザイン研究所連載第1回目の今回は採用サイトをピックアップしました。次回とその次も3回連続で採用サイト特集でご紹介します。それではシーユーネクストグッドWEBサイト!!
川﨑 貴文
トゥモローゲート株式会社意匠制作部クリエイティブデザイナー。Webからグラフィックまで幅広い経験を持つ業界歴13年のベテランだが、少年のようなデザインへの冒険心は衰え知らず。トゥモローゲートのフィードバック文化に恋して2021年に中途入社。Webサイトのデザインを分析するブログを発信中。
TEL 06-7167-3950