こんにちは。
トゥモローゲート意匠制作部デザイナーのカワサキです。
今日はひな祭りですね。春をもうすぐそこに感じるエモい季節、みなさんいかがお過ごしでしょうか?
「エモい」って僕が学生のころはさ、海外も日本も関係なくメガネかけた文系ロックバンドが奏でる切ない音楽に対して使われてたと思うんだけど、最近は写真撮ってもエモいし〜カレー食べてもエモいし〜靴ズレしてもエモいし〜なんやかんや広義で使われててめっちゃエモいですよね。
いやぁ、あの頃はまだトゥモローゲートのオフィスがあるアメ村にもいっぱいレコード屋さんがあってさ、学校終わったらダッシュでアメ村きてさ、レコード屋さんの兄ちゃんにかっこいい音楽教えてもらってお小遣いほとんどCDとかレコードに使ってたんですよね。
今もうほとんどレコ屋がなくなっちゃってめっちゃくちゃエモいんですが、今日はそんな昔話にぴったりなテーマをもってきましたよ。
このブログでは世に出ているささるWEBデザインを現場のプロ目線で分析して、何がすごいのかをわかりやすく解説していきたいと思います。(※「ささる」というのは、心の琴線に触れたかどうか、企画やクリエイティブの良し悪しを判断するときに使う僕たちトゥモローゲートの共通言語です。)
クライアント案件においてはそこに定量的な成果を表す「あがる」要素も加わって、トゥモローゲートのクリエイティブのクオリティの判断基準としていますが、この分析ブログでは単純にクリエイティブの情緒的な部分「ささる」にフォーカスして分析していきます。それではいきましょう!第二回、レッツゴー!
INDEX
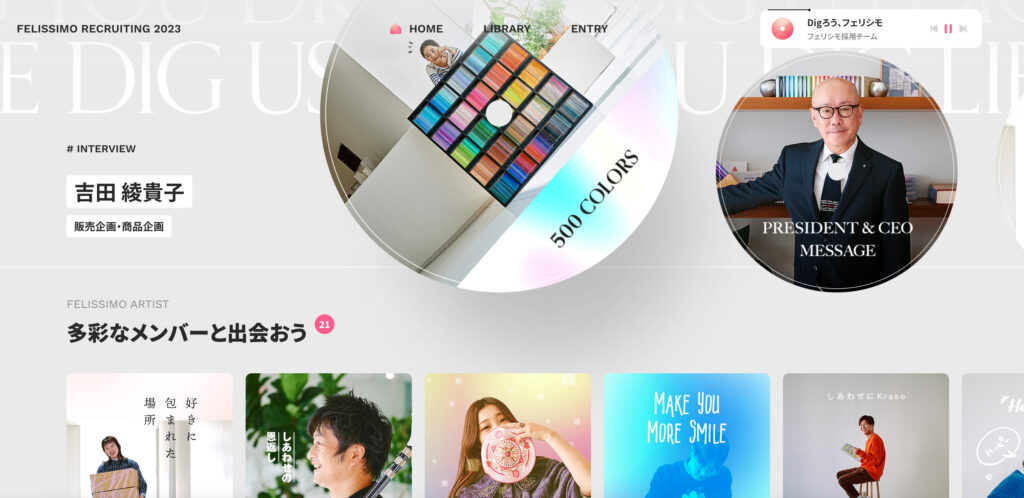
研究対象:フェリシモ|2022-2023年度採用サイト

「Digろう、フェリシモ」
ファッションや生活雑貨商品を取り扱うダイレクトマーケティングの会社フェリシモさんの採用サイト。
「Digる」はスラングで市民権を得ているのか疑問の言葉のため、このサイト提案はかなり勇気が必要だったのではないかと想像しちゃったりしていたのですが、コンセプト設計自体はクライアント主導で行われていたみたいです。
「Digる」はDJがレコード屋で自分のお気に入りを無数のレコード棚から「掘り漁る(Dig)」行為に対して使われてたコアなワードなんです。サブスクで音楽を聴く現代に伝わるか分からないのですが、逆に言えば伝わらないことがひとつのフックになりえるってことでもあるんですよね。
そんなスラングをキャッチコピーで使うってとこが最高にエモいです!話が逸れちゃったので戻しましょう。
この採用サイトに使用されているフォント
・和文
Noto Sans JP
・欧文
Work Sans(https://fonts.adobe.com/fonts/work-sans)
社員さん紹介など節々にアートワークの作り込みがされていて全体がにぎやかな分、ベースのフォントは個性を削いだ視認性重視のフォントを使用されています。ここは後で詳しく触れていきますがUIデザインを踏襲したデザインに基づいていますね。
TOPページ(メインビジュアル)のデザイン分析

初見でまず驚かされるこのオーディオディスクとアートワーク群。採用サイトってこと忘れちゃうくらいのいい意味での裏切り。コンセプトの「Digる」に対してこの打ち出し方をひねり出した時点で優勝確定といった具合なのですが、音楽配信サービスのインターフェースを踏襲しているだろう作りで見やすくて潔い設計になっています。
採用のコンバージョンであるエントリーフォームへの導線も、通常とは逆をいくかたちですごくさりげなく置かれていますね(ヘッダーっぽい部分にあります)。単純なエントリーを促したいわけではなく、マスへの認知やメンバー紹介を通してのフェリシモさんへの理解と共感に優先度を置いていて、その延長にエントリーがあるべきとするスタンスが表されたデザイン設計になっているなと予想しました。
次は細かいデザイン部分もみていきましょう。
社員紹介コンテンツのデザイン紹介

本サイトのメインディッシュであろうメンバー紹介。
それぞれの社員さんに見合ったテーマでアートワークが用意されていて、フォントやあしらいなどのデザインでそれぞれの個性を表現。その個性ひとつひとつが楽曲のジャケットのように賑やかにサイトを彩っています。それと同時に全体的にアートワークの温度感はコントロールされていて、トンマナの軸はきちんと保たれています。フェリシモさんの雰囲気を伺い知れます。
このサイトデザインが公開された時、社員さんみんな喜んでらっしゃったんだろうなって、笑顔がこぼれている絵を想像しちゃいました。(もし自分が同じ立場だったら嬉しいもんなぁ。)
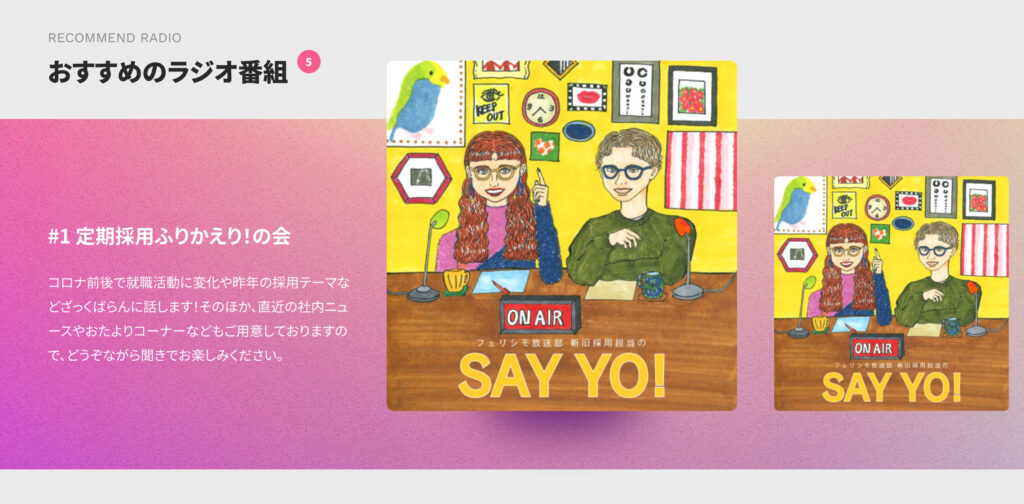
スペシャルコンテンツのデザイン分析

『おすすめのラジオ番組』とされていますが、もちろん単純に推しのラジオ番組の紹介ってわけではなく、社員さんが仕事や就職について語るオリジナルコンテンツが設置されています。ここもコンセプトに沿っていて、かつ独自性のあるコンテンツでおもしろいですよね!こんなコンテンツ見たことないもんなぁ。
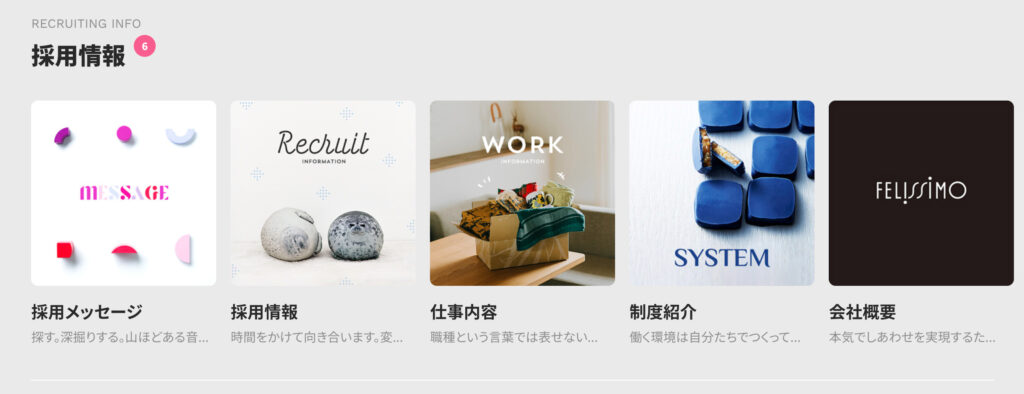
“よくある採用情報”のデザイン分析
そしてその下に「まぁ一応置いとこうか…」ぐらいのテンション感(あくまで個人の所感)で、一般的な採用サイトで必ず用意されているTHE採用情報類がコンパクトにまとめ置かれています。

このあたりの設計の潔さもコンテンツの序列を際立たせる効果を担っていますね。
細かなあしらいなどのデザイン分析
続いてデザインの絵作りの部分に触れると、アプリっぽいUIデザインがテーマにある中でスパイスを効かせているのが「奥行き感」です。アプリのデザインは使用感(使い勝手)を軸に設計されるので、WEBサイトよりも装飾類は控えめで絵作りは必要最低限におさえられる傾向にあります。
でもそのようなミニマルなデザインに寄せれば、レイアウトもお利口で絵的な部分での印象も淡白になってしまうので、見た目にはテンプレデザインに寄ってしまって差別化できなくなってしまう危険性もあります。
今回はアプリっぽい見せ方だけどあくまでWEBサイトなので、その間隙を縫うようなおいしい着地点を目指すのが肝になってくるのかなと想像します。その中でひとふり加えられているスパイスが「奥行き感」ってとこですかね。以下のようなところを見てもらうとデザインをのっぺりさせないような工夫がされていることがわかると思います。
①MVのディスクへの影もそうですが、独特の風合いのシャドーを要所で配して浮遊感を演出している。

②視覚的に階層構造である認識をさせるような、ところどころ要素のかぶせ部分(MVのディスク下の英語やライン、ラジオ番組の背景上部のはみだしなど)を作っている。


シャドーの入れ方は個性的でもありますが、ふわっとやさしい陰の入れ方は絵作りへの思い入れを感じるところなので、ぜひ全デザイナーさんにお手本にしてほしいですね(初学者の方は特に)
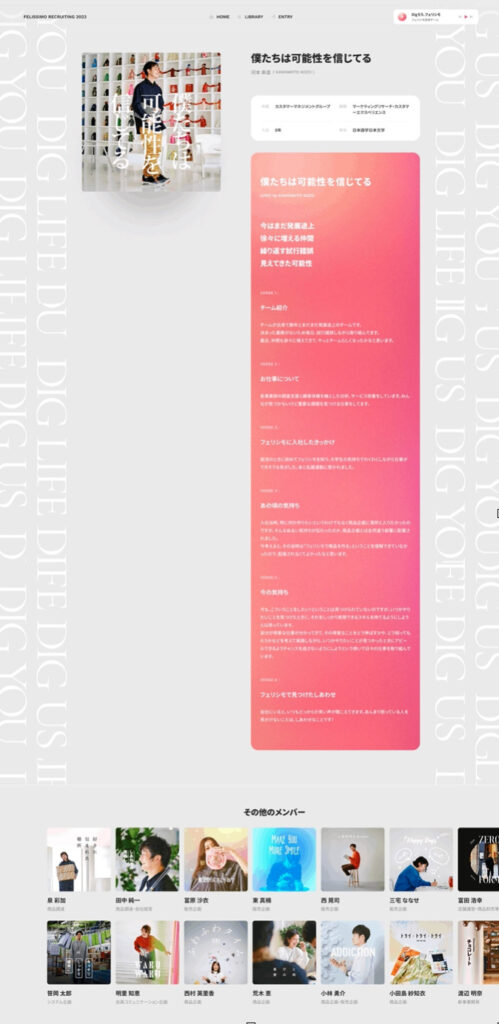
社員紹介コンテンツ(詳細)のデザイン分析

歌詞に見立てたポエムのようなコンテンツが用意されているのが特徴です。
デザイン視点でいえば、アートワークのフォントもさることながら、フォーマットのように思える左右の英字スローガンのフォントもそれぞれの社員さんで違いをつけています。
テーマカラーに使われているコーラルピンクの部分に目を向けてみると、背景などサイトのベースで使われている部分には少しザラっとしたノイズのようなテクスチャーがのっています。(再生ボタンなどアイコンは例外としてつるんとしていますが。)
UIデザインのトレンドで言えばこのあたりもつるっとして不規則なカーブのかかったグラデーション(Instagramのロゴみたいな)が主流かもしれませんが、このあたりはコンセプトから少しノスタルジックな雰囲気をオンしているのかなと思います。(通常WEBサイトのトレンド的にノイジーなザラついたデザインは国内外問わず見受けるのでそれもあるかもですね。)
それに関連してサイト内で流れるBGMもレコードのプチノイズがはいっています。今っぽい清潔感を軸にしつつ、こういうノスタルジーも絶妙なバランスで配しながら舵取りした素敵なデザインですね。細部に神様が宿っています。
採用サイトデザイン分析vol2まとめ
いやーやっぱりヤバいデザインにはヤバい理由がありますね。
個性の際立ったコンセプトですが、その骨太な軸にデザイン力の高さでアウトプットまで一貫したクリエイティブがなされている素敵でエモいサイトでした。ぜひ明日、使っている音楽アプリのUIデザインにちょっと目をやって、どんな違いがあるか比較してみてください。
この記事が日々の何か小さな楽しみのきっかけになればいいなと思います。それではまた次回もささるグッドなWEBサイトをご紹介しますのでお楽しみに。シーユーネクストグッドWEBサイト!!
カテゴリー
おすすめの記事

経営理念とは何なのか?「会社を変える」理念の作り方やメリットを事例付きで解説

ブランディングとは?中小企業がすぐやるべきブランドづくりのやり方