どうも、久しぶりのブログ執筆となります、トゥモローゲートフロントエンドエンジニアのニシカワです。
今回はWebサイトのアニメーションづくりで参考になるサイトをご紹介したいと思います。
どこがすごいのか?の解説から、実務での活用方法まで僕なりに書いていこうかと思います。
今よりもっといいサイトをつくりたい!という向上心のあるエンジニアの方々にとって、学びのある記事を目指していきますので、ぜひ最後までお付き合いください。
- 1 ポップで可愛いアニメーション(株式会社八百彦本店一升餅)
- 2 スクロールしたら横からコンテンツが出現(ノーミーツ)
- 3 すごすぎて敗北感に襲われる(株式会社ライデン)
- 4 シンプルに見惚れる(Yamauchi No.10 Family Office:任天堂創業者ファミリー)
- 5 何度もスクロールしたくなる(DEMI DO)
- 6 モバイルファーストかつアニメーションがかわいいサイト(サントリーほろよい)
- 7 鳥のアニメーションが可愛くて何回も見ちゃう(ハートランドフォレスト)
- 8 全エンジニアが憧れるWebGLガッツリなサイト(BiSH)
- 9 見ているとお腹が空いてくる(元気ファクトリー)
- 10 思わず「ええ顔」になる(株式会社ニュービレッジ)
- 11 目的に沿ってアニメーションを実装することが大切
ポップで可愛いアニメーション(株式会社八百彦本店一升餅)

かわいいイラストと、ゆる〜く動くスクロールアニメーションが、どことなくほのぼのとした印象を受ける幸せな気持ちになれるサイトです。
1歳の誕生日を祝う「一升餅」は親子にとって一大イベント。その本質を伝えるために制作されたこのサイトは、赤ちゃんと一緒に見ても楽しめるゆっくりとした動きと、パパッとイラストが出てくる驚き要素が詰まっています。
サイトのユーザー(お父さん、お母さん、赤ちゃん)のことがしっかり考えられていると感じます。見ている親御さんは優しい気持ちになれて、赤ちゃんは楽しめる。1児の父の僕も優しい気持ちになれました。
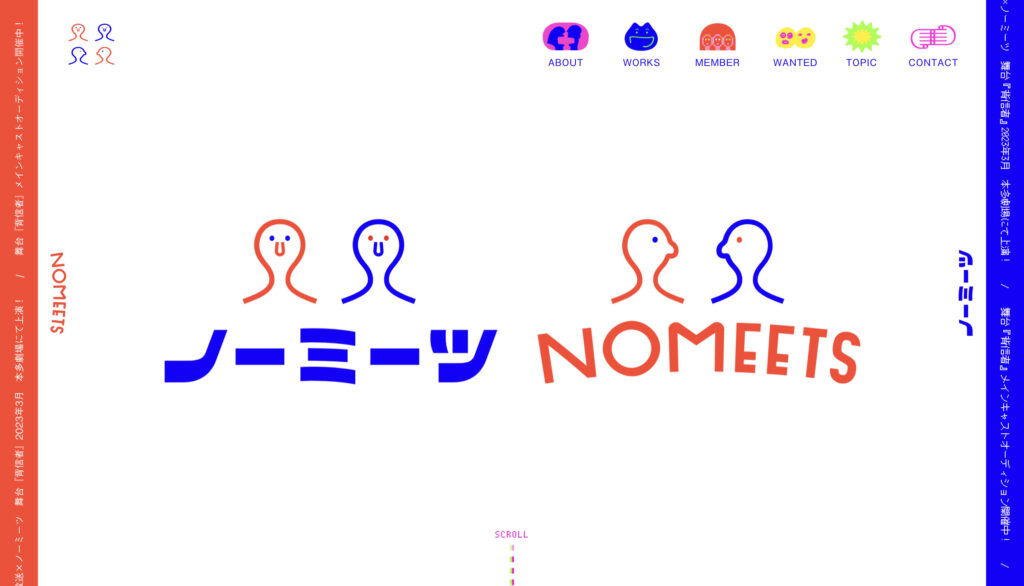
スクロールしたら横からコンテンツが出現(ノーミーツ)

「物語」を創るストーリーレーベル『ノーミーツ』のwebサイト。
スクロールすると横からコンテンツが出現するだけでなく、ロゴやステートメントに使用されているSVGがちょこちょこ動くという秀逸な演出が特徴です。
スクロールするとコンテンツが上下するのが一般的なサイトです。それを横からの演出にするとページの表示速度が遅くなるなどの懸念がありますが、このサイトはスムーズにページを見ることができます。
演劇好き、エンターテイメント好きがターゲットと想定されるため、一般的ではない動きをすることがサイトの方向性とマッチしているところも秀逸だと思います。
サイトを見てくれた人にワクワクしてもらって演劇を観に来てもらう。そんな目的があるのではないかと思います。クオリティが高く、ターゲットや目的にも沿っている点をエンジニアとして参考にしたいですね。
すごすぎて敗北感に襲われる(株式会社ライデン)

スクロールに合わせてさまざまな文字やあしらいがさまざまな手法で表示される圧巻のサイト。ただ派手なだけでなく、しっかりと視線誘導まで考えられていることがスクロールをしていると感じられます。ここが、エンジニアとして最も参考にすべきポイントだと思います。
初めて見た時「こんなサイトを作りてぇ〜!」と素直に思いました。と同時に「今の自分ではこんなサイトは作れない…」という敗北感にも襲われたことを今でも覚えています。
このサイトにも使用されているであろうトレンドのWebGLは勉強コストも高いですが、このサイトを見て改めて本格的に使いこなせるようにならなければ…と痛感しました。見た瞬間に「すごい」と「悔しい」が入り混じる圧巻のサイトです。
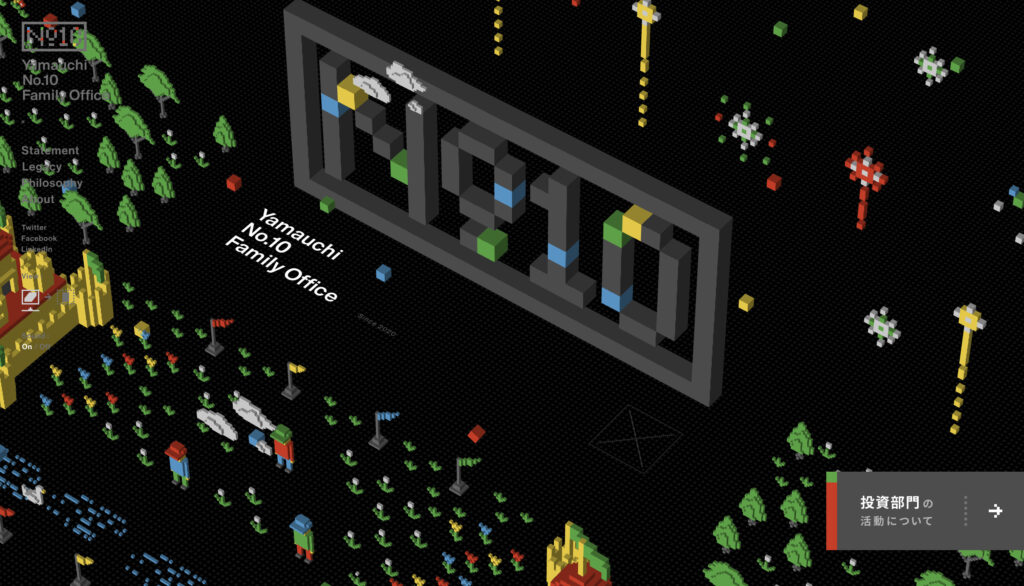
シンプルに見惚れる(Yamauchi No.10 Family Office:任天堂創業者ファミリー)

「作りたい!」とか「悔しい!」とかではなくシンプルに「すごい」と度肝を抜かれたサイト。「何年かかったんやろ?」「どんだけモデリング作ったの?」とか色んなことが頭をぐるぐる回りました。
調べてみると、このサイトを作るためにわざわざモデリングツールを作ったという秘話がありました。技術の高さと熱量の高さがかけ合わさるとここまでのものを作れるんだなと憧れを抱きましたね。
サイト内のステートメント文からもその情熱を感じることができるので、ぜひ読んでみてください。
このサイトから参考にすべきなのは、技術はもちろんですが、「制作に対する情熱」ではないかと思います。どれだけスキルが高くても、こんなにも壮大なサイトは情熱がなければつくれません。
Yamauchi No.10 Family Officeのサイトを見る
何度もスクロールしたくなる(DEMI DO)

普段あまり見る機会がない、女性をターゲットとしたwebサイトをここでご紹介。ターゲットではない僕が見ても、ターゲット像の女性に向けて、さまざまなデザインやコンテンツを構築されているのが伝わってきます。
ストレスを一切感じない気持ちいい操作性。パララックスをうまく活用していると感じます。また、パネルが切り替わるアニメーションやフッター前のバナーのホバーアクションなど、全ての動きに関してこだわりが感じられます。
CSSのホバーにすこし飽き飽きしている方は、このサイトを参考にマウスオン、マウスアウトでクラスを付け外しをしてナイスなホバーアクションを実装してみてください。
モバイルファーストかつアニメーションがかわいいサイト(サントリーほろよい)

家呑み需要を狙ったと思われるサントリーさんの商品サイト。左右に配置されている缶のデザインが上限にふわふわ揺れていたり、炭酸を思わせる泡が浮き上がってきたりと、呑みたい気分にさせてくれるサイトです。
このサイトから学ぶべきなのは、アニメーションにこだわっていながらモバイルファーストも徹底されている点です。スマートフォンで見ていただけると分かります。とても見やすいです。
商品の特性にマッチした購買意欲をそそるアニメーション。それでいてユーザーの使いやすさも追求している。素晴らしいサイトだなあと感じたので、このブログを書いた夜は本当に「ほろよい」をいただきました!笑
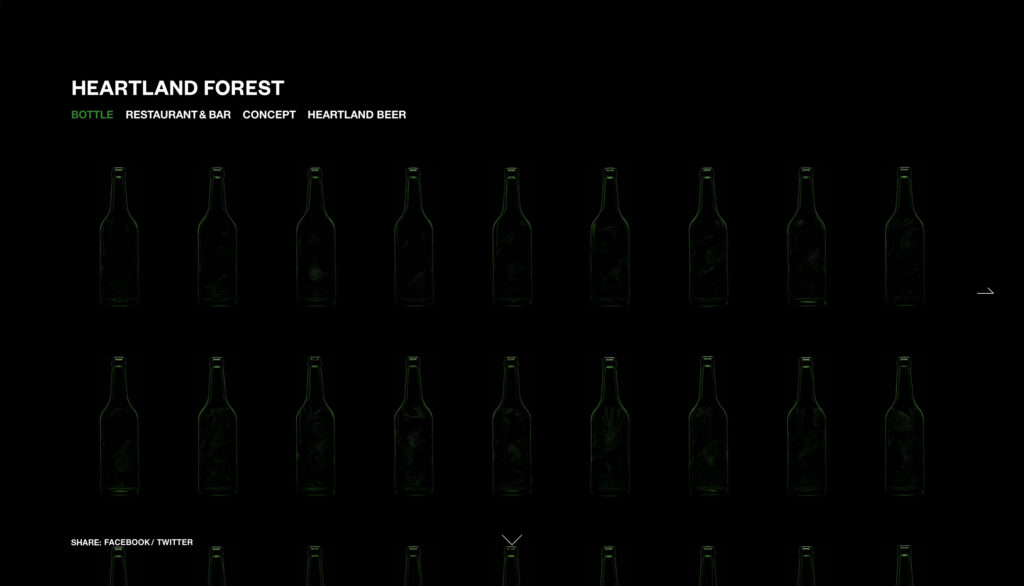
鳥のアニメーションが可愛くて何回も見ちゃう(ハートランドフォレスト)

こちらもお酒のサイトですが、主演はボトルと「鳥」。
画面を遷移すると鳥が飛び立つのですが、「RESTAURANT & BAR」のページではその鳥たちMapのピンに変わるなど、見ていて楽しくなる仕掛けが徹底されています。
また、他のページでビールの瓶をホバーすると明かりがつき、瓶をクリックすると右に左にマウスと連動して動きます。伝えたいことを伝えながら遊び心を散りばめる。そんなサイトづくりのおいてとても参考になります。
お酒好きの自分はハートランドももちろん大好きなので「ほろよい」と同じくこのサイトを見るたび毎回呑みたくなりますよ。笑
全エンジニアが憧れるWebGLガッツリなサイト(BiSH)

2023年で解散が決まっているBiSHのサイトです。ターゲットはもちろんBiSHが大好きな“清掃員”。サイトの節々に“これまでのBiSH”が詰めこまれています。
このサイトはとにかくインパクトが強いです。ページを読み込んだ際の下から上にのぼっていく仕掛けからはじま理、テキスト、写真、アニメーションとサイトで表現されているもの全てがとにかく目に入ってくる。
プロモーションやブランディングにピッタリな自由な表現。それでいてBISHらしさ満点のサイト。WebGLをガッツリ使いこなすスキルはもちろんですが、制作チームの中にも“清掃員”がいたのではないかと思えるほどの熱量を感じますね(やはり熱量はエンジニアにとっても大事です。)
見ているとお腹が空いてくる(元気ファクトリー)

見ているとお腹が空いてくる不思議なサイトです。その秘密は右下にある「注文する」を押すと明らかになるのでぜひ試してみてください。笑
このサイトから学びたいのは、ワクワクするアニメーションはもちろんですが、飲食店事業を展開する同社がお客様に提供する価値を、webサイト上だけでもしっかりと表現されている点です。
お客様が提供する本質的な価値をしっかりと伝えた上で、最大限ワクワクするアニメーションを実装する。全エンジニアが胸に刻むべき教訓ではないかと思います。
また、このサイトはTOPページが毎回ランダムで違うMVが表示されるという仕掛けもあります。
・サイトを見ていて飽きない
・食欲が視覚的に刺激されてお腹が空く
・この会社が運営しているお店に行きたくなる
こんな感情をつくってくれる秀逸なサイトだと感じます。
思わず「ええ顔」になる(株式会社ニュービレッジ)

最後に自社の事例をご紹介したいと思います。
大阪に本社を構え、介護関連事業を展開するニュービレッジさんのコーポレートサイト。
「介護を通して“ええ顔”を生み出す」というコンセプトのもと、画像が切り替わるたびにプルプル震えるMVや、フェードインしたあと一度通り過ぎてから戻ってくるテキストなど、サイト上を見た人にも“ええ顔”になってもらえるような仕掛けをアニメーションで実装しています。
その中でもしっかりと事業内容や特徴を伝えていくことで、企業の認知や理解を深められるサイトに仕上がっています。
ニュービレッジ様のコーポレートカラーは赤。工夫せずに全面に打ち出すと少しキツイ印象を与えてしまう色ですが、デザインやアニメーションをポップにすることで防止しました。
その会社らしさをアニメーションに落とし込んだ事例です。ぜひ参考にしてみてください。
目的に沿ってアニメーションを実装することが大切
「アニメーションがすごい」と聞くと、ものすごく奇抜な動きをするとか、思わず見惚れてしまうとか、そういったサイトをイメージされがちですが、そもそもなぜその会社や商品やサービスのサイトがそのアニメーションを実装するのか?と行った「目的」がしっかりしていることが大切だと、このブログを書いて改めて痛感しました。
現に、ご紹介したサイトからはアニメーションの「目的」がしっかりと伝わってきます。だからこそお客様はGOを出したのだと思います。だからこそ見る人の心を打つのだと思います。僕自身、あらためて「目的」の大切さを痛感できたので、今後に活かしていきたいと思います。
西川 寛喜
トゥモローゲート株式会社意匠制作部リーダー。食品会社の営業職として働きながら独学でプログラミングを習得しフロントエンドエンジニアとしてWEB制作会社に転職。その後17年にトゥモローゲートに入社した。現在はWEBサイト制作がメインだが、今後はシステム構築をはじめとするバックエンドの開発にも携わっていく。
TEL 06-7167-3950