どうも!トゥモローゲート意匠制作部の西川です!
今回はニッチなお題のブログをお届けします。それは、「ハンバーガーメニュー」について。サイトの右上の方にあるアレにフォーカスを当てていきたいと思います!

(棒が3本並んでいる姿がハンバーガーに見えることからその名がついたそう。おいしそうな名前です)
ハンバーガーメニューは、情報量が多くなるとごちゃごちゃしがちなヘッダーやナビゲーション辺りのUIを、スッキリとさせてくれる便利な仕組み。中でも使いやすく見やすくおしゃれなハンバーガーメニューをいくつかピックアップして解説していこうと思います!
ニッチな話題ですが、けっこうあるんですよね。「ハンバーガーメニュー 参考」とって調べること。同じように検索する人の悩みにアンサーするような記事にできればと思っています。
そもそもハンバーガーメニューとは何なのか?
事例を解説する前に「そもそもハンバーガーメニューって何?」、「いつなんで生まれたの?」、「どんな機能を持たせられるの?」といった僕自身が気になった根本的なところを調べてみることにしました。
ハンバーガーメニューの歴史
このアイコンはノーマン・コックス(英語版)によって初めてデザインされ、1981年にXerox Starのユーザインタフェースの一部として導入された。2009年からは、スクリーン面積に制約があるモバイルアプリケーションの普及に伴い、復活することとなった。
ハンバーガーボタン
Wikipediaによるとハンバーガーボタンは、コックスさんが生みの親だそうです。
今では、常日頃からWebサイトに触れる人にとっては、見ない日はないくらい主役になりましたね。コックスさんは「少ない画素数でも表現できるように」という狙いでハンバーガーメニューを発明したと言われています。そう思うと、コックスさんの功績は本当に素晴らしく、Webエンジニアとしては感謝してもしきれません。
スマートフォンのメニューとして使用されることが多いハンバーガーメニューですが、近年、デスクトップ端末でも見かけることが増えてきました。これは、レスポンシブデザインを意識して制作するデザイナーや開発者が増えたからだと思います。
ハンバーガーメニューを実装するメリット
すべてをメニューに記載すると分量が大きくなり、ユーザーにとっては見づらくなる恐れがあります。しかし、ハンバーガーメニューを採用すれば、ヘッダー周りがスッキリとしたデザインになり、また、メニューの表現が自由になるのも実装のメリットとして挙げられます。
ハンバーガーメニューを実装するデメリット
場合によっては「デメリット」と受け取られるケースもあります。ハンバーガメニューは多くの情報を隠すことになるので特定のページにいきたい人のストレスになってしまうリスクがあります。見つけづらかったり、何度もクリックする必要があったり。一概には言えませんがこのリスクを考慮した上で実装することが大切です。
ハンバーガーメニューのデザイン参考事例
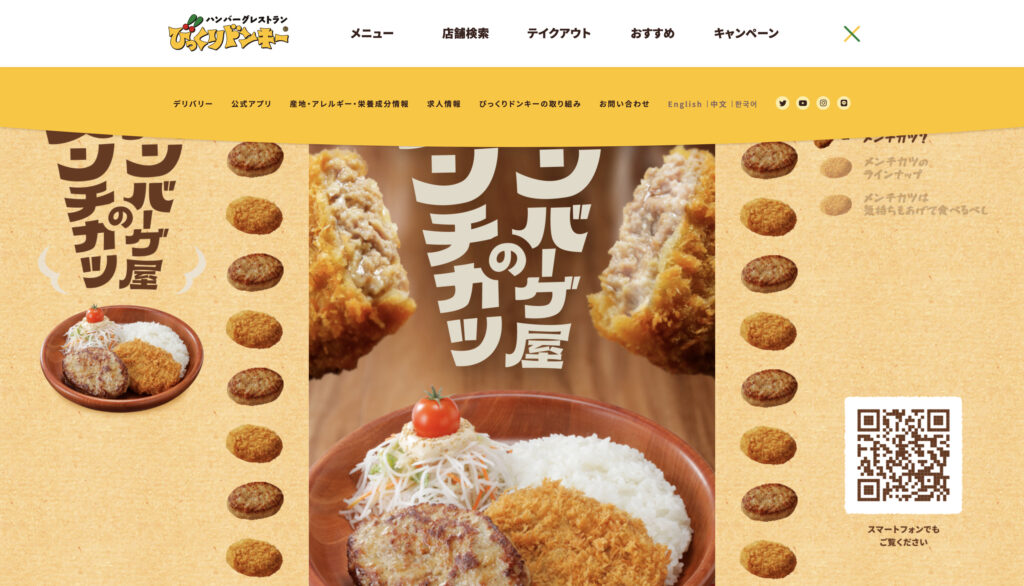
ハンバーガーメニューのデザイン参考事例①『びっくりドンキー』公式サイト

皆さんお馴染みハンバーグレストランチェーン『びっくりドンキー』公式サイトのハンバーガーメニューです。ロゴの配色「黄」「緑」「赤」がそのままハンバーガーメニューにも使われてます。
なんだか、かわいいですよね。ポップなイメージで押したくなるし、気分が上がるのでお店にも行きたくもなります。お子さんに見せたら「行きたーい!!」っていうんじゃないでしょうか。
ヘッダーやメニュー周りも白背景の部分は角丸がなかったり、出てきた黄色のメニューは楕円をイメージした形になっていたりと細部にこだわりが詰まってます。テキストも順にフェードインしてきて気持ちがいいです。

ちなみにクリック後はこんな感じ。全体を通して「ファミリー向け」「やさしいお値段でおいしい」といったブランドイメージがハンバーガーメニューにも踏襲されていると感じます。使いやすさはもちろんそのブランドらしさが滲んでいるのがいいですね。触ってみたい人はぜひサイトを覗いてみてください。
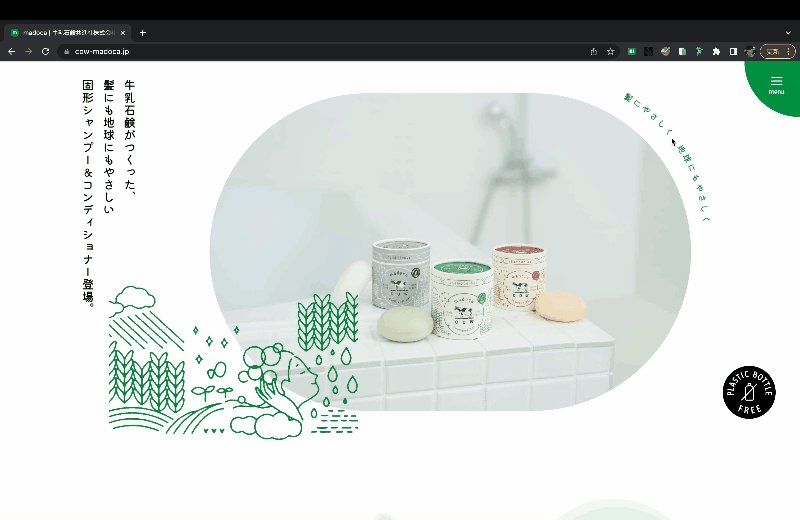
ハンバーガーメニューのデザイン参考事例②『madoca | 牛乳石鹸共進社株式会社』公式サイト

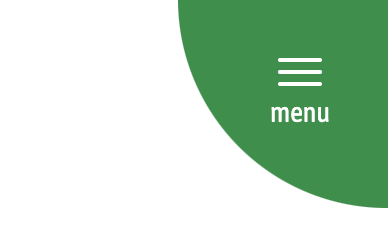
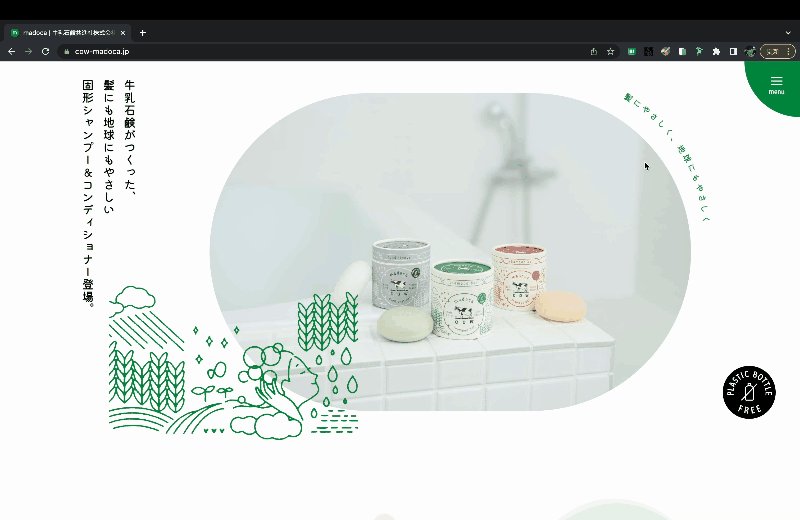
気持ちよく綺麗になれる石鹸でお馴染み『牛乳石鹸』のサイトです。ハンバーガーメニューの形は円形の1/4が見えているタイプ。(実際は四角の左下をborder-radiusを指定しています)。こういうパッと見で心をつかまれるおしゃれなハンバーガーメニューも最近多くなってきたように思います。

ハンバーガーメニューのよくあるパターンとして「3本線のみ」「四角枠ありの3本線」「丸型枠ありの3本線」が主流ですが、こちらのサイトは左下だけ丸みを帯びているスタイル。直感的に見つけやすい印象を受けました。

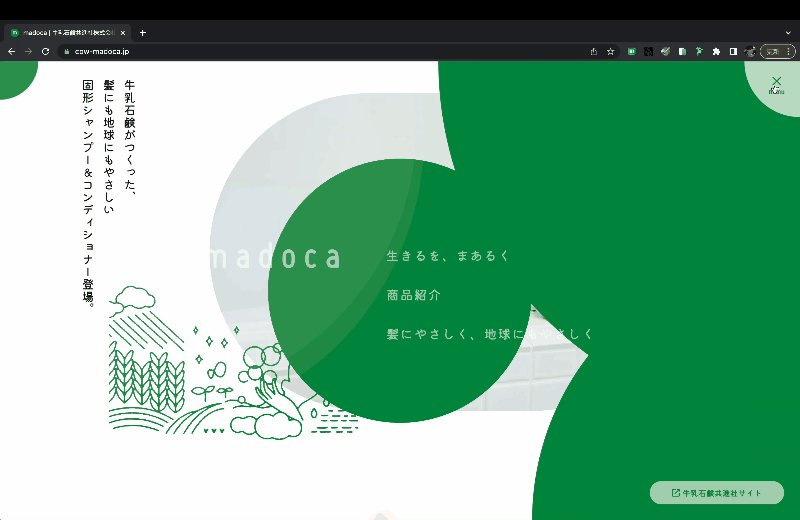
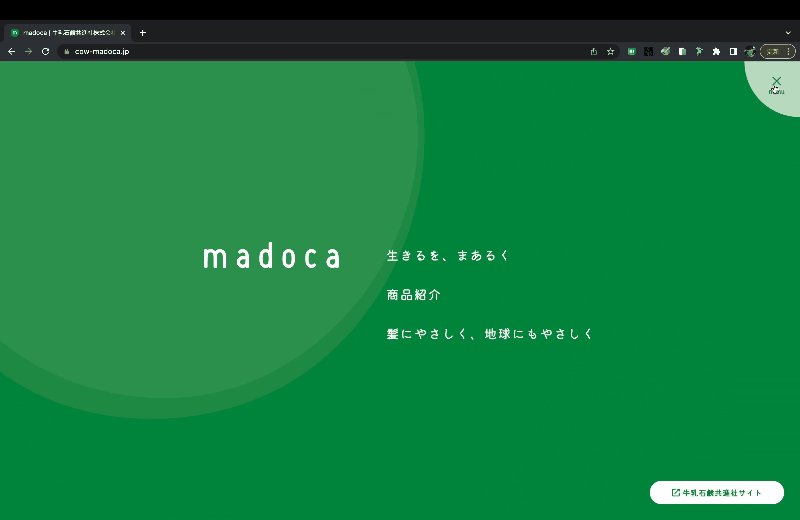
ハンバーガーメニューを押した後の動きも秀逸です。丸が次々と広がっていくようなアニメーションは見ていてとても気持ちいい。サイトの世界観や石鹸の会社ということで泡を意識してるのではないか?と思います。おしゃれで、企業らしさやコンセプトに沿っている演出はブランディングにおいてもとても参考になります。
ハンバーガーメニューのデザイン参考事例③『TAKAYU♨温泉パーラー』

ここまでに紹介した2つのサイトはハンバーガメニューをクリックしたら全画面にメニューが表示される仕様でした。でも、こちらのサイトは違います。

ハンバーガメニューのエリアが少し拡大され、その中に遷移できるページのタイトルが表示される仕様です。なかなか見かけない仕様ですが、圧迫感がないのと、クリックしてすぐ下にナビゲーションが現れるためいきたいページへすぐに遷移できるなどいいことづくめです。
ハンバーガーメニューは、クリック後は全画面に拡大されるもの、というある種の思い込みがありましたが、コンパクトに表現できるサイトであればこちらの方がユーザーに優しいかもしれません。また1つ引き出しが増えた気がします。
ハンバーガーメニューのデザイン参考事例④『湖山医療福祉グループ-仙台』公式サイト(スマホサイト)

最後はスマホサイトの事例です。
最近増えてきている“メニューが画面下に配置されているサイト”をご紹介。スマートフォンを持つ手の位置を考えると、スマホサイトはメニューが下にあった方が操作性はいいかもしれないと改めて思わされますね。
このサイトではメニューの他にも主要なページ(優先的に見てもらいたいページ)を画面下に配置しています。メニューをクリックするとこんな感じ。

シンプルで分かりやすいですね。PCデザインに合わせて画面右上にメニューを配置するのが一般的でしたが、ユーザー目線に立った時に下に配置する選択肢が出てくるのは自然だなあと思います。今後ぜひ参考にしたいですね。
【番外編】そもそもメニューがないサイト
ハンバーガーメニューはページへの遷移ボタンに辿り着くまでに一度クリックを挟まなければいけません。これはサイトのページ数や目的によってはデメリットになりえます。そこで、ハンバーガーメニューを全く使用しないという選択肢も出てくるかと思います。そんな時に参考になるサイトを番外編としてご紹介したいと思います!
『niko and … PRESENTS ASIAN MARKET』公式サイト

メインビジュアルの時点ですでにメニューの中身一覧が表示されているという大胆な仕様。なかなか見かけないレアな仕様ですが、どうでしょう、とても分かりやすくてユーザーに優しいと感じませんか?

スマートフォン版になると「メニュー」という概念すらなくなります。

代わりとなっているのがワンスクロールすると登場するアンカーリンクです。クリックすると同じページ内で該当するコンテンツに飛べるようになっています。
ハンバーガーメニューは追従するパターンがほとんどで、他のページへ飛ぶのが当たり前とされていますが、このサイトはあえて設置せず、コンテンツをじっくり見てもらうようにしたのではないかと思います。
ちなみに僕は「niko and…」がめっちゃ好きです。店の雰囲気もサイトの雰囲気もコラボ商品も。そこにきてこのサイトのこだわり。ますます好きになっちゃいました。
『niko and … PRESENTS ASIAN MARKET』公式サイト
ハンバーガーメニューのデザイン参考事例をまとめてみて
たかがハンバーガーメニュー、されどハンバーガーメニューです。なかなかニッチな話題を取り扱いましたが、書いた僕にとってもとても勉強になりました。みなさんもぜひ参考にしてみてください。
ハンバーガーメニューは場合によってメリットにもデメリットにもなりえます。必ず使用するものでもないです。でも、バリエーションがあればデザインの引き出しが広がるのは事実。今回は4つを厳選しましたが、世の中にはまだまだ秀逸なハンバーガーメニューのデザインがたくさんあると思います。
世の中にある参考になるサイトをもとに、ぜひ応用してみてください。また、実装するエンジニアはデザインに合った気持ちの良いアニメーションを考えましょう。そうすれば素晴らしいサイトが完成すると思います。
ハンバーガーメニューだけでなく、ヘッダーとかフッターとか、サイトのニッチな話題だけでブログを書くのもアリだなあと思いました。次回以降、積極的に書いていこうと思いますのでご期待ください!
「神は細部に宿る」を意識して、これからも、使いやすくておしゃれなWebサイトづくりを追求していきましょう!
カテゴリー
おすすめの記事

【金賞】新明工業株式会社のコーポレートサイトがBtoB広告賞を受賞しました|企業ブランディング事例

経営理念とは何なのか?「会社を変える」理念の作り方やメリットを事例付きで解説