
こんにちは。トゥモローゲート意匠制作部デザイナーのカワサキです。
今日は胃もたれさせちゃうくらいのボリュームをひっさげての登場です。
ってことで、えっちらおっちら前置きを話している暇はないのです。
編集長にほっぺを縦横に引っ張られてびろんびろんになる前に本編突撃します!!
さあレッツゴー!!
- 1 スマホサイトをデザインする際に参考にしたいwebサイト12選
- 1.1 0から考えよう。|小学館100周年特設サイト
- 1.2 きゃりーぱみゅぱみゅ|10周年特設サイト
- 1.3 サントリーほろよい
- 1.4 札幌PARCO
- 1.5 「FREAK’S STORE ONLINE」は16周年を迎え「Daytona Park」として生まれ変わりました
- 1.6 マムアンちゃんが帰ってきた!POPな雑貨で生活がもっとハッピーに。| niko and … (ニコアンド)
- 1.7 ルクア8周年
- 1.8 虹色侍ずま × フォーエル みんなの体型の悩みあるある歌ってみた!
- 1.9 丸亀シェイクうどん
- 1.10 ドラマチックカリー ゴールデン中崎
- 1.11 信州大学農学部 受験生向けサイト パカパーン!
- 1.12 大竹栄養専門学校 | 栄養士に、まっすぐ。
- 2 スマホサイトをデザインする際に参考になるサイトをまとめてみて
スマホサイトをデザインする際に参考にしたいwebサイト12選
今日はモバイルユーザーに優しい設計のモバイルフレンドリーなWebサイト選りすぐり15選をご紹介します!
(今回の記事ではモバイルフレンドリーの概念を“ユーザーのスマホ閲覧を優先的に意識して設計されたビジュアル視点”という狭義の意味で捉えさせていただきます。通常、PC優先でデザインされてモバイル対応まで考慮されているサイトがモバイルフレンドリーの概念から外れるかというとそうではないので。)
ご存じの通りPCよりもスマートフォンなどのモバイル端末でのインターネット利用が多くなっている時代、モバイルフレンドリーかどうかがGoogleの検索評価の項目にされるなどSEO的に見ても重要性は高まっています。
そんな時代背景もあって、今やたくさんのモバイルフレンドリーなサイトが存在します。
制作者視点でのモバイルサイトを考えると、物理的にPCよりもデバイスがコンパクトになるためデザイン領域は小さくなり、表現の幅も絞られるということが挙げられます。
また、ユーザー視点ではPCのマウス&キーボード操作に対してスマホはタッチ操作となり、ユーザーのアクションも変わってきます。
そんな中、スマホの設計に軸を置きつつもUX(ユーザー体験)を損なうことなく価値を引き出すおもしろいサイトや、ターゲットを絞り込んで戦略的に尖った表現を用いた魅力的なWebサイトがラインナップに上がりました。
今回このブログでご紹介するサイトの一覧を見ると、モバイル重視の設計がどういった業界に多いのか、ターゲットはどんな人が多いのか、どういうコンテンツが向いているのかが見えてくるのではないかと思います。
それなりのボリュームですが、ぜひ最後までご覧くださいませ。
0から考えよう。|小学館100周年特設サイト

ページ構成はトップページ+7ページの読み物ページから成るとてもシンプルな構造。
100年の歴史をさまざまなタイポグラフィでカウントアップするオープニングが、その歴史の厚みにワクワク感をまとわせています。
画面をタッチすると背景のグラデーションがにじむ、細かいUXへのこだわりが見られます。スクロール時にリアクションがあることで、ほのかな手触り感が加わってユーザーの体験に違いを生んでいます。
構造はシンプルながら、ステートメントから情緒たっぷりで、それぞれの記事も読み応えある内容となっていて、理に適ったスマホファーストなサイトなのです。
きゃりーぱみゅぱみゅ|10周年特設サイト

みなさまご存じきゃりーぱみゅぱみゅさんの10周年特設サイトです。
見ての通り、きゃりーぱみゅぱみゅさん(以下、きゃりーさん)のポップワールド全開のデザイン。その世界観に引き込まれる、よじれた切り絵のような独特のレイヤー構造のデザイン要素が特徴的です。
トップページがこれまでのきゃりーさんのアートワークの図柄のスロットになっていて、5枚揃うと何かが起こる!?
こちらもスマホディスプレイに特化することで独自のUXを実現した、楽しい遊び心が随所にこめられたきゃりーさんワールド炸裂サイトとなっています。
サントリーほろよい

TVCMでもお馴染みのサントリーほろよいの特設サイト。
リリース当初のほろよいはターゲットが20代のヤング層向けで二階堂ふみさんが起用されていました。
その人気は益々拡大し、幅広い年齢層に受け入れられるようになってからはそれに応じてタレント起用も変わってきて、現在のCharaさんと古川琴音さんに。この二人の友達みたいな親子像を描くほっこりさせられるCMが最高です。
WEBデザインとしてのトレンドのニュートロ(ニューレトロ)なデザインは、前シーズンの古川琴音さん単体の頃の展開から続いています。
ターゲット層の拡大に伴って起用タレントの変化はあれど、デザインの軸は変わらず骨太なブランディングがされていますね。
あの「今夜はブギーバック」のCMも胸熱でしたね。
ちなみにぼくはほろよい1缶でべろんべろんになれるのでホントに「#ほろよいくらいがちょうどいい」ですね。てことで、ほろよいその存在自体に乾杯なのです!
札幌PARCO

さあ、まだまだトレンドのデザインが続きますよ。
こちらもネオンカラーの大胆な色使い、背景テクスチャの砂嵐、グリッド線、ガビガビギザギザのbit数低めなあしらいなどのトレンドを組み込んだレトロデザインですね。
こういうデザインのスタイルは、若者をターゲットにしたファッションやカルチャー系のサイトで多く目にするようになりましたね。
これは1980年代のイタリアの建築デザインを発祥とするメンフィススタイル(カラフルな色合いとさまざまな図形の組み合わせが特徴)がルーツで、現代的な解釈を加えて再構築されたネオメンフィスとラベリングさたりもしていますね。
こちらはフォントまわりがバラエティに富んでますが、中に現代トレンドのフォントを調和させているのが特徴的です。
その新旧ミックスのコーディネートが、まるでファッションコーデで遊んでるみたいで堪らなくかっこいい。
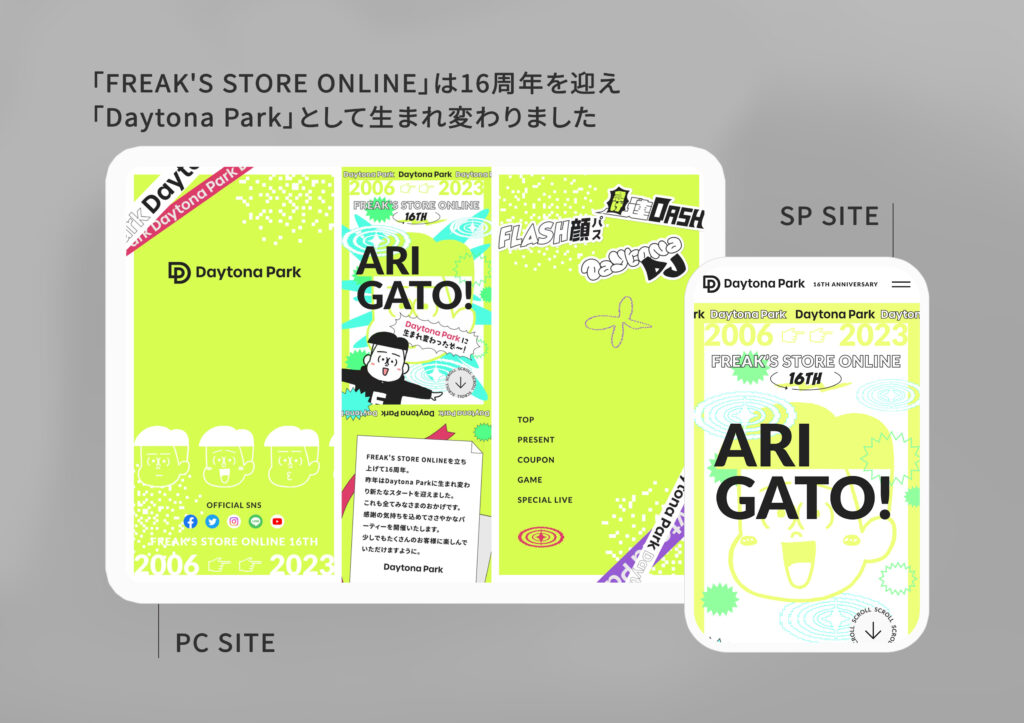
「FREAK’S STORE ONLINE」は16周年を迎え「Daytona Park」として生まれ変わりました

こちらも引き続き同カテゴリーのおしゃれなデザインで、上記のPARCOのデザインのトンマナと似ていますね。
ただ、それよりもさらにフォントまわりの装飾が削ぎ落とされて、滑らかさを欠いた単調なラインやビットマップのガビガビ感といった、敢えて画質を落としたような要素がはいってくるので”Y2K”とカテゴライズしてもいいかもしれません。
(レトロブームを代表する”Y2K”は2000年代初期のデザインを総じてカテゴライズした名称です。)
ファッションからWEBに輸入された印象がありますが、その流れで若者層がターゲットのファッションやカルチャー発信系のサイトに多く取り入れられています。
こちらもチカチカしたネオンカラーの色使いと、終始ウキウキご機嫌なテンションのデザインにイラストレーター「うのき」さんの絶妙にゆるいイラストが効いていますね。
マムアンちゃんが帰ってきた!POPな雑貨で生活がもっとハッピーに。| niko and … (ニコアンド)

イラストレーターのタムくんが手がけるマムアンちゃんのかわいさが溢れ出る商品紹介ページです。
その特徴は何と言っても逆スクロールです。一般的にスクロールの進行方向は下ですが、なんとこのサイト上に進む仕様!
ユーザー視点でいえば一瞬ためらうところがあるものの、進んでいくとなぜそんな仕様なのかがわかります。ひとつのユーモアで世界観を演出しているサイトですね。
若いターゲット層にしぼられたサイトだからこそ、こういった企画色の強い斬新な実装も実現しやすいのかもしれません。
ルクア8周年

こちらもマムアンちゃんがフィーチャーされた、大阪梅田の商業施設ルクアの8周年特設サイトです。
こちらは通常スクロールで、コンテンツの展開としてもここまで紹介したものに比べたらオーソドックスな展開であるものの、PCでアクセスした時のファーストビューが画面いっぱいフルスクリーンのデザインで玄関の出迎えがデバイスごとの差分のない工夫がされています。
そこからのステートメントへのシームレスな展開もグッドです!
レスポンシブサイトのようにデバイスごとに最適化された、レイアウトごとで体験に差異が少なくブランド価値を均等に伝達していけますが、その分もちろん工数はふくれあがります。
このサイトはその間をいくような設計がされていて、デバイス間の差分をなくしつつも底カロリーで実装をされているところが勉強になりますね。
虹色侍ずま × フォーエル みんなの体型の悩みあるある歌ってみた!

こちらもメンフィススタイルを源流にしたレトロなデザインですね。ポップなサンセリフ体/ふくろ文字/ネオンカラー/グリッド線
ただし、動きの部分は今っぽいスムースな実装がされています。ひとつひとつのアニメーションがポップなデザインになじんだ元気なアニメーションです。
レトロデザインを現代に昇華させたような装いになっているのが特徴的ですね。
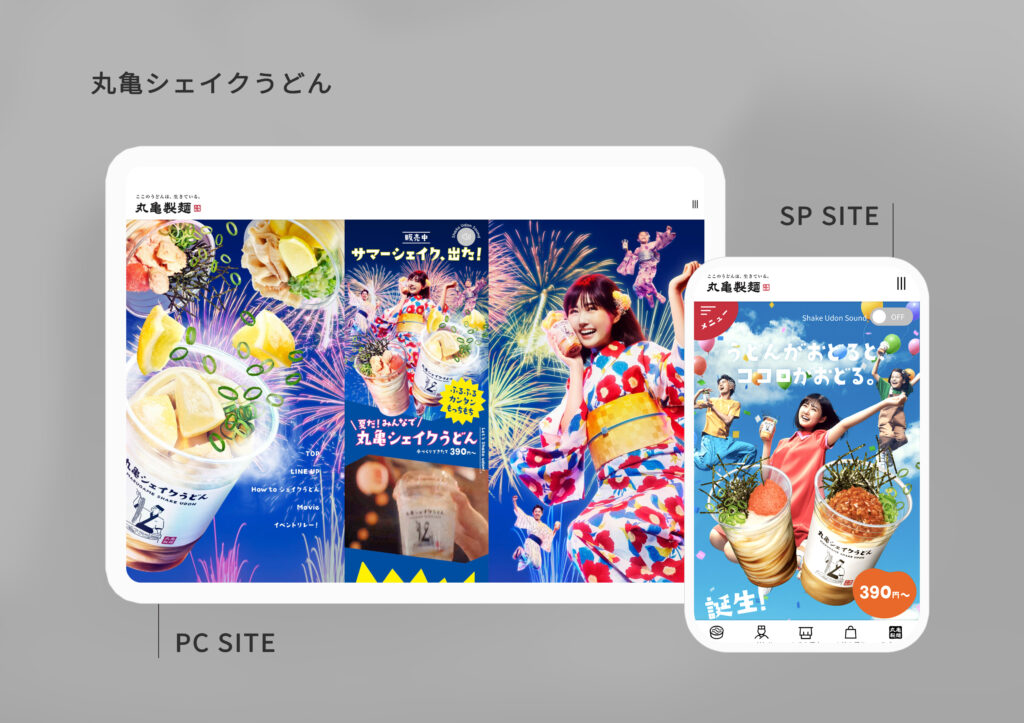
丸亀シェイクうどん

シェイクうどんって革新的商品ってことで弾けるハイテンションなデザインのサイト。
ちょっとだけ色々あったけど、そんなの関係ねぇ。
CM動画が最高です。原菜乃華さんがメインで起用されていて、パワーパフボーイズが振り付けして、米米CLUBが作詞作曲、さらにサイトには長場雄さんのイラストがちょこちょこはいって、ワイワイ賑やかな仕上がりになっている。
さらにこの大WEBフォント時代に長年グラフィック界で愛されるキリギリスを、font-size:0;の上から画像で置き換えるパワープレー。
この自由度…普段WEBを軸にデザインしていない方じゃないと到底納得できないくらいに自由な創造性溢れるサイト。こういう魂は忘れたくないものです。
ドラマチックカリー ゴールデン中崎

今回の中で個人的にイチオシのサイトがこちらでございます。それはもう僕のガソリンがスパイスカレーなのだから仕方のない話なのですが。
ここまでトレンドのニュートロやY2Kが咲き乱れた中で、そこに日本のレトロカルチャーをあいがけしたような。これはもうトレンドとかリバイバルとかそういった類のカテゴライズではなく、そう、ゴールデン中崎のザ・ワールドですね。
純喫茶やネオン街などを彷彿させる昭和ロマンなタッチに、背景の砂嵐とか、8bitなカレーのアイコンだとか、ファミコンソフトの読み込みがうまくいかなくてカセットフーフーしてた僕ら世代のハートをくすぐるノスタルジーがしみこんでいるのである。
信州大学農学部 受験生向けサイト パカパーン!

大学のサイトとは思えない!パカパーンってゆうゆるいコンセプトも!
これぞザY2Kデザインですね。ちょうどいいユルださが逆にイケてるこのセンスに脱帽です。
こういうセンスって磨かれて養えるものではなかなかないと思うので、こういうデザインのサイトを見るたびに羨ましい気持ちが押し寄せますね。
大学のサイト、農学部のサイトを一切感じないくらいに振り切ったデザインに、自虐を交えたキャッチーな打ち出しをしています。
想像でしかないですが、きっと背景にそういった「もともとの印象を裏切った打ち出し」で新しい層へリーチさせるような戦略的な意図があるのかなと感じました。
大竹栄養専門学校 | 栄養士に、まっすぐ。

こちらも学校のサイトですが、打って変わってオーソドックスな作りになっています。
情報がわかりやすくて、PCアクセス時も左右で機能をもたせていて効果的な設計になっています。
こう見ると、アグレッシブな印象を受ける信州大学農学部のサイトとは対照的な安定感のある大竹栄養専門学校のサイトの対比がおもしろいですね。
重要なのは、それぞれの学校の志望学生や親御さんへ最大限に魅力を伝えられる手段がどういうものか、それぞれにビジュアル訴求や設計にどのように戦略を乗せてアウトプットされているかってことで、どちらが良いデザインという話ではないということです。
スマホサイトをデザインする際に参考になるサイトをまとめてみて
モバイルフレンドリーな魅力的なサイトどうでしたか?
今回は狭義の意味でモバイルフレンドリーを捉え、モバイルを軸に設計がされているサイトのみに絞ってご紹介しました。
結果、大方の予想通り大半のサイトのターゲットが若者層向けという結果。
そしてそんなターゲットに直感的にささるようなトレンド感のあるデザインが、これは業界を問わず多かったことも。
モバイルのみのWEBサイトはまだまだ数は多くはないです。ただ、これからその流入経路やSEO効果の面からも、戦略的にこういったターゲットの絞り込みを行ったデザイン設計がされるサイトはどんどん増えてくるでしょうね。
この界隈のデザインからは学びが多いので追いかけていきたいですね。最後までありがとうございました!それではまた次回お会いしましょう〜!
川﨑 貴文
トゥモローゲート株式会社意匠制作部クリエイティブデザイナー。Webからグラフィックまで幅広い経験を持つ業界歴13年のベテランだが、少年のようなデザインへの冒険心は衰え知らず。トゥモローゲートのフィードバック文化に恋して2021年に中途入社。Webサイトのデザインを分析するブログを発信中。
TEL 06-7167-3950