
- 1 代表挨拶ページのデザインで参考になるサイト10選
- 2 代表挨拶ページのデザインで参考になるサイト①LUMINE 採用サイト
- 3 代表挨拶ページのデザインで参考になるサイト②フリー株式会社採用サイト
- 4 代表挨拶ページのデザインで参考になるサイト③三井物産 採用ポータルサイト
- 5 代表挨拶ページのデザインで参考になるサイト④株式会社アンジェラックス
- 6 代表挨拶ページのデザインで参考になるサイト⑤未来の生物のための文化研究会
- 7 代表挨拶ページのデザインで参考になるサイト⑥INCLUSIVE CAMP採用サイト
- 8 代表挨拶ページのデザインで参考になるサイト⑦LIFE DESIGN
- 9 代表挨拶ページのデザインで参考になるサイト⑧デジタルハリウッド大学
- 10 代表挨拶ページのデザインで参考になるサイト⑨ウィルオブワーク
- 11 代表挨拶ページのデザインで参考になるサイト⑩オフィスナビ株式会社の採用サイト
- 12 代表挨拶ページのデザインで参考になるサイトをまとめてみて
代表挨拶ページのデザインで参考になるサイト10選
こんにちは!トゥモローゲートWEBデザイナーのやみーです。
このページに辿り着いているということは、WEBデザインでなんらかの参考を探しているということだと思います。今回紹介する「代表挨拶ページ」は、コーポレートサイトであってもリクルートサイトであっても、必ずといっていいほど必要とされるページなので、参考をストックしておくと、とても役に立つと思います。
この代表挨拶ページのデザイン、私もけっこう迷うことが多いです。どのサイトも似たような見せ方になりがちな中、その企業らしさをデザインに落とし込んで、差別化したい。でもすぐに解決策は思い浮かばない。だから、みなさんと同じようにこれまで参考デザインをたくさん収集してきました。
今回のブログでは、参考デザインの中でも特に勉強になった代表挨拶ページのデザイン事例を紹介します。この記事さえ保存しておけば、代表挨拶のデザインで行き詰まることはない。と思ってもらえる仕上がりを目指していきますので、ぜひ最後までご覧ください(ちなみに前回は社員紹介ページのデザインについて書きました)
代表挨拶ページのデザインで参考になるサイト①LUMINE 採用サイト

最初に紹介するのはLUMINEの採用サイトの代表挨拶ページです。
よく見てみるとページの名前は「代表挨拶」ではなく、LUMINEの採用に関する情報発信が行われているブログの1ページという立ち位置。そのおかげか、堅苦しさは感じず、有名企業の代表でありながら身近に、親近感を持ってメッセージを読めた気がします。親しみやすさを持ってもらいたい場合、この構成もアリだなと気付かされました。

もう1つ特徴的なのが、代表メッセージの最後に動画が差し込まれているところです。写真と文章で見る以上に、代表のお人柄やそこから滲む企業文化を感じることができます。ただのメッセージではなく、誰かからインタビューを受けている様子も映像に移されており、肩肘はらず気楽に見ることができます。
学生からすると、大きい会社や知名度のある会社ほど、代表や幹部に対して“距離”を感じます。企業選びにおいて、どんな人が働いているのか?どんな想いを持った経営者がいるのか?がとても重要だと考えると、代表挨拶を動画で伝えるという選択肢は、採用の成果につながる有効な施策だと思います。
代表挨拶ページのデザインで参考になるサイト②フリー株式会社採用サイト

次に紹介するのは会計ソフトfreeeを提供するフリー株式会社採用サイトです。
こちらの特徴は、代表挨拶のページに代表メッセージだけでなく、他の役員による挨拶や、会社が目指す未来、これまでの歴史といった情報が1つのページで紹介されている点です。学生目線で考えると、入社後どんな人の下で働くのかが具体的に想像できますし、会社のこれまでとこれからに触れることで会社の文化や背景を知ることができます。
代表挨拶ページには、多くの場合、「会社の信頼性を伝えるという目的」が設定されます。その目的を考えると、代表挨拶と並行して他のコンテンツを伝える選択肢も大いにありだと思います。フリーのように、」会社の信頼性につながる役員の情報や、沿革やビジョンについて訴求することも、効果的なコンテンツと言えるわけですね。

代表挨拶以外にも参考にすべき点がたくさんあったので、一部を紹介します。「freeeについて」という会社について知れるコンテンツには、理念やサービス、カルチャーや数字で知るfreeeなど、実に7つものページが設けられています。それぞれのページをのぞいてみると、入社後にどんな環境で働けるのか具体的にイメージできるんです。
思えば代表挨拶のページも、学生が知りたい情報をシンプルにストレートに訴求している印象でした。会社の世界観を踏襲した目立つデザインも大切ですが、同時に「知りたいことがちゃんと知れる」を追及することも大切だと感じさせられるサイトです。企業のことをくまなく知れるサイトは、成果にもつながりそうですよね。
代表挨拶ページのデザインで参考になるサイト③三井物産 採用ポータルサイト

代表挨拶は、代表者の想いや考えを一方的に伝えている(ように)見えるサイトが多いです。自分たちはこうするんだ、このようなビジョンを実現するんだ、のようなメッセージです。もちろんそれも効果的ですが、次に紹介する三井物産採用ポータルサイトの代表挨拶はインタビュー形式で学生へのメッセージを訴求していて、印象的でした。
ー三井物産に入社して最初の配属は精密化学品部。ここでは、どのようなお仕事に携わっておられたのでしょうか?
染料とか顔料といった、化学品バリューチェーンの川下に位置するような商品のトレーディングを担当していました。一つひとつの商売自体は結構細かいのですが、入社1年目からいろいろと任せてもらい、自分なりに手応えを感じることができました。実際、一人ひとりの活躍の場が大きく、輸出、輸入、国内商売と、さまざまな形の仕事に触れることができましたし、それこそ一つの商店主のように、自分自身が仕事に携わっていることの手応えを感じることができ面白かったですね。しかし今思えば、“商店主のような手応え”を感じることができたのは、当時の上司や先輩が若手の活躍できる舞台をしっかり用意してくれていたからだということに後になって気づきました。
こちらはインタビューの一説です。押しも押されぬ大企業の代表が、入社当初のことを日常会話のような口調で語っています。親近感が湧いたのは私だけではないはず。会社の代表は、学生からすれば、雲の上のような存在に見えます。でも、最初からそうだったわけではない。みんなと同じように、若手の時代があった。これを本人自ら語るのではなくインタビュー形式で語ることで、一気に身近に感じることができます。
代表挨拶以外のコンテンツにも同じことが言えます。学生が持っているイメージを分析して、そこにマッチした見せ方をすることで、採用で求める成果をつかみとる可能性を高めることができるはずです。一人語りなのか、対談なのか、インタビュー形式なのか。企業特性やサイト制作の目的に応じて、柔軟に企画することが大切だと思いました。
代表挨拶ページのデザインで参考になるサイト④株式会社アンジェラックス

エステサロンやリラクゼーションの経営などを行う、株式会社アンジェラックスのコーポレートサイトです。
TOPページをスクロールしていると、早い段階で代表挨拶への導線が登場します。一般的に代表挨拶は、会社情報などのページに内包されていることが多いので、この構成は珍しいですよね。しかも、代表だけでなく副代表のメッセージもTOPページの同じエリアに配置されているんです。エステやリラクゼーションは人対人で成り立つ仕事。代表者の存在を知ってもらうことの優先度は高いから、このサイトの構成になっているのかもしれません。

詳細ページを見てみると、代表や副代表に加え、一般社員様の挨拶ページも別で用意されていました。採用サイトならまだしも、会社のコーポレートサイトでここまで「人」を押し出しているのは、やはりその事業特性からでしょう。サイトを「事業の成果を最大化するツール」と捉えているからこその構成だと分析します。
事業紹介、実績紹介、会社紹介、代表挨拶…。
サイトを制作するとなった時、必ず盛り込むコンテンツがあります。必ず盛り込むからこそ、その詳細設計はどの企業でも同じような流れになりがち。そこで一度立ち止まり、企業が求める成果や事業におけるサイトの立ち位置を見つめ直しコンテンツを設計していくことが大切だと、改めて認識させられる事例でした。
代表挨拶ページのデザインで参考になるサイト⑤未来の生物のための文化研究会

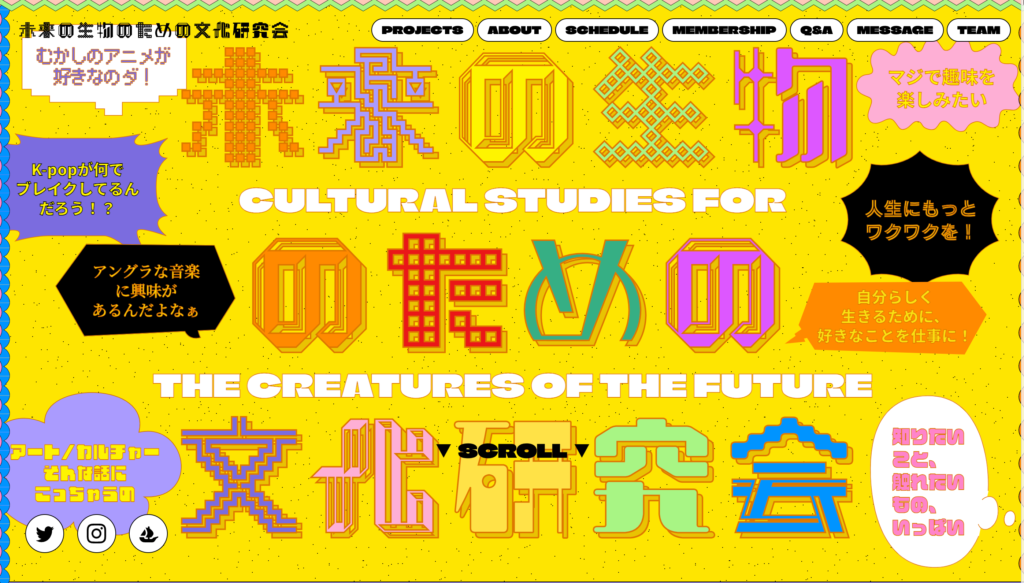
次に紹介するのは、アートやカルチャーに関わるプロジェクトを試行・発信するために結成されたチーム『LAMM(ラム)』が運営するコミュニティ『未来の生物のための文化研究会』のサイトです。縦長1ページ、LPのように構成されているこのサイトは、構成からデザインまで細部にこだわりを感じる見ていてワクワクするサイトです。

代表挨拶にあたるのが「研究会会長紹介」です。代表挨拶と言えば、代表者の写真がドンと表示されるのが一般的なイメージですが、こちらは世界観が踏襲された、イラスト中心のコンテンツ展開となっています。写真だけでなく、文章も要注目。研究会会長というキャラクターの喋り口調で構成されているんです。
(一部抜粋)“アートやカルチャーがスッゴク好きな私。特に、レトロなものにキュンとしちゃうんだよね。だから、私のお部屋はレトロでカワイイ物が沢山。お気に入りのものに囲まれてる空間って素敵じゃない?それに、私が生まれた理由って、「日本のキャラクターをはじめとしたコンテンツをもっと世界に知ってもらいたい」っていう願いからなんだって。だからかな。私自身も、ビジネスアーティストとして活動してるんだ。”
一般的な代表挨拶とはかけ離れた、ラフでポップなメッセージは、一度見たら忘れないインパクトがあります。例えば上場企業のコーポレートサイトでこの口調は想像できませんが、サイトのテンションや世界観に沿っていれば、なんら違和感がありません。むしろ、伝えたいメッセージや世界観がダイレクトに伝わってきますよね。
ここから学べるのは、目的に沿っていれば表現方法に縛りはないということ。コーポレートサイトの代表挨拶だからお堅くないといけない、採用サイトの仕事紹介だから楽しそうじゃないといけない、というのはあくまで手段の一つ。柔軟な思考で企画し、構成・デザインに落とし込んでいくことがサイト制作において重要なことがわかります。
代表挨拶ページのデザインで参考になるサイト⑥INCLUSIVE CAMP採用サイト

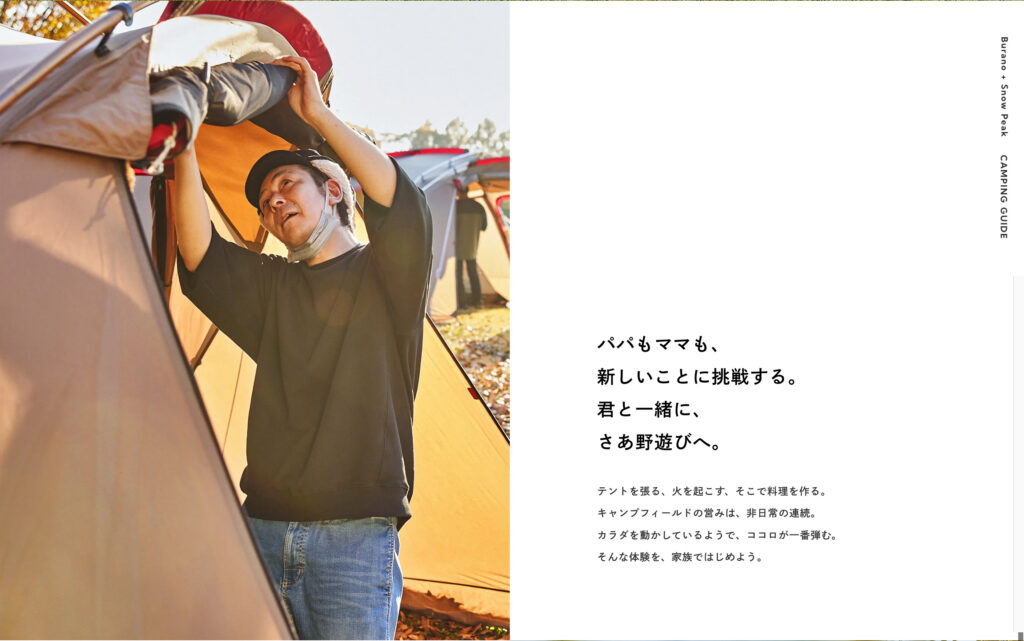
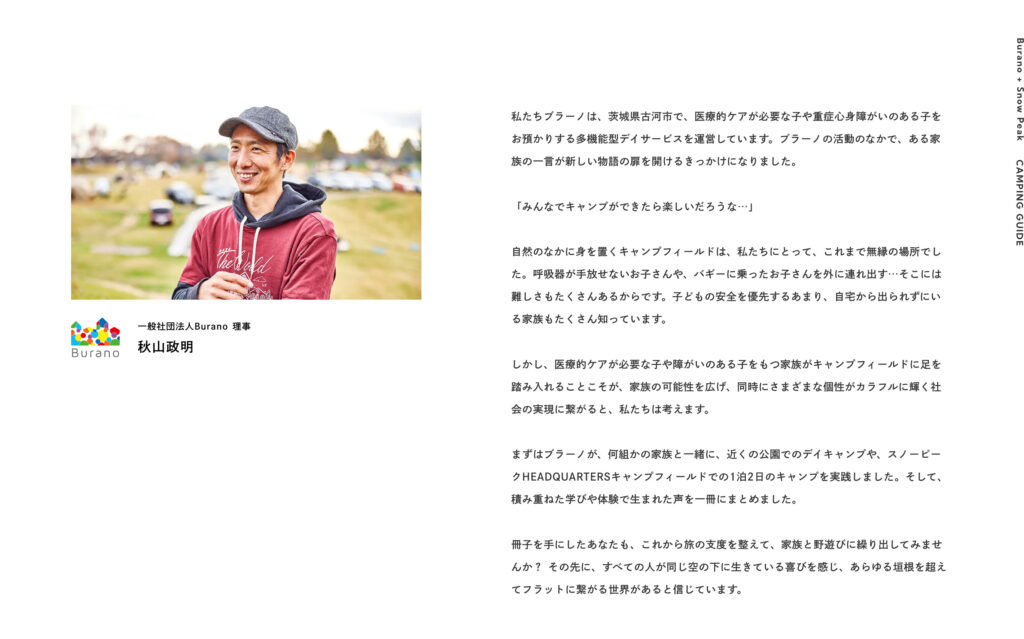
「医療的ケア児とその家族が当たり前にキャンプに行ける社会をつくる」をテーマとした、『INCLUSIVE CAMPAMP』のサービスサイトです。代表挨拶にあたるページは、メインビジュアルがキャンプ中のご家族の写真、スクロールすると最初は挨拶文ではなく、サービスの提供価値をエモーショナルに訴求するメッセージが流れます。

そしてその下にやっと代表者からの挨拶が表示されるというページ構成です。

INCLUSIVE CAMPは、自然の中でリアルな体験(キャンプ)を提供するサービス。だからこそ、特定の人物からのメッセージをいきなり訴求するのではなく、そこでできる体験や得られる感情をイメージできるメッセージ・写真を先に訴求した上で、最後、ダメ押しするかのように当事者のメッセージを訴求する、そんな構成にしているのではないかと思います。サイト上で、キャンプやキャンプ場で過ごす時間を擬似体験してもらうかのようです。
コーポレートサイトや採用サイトと比べ、サービスサイトは直接のコンバージョンを狙いやすいサイトです。一度見にきてくれたユーザーにいかに「利用したい」と思ってもらえるかが勝負。その“勝率”を高めるためにコンテンツを企画し、代表挨拶の見せ方一つにも細部までこだわることが大切なのだと思います。
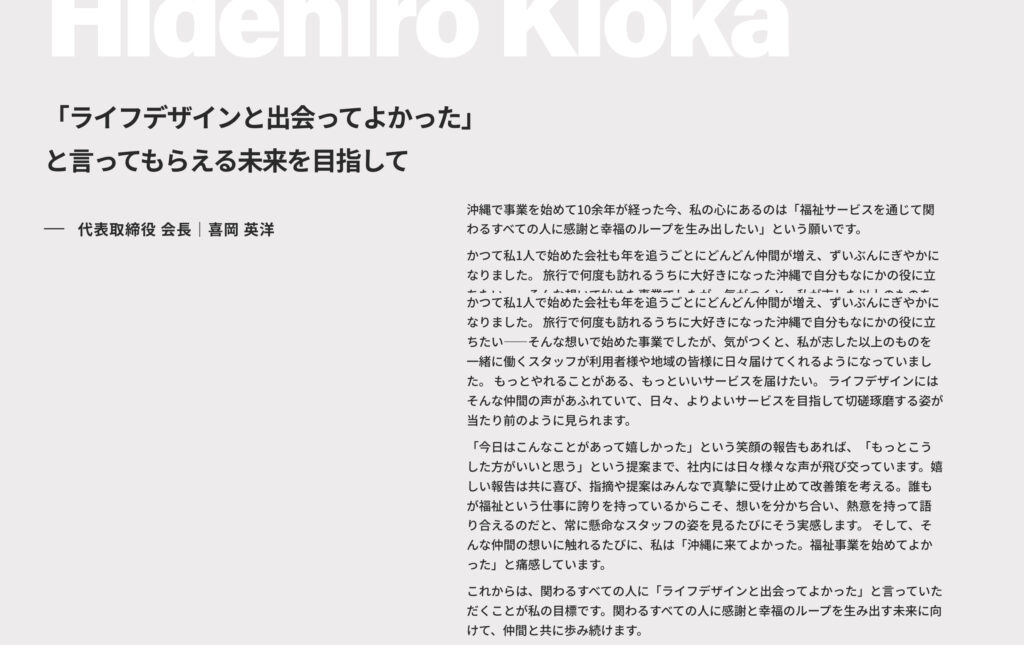
代表挨拶ページのデザインで参考になるサイト⑦LIFE DESIGN

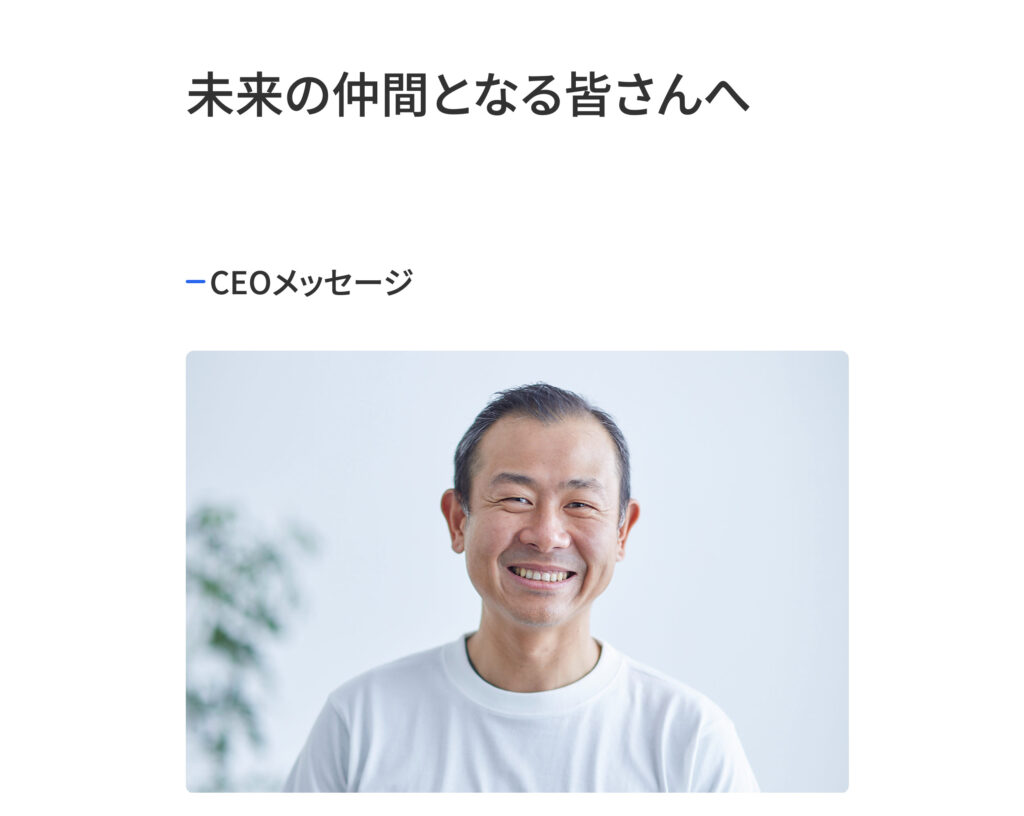
未就学児から高齢者まで、福祉のプロとして地域に寄り添うサービスを展開する『株式会社ライフデザイン』のコーポレートサイト。こちらの代表挨拶ページは珍しく、代表個人の写真が載っていない、テキスト中心の訴求となっています。その代わりと言ってはなんですが、ページ上部には複数の社員様の笑顔の写真が配置されています。


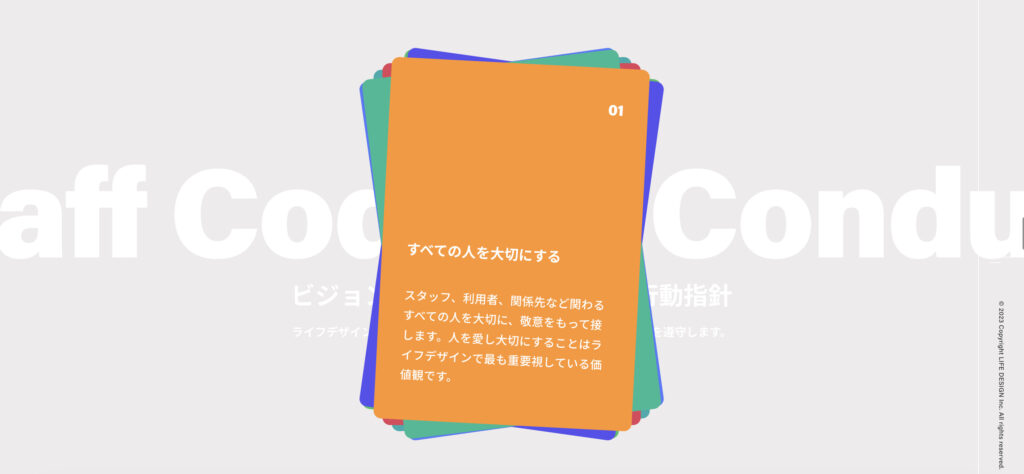
代表の写真を載せていない真意は分かりませんが、特定の誰かではなく、チーム全員でご利用者様に接するという哲学が、反映されているのではないかと推測します。ビジョンのページにある社員の行動指針の最初に「すべての人を大切にする」とあるのですが、社内のメンバーも含めて全ての人に敬意をもつ組織だからこそ、このサイト構成なのではないかと思います。

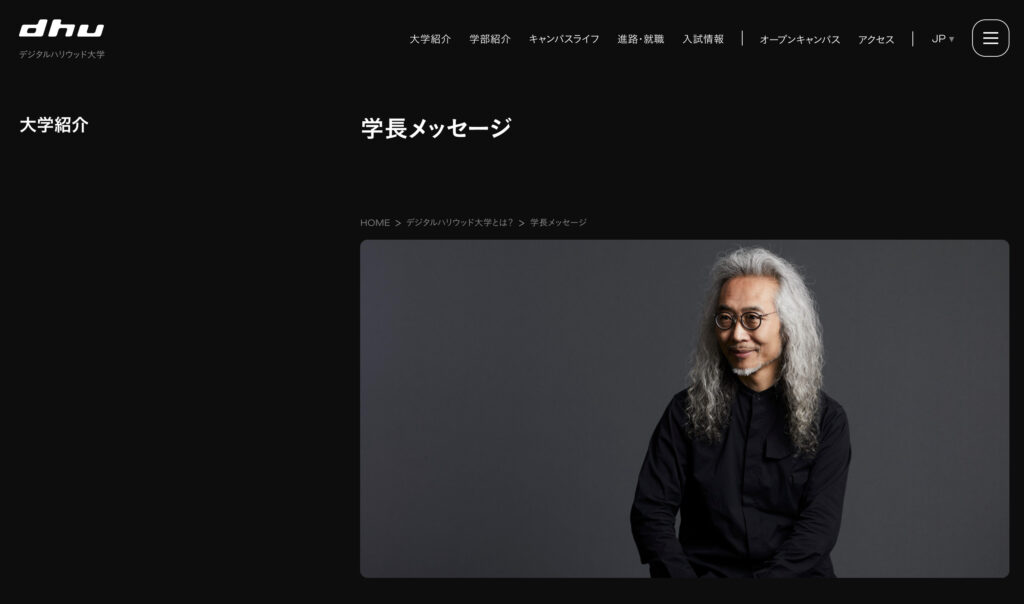
代表挨拶ページのデザインで参考になるサイト⑧デジタルハリウッド大学

“デジタルコミュニケーションを駆使して新たな創造にチャレンジする学びと実践の場”
こちらをテーマに掲げる『デジタルハリウッド大学(DFU)』のサイトです。代表挨拶にあたる学長メッセージのボリュームはなんと約3000文字。ここまで長いメッセージはなかなかありませんが、知的で精密な文章は読んでいて長さが気にならないのが特徴。下記に一部抜粋します。
わたしたちは、
どうやら未来へのスタート地点あたりに
辿り着いたようだ
コンピューターが、この世で動き出して10年余りの1956年夏、Dartmouth大学に集まったコンピューターサイエンスのパイオニアたちは、Artificial Intelligence(AI:人工知能)という言葉を誕生させた。程なくして研究者たちは、幼児すら身につけているような常識をコンピューターに教えるには、果てしないほどの情報が必要と悟るのである。”
単なる学校のPR文や意気込みではなく、デジタルハリウッド大学が生まれた背景を、イノベーションの歴史という観点からひもとくところからスタートします。その文体は、通常のメッセージとは一線を画した、まるで小説の一文のよう。読むだけで学びを得られそうと好奇心が刺激され、最後までスラスラ読んでしまいます。
“20世紀までの仕事の多くがAIにより遥かに効率的に行われるようになり、わたしたちは自分なりの冒険により多くの時間を使うだろう。コンピューターは産まれて80年ほどで、いつでもどこでもチューリングテストを合格する勢いだ。これで人類はAIたちと共に歩む、来たるべき世界へのスタート地点あたりにやっと来たと言える。これからもテクノロジーは、科学者たちの予想通り指数関数的に発展していくだろう。シンギュラリティはあっという間に過去のものとなり、世界に偏在する高度なテクノロジーにより、格差は広がり人類社会はさらに混乱して行くだろう。それでもわたしたちの人生は時間軸上で前に進んでいく。出来れば引き摺られる人生ではなく、自ら挑戦をし続ける人生でありたい。その時、学問はわたしたちの道を照らすものとなるのだ。人類の知性を超えるAI、そのAIでドライブされるロボット、情報空間への無限のダイブ、そして惑星間旅行。ついに21世紀らしい役者は揃った。人類史上もっとも大きな変化がある時代をリアルタイムで生きることを喜びとして、新たな未来へスタートしようではないか!“
入学することで何が得られるのか。これからの人生にどのように役に立つのか。そういったことが、高揚感と共にカラダの中に入ってくる文章です。デザインの話から少しずれましたが、サイトの見せ方という点では同じです。ユーザーに与えたい感情から逆算し、文章の量や内容や文体を決めていく。多いに参考になるサイトでした。
代表挨拶ページのデザインで参考になるサイト⑨ウィルオブワーク

人材系のサービスを展開するウィルオブワークの採用サイト。従業員数が4,000名近くいる“大企業”で、そのぶんサイトの情報量も膨大です。代表挨拶ページで特徴的なのは写真の挿入位置。ページの冒頭に代表の写真がドンと表示されるのが一般的ですが、ウィルオブワークさんのソレは文章のちょうど中盤あたりに表示されるんです。
おそらく、冒頭のメッセージを強調するために(ストレートに伝えるために)この構成にしたのではないかと思いました。ページにアクセスしていきなりド派手な写真やデザインが飛び込んでくると、テキストメッセージよりもソチラに目がいきがちです。そうなって、メッセージが伝わり切らないことを防ぎたかったのではないかと。
メインビジュアルに写真が来て、その下にキャッチコピーを配置して、またその下に文章を配置して…という構成になりがちですが、ページで伝えたいことや与えたい印象から逆算した時、他の選択肢に至るのはアリだなと思いました。最後に写真があってもいいし、写真が無しでもいい。写真ではなく映像をサイトに埋め込んでもいい。
常識にとらわれず、幅広い選択肢を持っておくことが大切だなと思いました!
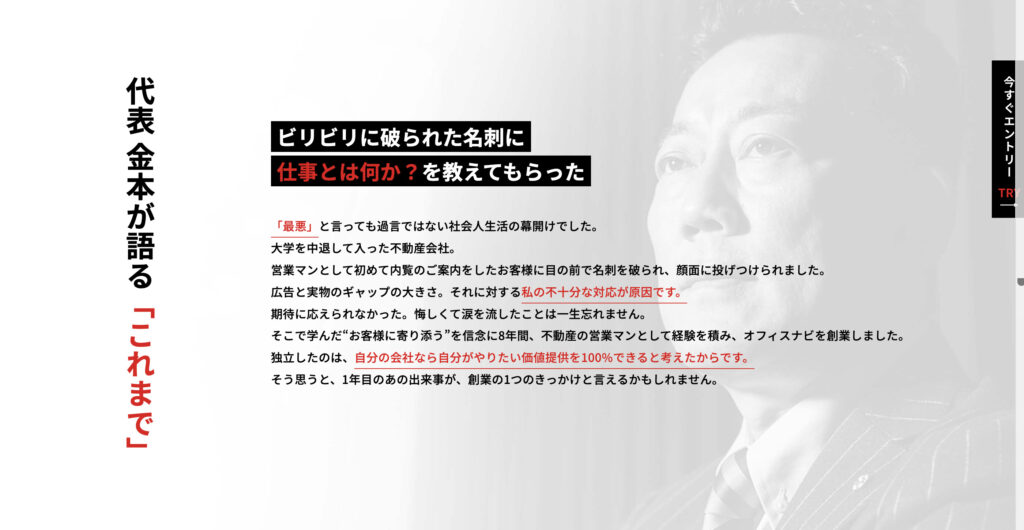
代表挨拶ページのデザインで参考になるサイト⑩オフィスナビ株式会社の採用サイト

最後に紹介するのは、弊社が制作を担当したオフィスナビ株式会社の採用サイトです。

どちらかというとテキストの話になりますが、代表の“黒歴史”とも言えるエピソードからスタートするのがこのページの特徴です。代表挨拶で目指したのは、求職者に会社の歴史や代表の人柄を知ってもらい、より濃いファンになってもらうこと。そのため代表と求職者の距離感を縮めるコンテンツを軸に構成していきました。

もちろん、過去の話だけではありません。2030年にどんな状態を目指すのか、2050年にどんな未来を実現するのか、代表が思い描く未来をリアルな言葉で語っていただきました。そして最後は求職者へのメッセージ。オフィスナビに入社することで、どんなキャリアを歩むことができるのかを訴求してシメています。

代表挨拶を見た求職者に、どんな気持ちになって欲しいのか。どんな行動を起こして欲しいのか。目的に立ち返り、そこに沿ったメッセージやデザインを届けていくことで、採用サイトで求める成果に近づくことができるんです。
代表挨拶ページのデザインで参考になるサイトをまとめてみて
代表挨拶というコンテンツには変わりないのに、顔写真の有無、文章の見せ方、レイアウト、ページの立ち位置など、会社によって本当に多種多様です。その背景に見える目的や狙いを分析することで、成果につながるデザインができるのではないかと、このブログを書いて改めて学ぶことができました。皆さんにとっても学びになれば嬉しいです。
私たちトゥモローゲートは、企業ブランディングを軸に、コーポレートサイトや採用サイトの制作も請け負っている会社です。ブログで紹介したオフィスナビ株式会社をはじめ、実績が多数ございます。最後にリンクを添付しておきますので、興味のある方はぜひご覧ください。最後まで読んでいただきありがとうございました!
平野 亜矢美
トゥモローゲート株式会社意匠制作部デザイナー。大学卒業後ガソリンスタンドへ就職。「ものづくりがしたい」と店頭チラシを有志でつくり始めたのがクリエイターとしてのキャリアの始まり。まもなくWeb制作会社へ転職。4年間経験を積んだのちトゥモローゲートに入社した。 Webサイトやビジョンマップのデザインを担当中。
TEL 06-7167-3950








