はじめまして
トゥモローゲートの意匠制作部の久米川といいます。
普段はWEBサイトのデザインや構成を担当しています。このブログではデザインの考え方や技術的な要素も含めて幅広くお伝えしていきます。非デザイナーの方にもベテランデザイナーの方にも有益な情報を書いていきたいと思っています。
今回は第一回。
最初ということで、非デザイナー、デザイン初学者に向けた「センスなんていらない。デザイン力が上がる4つの原則」です。最後までよろしくお願いします!
デザインの違和感
「なかなかデザインがうまくいかない・・・」
デザインの物足りなさや見辛さなど、解決が難しい問題にぶつかることは少なくないのではないでしょうか。
「デザインはセンスだし私には無理だ」と思ってあきらめたりしていませんか?
実は、デザインには基本の原則があり、これから紹介する4つの原則を意識するだけでユーザーに「伝わるデザイン」を作ることができるようになります。
この原則はWEBサイトやグラフィックのデザインだけではなく、プレゼンの資料や図の作成など、全ての基本となる原則です。
デザイナーではない人にとっても重要なスキルで、身に付けると仕事がさらにうまくいくようになります。すでに知っている方も、おさらいをかねて確認してみてください。
デザインの基本4原則とは?

デザインをする上で見た目の美しさを追求することはもちろん大事。大事なのですが、それと同じくらいもしくはそれ以上に大事なのが「情報がわかりやすく伝わるかどうか」です。
Webやグラフィックに載せる文字や画像、あしらい(装飾)といった要素を順番通りに並べるだけでは、伝わりやすいデザインにはなりません。
では、どうすればいいのか。その答えこそが、こちらのデザイン4原則です。
- 近接(Proximity)
- 整列(Alignment)
- 反復(Repetition)
- 強弱(Contrast)
私自身もデザイナー初心者だった頃はこの4原則から学びました。そしてデザイン歴が4年を超えた現在もこの四原則が考え方の基礎となっています。
ここを押さえておくだけで伝わりやすいデザインがつくれるようになりますし、なによりデザインが楽しくなります。あと、先ほども書いた通りデザイナーじゃない人にとっても資料つくりなんかがうまくなるといったメリットがあります。
前置きが長いですね。すみません。一つひとつ実例を見ながら学んでいきましょう。
近接の原則
さて、ここで問題です。
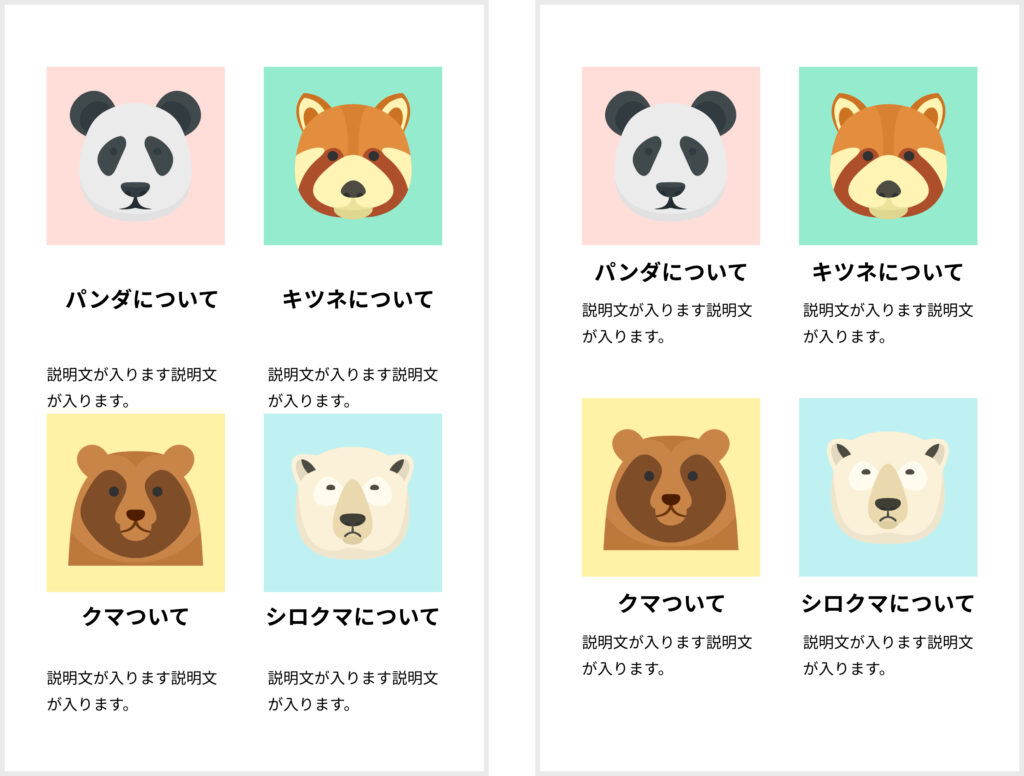
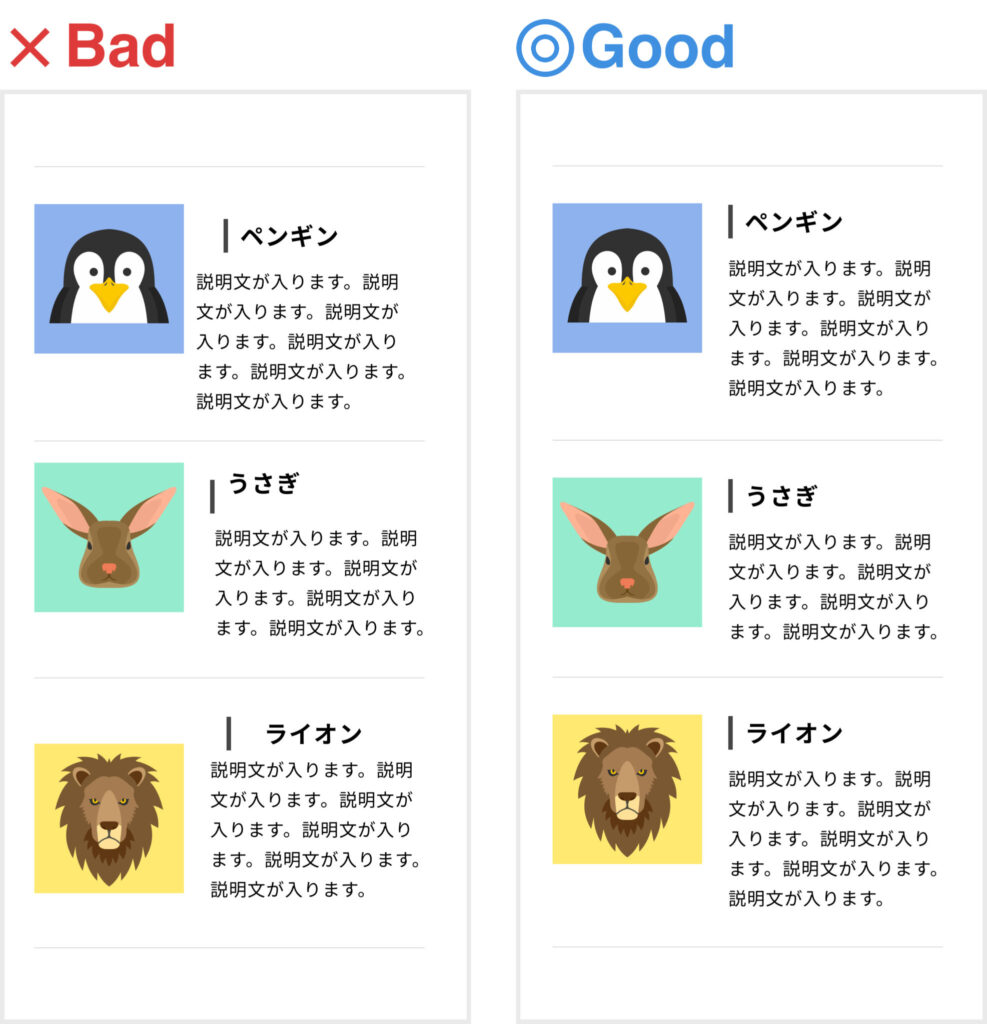
右と左の図どちらのほうがわかりやすいですか?

チクタクチクタク(時計が進む音)
もちろん右ですよね。
左の図は写真とテキストの間隔が狭かったり、広かったりとバラバラで、パッと見たときに情報が入ってきづらく、わかりにくいですよね。
1つ目の「近接の原則」は、関係性や意味が近いものをグループ化しましょう、という原則です。関係性が深い要素同土は近づけて、関係性が薄い要素同士は遠ざけて配置する、というとわかりやすいかもしれません。
近接と余白
近接で重要となるのが余白です。わかりやすくグループ化したとしても、そのグループごとの間隔が狭ければ、一つのグループに見られてしまう可能性があります。
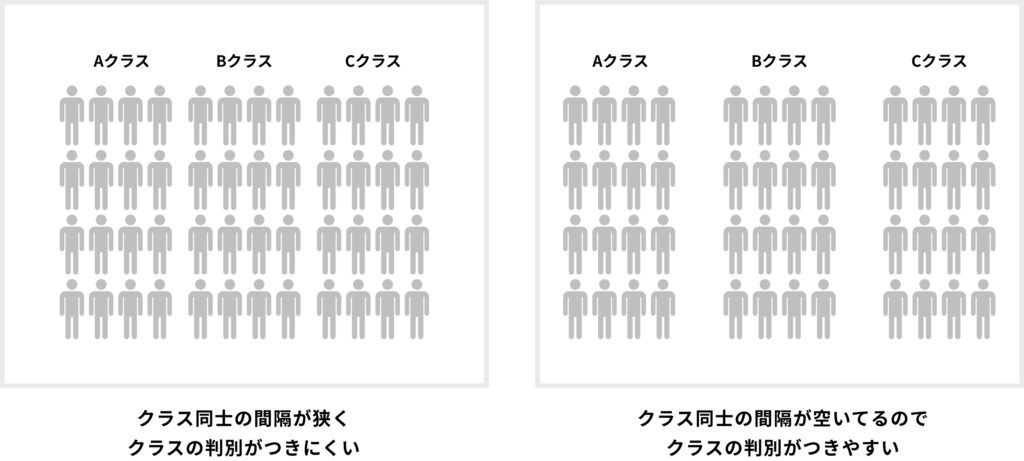
小学校の全校集会をイメージしてみましょう。
クラス内の生徒の間隔は狭い一方で、他クラスとの間隔は広かったと思います。もしこれがクラス同士の間隔が狭かったら、一つのクラスとして認識されてしまいますよね。
つまり、余白があるほど「別のもの」として認識されやすいということ。デザインも同じで、グループ(クラス)同士の感覚を狭めすぎず、適度に離れたところに配置することが重要なんです。
この「近接の原則」で写真とテキストをまとめることにより、情報が整理されて、誰にとっても見やすいデザインをつくることができるのです。

■近接の原則ポイント
・関係性や意味が近い要素同士は近づけて配置する(グループ化)
・グループ同士の感覚を狭めすぎない
整列の原則
次は「整列の原則」です。
以下の2つの図を見てください。

右の図は、ピシッと整列していますよね。2つの図を見比べるとわかるように、先ほど紹介した「近接の原則」でグループ化したとしても、整列していないとガタガタした雑な印象を与えてしまいます。
これを解決するのが「整列の原則」です。全体に規則性があって、キレイなデザインをつくることができます。
整列の基準
まずはどこをどう整列すればいいのか?を解説していきます。
その場合の判断基準として、先ほど紹介した「近接」が役に立ちます。「近接」は関係性が深いものをグループ化しようという原則でしたね。同じグループに属するもの同士で整列させるんです。
すると、より規則性が生まれ、伝わりやすいデザインになります。デザインを提出したとき、企画書を提出したときに「読みづらい」「ごちゃごちゃしてる」と言われたら、この整列を意識してみましょう。
整列の種類
整列には色んな揃え方がありますが、基本はこの4つです。
- 左揃え
- 中央揃え
- 右揃え
- 上揃え
これらの「揃え」を意識して整理すると、目には見えない線のようなものが生まれます。実際に線を引くわけではありませんが、キレイに配置されているから線が引かれているように見えるんです。
この「見えない線」があれば「整列」が成立している。なければ「整列」は成立していないということになります。デザインをしているときはこの「見えない線」を求めていきましょう。そうすることで整ったデザインができるようになります。
■整列の原則ポイント
・近接されたグループ同士を整列させる
・「見えない線」を追い求める
反復の原則
デザインには一定の統一感が必要です。統一感が生まれることで情報をわかりやすく伝えられます。
ではどうすれば統一感を出すことができるのでしょうか。ここで役に立つのが「反復」という手法です。

反復の効果
反復を利用するとユーザーの混乱を回避することができます。
主にこの手法は見出しに活用することができます。例えばパンフレットを制作している時、各ページの大見出しや小見出しのデザインがそれぞれ違ったらユーザーは混乱しますよね。
そうではなく、違うページであっても同じ要素には同じデザインを適応することで、規則性が生まれ、伝わりやすいデザインになります。こちらもWEBサイト制作だけではなく、資料制作などにも使える手法なので、ぜひ意識してみてください。
■反復の法則ポイント
・違うページでも同じ要素には同じデザインを適応する
強弱の原則
ここまで近接、整列、反復を見てきて、伝わりやすいデザインをつくるにはどうすればいいのか?なんとなくわかってきたのではないでしょうか。
しかし、伝わりやすいデザインにはなったものの、全体的にメリハリがなく、優先順位がわかりづらい、という悩みにぶつかることがよくあります。
そこで役に立つのが最後の原則「強弱」です。

強弱とは
強弱とは簡単に言うと文字の大きさにメリハリをつけることです。文字に強弱をつけることでユーザーが情報を見る順番をコントロールすることが出来ます。
例えば、通常人間は上から情報を見ていくケースが多いですが、真ん中の文字を強調した場合は真ん中に目がいくので、読ませる順番を変えることができるんです。
具体的な強弱の付け方には、色・太さ・枠線・あしらい・背景色などがあげられます。
情報の整理
強弱をつける前にやるべき重要な作業があります。それは「情報整理」です。
強弱をつけたとしても、目立たせたくない情報を目立たせてしまっては、意味のないデザインになってしまいます。デザインに入る前に情報の優先順位をつけ、整理することを心がけましょう。
非デザイナーにも役立つ4原則
今回紹介したデザインの四原則は、なにもデザイナーのためだけの情報ではありません。たとえば、営業の方がつくる企画書。たとえば、広報の方がつくるプレスリリース。それらにおいてもこの四原則は力を発揮します。
文字とビジュアルを組み合わせて何かを伝えるという本質的な意味では、WEBサイト制作も、企画書制作も、プレスリリース制作も同じ。基本の4原則を意識するだけで、その効果を何倍にも高めることができるはずです。
何事も基本から

今回の内容をまとめると
- 近接で情報をまとめる
- 整列で整える
- 反復で繰り返しのリズムを作る
- 強弱をつけて情報をわかりやすく
になります。
これら4つは基本中の基本の原則です。
デザインには他にもたくさんのテクニックや見せ方が存在します。ただ、それらのテクニックは全て、今回紹介した原則が元になっているケースがほとんどです。
まずは基本をしっかりとマスターし、土台を作っていくことが大切だと思います。世の中で活躍するデザイナーたちはこの4つの原則を守り、息をするような速さと驚くべき精度でデザインをつくりあげていきます。
ぜひ今回紹介した4つの原則を身につけて、伝わりやすいデザインを作ってほしいと思います。
今回はここまでです!
次回はデザインの勉強法、インプット法について書いていきます!
最後まで読んでいただきありがとうございました!
久米川 裕二
トゥモローゲート株式会社 意匠制作部 サブマネージャー。 WEBデザイナー兼アートディレクター。15歳からデザインを学びはじめた自他ともに認めるデザインオタク。企画、構成、コーディング 、ディレクションも手掛ける。大手デザイン会社から2020年にトゥモローゲートに入社。
TEL 06-7167-3950