どうも!Webデザイナーの久米川です!
最近暑くなってきて、夏風邪をひかないか今から心配になってきております。(汗)
さて、これまでWebデザインの勉強法やデザインの原則などのブログを書いてきましたが、今回は「Webデザインとは何なのか?」という大きなテーマで書いていこうと思います。webデザインの基礎的なところからWebデザイナーの仕事内容やWebデザイナーの将来性まで徹底的に見ていきます。それではいってみましょう!
Webデザインとは
そもそもWebデザインとは、Web上に表示されるホームページの見た目(デザイン)を制作することを意味します。ホームページのレイアウトや色の選定、写真の加工、文字のデザインまで、ほかの媒体のデザインと同様にその制作物のほぼすべてに関わります。
グラフィックデザインとの違い
よくWebデザイナーと比較されるグラフィックデザイナーとの違いも見ていきましょう。
「デザインをする」という点は同じですがその名の通り媒体が違います。グラフィックデザインはチラシやパンフレットといった紙媒体のデザインをしますが、Webデザインは先ほども書いたように、ホームページなどのWeb媒体をデザインします。
ホームページのデザインではブラウザ(Webページを見るソフト)による可変やユーザーのアクションやアニメーションなどを意識してデザインをする必要がありますが、グラフィックデザインにはそれがありません。
そして、もっとも大きい違いと言えるのがコーディングがあるかないかです。ホームページ制作はデザインをして終わりではありません。そのデザインに命を吹き込む作業、コーディングが必要になります。なのでコーディングを意識しながらデザインをする必要があるんです。考えることがグラフィックデザインよりも多いと言えると思います。
考えることが多く、やることも多いので、そのぶん無事にリリースされたときの喜びはとても大きいです。なんたって、自分のデザインが全世界の人に見てもらえる可能性がある場所に配信されるんですから。
UI/UXデザインとの違い
近年、Webデザインにおいて、UIとUXについての知識が必要不可欠になってきています。UI(ユーザーインタフェース)とはユーザーが情報を入力したりサービスを利用する際の接点を指し、UX(ユーザーエクスペリエンス)はユーザーがサービスによって得られる興奮や快感のことを指します。
このUI/UXの考え方を重視したWebデザインが「UI/UXデザイン」と呼ばれています。主にECサイトで利用されるケースが多いです。商品を購入してから商品が手元に届くまでの時間や、問い合わせ対応の質や、商品やサービスの質などがUXであり、その体験を達成するための接点がUIだからです。つまり「UI/UXデザイン」とはWebデザインという大きいカテゴリのなかで「使いやすさ」を重視したカテゴリだということです。
レスポンシブWebデザインとは
Webデザインにおいて必須の知識であるレスポンシブデザインについても解説しておきます。
レスポンシブWebデザインとはPC、タブレット、スマートフォンなど複数の画面サイズを判断基準として、ホームページのレイアウトやデザインを柔軟に調整することです。
最近のWebサイトのほとんどはレスポンシブWebデザインになっています。
これを理解せずにデザインをした場合、コーディング時に「ここはスマホ画面でうまく表示できない」といったトラブルが発生します。iphoneやipadやAndroidなど様々なデバイスが出ている今の時代だからこそ、レスポンシブWebデザインの仕組みをしっかり理解しておかなければいけません。
レスポンシブWebデザインについて詳しく知りたい方は過去にブログを書いたのでぜひご覧ください。
Webデザイナーについて

ここからはWebデザインを仕事にする「Webデザイナー」について書いていきます。まずは仕事内容から!
Webデザイナーの仕事内容
一般的にWebサイトの制作は「ヒアリング」「企画」「構成」「撮影・取材」「ライティング」「デザイン」「コーディング」「公開」「運営解析」の流れで進められます。
まず、クライアントと打ち合わせを行い、Webサイトを作る上での課題や目標を話し合い、構成や企画を固めたのちにやっとデザインを行います。その後、デザインをもとにHTMLやCSSといったマークアップ言語で見出しをつけたり、リンクを設定したり、文字を太くしたりする「コーディング」に入ります。
コーディングが完了したら検証を繰り返し、公開上の問題がなければついにサイト公開となります。ただ、Webサイトは公開したら終わりではありません。サイトが目的を達成するために、運営や解析を繰り返していきます。ブラッシュアップする必要があると判断すれば手を加えることもあります。
仕事領域
Web制作って大変ですよね。こうやってブログを書くとあらためて感じます(涙)
さて。webデザイナーが担当する仕事の領域を見ていきます。どの会社にも共通するのは「Webデザインをする」ということです。これは当たり前ですね。会社によって違いが出るのはそれ以外の仕事です。
たとえばWebデザイナーがコーディングを担当する会社があれば、Webデザイナーが撮影の構成から同行までする会社もありますし、企画段階からWebデザイナーが参加する会社もあります。
Webデザイナーの仕事の領域って広いですね(笑)
就職や転職を考えているひとは、受けようとしている会社のWebデザイナーがどこまで担当しているのかを調べて、自分がやりたいことと合っているかどうか確認しておくといいかもしれませんね。
Webデザイナーの働き方
Webデザイナーに限らずデザイナーの働き方は多様です。企業に所属する人もいれば、フリーランスで仕事をする人もいますし、最近ではリモート社員として勤務する人や、副業として複数の会社に所属する人も増えてきています。
パソコン一台とネット環境さえあれば時代や環境に合わせて働き方を変えることができるのもWebデザイナーの魅力の一つと言えますね。ぜひ自分にあったWebデザイナーライフを歩んでいってくださいね。
Webデザイナーに必要なソフト
Webデザインの仕事は写真の加工やレイアウト、文字組、アニメーションなど幅広いことを考えながらデザインすること。必要なソフトはその人やその日の仕事内容によって変わってきます。でも、絶対に扱えたほうがいいソフトがあります。それがアドビのPhotoShopとIllustratorです。
この2つは文字やロゴのデザイン、写真加工やバナー作成の際に活躍してくれるので機能的にも欠かせませんし、デザイン業界で代表的なツールなのでクライアントとのファイル受け渡しなどにも使われます。Webデザインを仕事にしたいなら必ず扱えるようにしておきたいところです。
またプラスアルファとしてAdobeXDやFigmaといったUIデザインツールも使えるととても便利です。会社によってはWebデザイナーがワイヤーフレームを書いたりプロトタイプを作る会社もあり、その際にUIデザインツールが必要になります。
時代の流れに取り残されないように、情報に敏感になり、いろんなソフトを触っておくことが大切ですね。このデザインツールに関しては以前くわしくブログに書いたので興味のある方はどうぞ。
新卒でWebデザインを仕事にするには

次は新卒でWebデザインを仕事にするにはどうすればいいのかを書いていきます。ぼく自身も新卒でWebデザイナーになったので参考になる情報をお伝えできるかと思います。
WebデザインなどWeb系を専攻できる学校や、専門の学部がある学校に行くのもちろんありですが、そういった学校を出ていないからといってWebデザイナーになれないのか?と言われると、決してそんなことはないです。
Webデザインを仕事にしたい!
Web制作をすることが好きだ!
そんな気持ちがあれば誰でもWebデザイナーになれるチャンスはあります。「Webデザイナーが欲しいけど採用できない!」と悩んでいる会社はたくさんありますし、そもそも新卒に即戦力を求めている会社はほとんどないので「この子なら入社後に成長できるだろうな」と感じたら採用してくれる会社はたくさんあります。
ただ、面接で「Webデザインが好きなのでWebデザイナーになりたいです!」と言っているのに、何にも取り組んだことがない、実績が何もない、なんて状態だとちょっと厳しいです。Webデザイナーになりたいという気持ちを下手でもいいので作品に変えておくことが大事です。
たとえば、アルバイト先のLP(ランディングページ)を作ってみたり、サークルの募集サイトを作ってみたり。身近のものでも、それが下手でもいいので、チャレンジした結果を見せられるようにしておきましょう。
入りたい会社と関係するジャンルの作品があればなお良いです。採用系に特化した会社を受けるとき、「採用サイトをつくったことがあります!」と言えて実際に見せることができれば強いです。
中途でWebデザインを仕事にするには
中途は新卒と違ってある程度のスキルや実績が求められます。実績が一つもない場合の転職は正直厳しいです。かといって「未経験からの転職は不可能」というわけではありません。独学でWebデザインのスキルを身につけることができれば十分転職は可能です。ここからは、そのときに役立つ勉強法をざざっと紹介します。
本を読んで勉強する
まず、いちばん手っ取り早い勉強法から。Webデザイン関連の本はたくさんあってどれから読むべきかを決めるのは難しいと思うので、ぼくが実際に読んでおすすめできると感じた本を1冊ご紹介しますね。
いちばんよくわかるWebデザインの基本 きちんと入門
Webデザインを勉強するときにこの本を読んだ人は多いのではないでしょうか?
Webデザイナーに必須の知識であるレスポンシブデザインや、デザインの基本的な要素、写真や配色のことなどが詳しく書かれています。初学者にもわかりやすい内容なので、ぜひ読んでみてください。「もっとたくさんおすすめ本が知りたい!」という方はこちらのブログをどうぞ。
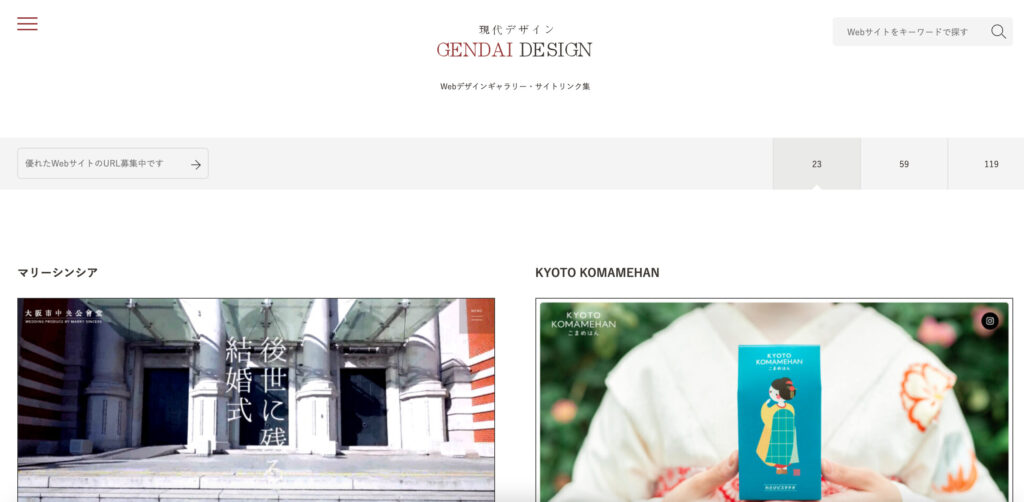
Webサイトのリンク集を見る
世界にはおよそ18億ものWebサイトが存在すると言われています。そのなかにはプロのWebデザイナーでもあっと驚くような優れたWebサイトが多く存在しています。デザインを勉強する上でアウトプットがもちろん大切ですが、インプットも欠かせません。優れたWebサイトを分析して、スキルアップに繋げていきましょう。
参考までに国内でおすすめなWebサイトのリンク集のURLを貼っておきますね。



コーディングの勉強をするには
会社によってはWebデザイナーがコーディングを担当することもあるので、コーディングもできたほうが仕事の幅は広がります。でも、いきなりコーディングを勉強するのってハードルが高いですよね…。
ぼくもそうでした…。元々デザインしかしていなかったのでコーディングには抵抗がありました…。そんなぼくがオススメめるコーディング学習サービスを紹介しておきます。それが、プロゲートです。
プロゲート

実際のコードを書きながらプログラミングを学習できるオンラインサービスです。HTMLからJavaScriptまでWebサイトに必要な言語はすべて学習することができます。
また、ゲーム感覚で学ぶことができるので継続が簡単。にもかかわらずスキルが身につきやすいといういいことずくめです。プロゲートで基礎的なコーディング知識を学んで、実際のサイトをコーディングするという流れが一番オススメですね。
資格となどは必要か
これはよく聞かれる質問なんですが…。
必要ないです。
はい、即答です(笑)
多少便利な資格はありますが(色彩検定、アドビ認定エキスパートなど…)。持っていないからといって就職が不利になることはありません。それよりも実際に制作したWebサイトやデザインをたくさん見せるほうが断然有利です。
良いWebデザイン、悪いWebデザインの違い
当然Webデザインにもいい悪いの違いがあります。その違いを言語化してみるとこんな感じ。
ユーザーに優しいWebデザイン
「見た目が美しい」
「インパクトがある」
「インタラクションが面白い」
これらも重要ですが、Webデザインでもっとも重要なのは「使いやすさ」です。いくらインタラクションが面白く、かっこよくて美しいデザインでも、Webサイトはユーザーが「観るもの」ではなく「使うもの」なので、ユーザーにストレスを与えるようなデザインは良いとは言えません。
たとえば、導線設計があいまいであったり、情報量が多すぎるデザインなどは、いくら見栄えが良くてもダメ。デザインは誰かが使ってはじめて意味を持ちます。ユーザーの「使いやすさ」が何より大切なんです。
その企業らしさを表現したデザイン
シンプルで使いやすい。情報が整理されていて見やすい。その2点をクリアした上でもうワンランク上のWebサイトにするには、Webサイト運営元の「らしさ」を追求する必要があります。
つまり、お客さまである企業「らしさ」、商品「らしさ」、ブランド「らしさ」がしっかり反映されたデザインになっているかどうかが大切なんです。いくら見栄えのいいデザインでもここがズレていては良いサイトとは呼べません。
Webデザイナーの将来性
こんな話を聞いたことはないでしょうか?
「Webデザイナーには将来性がない」
「Webデザイナーの仕事はいずれなくなる」
「AIに自動化されるのでデザイナー自体がいらない」
聞けば聞くほど不安になりますよね(汗)
Web業界の動向

しかし、Web業界の全体の動向を見ていくと、スマートフォンの普及により、インターネット閲覧や検索、またECサイトなどでの商品の購入が数年前よりも多くなってきているため、デザイナーを含めたWeb業界の勢いは今後しばらく続くと思っています。
つまり、近い将来「デザイナーは全員いりません!」と突き放されるような事態になるとは考えにくいのが現状です。むしろAIやAR、 VRといった新技術とWebデザインの相性はいいので、必要になくなってしまう人が一定数いる一方、力のあるデザイナーの価値はますます上がっていくんじゃないかと思っています。
Webサイトは今や誰でも作れる
数年前までWebサイトを作るにはある程度の技術が必要でしたが、今ではWordPressやWixやShopifyなどデザインのテンプレートをカスタマイズできるサービスが出てきたことで初心者でも簡単にWebサイトが作れる時代になりました。とくに簡易なWebサイトであれば一人で完結できてしまいます。
そんな時代、いくらデザイン力が高くてもテンプレートのようなWebデザインしかできない人は淘汰されていく可能性が高いです。なぜなら優れたデザイナー達が作ったテンプレートがたくさんあるからです。
将来性のあるWebデザイナー
では、どんなWebデザイナーに将来性があるのでしょうか。ぼくは大きく分けて以下の4つではないかと思っています。
■UI/UXに強いWebデザイナー
UI/UXの知識を持ち合わせていれば、アプリケーションといったWebサイト以外の制作にも携わることができるので、将来的な需要が見込めるのではないかと思います。
■「らしさ」を表現できるWebデザイナー
企業をらしさを表現できたり、コンセプトに沿ったデザインができるWebデザイナーは重宝されます。そうなるためにはデザイン力に加えて企画力やアートディレクション能力などが必要になってきますが、希少価値はかなり高いと思います。
■SEOに強いWebデザイナー
Webサイトは納品して終わりではありません。納品後にサイトを分析して改善を繰り返していく必要があります。その際グーグルアナリティクスやサーチコンソールを使ってサイトの分析&改善をリードできるWebデザイナーがいれば、会社にとってこれ以上頼もしいことはありません。
■インタラクションに強いWebデザイナー
パソコンのスペックの向上や5Gの到来によって、Webサイトで表現できるインタラクションやアニメーションの幅は昔よりも格段に広がっています。アニメーションの実装はエンジニアの仕事でもありますが、Webデザイナーだからこそ作れるアニメーションもあるので、その技術があれば将来的な需要に期待できるでしょう。
トゥモローゲートのWebデザイナーの仕事と特徴

最後にトゥモローゲートのWebデザイナーの仕事についてご紹介します!
トゥモローゲートではWebサイトをつくる際、Webデザイナーもクライアントのヒアリングに同席します。そこでクライアントの課題を直接聞いたうえでデザインに取り掛かります。これはかなり珍しいことではないかと思います。Web制作をする一般的な会社は「デザイナーはデザインだけ」というのが当たり前ですから。
そのぶん、その企業「らしさ」をデザインに反映させる技術や、コンセプトに沿ったデザインをする技術がより求められるのがトゥモローゲートの特徴かと思います。
企画会議にも参加
これもかなり珍しいことだと思いますが、トゥモローゲートはWebサイトの企画会議にディレクターだけでなくデザイナー、ライター、エンジニア、映像編集者までプロジェクトメンバー全員が参加します。
なんでクリエイターまで企画会議に?と思う方もいるかもしれませんが、企画会議に入ることによりクライアントへの理解も深まりますし、各ポジションが企画を出すことで多種多様な企画になり、最終的な納品物のクオリティアップにつながるんです。
自社で全て完結できる体制
会社によってはコーディングは外注、CMSは外注、というケースが少なくありませんが、弊社は社内にスーパーエンジニアがいるので、コーディングやCMSの構築も自社で行なっています。
エンジニアが社内にいることにより、インタラクションの実装などコミュニケーションをとりながら制作できるので、連携もスムーズで、おたがいやりがいを持って仕事ができるのもトゥモローゲートの特徴の一つと言えますね。
トゥモローゲートの弱み
ここまで聞くといいところばかりなので、最後にトゥモローゲートの弱い部分も書いておきたいと思います。それは「リソースの少なさ」です。
ありがたいことにYouTubeやTwiiterをはじめとするSNSのおかげで多くの人に認知してもらえるようになり、売り上げも伸びていますが、まだまだ人が足りません。
2021年度中にあと約12人の新メンバーの採用を目指しています。このブログを読んでいるWebデザイナーの方、すこしでも興味があれば、この記事に表示されている採用バナー(消したひともいるかもしれませんが)か、採用ページからぜひ確認してみてください!
これからWebデザイナーを目指す人へ

いかがでしたか?
Webデザインのすべてを語る意気込みで書いたらだいぶん長くなってしまいました。ここまでお付き合いしてくださった方には感謝してもしきれませんね。ほんとにありがとうございます。
最後にまとめを言うなら「Webデザイナーはやりがいのある仕事」だということです。覚えることも、考えることも非常に多いのですが、そのぶん理想のサイトがつくれた時の達成感はとても強いです。
このブログがWebデザインに興味があるひとの学びになればうれしいです。最後までありがとうございました!
ではまた!
久米川 裕二
トゥモローゲート株式会社 意匠制作部 サブマネージャー。 WEBデザイナー兼アートディレクター。15歳からデザインを学びはじめた自他ともに認めるデザインオタク。企画、構成、コーディング 、ディレクションも手掛ける。大手デザイン会社から2020年にトゥモローゲートに入社。
TEL 06-7167-3950