
どうもWebデザイナーの久米川です!
最近、いろんな人から「くめちゃんはどんなサイトを見ながら普段インプットしてるの?」とよく言われます。
ということで今回は、ぼくが普段見ているおすすめのWebデザインのギャラリーサイトや、有名で参考にしているひとが多いギャラリーサイトを一挙に紹介したいと思います!それではいってみましょう!
毎日見ているWebデザイン参考サイト
世界にはハイクオリティかつクリエイティブなデザインのサイトを表彰する『世界3大アワード』と呼ばれるアワードがあり、アワードの結果を掲載するサイトがそれぞれあります。
その3つのサイトはもはや説明不要。Webデザインを極めたい人、勉強したい人は必ず見た方がいいです。
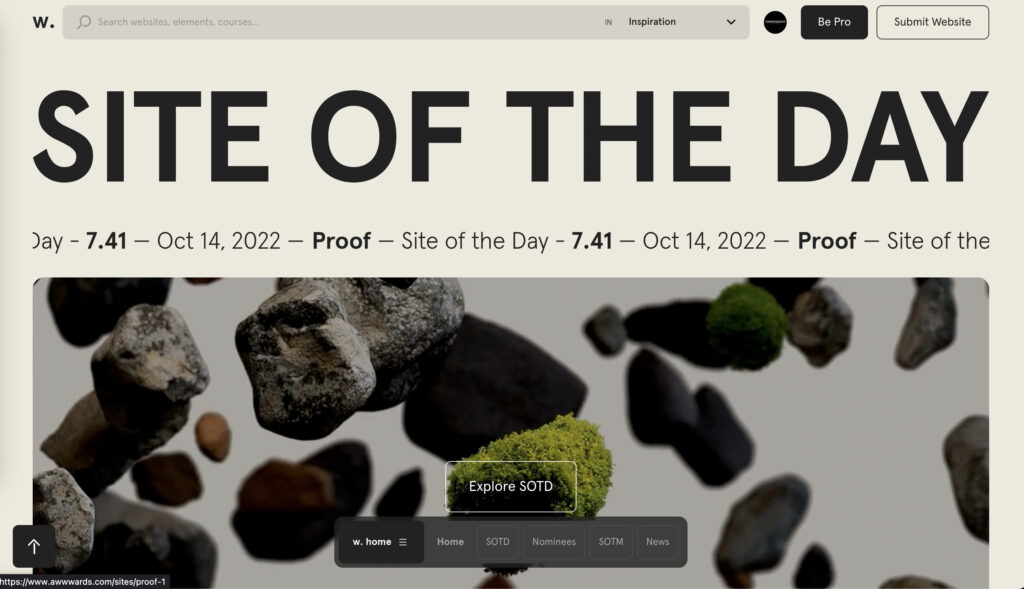
Awwwards

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 不明
最近リニューアルしたAwwwards。
世界3大アワードサイトの一つで、Web制作の最新のトレンドを知ることができます。Webデザインを極めたい人、Webデザインを勉強したい人は必ず見た方がいいです。
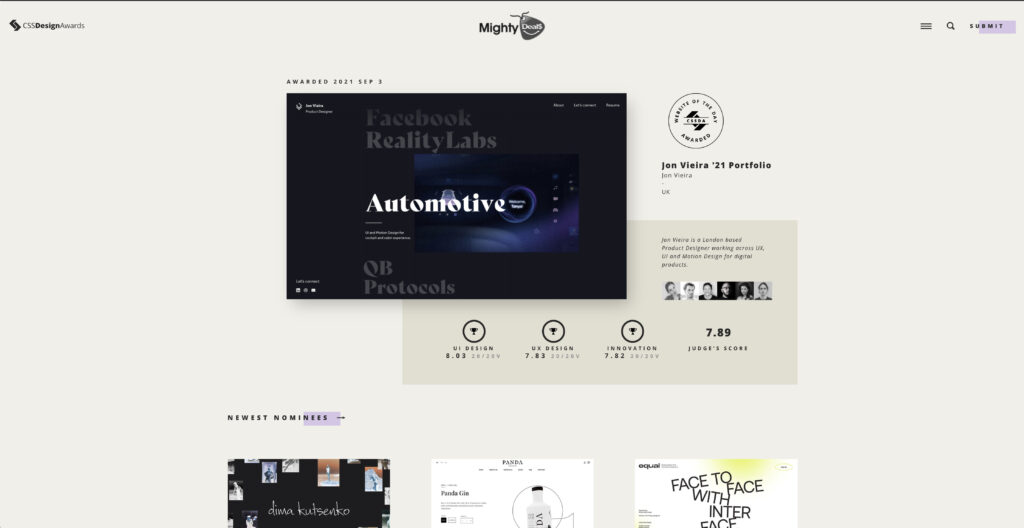
css design awards

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 不明
同じく世界3大アワードサイトの一つです。Awwwardsのサイトと同じくハイクオリティなサイトが多く掲載されています。弊社トゥモローゲートの実績も過去に掲載されたことがあります。
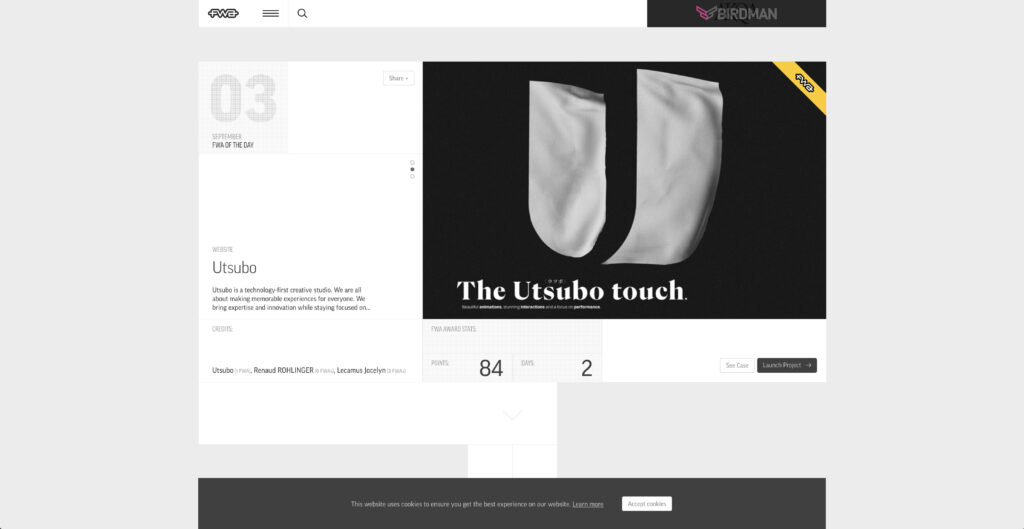
The FWA

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 不明
同じく世界3大アワードサイトの一つです。他の二つのサイトとは違い、アニメーションにこだわったサイトが多いです。デザイナーだけではなくエンジニア方も見ている人が多いサイトです。
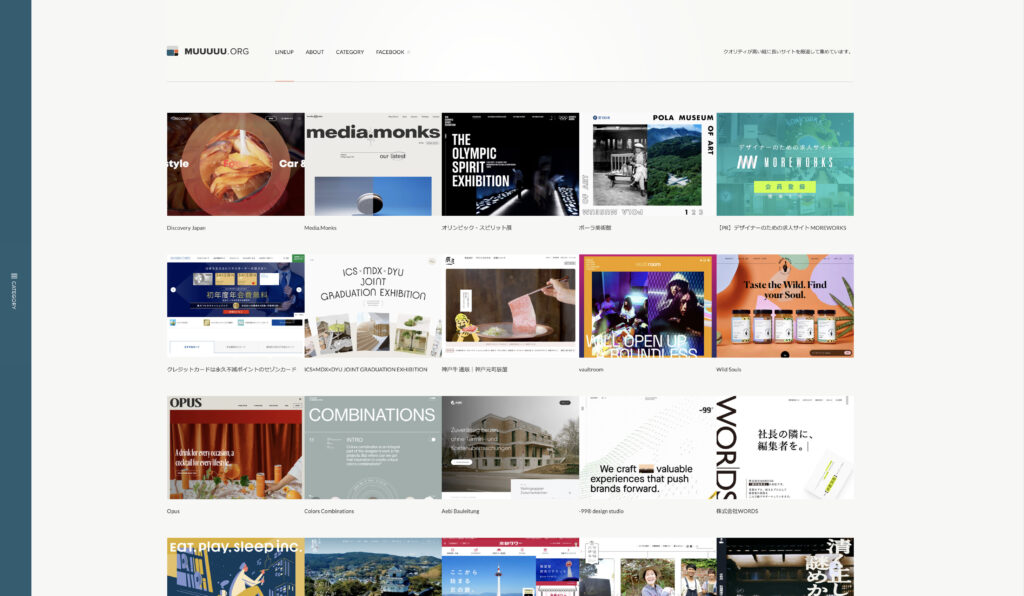
MUUUUU.ORG

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 4,212
コーポレートサイトのようなカッチリしたデザインのサイトから、トレンドを意識した最先端のサイトまで幅広いWebサイトが掲載されているギャラリーサイトです。検索機能では「レトロ」や「パララックス(視差効果)」など、デザイナーが探したくなるようなキーワードを選択することができるのもこのサイトの特徴です。
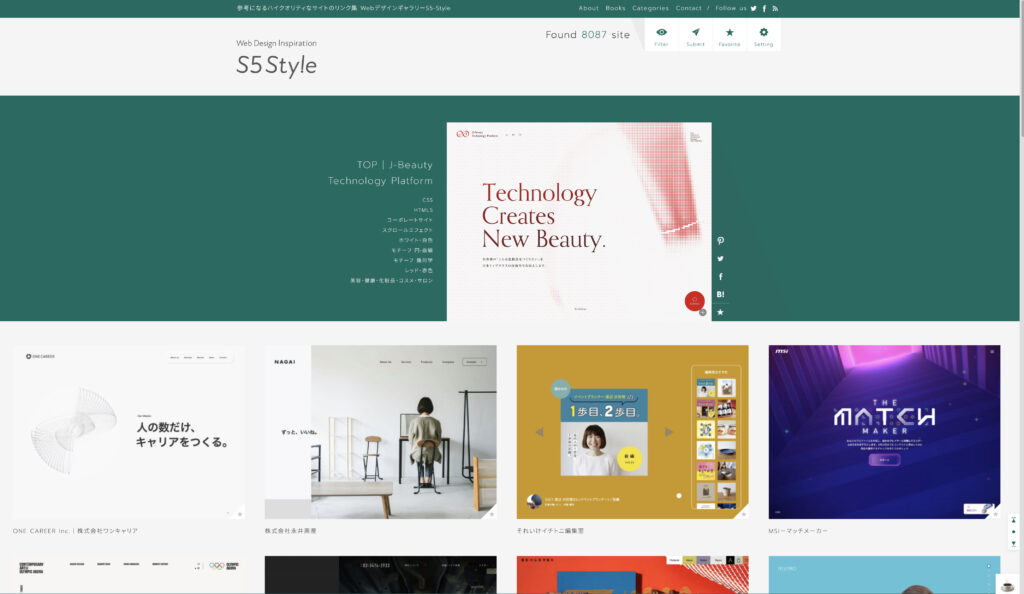
S5-Style

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 8087
実に8000以上のサイトが掲載されている大規模なギャラリーサイト。
サムネイルが大きくて見やすく、使いやすさが追求されています。検索の絞り込み方は業種・雰囲気・カラー・Web技術・サイトの種類と多岐にわたるので、本当に自分が見たいサイトに出会える可能性が高いです。
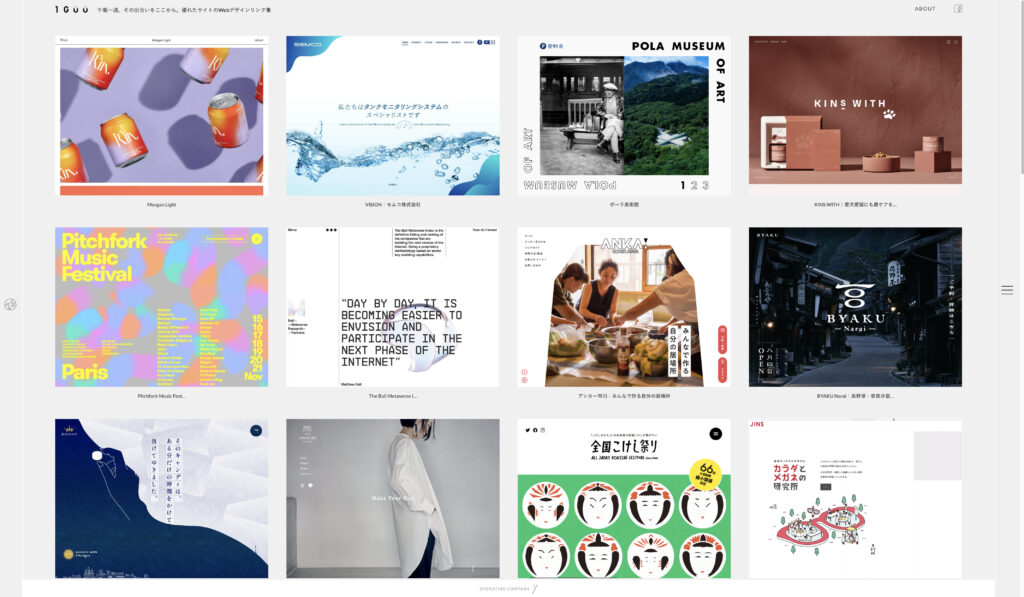
1GUU

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 不明
このサイトは他のギャラリーサイトとは違い、個性的で奇抜なWebサイトが数多く掲載されています。
また、サムネイルに動きがついているのでアニメーションを探すのにも適しています。今までにないような、まったく新しいサイトを作りたい時によく参考にしています。
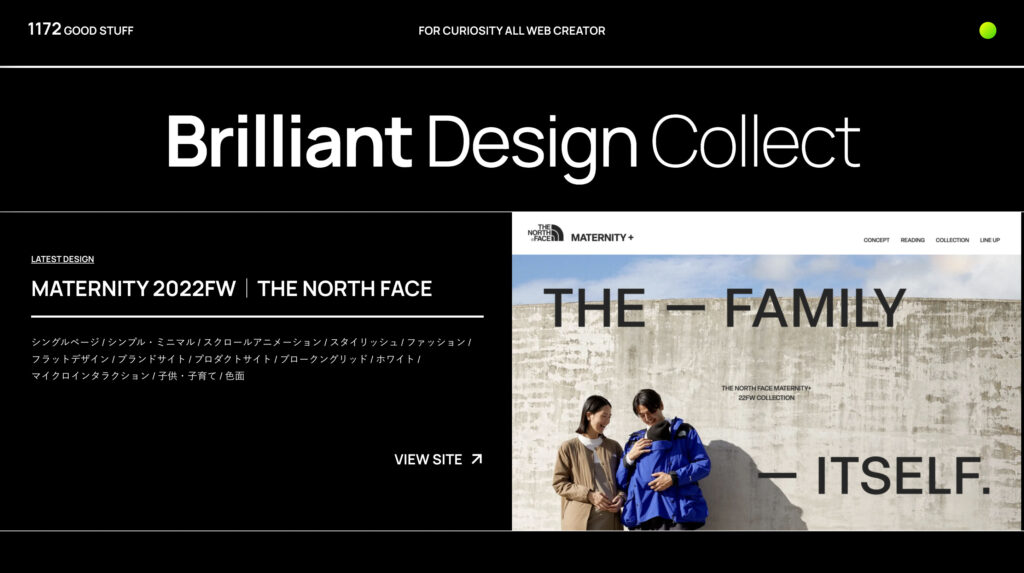
Brilliant Design Collect

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 1172
10年以上のキャリアを持つデザイナーの方が運営しているサイトです。
バリアブルフォントやダークモード、マイクロインタラクションなど、多くのカテゴリから最先端のトレンドのサイトを発見することができます。
デザイナーの方が運営されているのでサイトのデザイン自体も洗練されています。
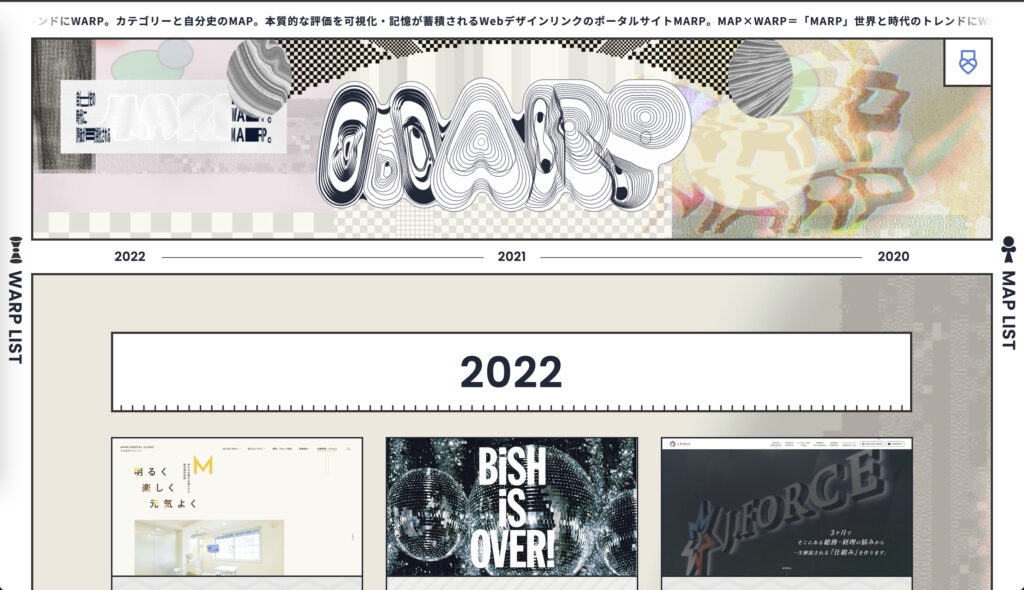
MARP

・更新頻度 : ★★
・使いやすさ : ★★★
・掲載数 : 500以上
Web制作会社のエムハンドさんが運営するギャラリーサイトです。更新頻度は少なめですが最先端のWebデザインが多く掲載されています。カテゴリーで国ごとにサイトを探せるのも魅力の一つです。
毎日は見ないが、いいサイトが載っているギャラリーサイト
毎日見ることは少ないですが、いろんなデザイナーが参考にしているギャラリーサイトもご紹介していきます。
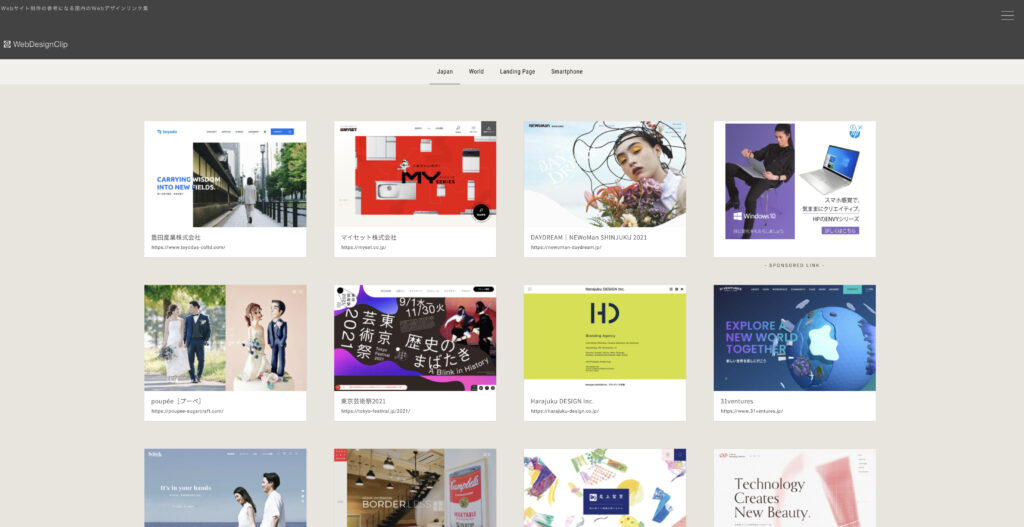
Web Design Clip

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 3,276
更新頻度が高く、色やカテゴリー別でサイトを探すことができるギャラリーサイトです。
特徴的なのはLP(ランディングページ)とスマートフォンのデザインまで検索できるところ。探したいデザインがすぐに見つかる便利で素敵なサイトです。
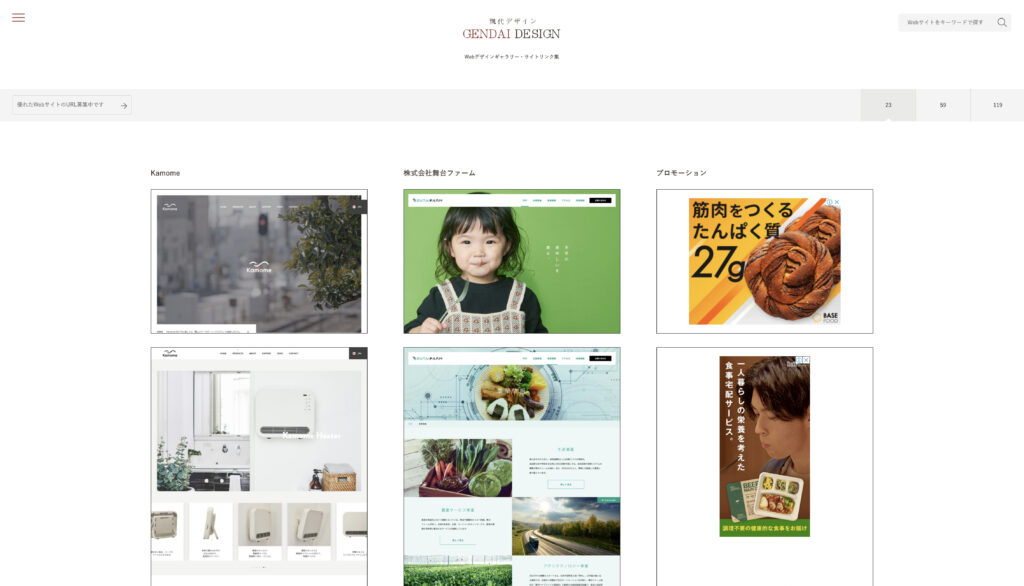
現代デザイン

・更新頻度 : ★★
・使いやすさ : ★★
・掲載数 : 6000以上
ギャラリーサイトでは珍しく、下層ページのデザインまでサムネイルで掲載されているサイトです。見やすさや使いやすさに優れたサイトが掲載されている傾向があります。
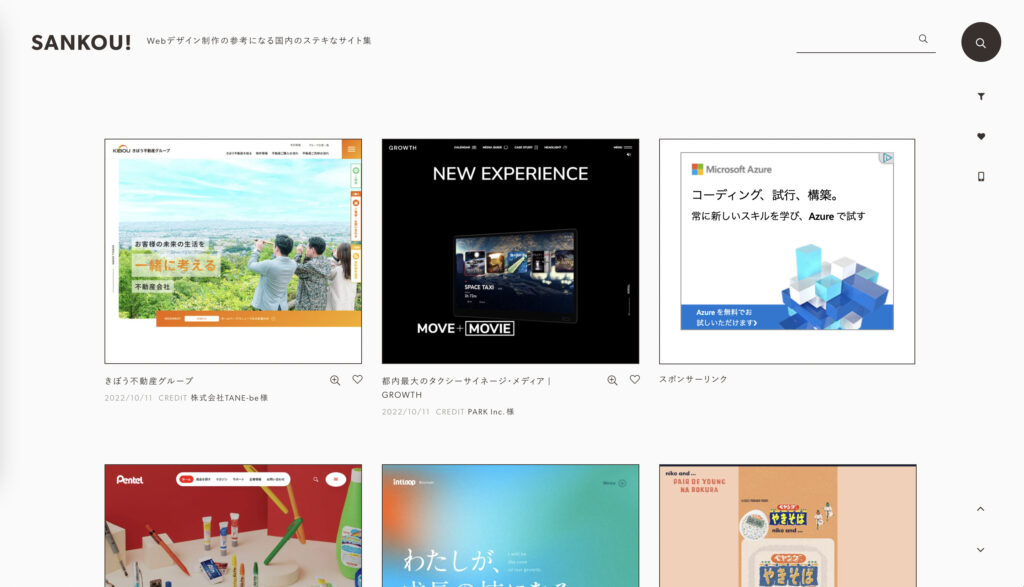
SANKOU!

・更新頻度 : ★★
・使いやすさ : ★★
・掲載数 : 6000以上
更新頻度も高く、サイト自体も見やすく使いやすいサイトです。
なんとこのサイトは「WEBデザイン」のワードで一番上にでてくるほどの人気サイトでもあります。カテゴリーもかなり細かく分けられており、様々な業種のサイト制作をする時に非常に役立ちます。
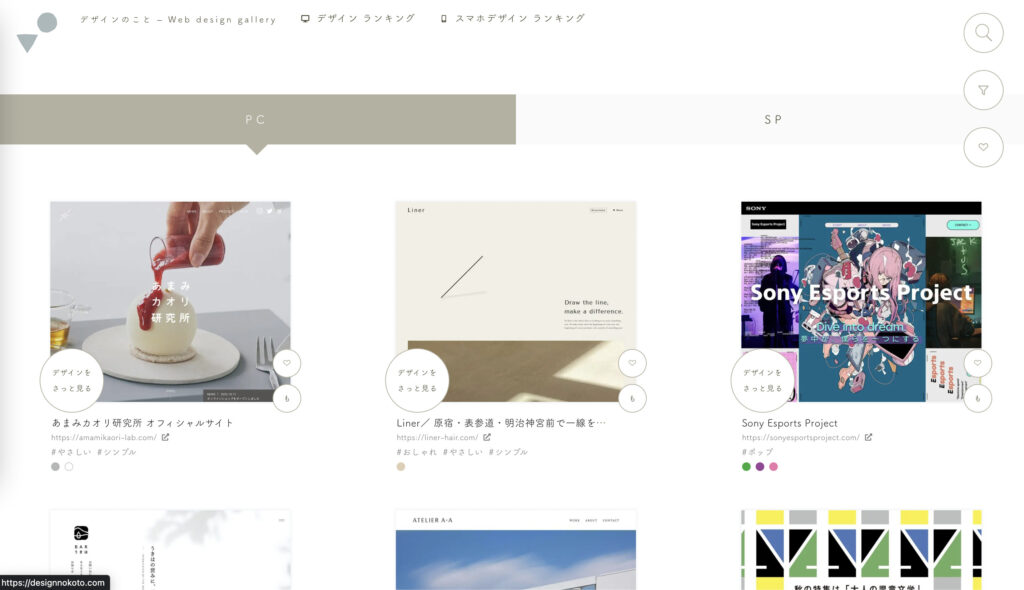
デザインのこと

・更新頻度 : ★★
・使いやすさ : ★★
・掲載数 : 不明
掲載されているサイトのクオリティが高いのは勿論ですが、このサイトの特徴は「デザインをさっと見れる」ことです。
どういうこと?っと思う人は是非クリックして見てください。ギャラリーサイトから参考のサイトに遷移する必要がないので、好みのサイトをとても探しやすいです。
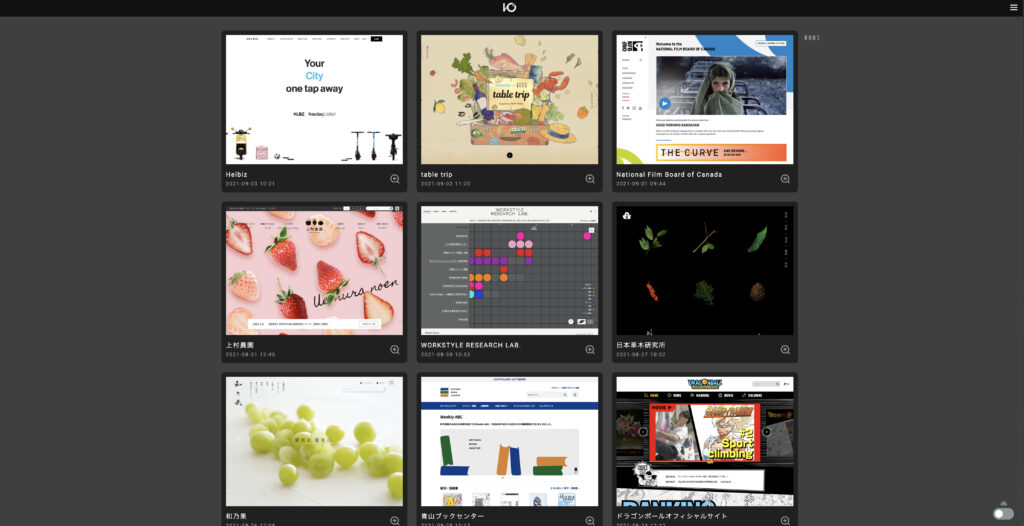
I/O 3000

・更新頻度 : ★★★
・使いやすさ : ★★
・掲載数 : 不明
このギャラリーサイトの特徴は、色やジャンルなど関係なくランダムで検索できるシャッフル機能がついていること。思わぬサイトとの出会いが期待できるという意味で参考になる部分は多いかと思います。
81

・更新頻度 : ★★★
・使いやすさ : ★★
・掲載数 : 不明
国内のサイトのみ掲載されているのが特徴のギャラリーサイト。更新頻度は高く、クオリティも高いサイトが数多く掲載されています。
bookma!

・更新頻度 : ★★
・使いやすさ : ★★
・掲載数 : 不明
クマのアイコンでお馴染みのギャラリーサイトです。PC版のサムネイルとスマートフォン版のサムネイルを両方見えるのが大きな特徴。更新頻度はあまり高くないようですが、デザイナーに人気のサイトです。
Good Web Design

・更新頻度 : ★★★
・使いやすさ : ★
・掲載数 : 3743件
1日2サイトが新たに掲載される日もあるほど更新頻度がとても高いギャラリーサイトです。掲載されているサイトのクオリティも高いので、日々いろんなサイトに目を通したい人にはとてもおおすすめです。
マネるデザイン研究所

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 不明
そのサイトで真似できるポイントや、応用できるポイントなど、どうやって参考にすればいいかまで教えてくれるギャラリーサイトの中では異色の存在。一人ではなかなか気付けない視点に気が付けるのでかなりおすすめです。
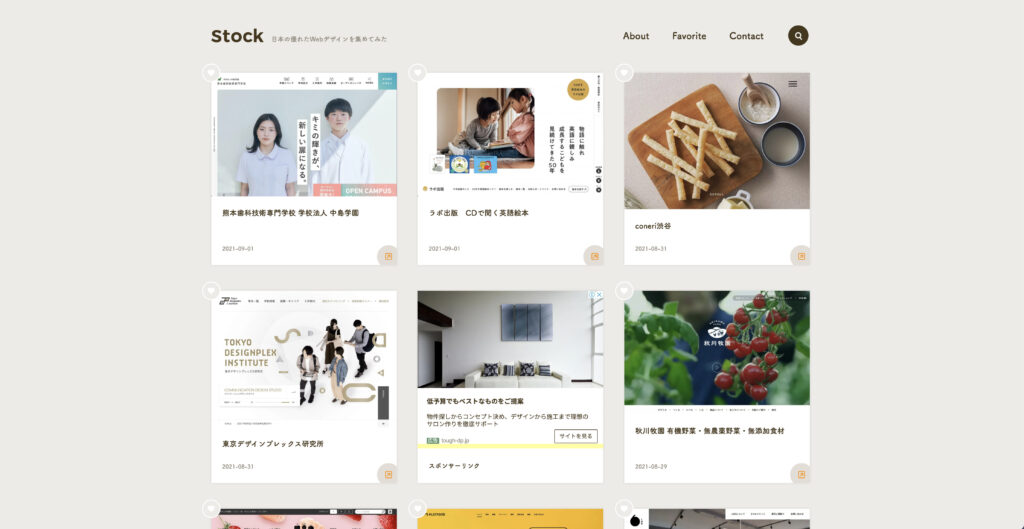
Stock

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 不明
最近リリースされた新しいギャラリーサイトです。掲載数はまだ少ないですが、クオリティの高い国内サイトが多く、レイアウトも見やすくて使いやすいので今後もチェックしていきたいサイトの一つです。
海外でおすすめのギャラリーサイト
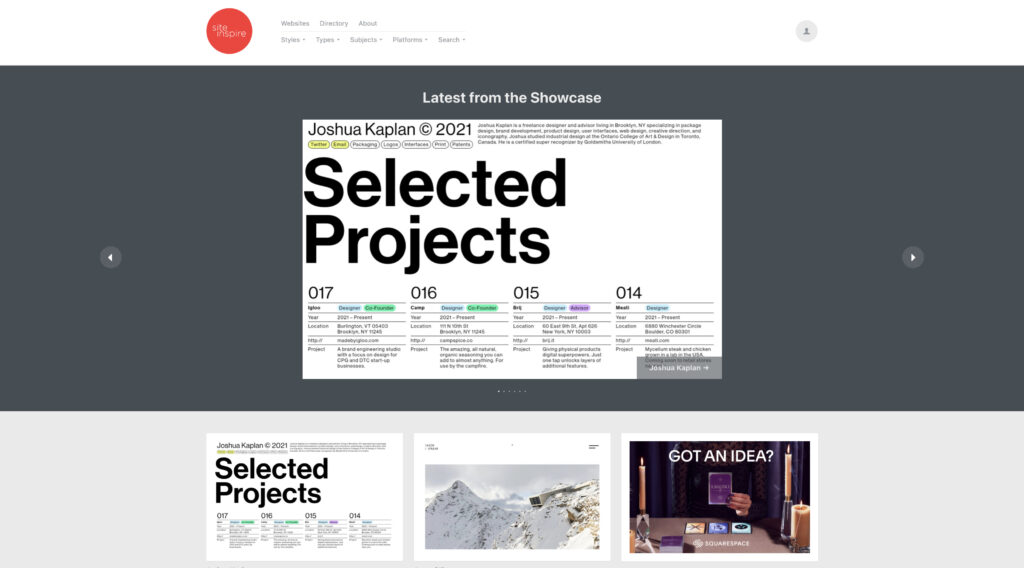
siteinspire

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 8000件以上
数多くのサイトが掲載されているので「とにかくたくさんのサイトに目を通したい!」 という人にはおすすめです。検索機能も充実しているので、好みのサイトをすぐに見つけることができます。
siiimple

・更新頻度 : ★
・使いやすさ : ★★
・掲載数 : 不明
海外のシンプルなデザインのサイトが多く掲載されているギャラリーサイトです。ミニマルなサイトやレイアウトの参考を探している方にとてもオススメです。
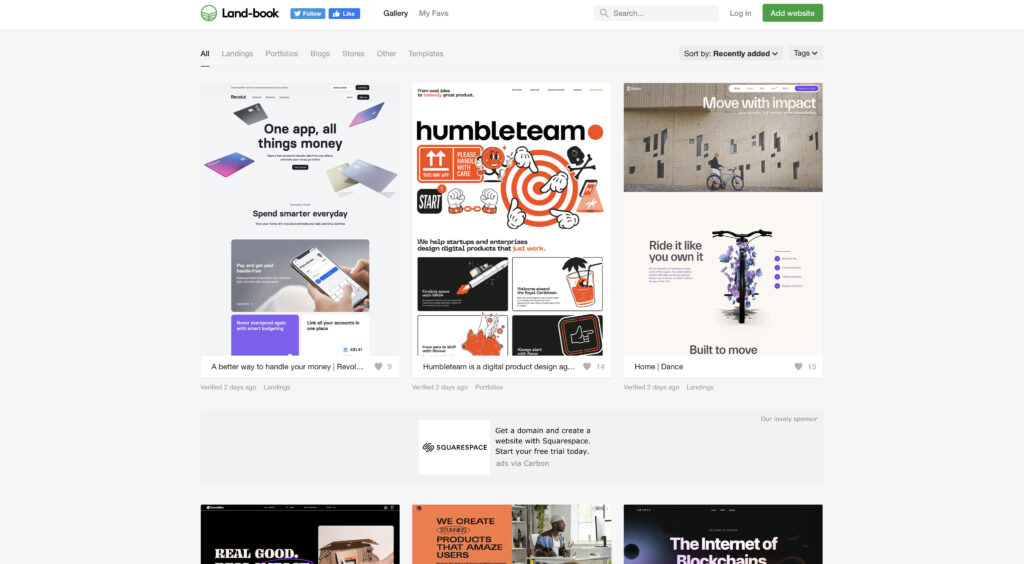
land-book

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 300以上
海外のハイセンスなサイトが掲載されているギャラリーサイトです。カテゴリ、タグ、フリーワードと目的別でデザインを探すことができるので使いやすさもバッチリ。中でもLPが多いのでLPの参考を探したい時におすすめです。
スマホ用参考ギャラリーサイト3選
次はスマートフォンのデザインで参考になるギャラリーサイトをご紹介します。今やWeb制作において欠かせないスマホデザインなので、このギャラリーサイトはぜひチェックしておきたいところです。
AGT smartphone design gallery

・更新頻度 : ★★
・使いやすさ : ★★★
・掲載数 : 不明
サムネイルにマウスカーソルをあてるとサムネイル内でサイトがスクロールされます。クリックしなくても参考のサイトを見ることができる、とても便利なサイトです。
sps collection

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 不明
ぼくが知るスマートフォン型のギャラリーサイトの中では珍しく、アーカイブ機能があったり、サイトの色やサイトのジャンルごとに検索できるのがこのサイトの特徴です。
RDW JP

・更新頻度 : ★★★
・使いやすさ : ★★★
・掲載数 : 不明
ギャラリーサイトの中ではとても珍しく、スマートフォン、タブレット、PCと3つのデバイスのデザインのサムネイルを見ることができます。レスポンシブデザインを学びたい人には特に参考になりそうなサイトです。
他にもこんなギャラリーサイトが…
パーツごとに参考を探せる -Parts.-

「このパーツ、どうやってデザインしよう?」と迷った時におすすめのサイトです。Webサイトのコンテンツごとに参考を探すことができるのでとても参考になります。
採用サイトのような奇抜なデザインをするサイトというよりも、カチっとしたデザインのLPやコーポレートサイトをつくる際に重宝するギャラリーサイトです。
WebGL専門のギャラリーサイト -WebGL総本山-

Webglを使用したサイトだけを集めたギャラリーサイトです。
他のサイトでは見られないハイクオリティなアニメーションが見れるので、デザインの参考はもちろんアニメーションの参考にもなります。動きのあるサイトを探したいという人にはもってこいのサイトです!
LPを探したい時はこれ! -LP Archive-

圧倒的な掲載数を誇るLP専用のギャラリーサイトです。ジャンルや色などを絞り込んで探すことができるので、LPのデザインを探す際に重宝したいサイトです。
アニメーションの参考には最適 -codrops-

世界のフロントエンジニアが作った、みたことがないようなクリエイティブなwebアニメーションが多く掲載されています。
近年、webサイトとアニメーションは切っても切れない関係になっているので、webデザインを作る際にこちらのサイトでアニメーションを参考にするのもいいと思います。
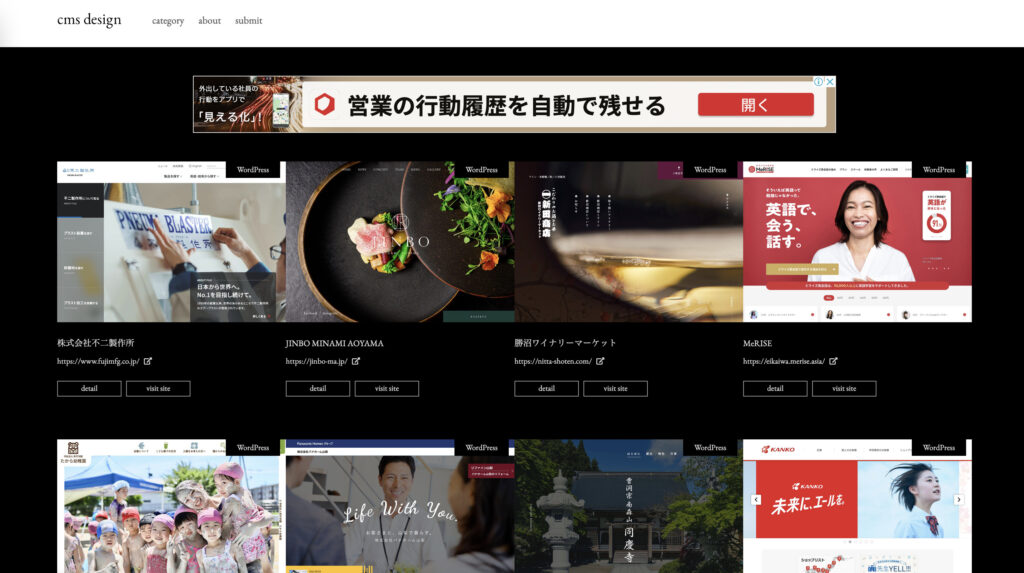
cms design

CMSで構築されているサイトが多く掲載されています。
コーポレートサイトなどかっちりしているサイトが多く掲載されているので、信頼感・誠実さが求められるデザインを作る際には参考にしています。
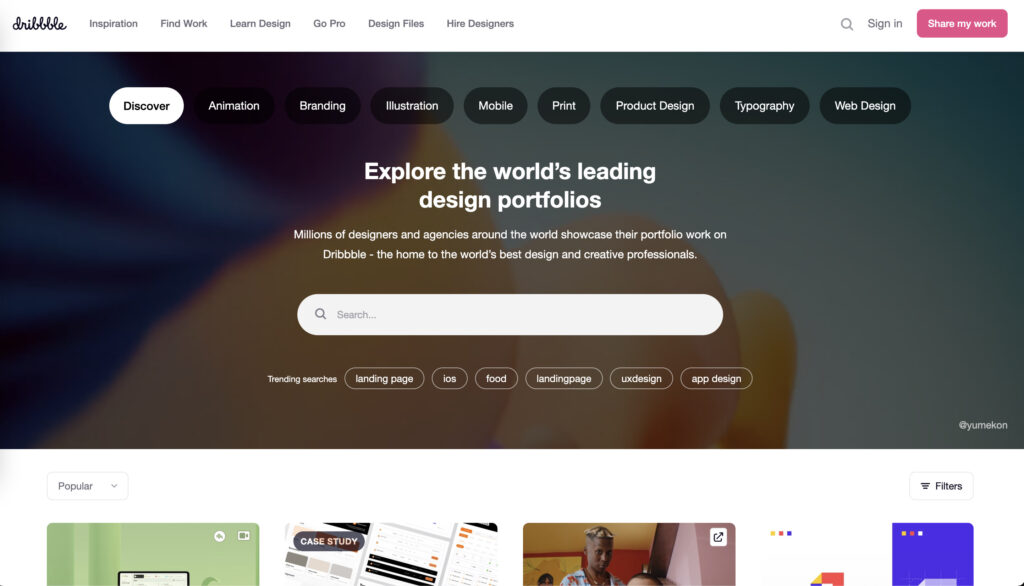
Dribbble

Dribbble(ドリブル)は2009年にアメリカで生まれたサービスです。
デザイナーが自分の作品を掲載しており、多くの作品が掲載されています。UI系のデザインが多く、システムやアプリのデザインをする際によく利用しています。
最後に
いかがでしたか?
Webデザインの上達にはインプットが欠かせません。今回紹介したギャラリーサイトをコツコツ見て、分析を重ねることで、デザインの引き出しはドンドン増えていきます。積極的にインプットして、いっしょにデザインレベルを上げていきましょう!
以前にギャラリーサイトとは別で参考になる単体のサイトをまとめた記事を書いたので、よければそちらもチェックしてみてください。ではまた!
久米川 裕二
トゥモローゲート株式会社 意匠制作部 サブマネージャー。 WEBデザイナー兼アートディレクター。15歳からデザインを学びはじめた自他ともに認めるデザインオタク。企画、構成、コーディング 、ディレクションも手掛ける。大手デザイン会社から2020年にトゥモローゲートに入社。
TEL 06-7167-3950