他称「変態エンジニア」、ブログを書きます。
どうも、過去に先輩エンジニアが書いたブログで「変態エンジニア」として紹介をあずかってしまった、意匠制作部フロントエンドエンジニアのコムです。(決して変態ではありません)

時が経つのは早いもので、他業種からweb制作の世界に入ってもうすぐ2年になろうとしています。これまで自社のサイトから他社のサイトおよび個人で制作されているサイトまで色々と見て学ばせてもらってきました。
「これどうなっとんねん!」と絶句しながら検証ツールでコードを覗きにいったサイトもたくさんありますし、サイトがエモすぎるあまり思わず涙腺が緩んだこともありました。(やっぱコイツ変態だーとか思わないでください)
サイトを作る上で大切にすべきポイントはたくさんあります。伝えたいコンセプトをしっかり練ること。コンセプトに沿ったデザインやアニメーションを施すこと。読み込みスピードの追求。回遊しやすいサイト設計etc…。
これらをなぜ大切にするかと言えば、やはり、ユーザーにサイトをしっかり見てもらいたいからですよね。では、どんなサイトにすれば、ユーザーにしっかり見ていただけるのでしょうか。
人もWebサイトも第一印象が大切だと思うんです!
結論、第一印象がよければ見ていただけるサイトになると僕は考えています。かのメラビアンの法則で「人は第一印象が大事」といわれていますが、Webサイトも同じじゃないかな〜と思うんです。
回遊しやすくても、完璧なテキストライティングでも、美しいデザインやアニメーションがあっても、第一印象つまり「ファーストビュー」がつまらないと、サイト自体への興味が薄れ、すぐに離脱されてしまいます。
興味がない人について“もっと知りたい”とは思わないですよね。サイトも同じです。“もっと見たい”と思ってもらわないとダメです。ファーストビューでユーザーの興味を引きつけられるかどうかがとても大切なんです。
前置きが長くなりました。つまらない“ファーストビュー”だったかもしれません。ここからが本題ですのでぜひお付き合いください。サイトのファーストビューのクオリティを左右する「ローディングやオープニングのアニメーション」が秀逸なサイトをご紹介したいと思います。
Web制作に携わっている人はもちろん、これから携わりたい人にとっては参考になると思います。また、この仕事に関わりのない人でもワクワクできるかも?と思いますので、ぜひ最後までお付き合いくださいませ。
ワクワクが止まらない『QUAI NETWORK』

サイト全体が重く、アクセスしてもすぐに綺麗に表示されないサイトの場合、ユーザーの待ち時間によるストレスを軽減するためにローディングを実装するというのが一般的な手法です。つまり、ローディングはあくまでストレスを軽減するためのものというのが、一般的な認識として定着しています。
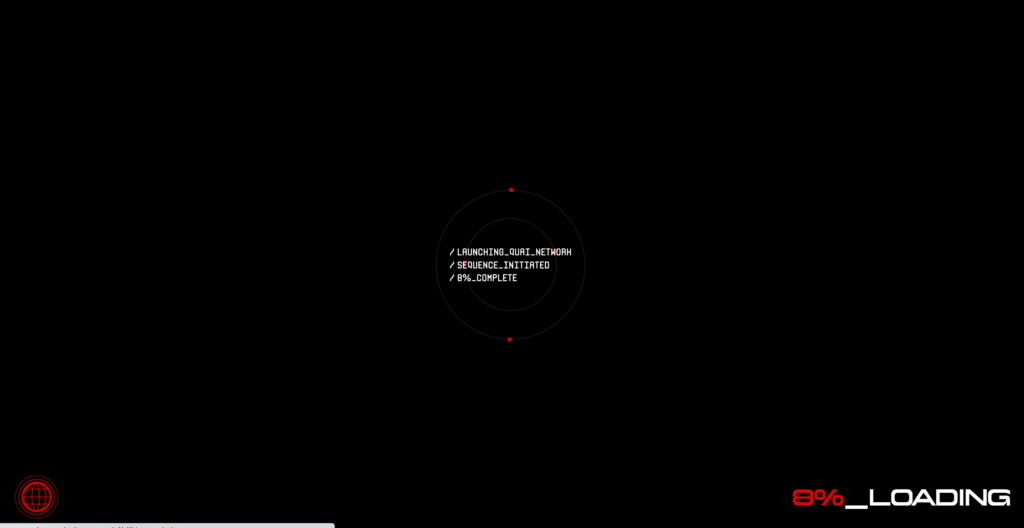
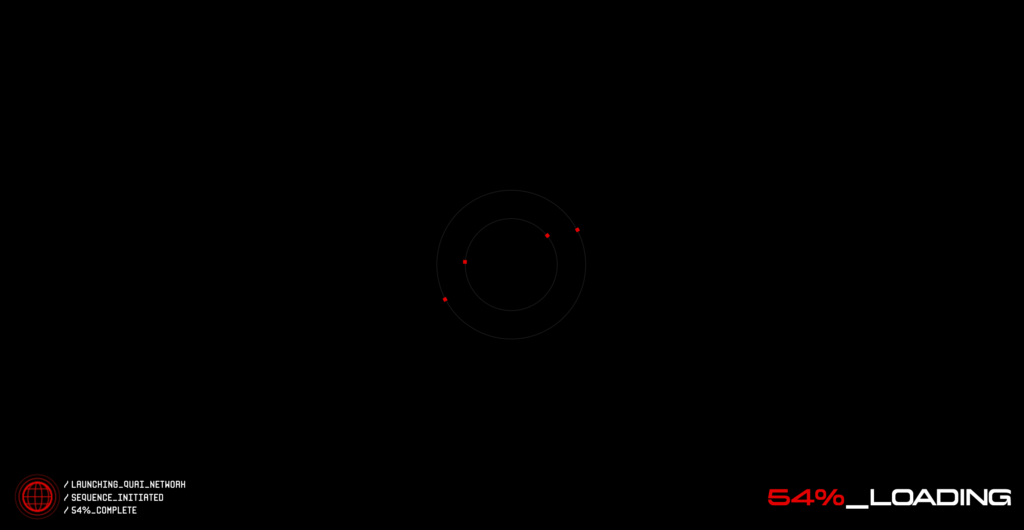
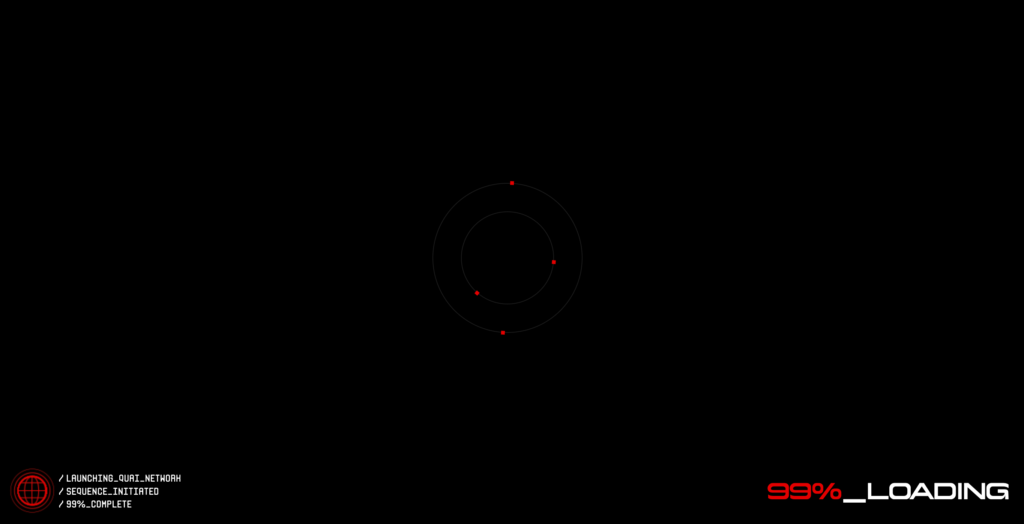
しかし、ローディングの目的を「ストレス軽減」ではなく「ワクワク感を高める」にし、こだわりを持って実装しているサイトもあります。その一例が『QUAI NETWORK』のサイトです。
『QUAI NETWORK』とは、仮想通貨業界で期待がされているブロックチェーンプロジェクトです(専門ではないのと、今回はWebサイトの紹介のため、詳細の説明は割愛させていただきます…)




入口からユーザーを引き込むお手本のようなサイト。一度アクセスしていただくのがわかりやすいかと思いますが、「何が始まるんだろう?」とドキドキワクワクするローディングです。すぐに離脱という選択肢は消えていました。
立体的かつ魅力的であり、製作者の想像力や情熱が感じられます。ユーザー目線で見ても、製作者目線で見ても心が躍る、素晴らしいサイトだと感じます。サイトはこちら。
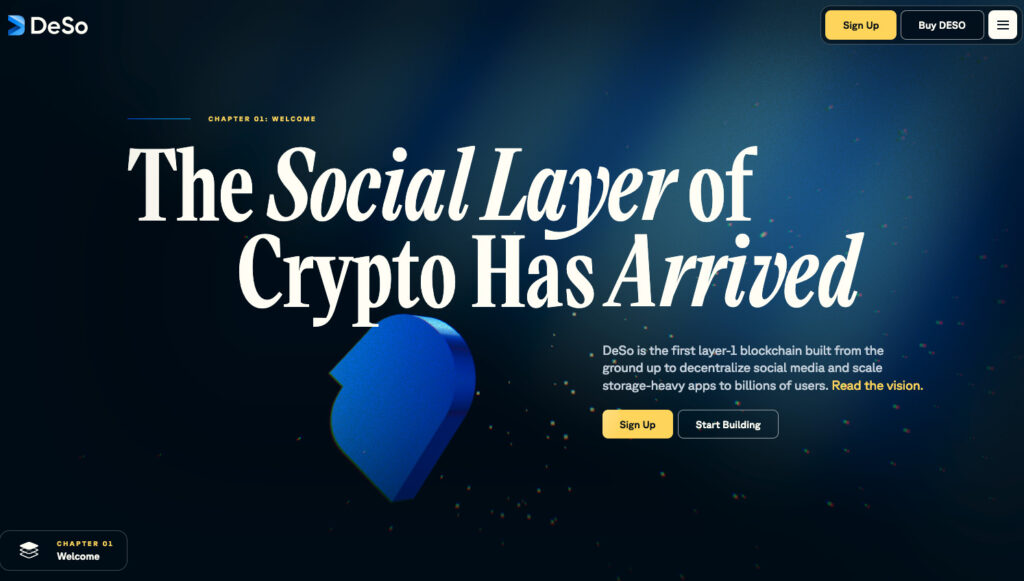
快感と没入感に襲われるサイト『DeSo』

こちらも仮想通貨関連のサイトです。ローディングが終わった後のテキストの表示方法が見ていてとても気持ちいい。青いオブジェクトの動きと連動して、テキストがなめらかな現れる様が圧巻です。

青いオブジェクトは立体的に描かれていますが、出現時には画面手前から現れるため、見ていて没入感を感じることができます。スクロールしてみても、最初の印象に裏切られらない立体的な魅せ方を維持しています。
このようなサイトを作りたいという技術的な欲求が、ふつふつと湧いてくるようなサイトです。テキストが倒れた状態から起きあがってくる見せ方やスピード感なども、非常に参考になります。サイトはこちら。
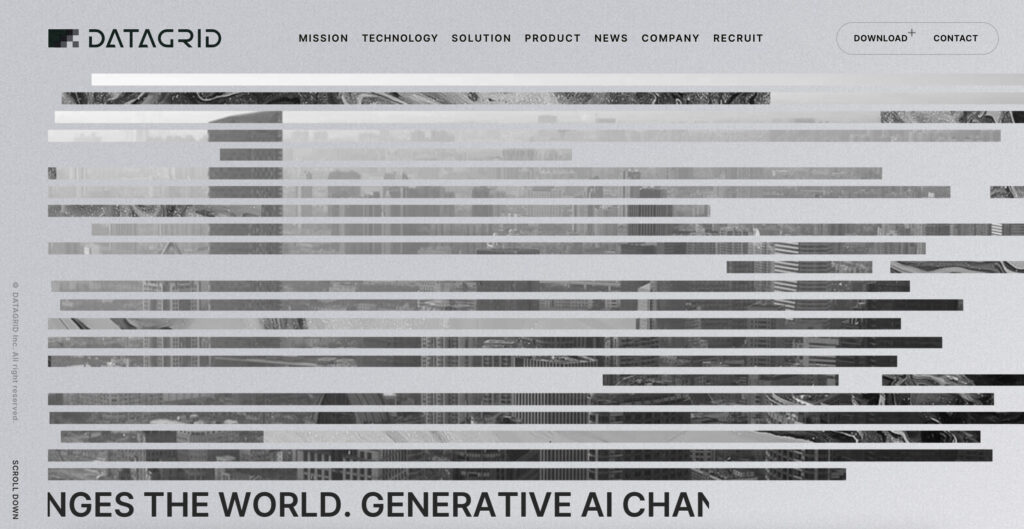
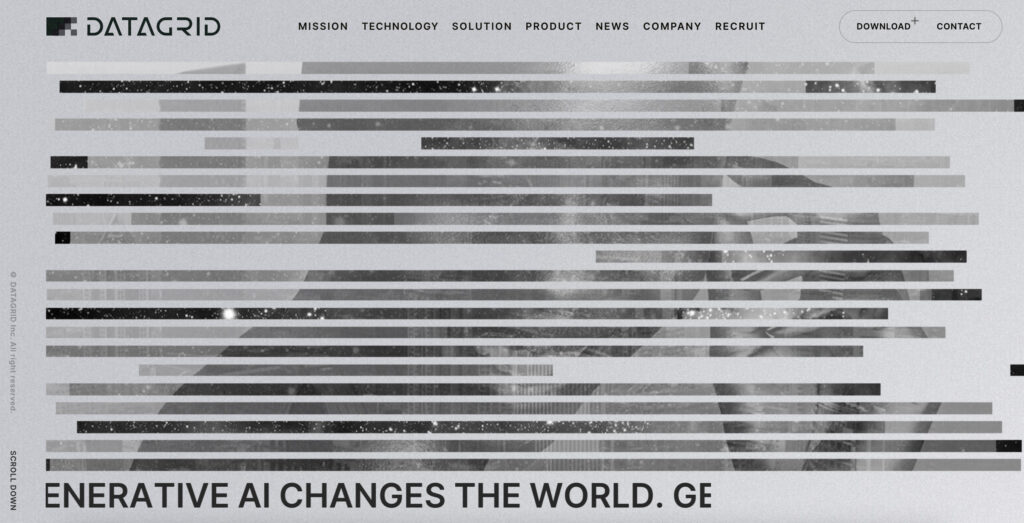
事業やコンセプトを表現したファーストビュー『DATAGRID』

DATEGRIDはその名の通りデータを取り扱う会社です。事業やコンセプトをサイトデザインにそのまま落とし込んでいるファーストビューとなっています。画像の手前に透けた横棒を並べて伸縮させるだけの仕組みだろうと思ったら…。

ビルと女性が交互に入れ替わっているだけでなく、わずかに、星空やマダラ模様の画像が棒状のところに現れます。これは、複雑に絡み合うデータを制御している会社だというメッセージを表現しているのではないかと思います。
ファーストビューにコンセプトや事業の要素を凝縮させているぶん、他のページやコンテンツは見る側の「見やすさ」を意識していることも伝わってきます。サイト全体におけるファーストビューの立ち位置がしっかりと考えられた、素晴らしいWebサイトだなあと感じました。サイトはこちら。
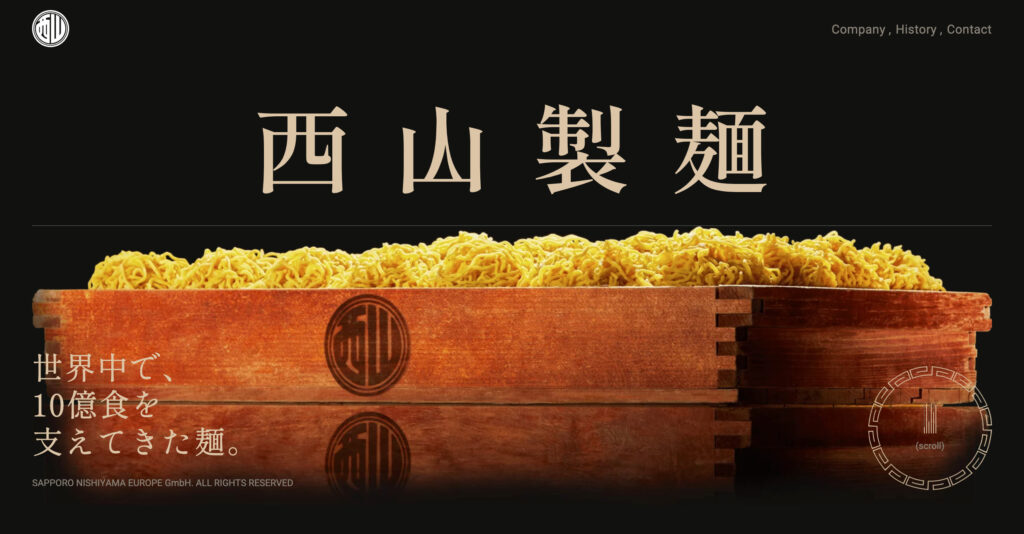
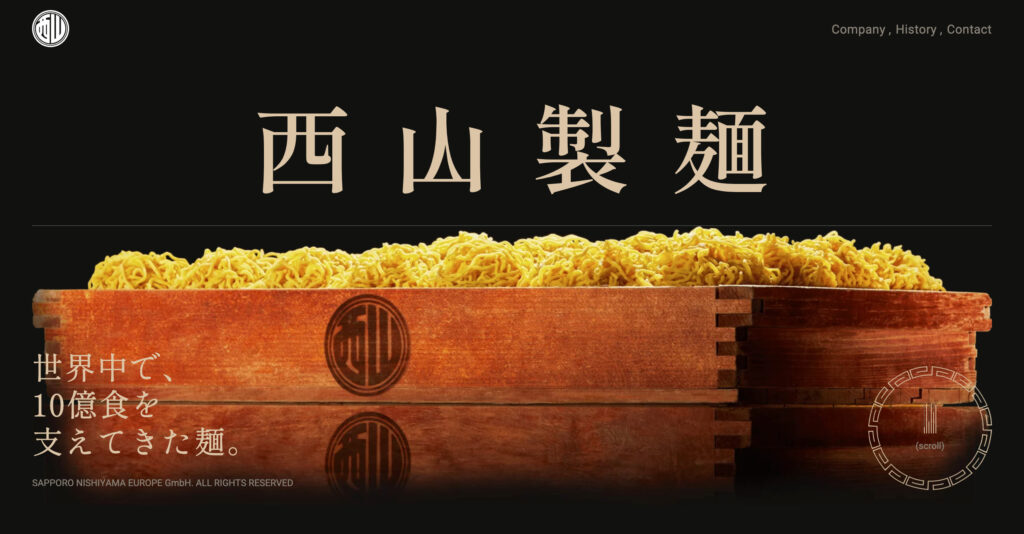
繊細で精密なオープニングアニメーション『西山製麺』

すごく繊細な精度を感じるオープニングのサイトです。スラムダンクで言うなら植草のようなサイトですね(わからない人、すいません。ごめんなさい。)

ロゴが浮かび上がってきた時は「オープニングはロゴか」と思ったのですが、ロゴがゆらゆらと揺れていき、次第にのれんだったということがわかってきます。

画像だと分かりにくいかもしれませんが、実際のサイトを見てもらえれば、ロゴがのれんに変わっていく様を確認いただけると思います。
そして、フワッと画像が現れてテキストがラインと一緒に現れる感じがとても洗練されていると思います。また、フォントもさりげなくこだわったフォントとなっていて、重厚感を感じることができます。

表示するスピード感や、表示する順番なども参考になると感じました。上から【タイトルテキスト→画像】の順番で表示するのではなく、麺の画像から現れるようにしていて、スッとタイトルの意味が入ってくるなと感じたので、なんでも上から順番に出せばいいということではないんだなという気づきがありました。
たとえセオリー通りではなくても、伝えたいことから逆算して意味を持たせることができれば、効果的にユーザーに情報を伝えることができるということを教えられましたね。サイトはこちら。
入社前に見て心を掴まれた『八百鮮』

最後は、弊社の実績を見た入社前の私が「ウワー!」と心を掴まれたサイトをご紹介します。『株式会社八百鮮』の採用サイトです。アクセスした瞬間、まず映画の煽り予告のようなアニメーションが展開されます。
するとまもなくドドーンっと映画の看板のようなファーストビューが登場。めちゃくちゃいい顔の俳優(社員)さんたちが並んでいるのですが、手に持っているのは色鮮やかな野菜や果物というインパクトの連続です。
トゥモローゲートに入社する前、このサイトのオープニングアニメーション、ファーストビューのデザインなどを見て、素直に「かっこいいサイトを作る会社だなぁ」と感じたのを覚えてます。使われている技術はいろんな制作現場に流用できると思うので、ぜひ検証ツールで解析してみてください。
バスケもサイト制作も「真似すること」が大切です!
自分でいいサイトを作るためには、まず模倣してみることが大切です。
学生の頃、バスケ部に入部した時、上手い人の特徴は「人の真似が上手いことだ」ということがわかり、僕も色んな先輩や友達の真似をして、ぐっと上手くなった実体験があります。
サイト制作もそれと同じです。まずは、すごいと感じたものを同じように作れるようになること。そこからさらにアレンジを加えてアウトプットをすることで、自分の引き出しがどんどん増えていきます。
今回ブログで紹介したローディングやオープニングもそうです。紹介したサイトをはじめ、世の中にあるすごいサイトを真似することで、ユーザーの興味をひき、見てもらえるサイトづくりができるようになると思います。
素晴らしいサイトを紹介させていただきましたが、いかがでしたか?
今回のブログが、サイト制作をしていない方であっても「コーディングをしている人はこういう視点でサイトを見ているのか」ということを知って面白いなと思っていただけたら嬉しいですし、コーディングを学んでいる方にはスキルアップのための参考になれれば幸いです。
金 誠俊
トゥモローゲート株式会社意匠制作部フロントエンドエンジニア。大手不動産会社に勤めながら、未経験でITエンジニアを志す。転職活動中に書類選考での落選を約50社経験するが、執念でトゥモローゲートへの内定を勝ち取り2021年に入社。現在はWeb媒体のコーディングなどを主に担当している。
TEL 06-7167-3950