
おはようございます。
こんにちは。
こんばんは。
おやすみなさい。
意匠制作部の西川です。
前回はこちらの記事を書きました。
前回の記事は「ワイヤーは誰が書くのか?」という盛大な振りで終わりました。
ということで今回はワイヤーの話(Webサイトにおける情報設計の話)です。
情報設計はサイトのクオリティを7割決まると言っても過言ではありません。
情報設計をしっかりしないまま制作を進めてしまうと、誰に、何を伝えたいのかイマイチ分からない、中身の薄いサイトに仕上がってしまう可能性が高いです。
逆にしっかりと作り込むことができればメッセージ性が強く、成果につながるサイトを作ることができます。
それほど重要な情報設計フェーズを僕たちトゥモローゲートはどう考え、どのように取り組んでいるのか。最新の制作フローに沿ってご紹介していきます。
改善①リニューアル前情報の記録
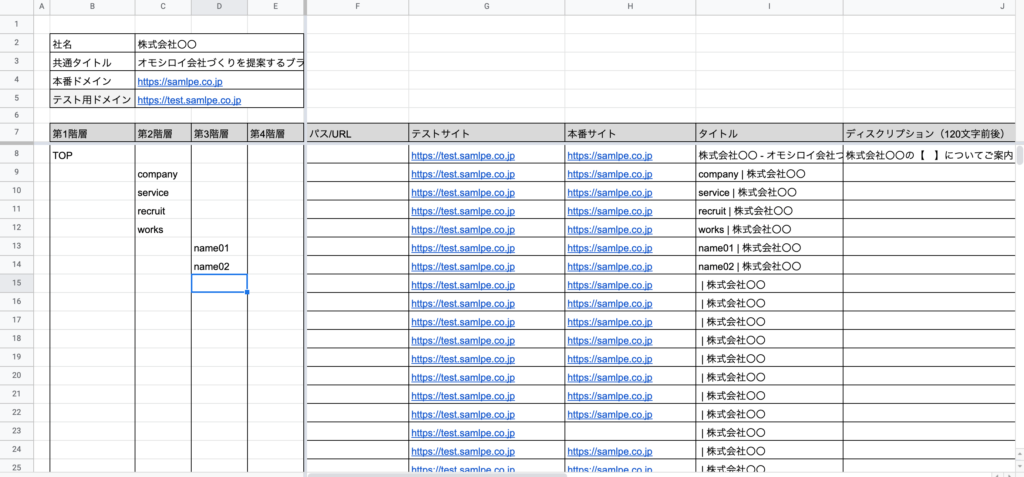
リニューアル前のサイトのタイトル、ディスクリプション、URLなどをまとめた「ディレクトリマップ」を作成し、リニューアル前のサイトの情報を記録するフローを導入しました。

これをせず、リニューアルだー!と気合を入れてタイトルやURLを変えてしまうと、ここまで築いてきたSEOの評価がなくなってしまうor下がってしまう可能性があります。
タイトルなどを変更した上でSEO評価を引き継ぐこともできますが、逐一設定が必要であり、忘れてしまうリスクもあるので、特に問題がない場合はタイトルなどをそのままでリニューアルする方がいいでしょう。
改善②SEO対策
新しい制作フローではSEO対策を強化しています。既存のサイトがどんなキーワードで検索されているのかを調べたり、新しいサイトで狙っていくキーワードを定め、それに沿ったページタイトルやテキストを作っていきます。
このSEO対策は情報設計フェーズなどの上流工程でやっておくことをおすすめします。下流工程に進むにつれてサイトの確認などに時間がかかってくるので、シンプルにSEO対策をやっている時間がなくなってきます。
比較的余裕があるこのフェーズで、きっちりとSEO対策に取り組むことも新しい制作フローの特徴になります。
改善③サーバーなど公開環境の確認
サイト制作のゴールはデザインを仕上げることではありません。一般の人でもアクセスできる状態にする=サイト上に公開することがゴールです。そのために必要なサーバー情報の確認も情報設計フェーズで徹底します。
▼この段階でエンジニアが確認すべき情報はこんな感じ(レンタルサーバーの場合)
- サーバーのコントロールパネルのURLとアカウント
- FTPで接続できるサーバーのアドレス(URLもしくはIPアドレス)とアカウント
- (必要であれば)DNSサーバーのログインURLとアカウント
- (必要であれば)WEBサーバーとメールサーバーの構成(一緒か別かわかればOK)
制作フローを新しくする前は公開1週間前にサーバー情報を知るという状況もありました。そうなると安心して公開作業に進むことができません。出来るだけ早く情報をもらっておいて、公開前のバタバタを防止しています。
同じくURLもこのタイミングで決めてしまいましょう。特にドメインやサブドメインの場合は取得するのにクライアント様への依頼が必要だったりと時間がかかるので事前に発行することにしています。
改善④ワイヤーフレームの作成体制
サイトの構成書やワイヤーフレームを誰が作成するのか。制作フローを新しくする前は明確に決まっておらず、プロジェクトごとにバラバラでした。それを新制作フローでは「デザイナーが作成する」というルールを定めました。
どのようなデザインになるのか。構成段階で出来るだけ明確にイメージできた方がいいという考えが背景にはあります。もちろん、制作フローは新しくしたばかりなので、リソース的な問題で他の職種がワイヤーを書くこともありますが、基本的にはデザイナーが担当し、よりハイクオリティなサイト制作を目指していきます。
改善⑤トンマナボードの作成
トンマナボードとはサイトデザインの配色、印象、参考画像などをまとめた資料のこと。このトンマナボードでサイトデザインの大枠の方向性が決まります。
新しい制作フローを導入する前のデザインイメージのすり合わせはとても感覚的でした。「こんな感じのデザインで」と合意し、いざデザインを進めていくと「なんか違う」とデザインがひっくり返ることもしばしば…。
そういったコミュニケーションロスをなくすために導入したのがトンマナボード。




導入前して何が変わったのかデザイナーに聞いてみるとこんな声が上がってきました。
- 先方とのデザインのすり合わせがやりやすくなった
- デザイナーとディレクターのすり合わせがしやすくなった
- プロジェクトチーム内でデザインチェックをする時の判断基準が明確になった
- デザイン初稿に対するフィードバックが少なくなった
総じて連携面での効率化に成功していることが分かります。それまでは口約束で進めていた部分も視覚化することでより伝わるようになり、Web制作で起こりがちな認識のズレを少なくすることができました。
ちなみに、上記のトンマナボードに沿って制作したサイトはこちら。

情報設計のクオリティ=サイトのクオリティ
情報設計フェーズは実際のテキストやデザインが反映されていないため、どこか“本番じゃない感”が出がちなのですが、Web制作においてはとてつもなく重要な工程です。
おそろかにすると制作に膨大な時間がかかってしまいますし、完成に漕ぎ着けたとしても本来の目的や求める成果からズレたアウトプットになってしまいかねません。
慎重に、丁寧に進めなければいけないと、制作フローを新しくしてから毎日のように痛感しています。
さて。情報設計が終わると次は「取材・撮影」と「テキストライティング」に入ります。エンジニアの僕が一切関わらないフェーズなのでメンバーに取材して書こうと思います。
次回もお楽しみに!
西川 寛喜
トゥモローゲート株式会社意匠制作部リーダー。食品会社の営業職として働きながら独学でプログラミングを習得しフロントエンドエンジニアとしてWEB制作会社に転職。その後17年にトゥモローゲートに入社した。現在はWEBサイト制作がメインだが、今後はシステム構築をはじめとするバックエンドの開発にも携わっていく。
TEL 06-7167-3950








