こんにちは。トゥモローゲートのライターでこのブログの編集長をしているまきぎです。
ブログ開設から2ヶ月とすこし。メンバーの文章力が爆上がりしていて「あれ?ライターって誰でもできるんちゃん?」という声が出ないか毎日ヒヤヒヤしています。
さて。
ブログ三回目は「UXライティング」についてです。UXデザインやらUXエンジニアやら最近「UX」という言葉を聞く機会が増えましたよね。WEB制作の現場では特にそうだと思います。
そのなかのひとつ「UXライティング」は、ざっくり言うとWEBサイトやWEBサービスを利用したユーザーにストレスを感じさせない文章を書くことです。
「ざっくり」といったわりには複雑でしたかね…。先に断っておくと私には「UXライティングの定義はこうだ!!」と胸を張れるほどの知見はありません。
ただ、アメリカを発祥とし、さまざまな国で重宝されはじめているスキルなだけに、ライターとしてちょこちょこ勉強していたんです。
今回の記事の目的は、その勉強した内容を言語化して自分なりの「UXライティングとは」を整理すること。よって、さまざまな参考記事や事例を紹介しながら書いていきます。
「わかりやすい文章を書きたい」
「伝わりやすいメールを打ちたい」
文章についての悩みを抱えているすべての人にとって、参考になる内容だと思っています。ぜひ最後までご覧ください!
INDEX
UXライティングとは?
WEBサイトに訪れたユーザーの体験をより良いものにする「UXデザイン」は聞いたことがある人は多いと思います。でもユーザーがWEBサイトでの行動を決めるときに接するのはデザインだけではありません。「言葉」も大きな判断材料になります。
そこで登場するのがUXライティングです。ユーザーが接する言葉を洗練させることで、迷わせず、ストレスを感じさせず、そのサイトに訪れた目的(商品購入や、問い合わせ完了)を達成しやすくなる文章を書く技術です。
「言葉のデザイン」なんて表現もされます。
優れたUXライティングの事例
言葉で説明するよりも「優れたUXライティング」といわれている事例を紹介したほうがわかりやすいと思うので、そうします。百聞は一見にしかずです。
Slack
UXライティングを語る記事で必ずといっていいほど紹介されるのが、ビジネスチャットツールの「Slack」です。以下の写真をご覧ください。

こちらはSlackのログイン画面です。ログインという目的をストレスなく達成してもらうためにシンプルな言葉だけが並んでいますよね。
Slackにサインインする
仕事用のメールアドレスがおすすめです。
Googleでサインインする
Appleでサインインする
あるいは
メールでサインイン
むずかしい漢字や専門用語はありません。それに実際に人が話しているような言葉づかいで親しみやすいですよね。この文面からはストレスを感じませんし、なによりわかりやすいのでおそらく小学生でも簡単にログインできると思います。
対照的に「わかりにくいな…」と思うログイン画面に出会ったこと、ありませんか?注意書きがやたら長かったり、ログイン画面なのか新規登録画面なのかが分かりにくかったり…。
そのようなストレスをユーザーに与えてしまうと、新規の登録者数が増えなかったり利用者数が増えなかったりと、WEBサイトやサービスにとっての損失につながってしまいます。
UXライティングがいかに重要か。Slackの事例を見るだけでもわかっていただけるのではないでしょうか。ちなみにSlackのUXライティングについてはぼくが尊敬するUXライターの「nao」さんが自身のnoteで詳しく解説されています。気になる方はぜひ。
もっと身近なところにも「UXライティング」は活用されています。たとえばこちら。

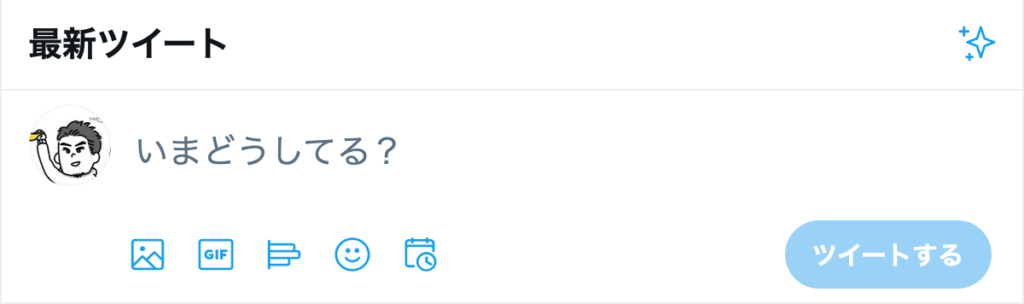
パソコン版Twitterの投稿画面です。表示されている文字は
いまどうしてる?
ツイートする
2つだけ。いたってシンプルですよね。これがたとえば…。
新規ツイートを作成する
投稿する
だったとしたら、ちょっと、心理的なハードルを感じませんか?
なにか、立派なことをつぶやかなければいけないのではないか…というプレッシャーのようなものを感じませんか?
それに比べて、まるで友達から話しかけられているような「いまどうしてる?」と、シンプルな「ツイートする」のほうが、気軽にツイートしてみよう!という気持ちになりますよね。
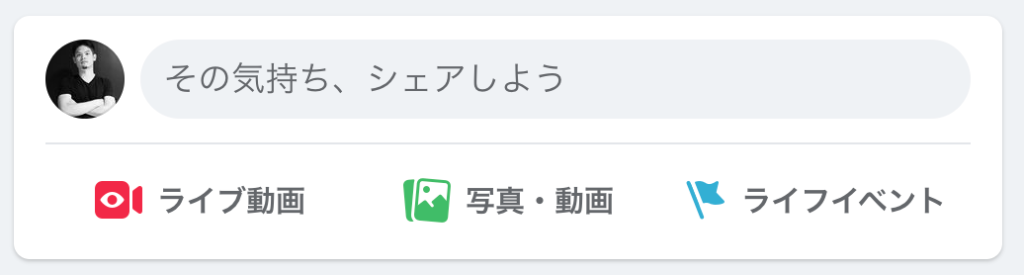
Facebookにも、投稿するハードルを下げるUXライティングが活用されていると感じます。

その気持ち、シェアしよう
「いまの気持ちを友達にシェアする」という行動を、いたってシンプルな言葉で促していますよね。
そのおかげで、たとえ大きな報告事ではなかったとしても、気軽にFacebookで発信してみようという気持ちになれるのです。
漫画
UXライティングについて、この記事の冒頭でWEBサイトやWEBサービスを利用したユーザーにストレスを感じさせない文章を書くことと紹介しました。
すみません。
WEBだけではありません。WEB以外でも活用されている事例がありました。こちらをご覧ください。

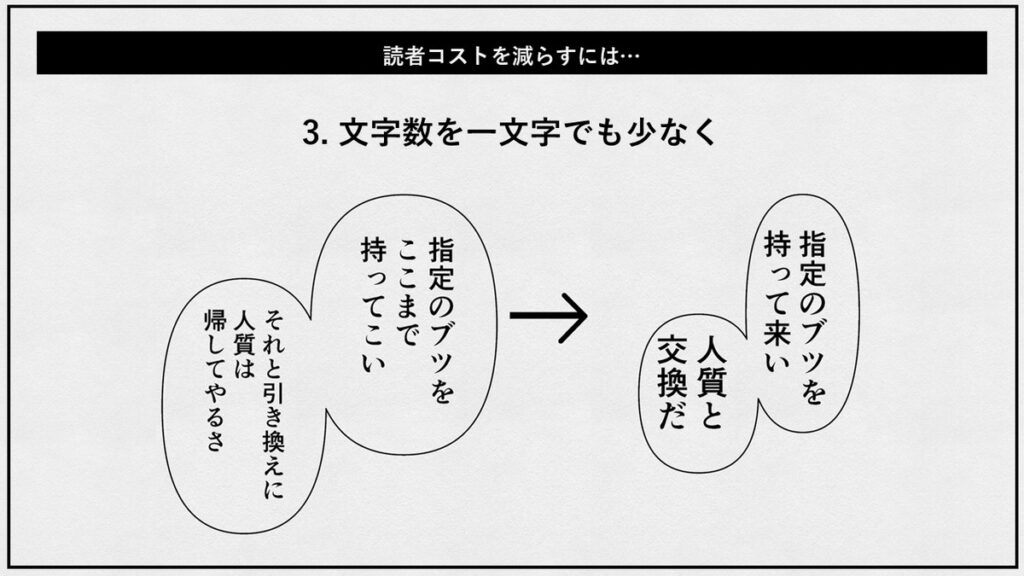
週刊少年ジャンプが運営している、漫画家を対象とした創作講座「ジャンプ漫画学校」。そこで、「誘拐犯の台詞を削る」というテーマの講座が開かれていました。
人質交換なので「ここまで」持ってくるのは当たり前なので削れます。「引き換えに」も「交換だ」にすれば文字数が減ります。人質交換が終わったら帰すのが当たり前なので、最後の一言も要りませんね。このように、必要のない文字をどれだけ削ることができるか。積み重ねれば積み重ねるほど、読みやすさに返ってきます。
ジャンプ漫画学校より
漫画界でUXライティングという言葉が使われているかどうかはわかりませんが、ユーザーにストレスを与えない文章を書くという目的は共通しています。
ちなみに、この事例を書いているのは『暗殺教室』の作者・松井優征さん。大ヒットを生むためには、ストレスを与えないライティングが不可欠であることがわかりますよね。
このジャンプ漫画学校についても、UXライターの「nao」さんが自身のnoteで詳しく解説されています。(naoさん、ありがとうございます)
UXライティングの重要性
日本のweb業界では「UXデザインを実装してから最後にライティングを調整しよう」という考えがまだまだ一般的だと感じます。もちろんデザインも重要であり、重視すべきものですが、UXライティングも同列で扱うべきではないかと個人的には思っています。
後述しますが、海外ではUXライティング専門の「UXライター」を年収1000万以上で採用しているIT企業が複数あります。2021年時点での日本では考えられない数字ですよね。UXライティングの重要性を物語っています。
UXライティングの思考法・書き方
UXライティングとは何なのか?が分かったところで次は実際に書くときに考えるべきこと、気をつけるべきことをまとめていきます。
簡潔に書く
簡潔とは「効率をよくする」という意味で、文字数を縛る「制限」ではありません。できる限り少ない文字数で、かつ伝えたい内容は押さえた言葉を書くこと。これが重要です。
自分だけの表現や粋な言葉のチョイスでユーザーの心を動かしてやろう!と思うのがライターの性ですが、UXライティングではそのこだわりは必要ありません。とにかく簡潔に、伝えたいことを伝える。それがミッションです。
行動ではなく成果を書く
①資料をダウンロードする
②資料を手に入れる
あなたがとある企業の資料を取り寄せるためにwebサイトを訪れたとき、この二種類のボタンがあったとしたらクリックするときの心理的ハードルが低いのはどちらでしょう。
おそらく②の「資料を手に入れる」の方が心理的なハードルは低いのではないでしょうか。①の「ダウンロードする」はあなたがしなければならない行動が書かれている一方、②はクリックしたことで得られる成果が書かれていますよね。
ユーザーの目的は「クリックする」ではなく「資料を手に入れる」ことです。このように、行動した先の成果を書くことがUXライティングにおける重要なポイントです。
文言を統一する
UXライティングに限った話ではありませんが、同じサイト内にある同じ目的の言葉の文言は統一しましょう。しなければユーザーが迷ってしまいます。
たとえばある資料のお取り寄せページでは「資料を手に入れる」と書いていたのに、別のページには「資料をダウンロードする」と書かれていたら、クリックしたことで得られる成果が違うものなのではないかと混乱してしまいます。
UXデザインとUXライティング
2つは同じものでもなければ別物でもありません。関係性を説明するならば“UXデザインの中にUXライティングが含まれている”というイメージです。
UXとはユーザー体験のこと。そのユーザー体験をより良いものにするためにデザインを設計するのがUXデザインで、「そのなかに出てくる言葉にまでこだわりましょうよ!」という考えがUXライティングなんです。
まったく新しい概念というよりは、もともとあったけど重視されていなかった領域に光が当たったという感じですね。
コピーライティングとの違い
商品やサービス、企業の広告のための文字を書く「コピーライティング」との違いは何なのでしょうか。
ハッキリと定義されているわけではありませんが、コピーライティングで興味を持ってもらって、UXライティングで目的の達成に導く、というイメージです。
たとえば、ネットで商品を販売するとしましょう。
まずは多くのひとに知ってもらうためにSNSや広告媒体を利用しますよね。そこには、商品の魅力や、買った人にとってのメリットを書くと思います。それが、コピーライティング。
そのコピーライティングに魅力を感じて、商品の販売サイトにユーザーが訪れたとします。ここがUXライティングの出番です。
ユーザーに、「商品を購入する」という目的をスムーズに達成してもらうために、シンプルで、わかりやすく、親切な文章を書くのがUXライティングです。
つまり、「商品を買ってもらう」という最終目標は同じでも、そこに至るまでの役割がコピーライティングとは違うということですね。
トゥモローゲートで活用するなら

ここまでは自分なりに勉強した「UXライティングとは?」をまとめました。
ここからはトゥモローゲートのライターとしてどんな形で活用できるのか?を考えていきたいと思います。
コーポレートサイトに活用する

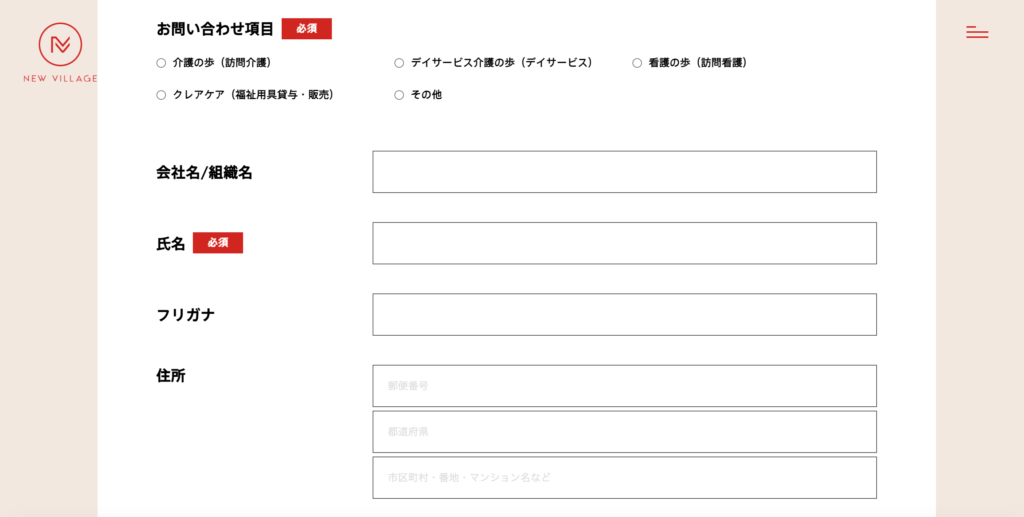
トゥモローゲートはクライアント企業のコーポレートサイトの制作を行います。その際にUXライティングを活用できる場所は、問い合わせページではないかと考えています。
クライアント企業にお仕事を依頼したい企業、もしくは個人が、迷うことなく問い合わせを完了できるような文章を書くことができれば、「売り上げ」というカタチで貢献できる可能性があります。
採用サイトに活用する

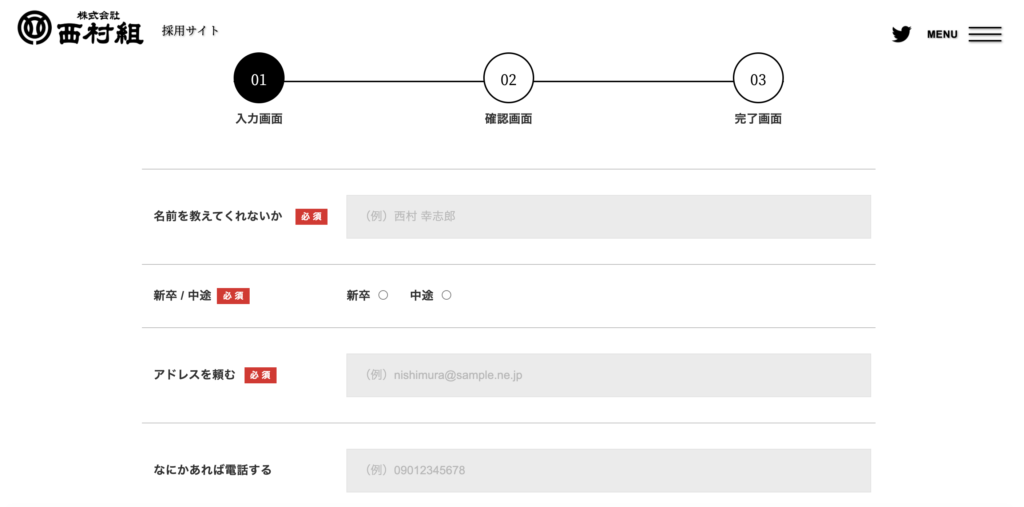
クライアント企業の採用サイトも制作しています。ここでUXライティングを活用できるとすれば、エントリーフォームではないかと考えています。
学生さんをはじめとする求職者が、迷うことなくエントリーできる文章を書くことができれば、クライアント企業の採用に関する課題を解決できるかもしれません。
そのほかの制作物に活用する
トゥモローゲートは上記2つだけではなく、ブランドサイトやパンフレット、名刺やクレドなど、さまざまな制作物を担当します。
そこには必ず「文章」があります。UXライティングのスキルを活用して、その文章を読む人のストレスを減らすことができれば、制作物の目的が達成される確率を高めることができるでしょう。
このように、UXライティングの知見を活用することで、制作物の価値を、ひいてはトゥモローゲートという会社の価値を高められます。
それくらいのポテンシャルを、UXライティングは秘めているということ。もっともっと追求していきたいと思います。
UXライティング専門の「UXライター」
UXライティングの将来のニーズ
UXライティングはwebサイトやプロダクトの「言葉」をデザインする仕事です。その仕事を専門とする職業を「UXライター」といいます。
ユーザーにストレスを与えている言葉を見つけ出して改善するだけでなく、なぜ改善が必要なのかを制作チームに論理的に説明し、実装し、そこで出た結果をデータ化し、改善が正しかったかどうかを検証するまでが求められる職業だと言われています。
日本では聞き慣れない職業ですよね。実際、求人サービスで「UXライター」と検索してもヒットするのはUXデザイナーや通常のライターの情報ばかり。国内での認知度はその程度です。
しかし、海を超えるとその事情は変わります。
UXライターの平均年収

こちらはUXライターの給与に関するアンケート結果を掲載している記事です。ここで紹介されているアメリカのUXライターの平均年収はなんと126,000ドル。日本円で1400万円弱です。
企業がそれだけ多額の報酬を払うということは、ユーザーにストレスを与えないUXライティングが事業の成長に大きく影響している証拠ともいえますよね。
ちなみに、UXライターを募集している主要な企業はこんな感じ。
Apple
Amazon
Spotify
Dropbox
そうそうたるメンツです。世界的な大企業がUXライティングを重宝していることがわかります。
一方、日本企業でUXライターを採用している企業を調べてみると、以下の3社がヒットしました。
トヨタコネクティッド
SmartHR
ヤフー株式会社
さまざまなビジネスモデルや職種が海外から“輸入”されてきた歴史を見ると、これからの時代、日本でUXライターを専門職として採用する企業は増えていくことが予想されます。
最後に
最後まで読んでくださりありがとうございました。
弊社のエンジニアがブログにしたUXエンジニアも含めてWEB業界には定義があいまいな職種が数多く存在します。だからこそ自社なりの定義をハッキリさせていくことが大事だと思い、このブログを書きました。
一貫してWEB業界に例えながら書いてきましたが、読み手にストレスを与えない文章を書く技術はどんな職種にも活用できると思います。ぜひ参考にしてみてください。
これからトゥモローゲートなりの「UXライター」を定義して、いつか「こんなUXライティングで、こんな成果を上げました」といった記事を書けるように頑張ります。
カテゴリー
おすすめの記事

【金賞】新明工業株式会社のコーポレートサイトがBtoB広告賞を受賞しました|企業ブランディング事例

経営理念とは何なのか?「会社を変える」理念の作り方やメリットを事例付きで解説