前回はこちらの記事を書きました。
custom post type uiでカスタムタクソノミーを使いこなそう。
気づけばWordPressの記事を書いて今回で4本目になります。
ちなみに過去の記事はこちらです。
第1回
WordPressってなんですか?弊社のコーダーに必須なCMSをご紹介
第2回
WordPressの最初の関門?サーバーにインストールしよう!
第3回
Custom Post Type UIでカスタム投稿タイプを作る方法|WordPressのサイト構築には必須!?
今回はfunctions.phpについて書いていきます。
共通で使う処理を関数にして書いたり、デフォルトでいらないCSSやJSの読み込みを削除したり、変な記述をしたら画面が真っ白になったりサイトが動かなくなったりする、あのfunctions.phpについてです。
functions.phpとは?
上でも書いた通り、共通の処理をまとめて何度でも繰り返し使えるようになる便利な反面、何時間も頭を悩ませてしまう原因にもなるファイルです。
過去に、記述は合っているエラーになってなんでやろ?って2時間ぐらいfunctions.phpと格闘していたら、「」の後ろにある全角スペースが原因だったことがあります。そもそもなんで全角のスペースが入っていたかは謎のままです。
そのfunctions.phpを使ってheadタグ内のtitleタグとmetaタグの1部を管理するようにしていきます。
基本的な流れ
function 関数名() {
// 実行する処理
}
add_action( 'wp_head', '関数名');基本的にこのようにfunctionの { } 内に処理を書いていきます。
その下のadd_action()はフックと呼ばれるもので、ざっくり言うと「あるタイミングで処理を実行するよ!」と言ってくれるトリガーみたいなものです。
今回はアクションフックというものを使います。他にもありますが、それはまたのタイミングということで。
add_actionの第一引数はアクションフックの名前で、今回はあらかじめWordPressで用意されているwp_headを指定しています。これで<?php wp_head(); ?>と書かれている箇所に定義した関数の処理の結果が出力されます。
第二引数は関数名を書きます。
function 関数名() {
$post_obj = get_queried_object(); // ★
}
add_action( 'wp_head', '関数名');続いては★の部分を追加しています。
get_queried_object()はループ外でそのページの情報を取得してくれるとても便利な関数です。それを変数$post_objに入れます。色んなページで変数$post_objをvar_dump()で見ると各ページで出力される内容が微妙に違うので、調整が必要になります。
詳しくは色んなページでこちらのvar_dump()を実行してみてください。
var_dump(get_queried_object());次に変数を追加します。
function 関数名() {
$post_obj = get_queried_object();
$post_title = ''; // ページタイトル★
$post_desc = ''; // ディスクリプション★
$page_type = ''; // website or article★
$ogp_img = ''; // 画像★
$page_url = ''; // ページURL★
$site_name = get_bloginfo('name'); // サイト名★
$head_all = ''; // コードをまとめる★
}
add_action( 'wp_head', '関数名');一旦、空の状態で変数をセットします。$site_nameは各ページ共通で使用するので、ここで設定しても問題ないかと思います。
最後に各ページごとの設定を一気に追加します。
function my_head_meta() {
$post_obj = get_queried_object(); // 投稿情報まとめ
$post_title = ''; // ページタイトル
$post_desc = ''; // ディスクリプション
$page_type = ''; // ページ名
$ogp_img = ''; // 画像
$page_url = ''; // ページURL
$site_name = get_bloginfo('name'); // サイト名
$head_all = ''; // コードをまとめる
// ここから追加
$http = is_ssl() ? 'https' : 'http' . '://';
$page_url = $http . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];
if ( is_single() && has_post_thumbnail() ) :
$ps_thumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full');
$ogp_img = $ps_thumb[0];
else :
$ogp_img = home_url('asset/img/common/ogp_image.jpg');
endif;
if ( is_home() || is_front_page() ) : // TOPページ
$post_desc = get_bloginfo('description'); // ディスクリプション
$site_name = get_bloginfo(); // サイト名
$page_type = 'website';
else:
$page_type = 'article';
if(is_page() || is_single()): // 固定ページ、詳細ページ
if(is_page()):
$page_name = $post_obj->post_name;
elseif(is_single()):
$page_name = $post_obj->name;
endif;
$post_title = $post_obj->post_title;
$post_desc = str_replace('\n',' ',strip_tags(mb_substr($post_obj->post_content,0,150)));
elseif(is_archive() || is_tax()): // 一覧ページ
if(is_tax()):
$post_title = $post_obj->name;
elseif(is_archive()):
$post_title = $post_obj->label;
endif;
$post_desc = $post_obj->description;
endif;
endif;
if ( is_home() || is_front_page() ) : // TOPページ
$head_all .= "\n".'<title>'.$site_name.' '.$post_desc.'</title>' . "\n";
else:
$head_all .= "\n".'<title>'.$post_title.' | '.$site_name.'</title>' . "\n";
endif;
$head_all .= '<meta name="description" content="'.$post_desc.'">' . "\n";
$head_all .= '<meta property="og:url" content="'.$page_url.'">' . "\n";
if ( is_home() || is_front_page() ) : // TOPページ
$head_all .= '<meta property="og:title" content="'.$site_name.' '.$post_desc.'">' . "\n";
else:
$head_all .= '<meta property="og:title" content="'.$post_title.' | '.$site_name.'">' . "\n";
endif;
$head_all .= '<meta property="og:description" content="'.$post_desc.'">' . "\n";
$head_all .= '<meta property="og:site_name" content="'.$site_name.'"> ' . "\n";
$head_all .= '<meta property="og:type" content="'.$page_type.'">' . "\n";
$head_all .= '<meta property="og:image" content="'.$ogp_img.'">' . "\n";
$head_all .= '<meta name="twitter:card" content="summary_large_image">' . "\n";
echo $head_all;
// ここまで追加
}
add_filter( 'wp_head', 'my_head_meta' );まずはこちらから。
$http = is_ssl() ? 'https' : 'http' . '://';
$page_url = $http . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];これは現在のページを取得しています。$httpでSSLかどうかを判定して、現在のURLを取得してます。
次にこちら。
if ( is_single() && has_post_thumbnail() ) :
$ps_thumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full');
$ogp_img = $ps_thumb[0];
else :
$ogp_img = home_url('ディレクトリ名/ogp_image.jpg');
endif;こちらはOGPの画像の設定をしています。
詳細ページでかつアイキャッチに画像が設定されていればアイキャッチをOGPの画像として設定する。
それ以外はogp_image.jpgをOGP画像として設定しています。
続いてはこちら。
if ( is_home() || is_front_page() ) : // TOPページ
$post_title = ''; // ページタイトル
$post_desc = get_bloginfo('description'); // ディスクリプション
$site_name = get_bloginfo(); // サイト名
$page_type = 'website';こちらはTOPページの場合の設定を記述しています。
今回の場合、TOPページはget_queried_object()で情報を取得できなかったので、get_bloginfo()で管理画面に設定している情報を取得しています。
続いてはこちら。
else:
$page_type = 'article';
if(is_page() || is_single()): // 固定ページ、詳細ページ
$post_title = $post_obj->post_title;
$post_desc = str_replace('\n',' ',strip_tags(mb_substr($post_obj->post_content,0,150)));
elseif(is_archive() || is_tax()): // 一覧ページ
if(is_tax()):
$post_title = $post_obj->name;
elseif(is_archive()):
$post_title = $post_obj->label;
endif;
$post_desc = $post_obj->description;
endif;
endif;else以降でTOPページ以外の情報を取得しています。
まず、$page_typeはTOPページ以外はarticleで設定するものなので、下層ページは共通でarticleを設定します。
次に各ページを条件分岐によってそれぞれ取得しています。
どの情報を取得するかは保存する場所によって変わります。固定ページや詳細ページは投稿記事のタイトルや本文に記載している情報を取得するようにしています。
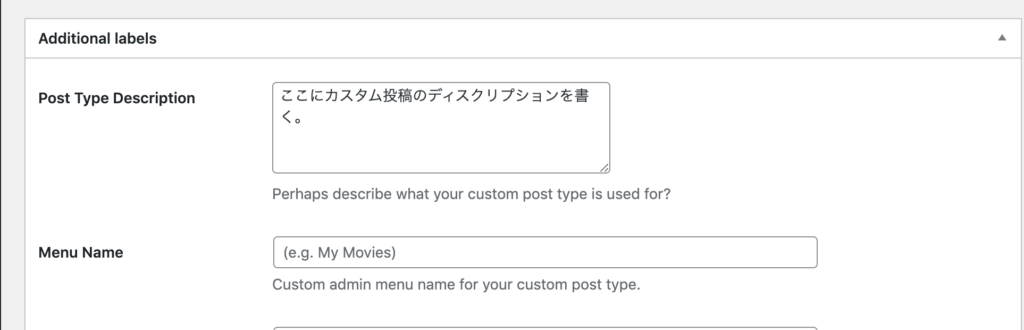
一覧ページはcustom post type UIで登録するラベルと説明文のところに入力する情報を取得します。

最後はこちらです。
if ( is_home() || is_front_page() ) : // TOPページ
$head_all .= "\n".'<title>'.$site_name.' '.$post_desc.'</title>' . "\n";
else:
$head_all .= "\n".'<title>'.$post_title.' | '.$site_name.'</title>' . "\n";
endif;
$head_all .= '<meta name="description" content="'.$post_desc.'">' . "\n";
$head_all .= '<meta property="og:url" content="'.$page_url.'">' . "\n";
if ( is_home() || is_front_page() ) : // TOPページ
$head_all .= '<meta property="og:title" content="'.$site_name.' '.$post_desc.'">' . "\n";
else:
$head_all .= '<meta property="og:title" content="'.$post_title.' | '.$site_name.'">' . "\n";
endif;
$head_all .= '<meta property="og:description" content="'.$post_desc.'">' . "\n";
$head_all .= '<meta property="og:site_name" content="'.$site_name.'"> ' . "\n";
$head_all .= '<meta property="og:type" content="'.$page_type.'">' . "\n";
$head_all .= '<meta property="og:image" content="'.$ogp_img.'">' . "\n";
$head_all .= '<meta name="twitter:card" content="summary_large_image">' . "\n";
echo $head_all;$head_allで今まで取得したデータとともにコードを格納していきます。
あとは上で取得した情報を当てはめていくだけです。
まとめ
以上がfunctions.phpでまとめるheadタグでした。
今回書いてるコードは1つの例で、これ以外にもたくさん実装方法はあると思います。管理画面でどう管理するかでも変わってくると思いますし、カスタムフィールドを使いたい派もいるかもしれないので、取得するデータは自分の環境に合わせて適宜調整してください。
まとめられる関数はまだまだあると思うので、無駄なコードを減らしていけるように突き詰めていきます。
カテゴリー
おすすめの記事

経営理念とは何なのか?「会社を変える」理念の作り方やメリットを事例付きで解説

【金賞】新明工業株式会社のコーポレートサイトがBtoB広告賞を受賞しました|企業ブランディング事例